类和函数
类
继承
子类继承父类时,子类的构造函数必须执行super()。
重写
同名方法,针对不同的类,有不同的处理方式。
子类对父类的方法进行修改,返回值和形参不能修改。
注意区分重载
重载是在一个类里面,方法名字相同,而参数不同。返回类型可以相同也可以不同。
每个重载的方法(或者构造函数)都必须有一个独一无二的参数类型列表。
重写的例子
class Animal {
name: string
constructor(theName: string) { this.name = theName }
move(distance: number = 0) {
console.log(`${this.name}` + ' speed is ' + `${distance}`)
}
}
class rabbit extends Animal {
constructor(name: string) { super(name) }
move(distance = 36) {
super.move(distance)
}
}
let carrot = new rabbit('carrot')
carrot.move(100)
修饰符
- public(自由)
- protect(在类和子类可以访问到)
- private(只能在类中访问)
- readonly (只读)
static 类本身的,类的实例没有
abstract 不能被实例化,可以通过extends。
泛型
理解:提高函数的重用性,适用于多种数据类型。
function identity<T>(args: T): T{
return 'hello' + args
}
let res = indentity<string>('一条')
泛型约束
extends
数组
let n: number[] = [1,2,3,4]
let m: Array
类数组
function sum(){
let args: IArguments = arguments
}
函数
函数声明
function sum(a, b){
return a + b
}
function sum(a: number, b: number): number{
return a + b
}
函数表达式
let sum = function(a, b){
return a + b
}
let sum: (a: number, b: number) => number = function(a: number, b: number): number{
return a + b
}
使用接口
interface sumFunc = {
(a: number, b: number): number
}
let mySum: sumFunc
mySum = function(a: number, b: number){
return a + b
}
?在后面 (可选参数)
(剩余参数)
function push(array: any[], ...items: any[]) {
}
重载
方法名字相同,但是参数不同而且返回的类型也不同。独一无二的参数列表类型
function reverse(x: number): number
function reverse(x: string): string
function reverse(x: string | number): string | number | void{
if(typeof x === 'string') {
return x.split('').reverse().join('')
}
else if(typeof x === 'number') {
return Number(x.toString().split('').reverse().join(''))
}
}
类型断言
访问联合类型中,一个类型身上特有的属性
interface Cat {
name: string
run(): void
}
interface Fish {
name: string
swim(): void
}
function getName(animal: Cat | Fish){
return animal.name
}
function isFish(animal: Cat | Fish){
if(typeof (animal as Fish).swim === 'function'){
return true
}
return false
}
//test
const fish: Fish = {
name:'fish',
swim(){
console.log('swim')
}
}
只能确保通过ts编译器,运行时仍然可能出错
将父类断言成具体的子类 将any断言成基本类型
class ApiError extends Error {
code: number = 0;
}
class HttpError extends Error {
statusCode: number = 200;
}
function isApiError(error: Error) {
if(typeof (error as ApiError).code === 'number'){
return true
}
else {
return false
}
}
要使得 A 能够被断言为 B,只需要 A 兼容 B 或 B 兼容 A 即可
装饰器
是方法,不修改类却可以拓展类的属性和方法
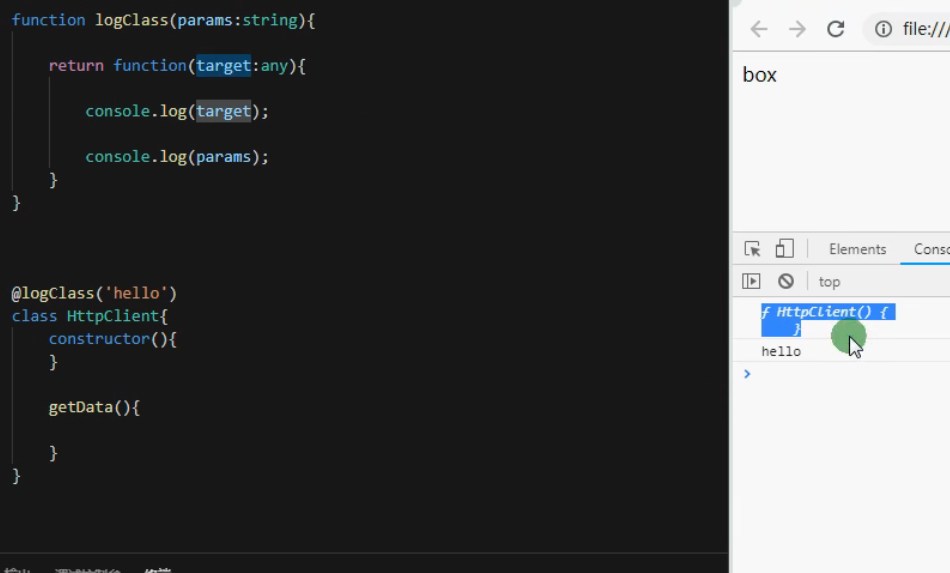
类装饰器
装饰器工厂

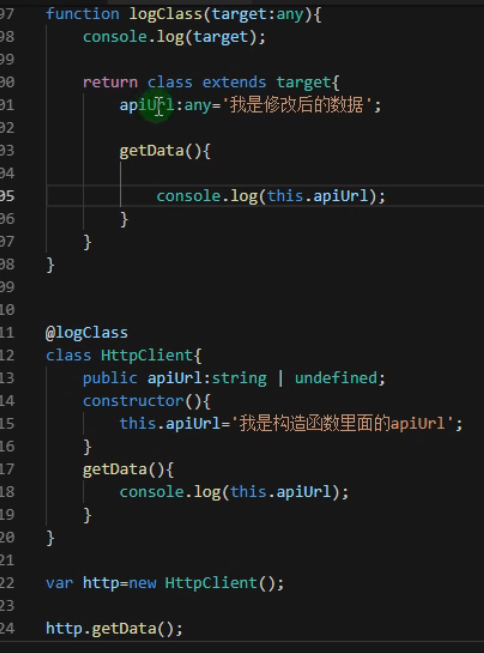
替换构造函数

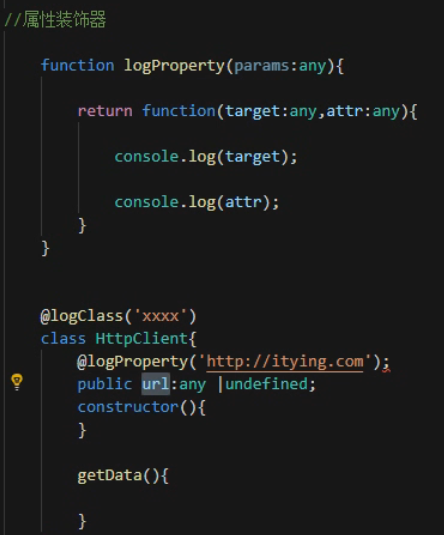
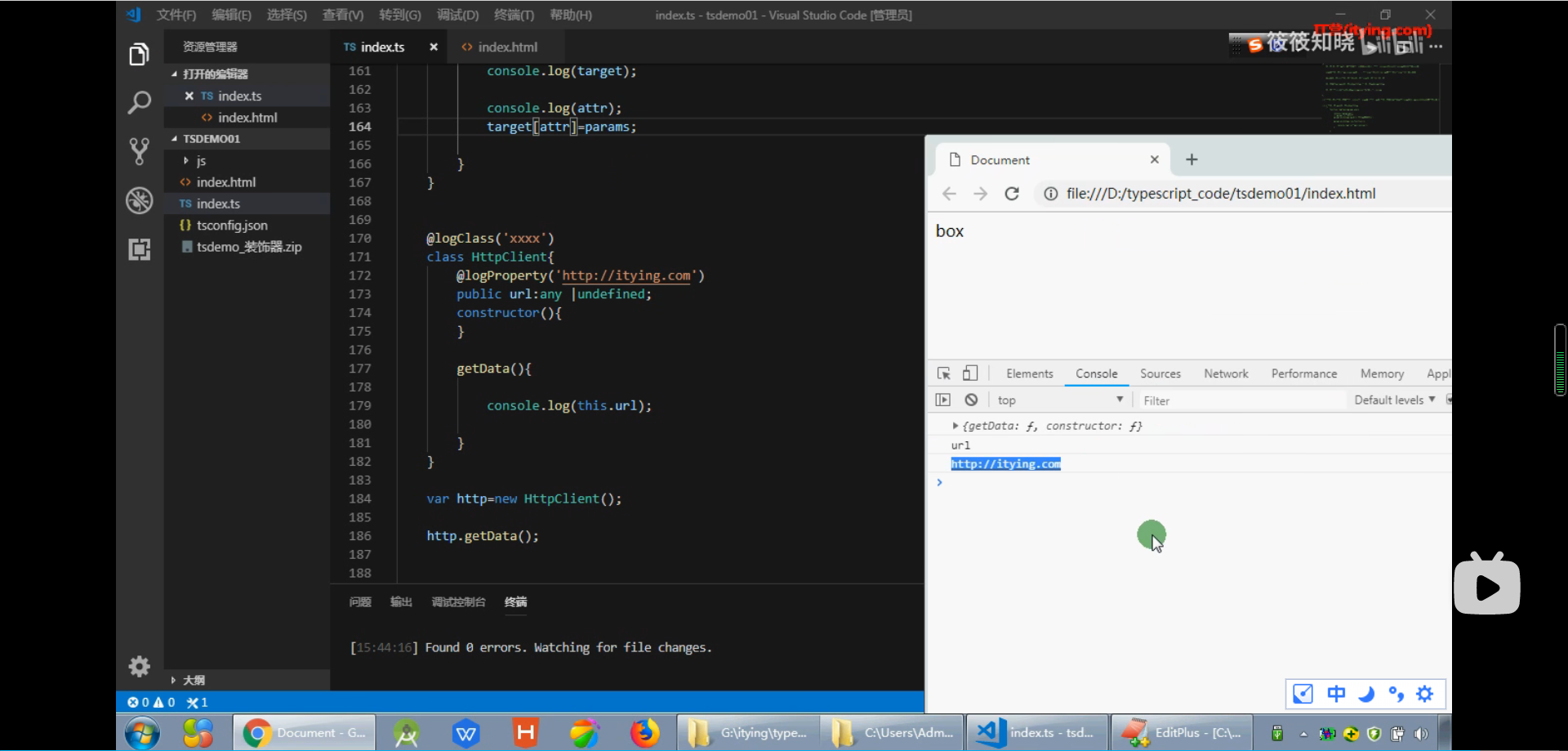
属性装饰器


本文作者:pocoui
本文链接:https://www.cnblogs.com/poco-o/p/16923317.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步