mui简单的上拉加载更多 下拉刷新数据的简单实现 移动端下拉上拉
----------------------------------------------- 这是一个非常呆萌的程序妹子,深夜码的丑代码------------------------------------------------
辗转用mui做了两个项目,空下来把mui上拉加载更多,下拉刷新数据做了一个简单的实现,希望可以帮助到需要的朋友
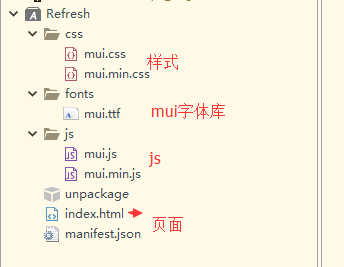
demo项目的结构

直接贴代码了
index.html
mui上拉刷新下拉加载都这里了,两个方法搞定
<!--
作者:online
时间:2017-11-02
描述:
-->
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title>mui上拉刷新下拉加载demo--封装</title>
<script src="js/mui.min.js"></script>
<link href="css/mui.min.css" rel="stylesheet"/>
<style type="text/css">
li{
height: 30px;
line-height: 30px;
font-size: 14px;
color: #bbb;
text-indent: 4%;
border-bottom: 1px solid currentColor;
}
</style>
</head>
<body>
<!--下拉刷新容器-->
<div id="refreshContainer" class="mui-content mui-scroll-wrapper">
<div class="mui-scroll">
<!--数据列表-->
<ul class="mui-table-view mui-table-view-chevron" id="list">
</ul>
</div>
</div>
</body>
<script type="text/javascript" charset="utf-8">
var pager = {};//分页
var totalPage;//总页码
pullRefresh(pager);//启用上拉下拉
function pullRefresh(){
mui("#refreshContainer").pullRefresh({
up:{
contentrefresh : "正在加载...",//可选,正在加载状态时,上拉加载控件上显示的标题内容
contentnomore:'没 有 更 多 数 据 了',//可选,请求完毕若没有更多数据时显示的提醒内容;
callback:function(){//必选,刷新函数,根据具体业务来编写,比如通过ajax从服务器获取新数据;
window.setTimeout(function(){
getData(pager);
},500);
}
},
down : {
height:50,//可选,默认50.触发下拉刷新拖动距离,
auto: true,//可选,默认false.首次加载自动下拉刷新一次
contentdown : "下拉可以刷新",//可选,在下拉可刷新状态时,下拉刷新控件上显示的标题内容
contentover : "释放立即刷新",//可选,在释放可刷新状态时,下拉刷新控件上显示的标题内容
contentrefresh : "正在刷新...",//可选,正在刷新状态时,下拉刷新控件上显示的标题内容
callback :function(){ //必选,刷新函数,根据具体业务来编写,比如通过ajax从服务器获取新数据;
window.setTimeout(function(){
pager['size']= 3;//条数
pager['page'] = 1;//页码
//刷新要先清空父节点里面的子节点
var f = document.getElementById("list");
var childs = f.childNodes;
for(var i = childs.length - 1; i >= 0; i--) {
f.removeChild(childs[i]);
}
getData(pager);
},500);
}
}
})
}
//这个方法是负责向接口请求数据的,你可以选择你喜欢的方式,我这里是直接用的mui.ajax
function getData(params){
mui.ajax("/article/getArticlePage",{
data:{
"header":{"os":"wap","app":"xxxx","ver":1.0},
"data":params
},
dataType:'json',
type:'post',
headers:{'Content-Type':'application/json'},
success:function(data){
mui('#refreshContainer').pullRefresh().endPullupToRefresh(true);
//下面这坨都是在拼dom 你可以用jquery 或者是你所熟悉的angular,vue双向绑定
var returnData = data.data;
var element=document.getElementById("list");
var para;
var node;
for(var i = 0; i<returnData.length;i++){
para = document.createElement("li");
node = document.createTextNode(returnData[i].article_title)
para.appendChild(node);
element.appendChild(para);
}
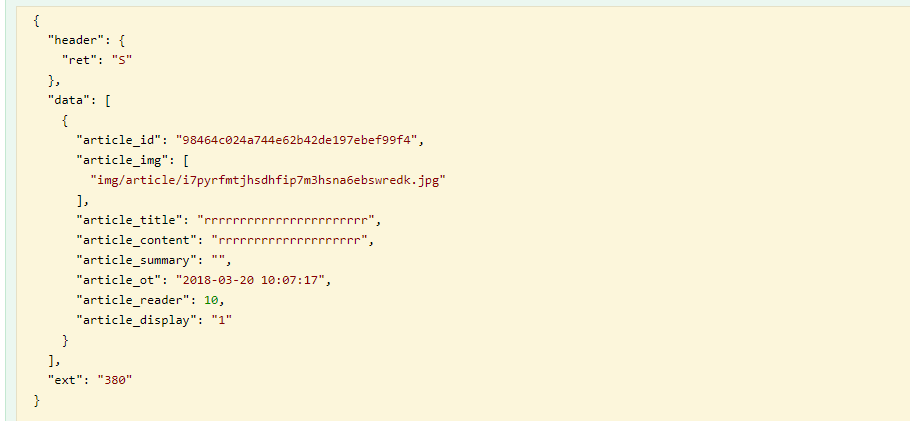
//这里很重要,这里获取页码 公式:总条数/每页显示条数 (这里的处理是根据接口返回数据来做的处理 最下面有接口返回数据的格式)
totalPage = data.ext%pager.size!=0?parseInt(data.ext/pager.size)+1:data.ext/pager.size;
if(totalPage==pager.page){//总页码等于当前页码,停止上拉下拉
mui('#refreshContainer').pullRefresh().endPullupToRefresh(true);
}else{
pager.page++;
mui('#refreshContainer').pullRefresh().refresh(true);
}
},
error:function(xhr,type,errorThrown){
//异常处理;
console.log(type);
}
})
}
</script>
</html>
代码就贴完了 就是看起来不是很好看
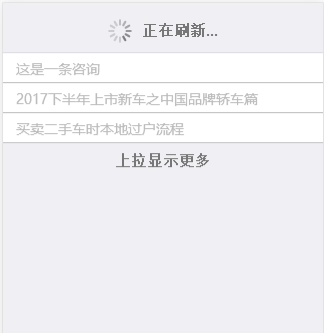
下面是效果图,想弄视频上来的 然后发现太鸡肋了 弄不上来 气死我了



MUI 上拉下拉双webview模式
接口返回数据格式
ext---总条数
data---返回数据