css3_1
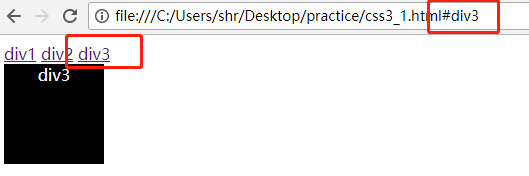
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> div{ width: 100px; height: 100px; background-color: black; color: white; text-align: center; font-size: 16px; display: none; } div:target{display: block;}/*展示对应的hash值*/ </style> </head> <body> <a href="#div1">div1</a> <a href="#div2">div2</a> <a href="#div3">div3</a> <div id="div1">div1</div> <div id="div2">div2</div> <div id="div3">div3</div> </body> </html>





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步