登录模块

一、获取验证码
实现思路:从后端生成图片,通过接口调用,传输到前台显示
1.api文件中定义:
export function getCaptchaApi (params) {
return request({
url: '/sys/captcha',
method: 'get',
responseType: 'blob',
params,
});
}
responseType: 'blob',设置这个值,能够改变响应类型,告诉服务器期望的响应格式。
加这句的依据是:

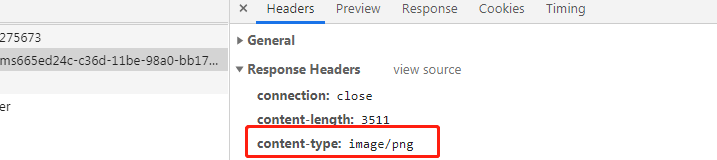
content-type:标头告诉客户端实际返回的内容的内容类型。
content-type:image/png表示返回值是图片格式。一般图片或者文件等二进制流数据都是需要加responseType: 'blob'的
2.文件中调用接口
getCaptcha () {
this.uuid = 'cms' + this.guid();
getCaptchaApi({uuid: this.uuid}).then(res => {
this.captchaImg = window.URL.createObjectURL(res.data);
});
},
S4 () {
return (((1 + Math.random()) * 0x10000) | 0).toString(16).substring(1);
},
guid () {
return (this.S4() + this.S4() + '-' + this.S4() + '-' + this.S4() + '-' + this.S4() + '-' + this.S4() + this.S4() + this.S4());
},
后端要求请求参数为‘cms’+随机数
window.URL.createObjectURL()静态方法会创建一个DOMString,其中参数表示指定的File对象或者Blob对象。
二、登录
点击登录时,一般需要传参username、password、验证码等,当然根据需求不同,还会有其他字段值。
通常密码是需要两次md5加密
import md5 from 'js-md5';
password: md5(md5(this.ruleForm.password))
信息正确后,会继续获取登录者的其它信息,一般是放在vuex里面是实现。
submitForm (formName) { this.$refs[formName].validate((valid) => { if (valid) { const params = { username: this.ruleForm.name, password: md5(md5(this.ruleForm.password)), uuid: this.uuid, captcha: this.ruleForm.verificationCode, mac: this.macValue ? this.macValue : '' }; userLoginApi(params).then(res => { if (res.data.status === 200) { this.$store.dispatch('setUserInfo').then(() => { this.$router.push({ name: 'intellectSearch' }); }); } }, (err) => { this.showTips(err.message); this.getCaptcha(); this.ruleForm.verificationCode = ''; }); } }); },
setUserInfo方法,在store/modules/user.js中被定义,主要是调获取用户信息的接口,给用户的基本信息赋值。与此同时,需要给token设置为true.
三、下载客户端等
<span @click="clientDownload">客户端下载</span>
clientDownload () { clientUrlApi().then(res => { this.clientUrl = `${this.$store.state.user.filePathUrl}${res.data.data}`; const a = document.createElement('a'); a.href = this.clientUrl; a.target = '_blank'; a.click(); }); },
原生js创建一个a标签,放入下载链接。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号