项目基础配置
本篇主要记录项目的基础配置,包括项目目录、main.js配置、基础样式、基础组件、基础路由。
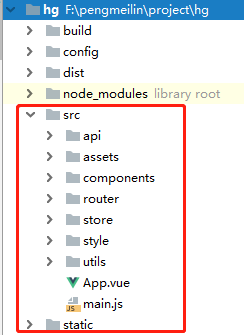
1.项目目录

主要是src文件。
api:接口文档,各个模块的接口定义
assets:主要放置项目中用到的静态图片
components:组件模块
store:vuex
style:样式文件
utils:一些引入的文件和配置文件
2.main.js设置
引入会用到的全局js文件、css等文件
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue';
import elTableInfiniteScroll from 'el-table-infinite-scroll';
import App from './App';
import router from './router';
import store from './store';
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
import _ from 'lodash'; // 高性能的 JavaScript 实用工具库
import './style/index.less'; // 样式总文件
import './utils/permission'; // 全局路由守卫和登录判断
import common from './utils/common'; // 项目中自定义方法文件
import moment from 'moment';
import '../static/font/style.css'; // icomoon图标生成文件
import './utils/graph/main.css'; // 图谱样式文件
import VueContextMenu from 'vue-contextmenu'; // 项目右击菜单插件
import Router from 'vue-router';
Vue.config.productionTip = false;
Vue.use(elTableInfiniteScroll);
Vue.use(ElementUI);
Vue.prototype._ = _;
Vue.use(VueContextMenu);
Vue.prototype.$moment = moment;
Vue.prototype.common = common;
const originalPush = Router.prototype.push;
Router.prototype.push = function push (location) {
return originalPush.call(this, location).catch(err => err);
};
/* eslint-disable no-new */
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app');
其中,用到的插件可以通过npm下载安装。
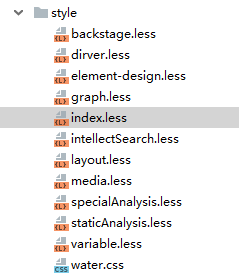
3.基础样式

index.less文件,引入其他文件以及进行元素样式初始化。
@import 'variable.less';
@import "media.less";
@import "layout.less";
variable.less项目基础颜色,经验:设置一个主题色,一个背景色,其他命名为辅助色+数字,因为想了很多的名字,在使用时,还是需要先搜索一下,不如直接命名辅助色+数字。
用到了element组件,就必须对element进行一个基础的改版,通用做法是建一个element-design.less文件,里面定义各种常用元素样式,比如el-button、el-input、el-table等,依据设计稿进行设置。其中,el-button常态、hover状态、active状态都是需要设置并且做好类名的。layout.less文件,设置全局的布局样式,同时还自定义一些常用的类,比如mixFlex,commonHeader等等,方便复用,还可以定义一些样式class,直接给需要加色的地方加class。




