Vue 计算属性与方法
computed
基本使用
如果数据需要有复杂的计算,则可以在Vue实例中定义计算属性,再交由mustache进行渲染。
- computed内部其实是通过getttr实现的,所以不用加括号即可完成其下方法的调用
- computed对象内部的方法如果想调用同一Vue实例下的方法或者属性,可使用this进行调用,Vue内部会通过代理器进行查找
如下所示,我们需要计算书籍的总价格:
<div id="app">
书籍的总价格是:{{totalPrice}}
</div>
<script src="./vue.js"></script>
<script>
const app = new Vue({
el: "#app",
data: {
books: {
"Vue实战": 128,
"JavaScrip入门": 99,
"HTML5初识": 87,
"CSS3": 68,
}
},
computed: {
totalPrice() {
return Object.values(this.books).reduce((pre, cur) => {
return pre + cur;
}, 0)
}
}
})
</script>
计算特性
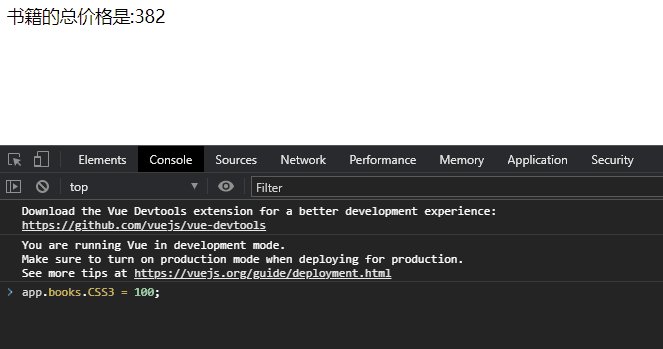
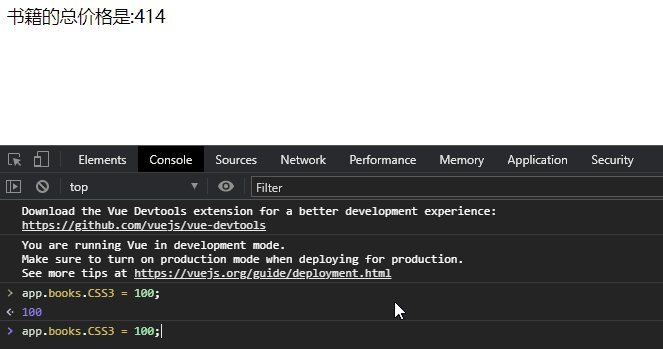
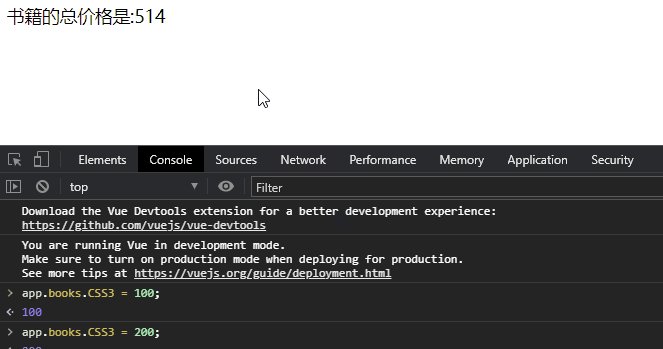
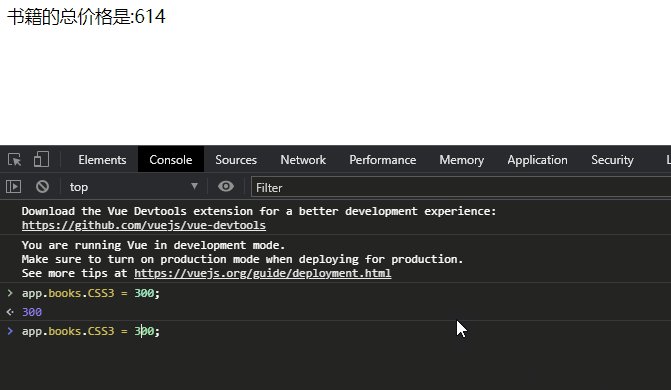
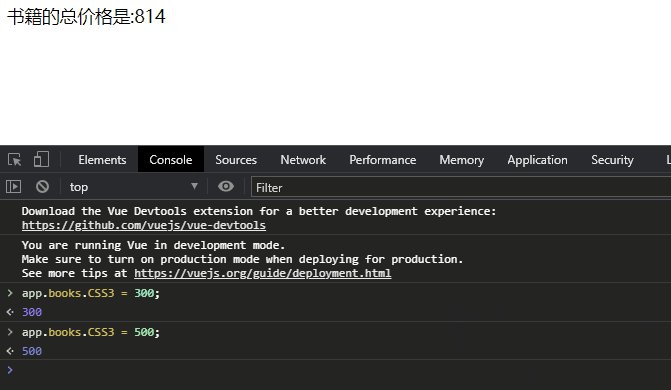
如果修改了数据源,那么计算属性会重新进行计算,如下所示,书籍总价本来为382,当我们修改其中任意一本书的价格后,书籍总价格也将发生改变:

methods
基本使用
methods中定义的方法通常都是搭配事件监听做回调的,虽然我们也可以让它计算书籍的总价格,但这并不是一个明智的选择:
- methods下所定义的方法必须加括号才能完成调用
- methods对象内部的方法如果想调用同一Vue实例下的方法或者属性,可使用this进行调用,Vue内部会通过代理器进行查找
如下实例,用methods也可以完成书籍总价格的计算,同时它也用于computed的计算特性:

<body>
<div id="app">
书籍的总价格是:{{totalPrice()}}
</div>
<script src="./vue.js"></script>
<script>
const app = new Vue({
el: "#app",
data: {
books: {
"Vue实战": 128,
"JavaScrip入门": 99,
"HTML5初识": 87,
"CSS3": 68,
}
},
computed: {
},
methods:{
totalPrice() {
return Object.values(this.books).reduce((pre, cur) => {
return pre + cur;
}, 0)
}
}
})
</script>
</body>
差异区别
缓存特性
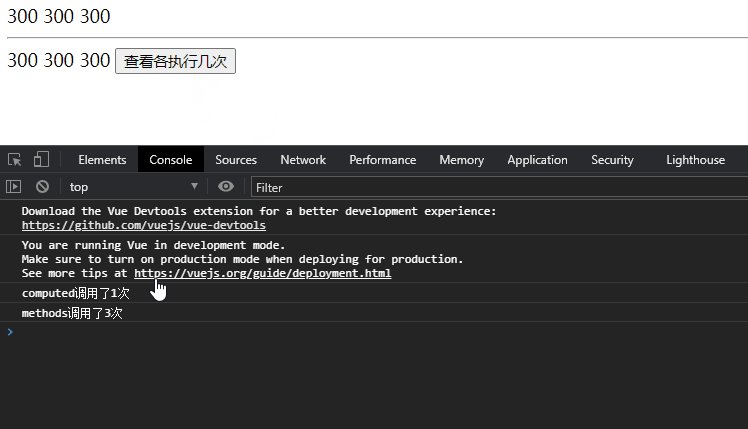
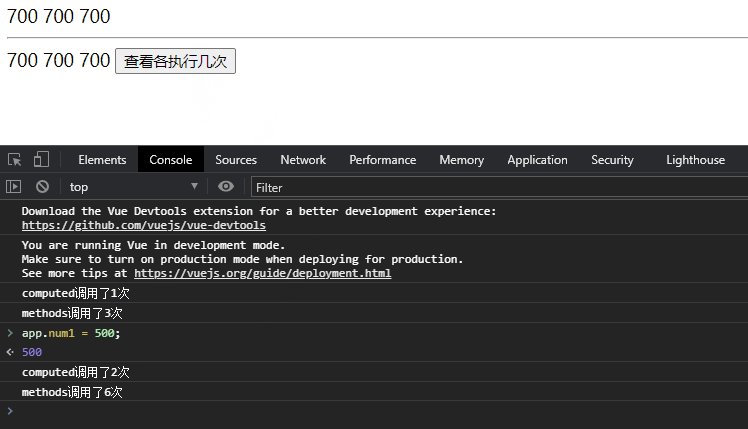
computed具有缓存特性,即多次调用只会调用一次,只有当数据源发生改变时才会自行调用一次。
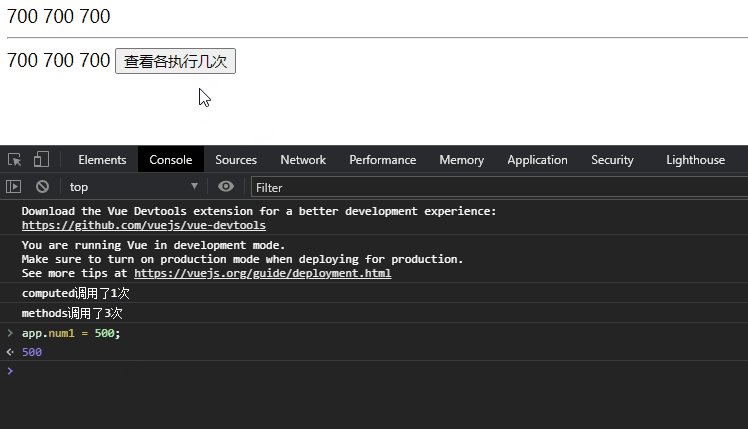
而methods没有缓存特性,调用几次就执行几次,并且当数据源发生改变时也会自动调用之前的次数。

<body>
<div id="app">
{{computedAdd}}
{{computedAdd}}
{{computedAdd}}
<hr>
{{methodsAdd()}}
{{methodsAdd()}}
{{methodsAdd()}}
<button type="button">查看各执行几次</button>
</div>
<script src="./vue.js"></script>
<script>
let computedCount = 0;
let methodsCount = 0;
const app = new Vue({
el: "#app",
data: {
num1: 100,
num2: 200,
},
computed: {
computedAdd() {
computedCount++;
return this.num1 + this.num2;
}
},
methods: {
methodsAdd() {
methodsCount++;
return this.num1 + this.num2;
}
}
})
document.querySelector("button").addEventListener("click", () => {
console.log(`computed调用了${computedCount}次`);
console.log(`methods调用了${methodsCount}次`);
},)
</script>
</body>
使用建议
计算属性,故名思意,当多个属性通过大量计算才能得到结果时当使用计算属性,因为它具有缓存特性调用次数较少所以性能比使用methods要高。
你只能调用一次计算属性,剩下的都是被动调用。
方法则是与事件做对应的,所以不应该使用方法来执行对属性的计算,方法具有主动调用的特性,你可以多次进行主动调用,当然它也可以自动调用。



