Vue 属性与样式
属性绑定
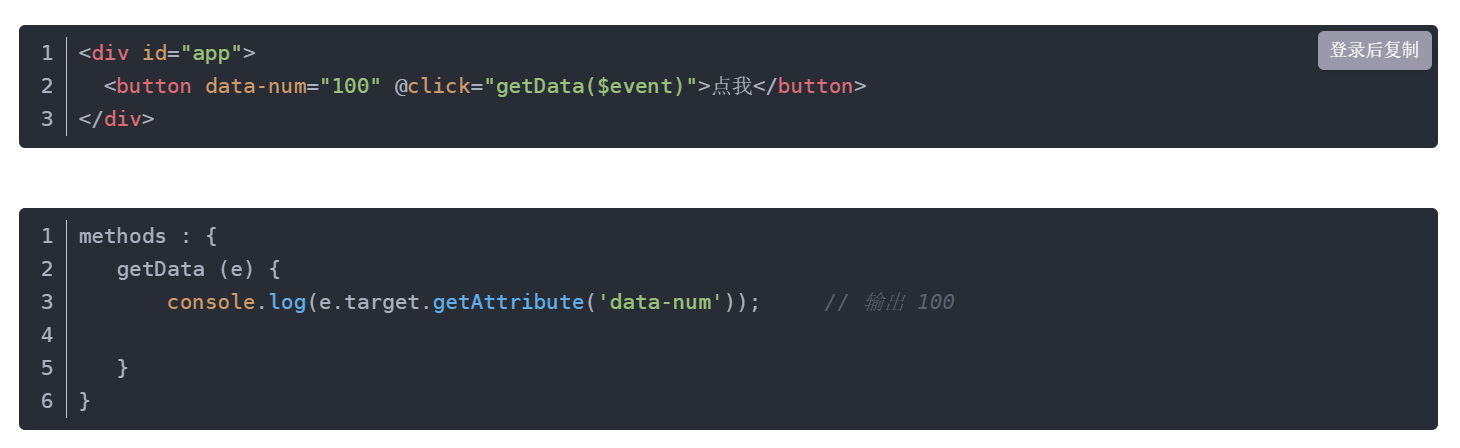
获取自定义属性值

v-bind
如果想要操纵被挂载标签的属性,则使用v-bind进行属性绑定,当然也可以进行简写,简写形式为:。
需要注意的有以下两点:
- 如果包裹属性的是双引号,它将访问Vue实例尝试获取该属性
- 如果包裹属性的是单引号外层再包裹上双引号,则代表这就是一个普通的字符串
单纯双引号,将会访问Vue实例尝试获取该变量:
<!-- 结果:<p s1="yunya">属性绑定</p> -->
<body>
<div id="app">
<p :s1="attr">属性绑定</p>
</div>
<script src="./vue.js"></script>
<script>
const app = new Vue({
el: "#app",
data: {
attr: "yunya",
}
})
</script>
</body>
如果添加单引号,则会被当作普通字符串:
<!-- 结果:<p s1="attr">属性绑定</p> -->
<body>
<div id="app">
<p :s1="'attr'">属性绑定</p>
</div>
<script src="./vue.js"></script>
<script>
const app = new Vue({
el: "#app",
data: {
attr: "yunya",
}
})
</script>
</body>
样式操作
class对象绑定
使用class属性操纵样式是一种非常常见的操作。
对象形式进行绑定时,当为false则代表不应用该属性,反之亦然。
除此之外,还可以使用正常的class=类名来定制不变的类。

<style>
.italic {
font-style: italic;
}
.red {
color: red;
}
.show{
display: unset;
}
</style>
<body>
<div id="app">
<p :class="{italic:status,red:status}" class="show">属性绑定</p>
</div>
<script src="./vue.js"></script>
<script>
const app = new Vue({
el: "#app",
data: {
status: true,
}
})
</script>
</body>
class数组绑定
除开使用对象形式为class属性赋予多个值外,也可以使用数组形式。
但是使用场景一般较少,语法格式如下:
<p :class=[变量1,变量2,"字符串3"]>内容</p>
<!-- 注意,当数组内的元素没有加引号是会认为是一个变量,会去Vue实例中寻找 -->
<!-- 如果数组内的元素加上引号,则被认位是一个字符串 -->

<style>
.italic {
font-style: italic;
}
.red {
color: red;
}
.show{
display: unset;
}
</style>
<body>
<div id="app">
<p :class=[s1,s2,'show']>属性绑定</p>
</div>
<script src="./vue.js"></script>
<script>
const app = new Vue({
el: "#app",
data: {
s1: "italic",
s2: "red",
}
})
</script>
</body>
style对象绑定
我们可以通过v-bind与对象,动态绑定标签的style属性。
它有两种书写style的方式,一种是驼峰式,一种是通过-来进行链接。
注意它的格式是这样的:
<p :style={color:"red",fontSize:"12px",backgroundColor:bgColor}>内容</p>
<!-- 注意!最后的background没有添加单引号,这使得bgColor会当作变量去Vue实例中获取 -->
示例如下:
<body>
<div id="app">
<p :style={fontStyle:"italic",color:"red",display:status}>属性绑定</p>
</div>
<script src="./vue.js"></script>
<script>
const app = new Vue({
el: "#app",
data: {
status:"unset",
}
})
</script>
</body>
最终结果:
element.style {
font-style: italic;
color: red;
display: unset;
}
style数组绑定
除开可以使用对象语法绑定style属性,也可以通过数组语法进行绑定。
数组中的元素必需是能够从Vue实例中获取到的数据。
<body>
<div id="app">
<p :style=[fontStyle,ColorStyle]>属性绑定</p>
</div>
<script src="./vue.js"></script>
<script>
const app = new Vue({
el: "#app",
data: {
fontStyle: {"font-size": "24px", "font-style": "italic"},
ColorStyle: {"color": "red", "background-color": "green"},
}
})
</script>
</body>
最终结果:
element.style {
font-size: 24px;
font-style: italic;
color: red;
background-color: green;
}


