软件工程第二次结队作业
软件工程第二次结队作业
| 这个作业属于哪个课程 | https://edu.cnblogs.com/campus/fzu/SE2020 |
|---|---|
| 这个作业要求在哪里 | https://edu.cnblogs.com/campus/fzu/SE2020/homework/11277 |
| 这个作业的目标 | 学习html、css、JavaScript语言,从程序员角度构造核心算法 |
| 学号 | 031802314 李辰钰 031802316 林佳伟 |
| GitHub | https://github.com/gegeguojiayougegeguojiadeguoge/- |
PSP
| PSP2.1 | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 30 | 50 |
| Estimate | 估计这个任务需要多少时间 | 390 | |
| Development | 开发 | 300 | 420 |
| Analysis | 需求分析 (包括学习新技术) | 660 | 660 |
| Design Spec | 生成设计文档 | 30 | 30 |
| Design Review | 设计复审 | 20 | 30 |
| Coding Standard | 代码规范 (为目前的开发制定合适的规范) | 20 | 20 |
| Design | 具体设计 | 60 | 60 |
| Coding | 具体编码 | 240 | 240 |
| Code Review | 代码复审 | 30 | 120 |
| Test | 测试(自我测试,修改代码,提交修改) | 20 | 20 |
| Reporting | 报告 | 15 | 30 |
| Test Report | 测试报告 | 15 | 20 |
| Size Measurement | 计算工作量 | 10 | 10 |
| Postmortem & Process Improvement Plan | 事后总结, 并提出过程改进计划 | 20 | 30 |
| 合计 | 1470 | 1740 |
解题思路描述与设计实现说明
1.数据输入的传送
2.树的生成和实现(重点)
代码展示:
<head>
<meta charset="utf-8">
<title>软件工程结队编程作业</title>
<style type="text/css">
.box1{
width: 62.5rem;
height: 62.5rem;
margin: 0 auto;
background-color: skyblue;
}
{
margin:10;
padding:10;
}
.nav{
list-style: none;
background-color:blue ;
-webkit-dashboard-region: 62.5rem;
margin: 3.125rem auto;
overflow: hidden;
}
.nav li{
float: left;
width: 50%;
}
.nav a{
display: block;
width: 100%;
text-align: center;
padding: 0.3125rem 0;
text-decoration: none;
color: white;
font-weight: bold;
}
.nav a:hover{
background-color: darkred;
}
</style>
<script type="text/javascript" src="d3.v3.min.js"></script>
<script type="text/javascript" src="tree.js"></script>
<link href="demo.css" type="text/css" rel="stylesheet" />
</head>
<body>
<ul class="nav">
<li><a href=#>INPUT</a></li>
<li><a href=#>学术家族树</a></li>
</ul>
<div class="bg-container"></div>
<div class="flex-item1">
<p id="titlename">INPUT</p>
</div>
<div class="flex-item2">
<textarea style="background:none;border-style:none;" id="user"></textarea>
</br>
<button id="textbotton" onClick="chase()">INPUT</button>
</div>
<div class="flex-item3">
<p id="show-tree">学术家族树</p>
</div>
</div>
<div class="box1"></div>
</body>
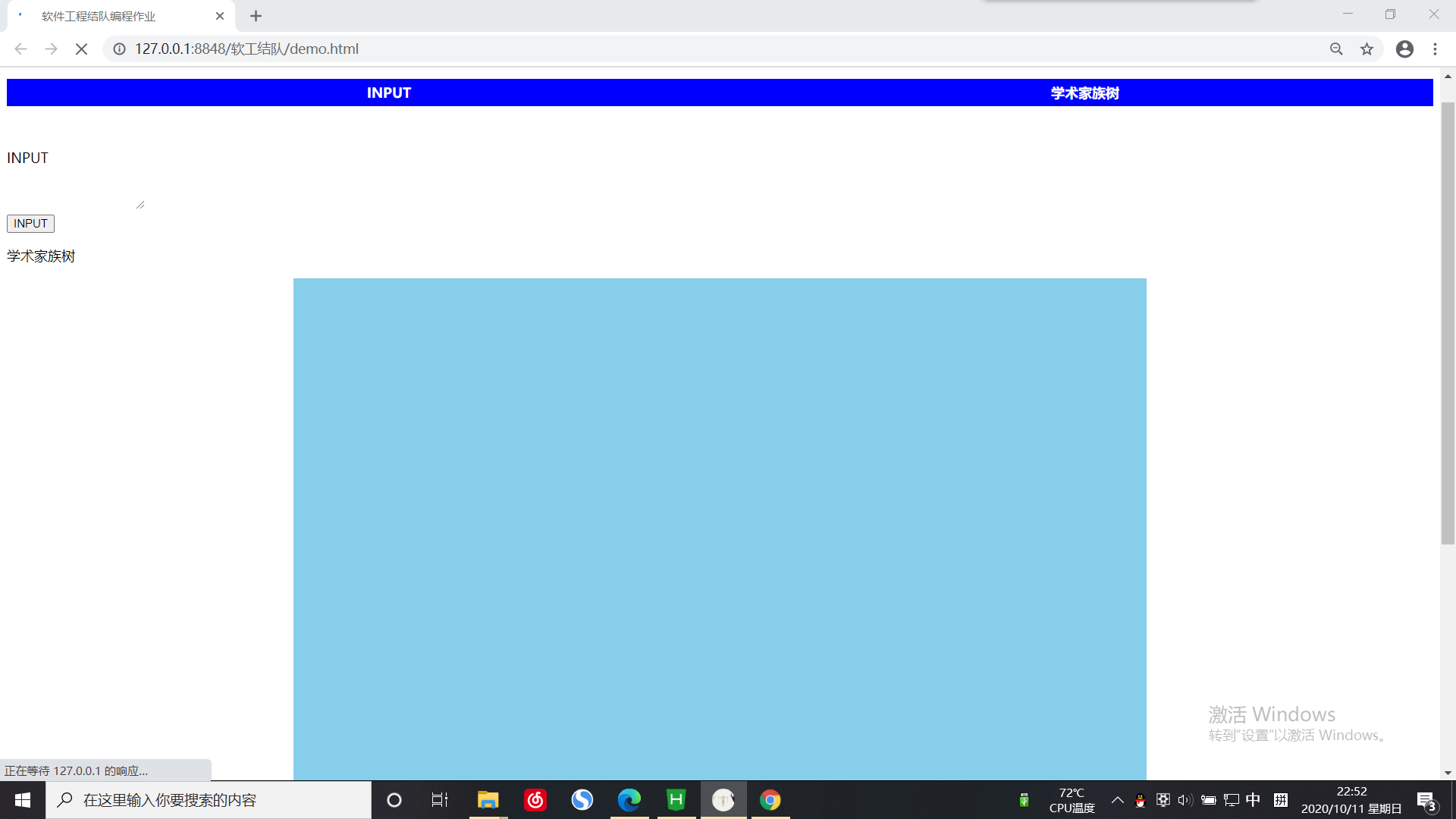
界面代码(虽然我觉得做的不是很好),接口代码,上图:

function shuInit(ttmpp) {
var margin = {
top: 20,
right: 120,
bottom: 20,
left: 50
},
width = 2000 - margin.right - margin.left,
height = 960 - margin.top - margin.bottom;
var i = 0,
duration = 750,
root;
var tree = d3.layout.tree() //创建一个树布局
.size([height, width]);
var diagonal = d3.svg.diagonal()
.projection(function(d) {
return [d.y, d.x];
}); //创建新的斜线生成器
var svg = d3.select("#show-tree")
.append("svg")
.attr("width", width + margin.right + margin.left)
.attr("height", height + margin.top + margin.bottom)
.append("g")
.attr("transform", "translate(" + margin.left + "," + margin.top + ")");
root = treeData[ttmpp]; //treeData为上边定义的节点属性
root.x0 = height / 2;
root.y0 = 0;
update(root);
d3.select(self.frameElement).style("height", "500px");
function update(source) {
// Compute the new tree layout.计算新树图的布局
var nodes = tree.nodes(root).reverse(),
links = tree.links(nodes);
nodes.forEach(function(d) {
d.y = d.depth * 180;
});
// Update the nodes…每个node对应一个group
var node = svg.selectAll("g.node")
.data(nodes, function(d) {
return d.id || (d.id = ++i);
}); //data():绑定一个数组到选择集上,数组的各项值分别与选择集的各元素绑定
var nodeEnter = node.enter().append("g")
.attr("class", "node") //attr设置html属性,style设置css属性
.attr("transform", function(d) {
return "translate(" + source.y0 + "," + source.x0 + ")";
})
.on("click", click);
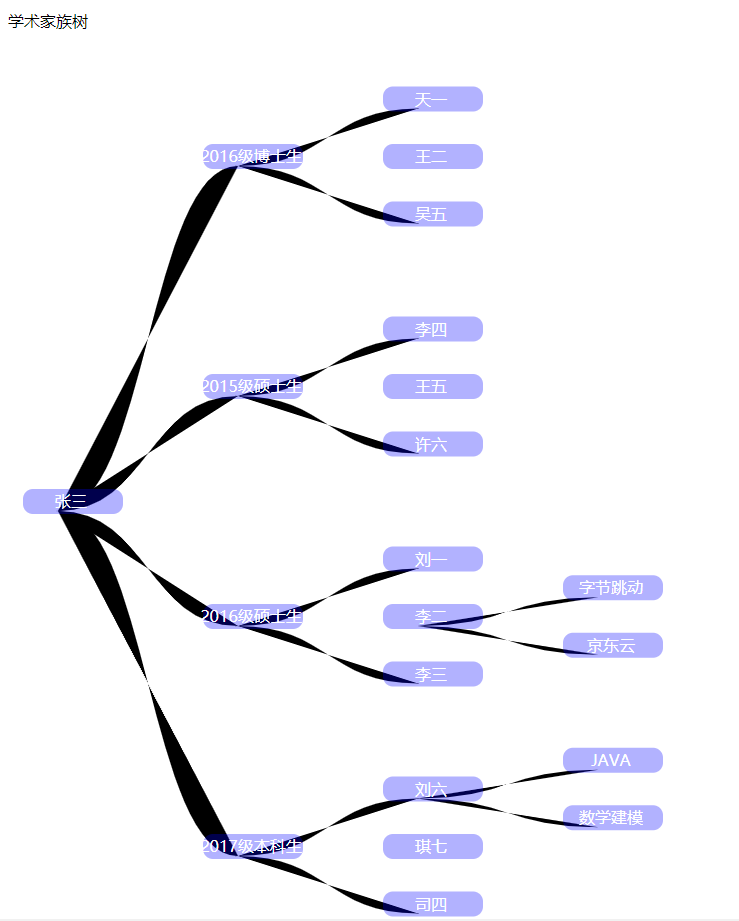
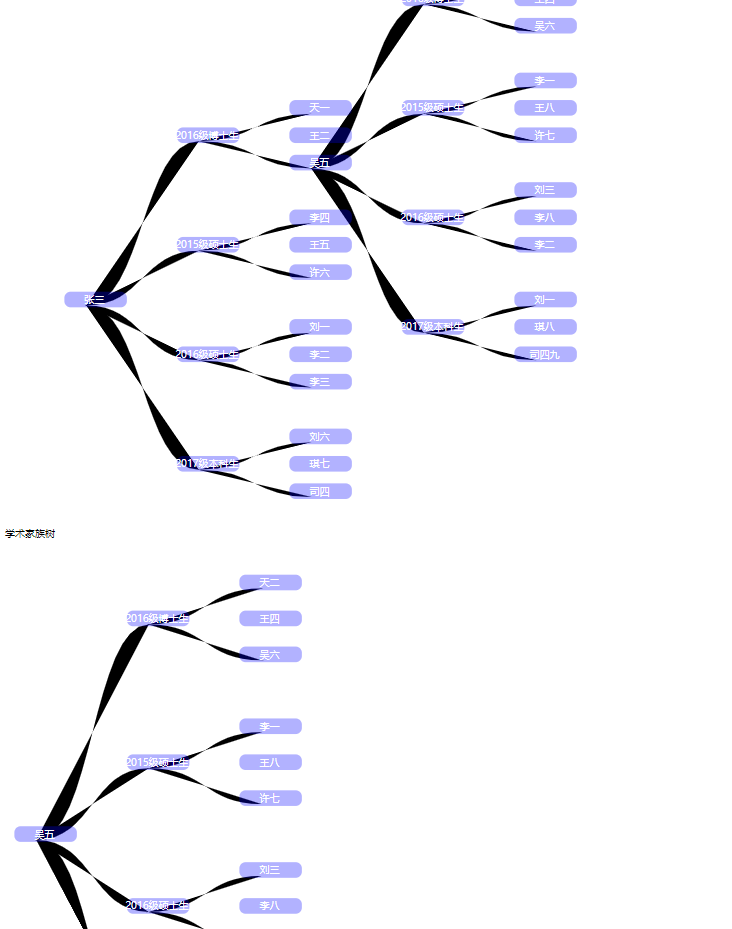
树的生成!(核心算法了)
附加特点设计与展示
我怎么感觉都是很正常的思路,没啥特点哈哈(可能我太菜了)
成果展示:


目录及使用说明
- 额,好像没有打包上传
- demo.html是整体布局(包括css调用,js调用,我好像css都写在style里面并没有用到css)
- REMAND.md是说明书
- tree.js是算法
- 测试运行:把文件下载到同一个目录下直接用Chrome浏览器运行就可以,打开界面有现实在哪里输入
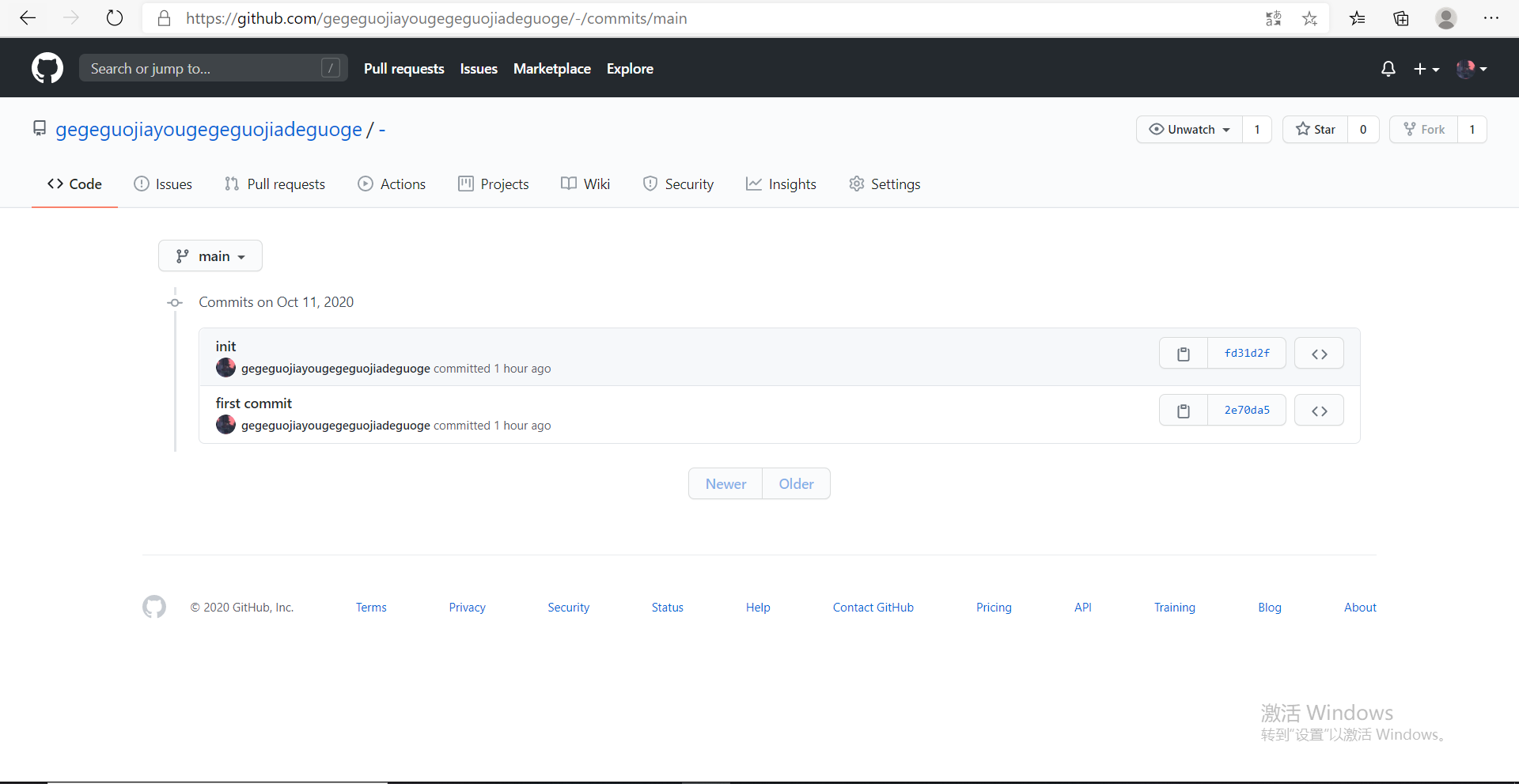
commit记录

困难及收获
困难:
- 面对要求的http、css、JavaScript等工具真的是从来没接触过,但是问题就是用来解决的,只好自学了。
- 在开发过程中遇到的问题实在是太多了,页面布局开发格外的困难。
- 树到底应该怎么写!!!!
收获:
- 通过这次作业学会了使用一些比较基础的网页开发工具,以后应该还是挺有用的。
- 失败是成功之母真的在学软工这个课有着深刻的教训,太深刻了。(debug太痛苦了,做出来真的好爽!)
队友评价:
- 他真的挺爱玩的(有点累,但是做出来还是挺开心的)
