docker部署 springboot 多模块项目+vue
之前学习了docker,今天就来试试将这个项目打包成docker镜像并通过运行一个镜像来运行项目。这里使用的项目是el-admin。是一个开源的springboot后端管理框架(前端vue),有兴趣的小伙伴可以去看看。
关于docker的入门可以查看我之前的博客:https://www.cnblogs.com/pluto-charon/p/14118514.html
需要使用到的容器有:mysql、redis、nginx
1.打包后端代码
在这里使用的是springboot多模块的代码。所以打包还是有点麻烦的,在网上找了好久,试了好几种方式,都不行。
1.模块结构
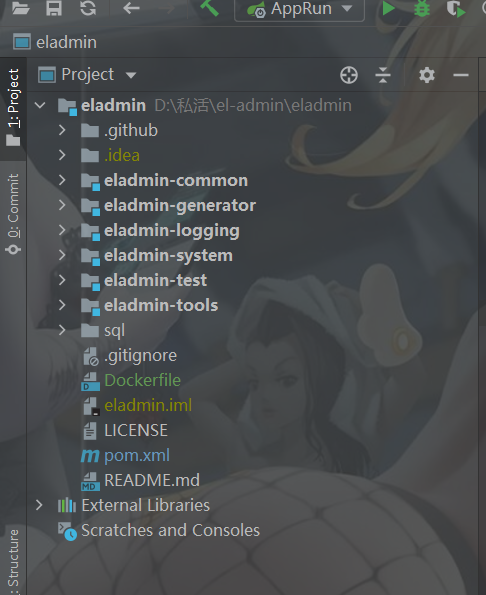
整个项目的摸块结构如下图所示:eladmin为父摸块,但这个模块出来pom没有其他的代码。
eladmin-common为系统的公共模块,各种工具类,公共配置存在该模块eladmin-system为系统核心模块也是项目入口模块,也是最终需要打包部署的模块eladmin-logging为系统的日志模块,其他模块如果需要记录日志需要引入该模块eladmin-tools为第三方工具模块,包含:图床、邮件、云存储、本地存储、支付宝eladmin-generator为系统的代码生成模块,代码生成的模板在 system 模块中

-
在父pom.xml里加上maven的编译插件
<build> <plugins> <!-- 打包时跳过测试 --> <plugin> <groupId>org.apache.maven.plugins</groupId> <artifactId>maven-surefire-plugin</artifactId> <configuration> <skip>true</skip> </configuration> </plugin> <plugin> <groupId>org.apache.maven.plugins</groupId> <artifactId>maven-compiler-plugin</artifactId> <version>3.1</version> <configuration> <source>${java.version}</source> <target>${java.version}</target> </configuration> </plugin> <plugins> <build> -
在eladmin-system(项目入口模块)的pom.xml文件里添加:
<build> <plugins> <plugin> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-maven-plugin</artifactId> <configuration> <!-- 指定该Main Class为全局的唯一入口 --> <mainClass>me.zhengjie.AppRun</mainClass> <layout>ZIP</layout> </configuration> <executions> <execution> <goals> <goal>repackage</goal><!--可以把依赖的包都打包到生成的Jar包中--> </goals> </execution> </executions> </plugin> </plugins> </build> -
其他的模块不变,不需要在pom.xml里面添加build内容。
2.打包
如果配置没有问题的话,那双击maven的package打包就可以成功了。建议是先clean一下,然后在package打包。

打包成功后,就可以在eladmin-system(项目入口模块)的pom同级目录下找到jar包。

3.上传代码并编写dockerfile文件
3.1 启动虚拟机的docker
[root@localhost ~]# systemctl start docker
# 开启docker的远程访问
[root@localhost ~]# vi /lib/systemd/system/docker.service
# 修改ExecStart这一行为
ExecStart=/usr/bin/dockerd -H tcp://0.0.0.0:2375 -H unix:///var/run/docker.sock
# 查看防火墙的状态
[root@localhost system]# systemctl status firewalld
# 如果是开启的,则需要关闭防火墙并且禁用
[root@localhost system]# systemctl stop firewalld & systemctl disable firewalld
3.2 将eladmin-system-2.6.jar上传到/home/el-admin下。并在同级目录下编写Dockerfile文件。
[root@localhost el-admin]# vi Dockerfile
# 文件内容
FROM java:8
ARG JAR_FILE=./*.jar
COPY ${JAR_FILE} el-admin.jar
ENV TZ=Asia/Shanghai
ENTRYPOINT ["java","-jar","el-admin.jar"]
3.3 构建镜像
为了方便版本管理,可以在镜像后面添加版本
docker build -f Dockerfile -t eladmin:v1.0.0 .
3.4 结果
[root@localhost el-admin]# docker build -f Dockerfile -t eladmin:v1.0.0 .
Sending build context to Docker daemon 113.4MB
Step 1/5 : FROM java:8
---> d23bdf5b1b1b
Step 2/5 : ARG JAR_FILE=./*.jar
---> Running in 677b700688ee
Removing intermediate container 677b700688ee
---> 208bd80b9acf
Step 3/5 : COPY ${JAR_FILE} el-admin.jar
---> e7887c62df96
Step 4/5 : ENV TZ=Asia/Shanghai
---> Running in fa7e28fecfb1
Removing intermediate container fa7e28fecfb1
---> f26c5e02d2d0
Step 5/5 : ENTRYPOINT ["java","-jar","el-admin.jar"]
---> Running in a54176bb6a60
Removing intermediate container a54176bb6a60
---> b71ac32872f0
Successfully built b71ac32872f0
Successfully tagged eladmin:v1.0.0
3.5 查看镜像
[root@localhost el-admin]# docker images
REPOSITORY TAG IMAGE ID CREATED SIZE
eladmin v1.0.0 b71ac32872f0 About a minute ago 750MB
2.打包前端代码
2.1 将.env.product 中的接口地址改为 '/'

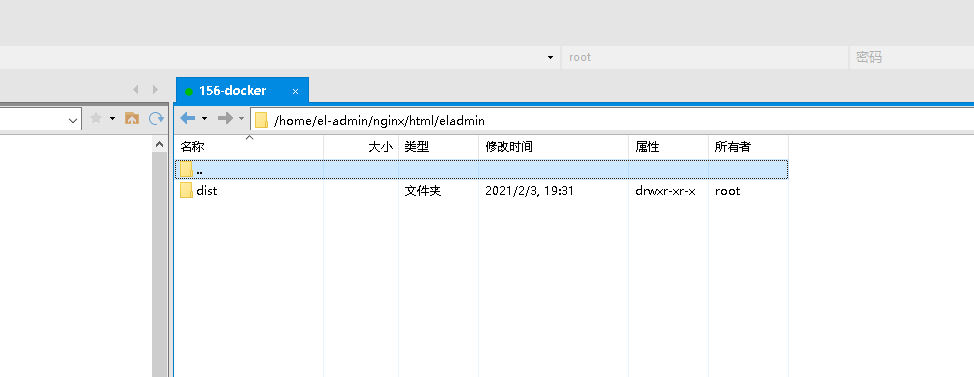
直接在前端代码的根目录下,运行命令打包npm run build:prod,打包完成后,将dist文件夹上传到 /home/el-admin/nginx/html/eladmin 目录下(后面配置nginx时会挂载)。

3.安装redis和mysql镜像
1.安装redis
[root@localhost el-admin]# docker run -itd --name redis --restart=always -p 6379:6379 redis
2.安装mysql
这里使用的是mariadb镜像,并且将mariadb数据文件挂载到宿主机的/home/el-admin/mysql目录下
[root@localhost el-admin]# docker run -v /home/el-admin/mysql/:/var/lib/mysql \
-p 3306:3306 -e MYSQL_ROOT_PASSWORD=root \
--privileged=true --restart=always --name mariadb -d mariadb
mysql启动后,可以使用navicat连接mysql,初始化数据。在Java的父模块下有个sql文件,新建一个eladmin的数据库。将里面的eladmin.sql执行一下。

查看
[root@localhost el-admin]# docker container ls --all
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
6c390c6dc475 mariadb "docker-entrypoint.s…" 5 minutes ago Up 5 minutes 0.0.0.0:3306->3306/tcp mariadb
2e465ca985d8 redis "docker-entrypoint.s…" 8 minutes ago Up 8 minutes 0.0.0.0:6379->6379/tcp redis
4.安装与配置nginx容器
1.安装nginx
docker run -d \
--name nginx --restart always \
-p 80:80 -p 443:443 \
-e "TZ=Asia/Shanghai" \
-v /home/el-admin/nginx/nginx.conf:/etc/nginx/nginx.conf \
-v /home/el-admin/nginx/conf.d:/etc/nginx/conf.d \
-v /home/el-admin/nginx/logs:/var/log/nginx \
-v /home/el-admin/nginx/cert:/etc/nginx/cert \
-v /home/el-admin/nginx/html:/usr/share/nginx/html \
nginx:alpine
2.配置文件
- /home/el-admin/nginx/conf.d使用存放配置文件
- / home/el-admin/nginx / cert用于存放https证书
- / home/el-admin/nginx / html用于存放网页文件
- / home / el-admin/nginx / logs用于存放日志
在nginx目录下创建如下文档:

使用nginx反向代理访问后端服务,由于容器内部通信,因此需要使用容器的ip,也就是127.0.0.1。在/home/el-admin/nginx/conf.d创建一个eladmin.conf的配置文件。文件内容如下:
server
{
listen 80;
server_name 域名/外网IP;
index index.html;
root /usr/share/nginx/html/eladmin/dist; #dist上传的路径
# 避免访问出现 404 错误
location / {
try_files $uri $uri/ @router;
index index.html;
}
location @router {
rewrite ^.*$ /index.html last;
}
# 接口
location /api {
proxy_pass http://172.17.0.1:8000;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Forwarded-Port $server_port;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
}
# 授权接口
location /auth {
proxy_pass http://172.17.0.1:8000;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Forwarded-Port $server_port;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
}
# WebSocket 服务
location /webSocket {
proxy_pass http://172.17.0.1:8000;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Forwarded-Port $server_port;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
}
# 头像
location /avatar {
proxy_pass http://172.17.0.1:8000;
}
# 文件
location /file {
proxy_pass http://172.17.0.1:8000;
}
}
3.启动nginx容器
[root@localhost nginx]# docker start nginx
4 启动java容器
docker run -d \
--name eladmin --restart always \
-p 8000:8000 \
-e "TZ=Asia/Shanghai" \
-e DB_HOST=172.17.0.1 \
-e DB_PWD=root \
-e REDIS_HOST=172.17.0.1 \
-v /home/el-admin/data/:/home/eladmin/ \
eladmin
下面是我访问我的程序:
在浏览器上输入: 192.168.189.156:80 登录(admin/123456)后,我在部门管理页面添加了两条数据,然后在navicat 上查询sys_dept表可以看到新增了两条数据。

到这里,整个项目就部署完成了。
5.上传到阿里云
阿里云上创建镜像仓库

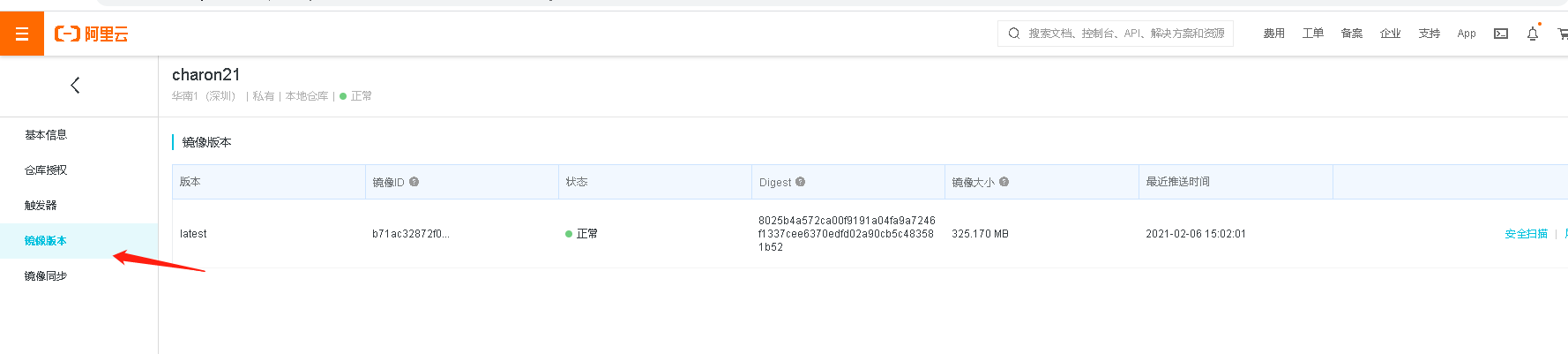
然后操作指南里操作就行了。上传成功后,可在该仓库下的镜像版本中查看是否上传成功。

参考文章:
el-admin部署文档:https://el-admin.vip/guide/xmbs.html


 浙公网安备 33010602011771号
浙公网安备 33010602011771号