www
---恢复内容开始---
## web应用开发周期1. 前期准备
2. 编码
3. 上线
4. 数据分析
5. 持续交付
6. 遗留系统
7. 回顾与新架构
重构的一般性因素
1. 系统难以维护
2. 系统技术栈难以符合业务需求
如何做技术选型
1. 根据选定技术栈,在此技术栈搭建的项目里试着行业务拓展,在决定是否使用
如何搭建构建系统
1. 创建初始化代码
2. 选择版本管理工具
3. 选择集成工具
4. 选择打包工具
5. 编写自动化部署脚本
web应用开发步骤
1. 编码,拆解需求,对拆解对需求进行分级,进行code diff
2. 上线和数据分析,通过分析工具来监测用户的行为,网站的访问量,产品受欢迎程度,用户及流量来源,转换率,然后进行优化,常见流量来源:搜素引擎,外部链接,付费搜素等
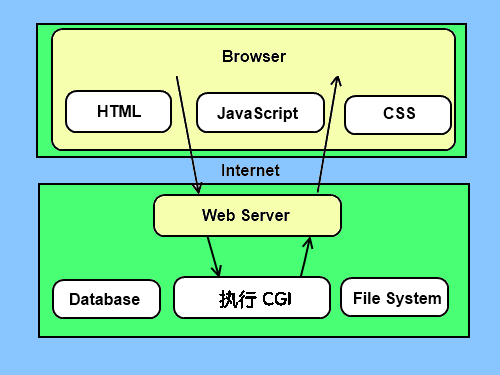
```<p>---恢复内容结束---</p>## www基本概念
> 万维网(World Wide Web)是将互联网中的信息以超文本形式展现的系统,也叫做web,可以显示www信息的客户端叫做web浏览器
- URI(Uniform Resource Identifier) 访问信息的手段与位置
- HTML(HyperText Markup Language) 信息的表现形式
- HTTP(HyperText Transfer Protocol) 信息转发
### URI
> URI 是一种可用于www之外的高效的识别码,被用于主页地址,电子邮件,电话号码等各种组合
url:
http://xxxx/x/x.xx
http://xxxx:80/x.xx
http://localhost:80/
URI不仅限于识别网络资源,他可以用于所有资源的识别码
URI所表示的组合叫做scheme,在www中使用最多的scheme是http和https
http://主机名/路径
http://主机名:端口/路径
http://主机名:端口号/路径?访问内容#部分信息
## URI的主要方案
方案名 | 内容
--- | ---
ftp | File Transfer Protocol
http | HyperText Transfer Protocol
file | Host-specific File Names
https | Hypertext Transfer Protocol Security
## HTML
> HTML可以人为是www的表示层,可以展示文本,图像,音频,视频,动画,超链接
```bash
<!DOCTYPE html>
<html>
<head>
<title>文档的标题</title>
</head>
<body>
文档的内容......
</body>
</html>
HTTP
工作原理:客户端向服务器80端口建立一个TCP连接,然后在这个连接上进行数据报文的请求应答
1.http1.0中每一个命令和应答都会触发一次TCP连接的建立和断开
2.http1.1开始,允许在一个TCP连接上发送多个命令和应答,大量减少了TCP连接的建立和断开操作,从而提高了效率
| HTTP的主要命令 | 作用 |
|---|---|
| OPTIONS | 设置选项 |
| GET | 获取指定URL的数据 |
| HEAD | 仅获取文档首部 |
| POST | 请求服务器接收URI指定文档作为可执行信息 |
| PUT | 请求服务器保存客户端传送的数据到URI指定文档 |
| DELETE | 请求服务器删除URI指定页面 |
| TRACE | 请求消息返回客户端 |
| 信息提供 | 作用 |
|---|---|
| 100 | Continue |
| 101 | Switching Protocols |
| 肯定应答 | 作用 |
|---|---|
| 200 | OK |
| 201 | Created |
| 202 | Accepted |
| 203 | Non-Authoritative Information |
| 204 | No Content |
| 205 | Rest Content |
| 206 | Partial Content |
| 重定向请求 | 作用 |
|---|---|
| 300 | Multiple Choices |
| 301 | Moved Permanently |
| 302 | Found |
| 303 | See Other |
| 304 | Not Modified |
| 305 | Use Proxy |
| 客户端请求出现的错误 | 作用 |
|---|---|
| 400 | Bad Request |
| 401 | Unauthorized |
| 402 | Payment Required |
| 403 | Forbidden |
| 404 | Not Found |
| 405 | Method Not Allowed |
| 406 | Not Acceptable |
| 407 | Proxy Authentication Required |
| 408 | Request Time-out |
| 409 | Conflict |
| 410 | Gone |
| 411 | Length Required |
| 412 | Procondition Failed |
| 413 | Request Entity Too Large |
| 414 | Request-URI Too Large |
| 415 | Unsupported Media Type |
| 服务器错误 | 作用 |
|---|---|
| 500 | Internal Server Error |
| 501 | Not Implemented |
| 502 | Bad Gatway |
| 503 | Service Unavailable |
| 504 | Gateway Time-out |
| 505 | HTTP Version not supproted |
Javascript
js是一种嵌入在HTML中的编程语言
1. 利用ajax(Asynchronous Javascript and XML)服务器可以不需要读取整个页面而是通过js操作DOM来实现更为生动的web页面
CGI
CGI是web服务器调用外部程序时所使用的一种服务端应用规范

python实现一个简单CGI
1. 配置web服务器CGI目录
2. 修改web服务器配置文件
3. 编写脚本
#!/usr/bin/python3
print ("Content-type:text/html")
print () # 空行,告诉服务器结束头部
print ('<html>')
print ('<head>')
print ('<meta charset="utf-8">')
print ('<title>Hello Word - 我的第一个 CGI 程序!</title>')
print ('</head>')
print ('<body>')
print ('<h2>Hello Word! 我是来自菜鸟教程的第一CGI程序</h2>')
print ('</body>')
print ('</html>')
nodejs不需要使用CGI
var http = require("http");
http.createServer(function(request, response) {
response.writeHead(200, {"Content-Type": "text/plain"});
response.write("Hello World");
response.end();
}).listen(8888);
Cookie
为来获取用户信息使用一个Cookie机制,在客户端使用Cookie来保存用户信息,这样就不必将信息保存到服务器了
RSS
RSS是用来交互与web站点内容更新相关摘要信息的一种数据格式
1.通过使用 RSS,您可以有选择地浏览您感兴趣的以及与您的工作相关的新闻。
2.通过使用 RSS,您可以把需要的信息从不需要的信息(兜售信息,垃圾邮件等)中分离出来。
3.通过使用 RSS,您可以创建自己的新闻频道,并将之发布到因特网。


