好玩的对象存储
排序属性与常规属性
- 数字属性属于排序属性
- 其他的属于常规属性
function Foo() {
this[100] = 'test-100'
this[1] = 'test-1'
this["B"] = 'bar-B'
this[50] = 'test-50'
this[9] = 'test-9'
this[8] = 'test-8'
this[3] = 'test-3'
this[5] = 'test-5'
this["A"] = 'bar-A'
this["C"] = 'bar-C'
}
var bar = new Foo()
for(key in bar){
console.log(`index:${key} value:${bar[key]}`)
}
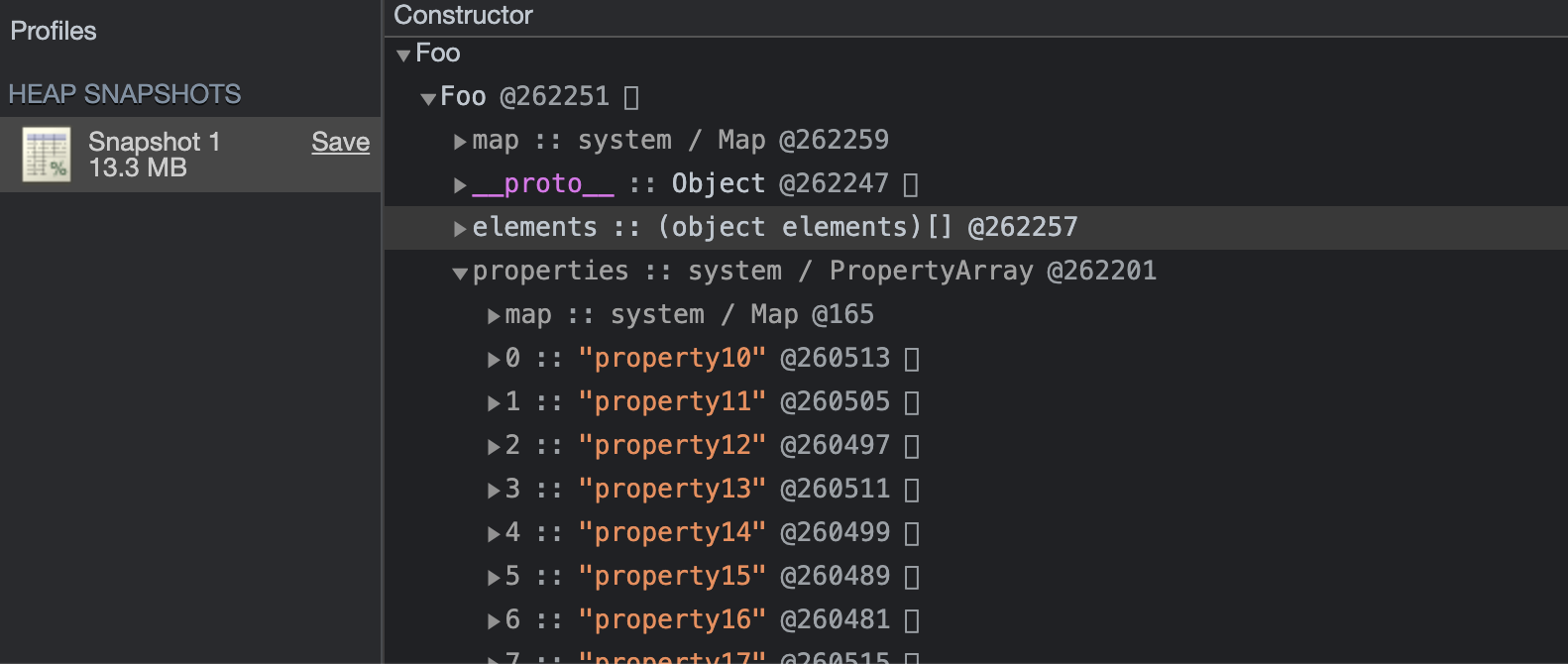
看看v8堆内存
- 排序属性都被存在了elements对象下
- 常规属性不超过10个存在对象内称对象内存储,线性存储称为快属性

- 超过10个常规属性后,另外10个常规属性都被放在了properties对象下

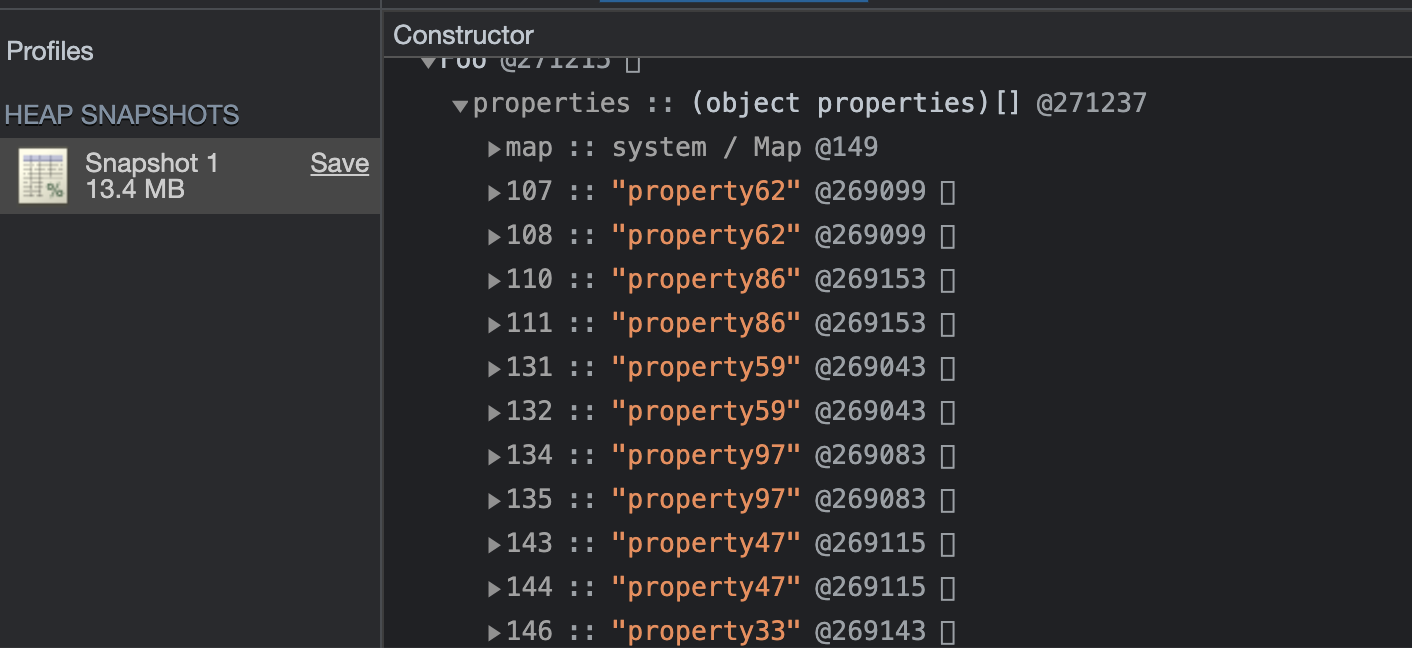
- 属性很多时,properites不再是线性存储,而是以非线性的字典存储,这个时候就是慢属性

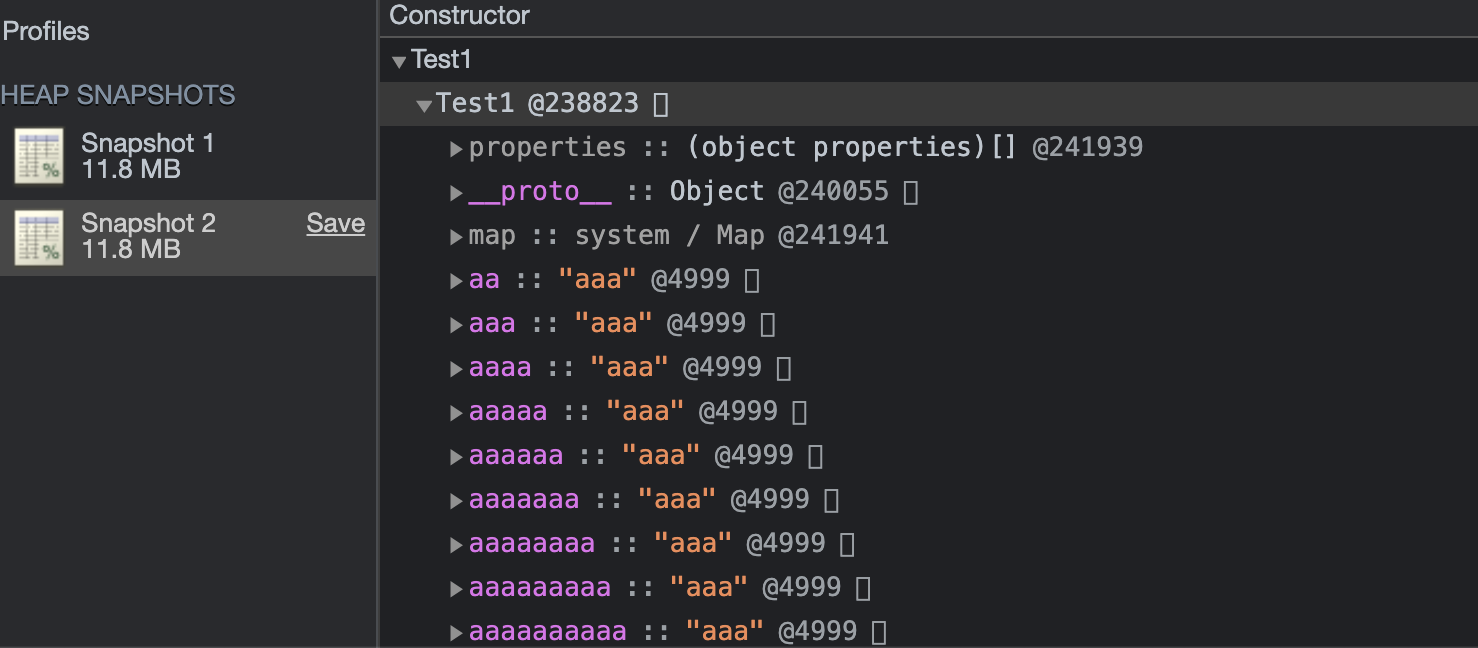
为什么建议少用delete属性删除对象
-
没有使用delete删除对象的属性前还是对象内属性

-
删除属性之后变成了,字典存储的慢属性