JavaScript 基础
1. 数据类型:
js中的原始数据类型:number、string、boolean、undefined、null、object
原始数据类型又分为:
基本类型(简单类型),值类型:number、string、boolean
复杂类型(引用类型):object
空类型:undefined、null
注意:值类型之间传递,传递的是值,值在栈上;引用类型之间的传递,传递的是地址(引用),对象在堆,地址在栈。
2. 获取变量的数据类型:typeof typeof 变量名 / typeof(变量名)
3. isNaN():验证这个变量或值是不是 不是一个数字。NaN:Not a Number(不是一个数字)

注意:不要用NaN 验证 isNaN;不要用小数验证小数;js中所有数字都是number类型的。
4. 类型装换
4.1 其他类型转换成数字类型:parseInt(); parseFloat(); Number();
4.2 其他类型转换字符串类型:toString(); String();
4.3 其他类型转换成布尔类型:boolean(); //空字符串、null、undefined转换之后都是false(即没有意义的,转换之后都是false)
5. 循环:
while循环:先判断,再执行,循环体可能一次都不会被执行
do-while循环:先执行一次循环体,后判断。至少执行一次循环体
for循环:先执行一次表达式1,然后判断表达式2
6. 数组:
(1)创建数组:
1)通过构造函数创建数组
var arr = new Array();
var arr = new Array(10); //长度为10的数组,但是数据类型都为 undefined
var arr = new Array(1,2,3,4,5);
2)通过字面量的方式创建数组
var arr = [];
var arr = [1, 2, 3, 4];
(2)小案例:
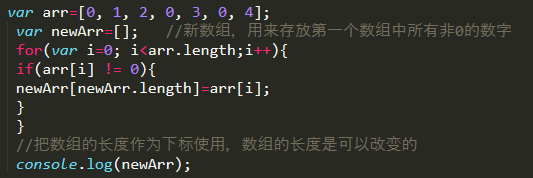
1)去掉数组中重复的0:

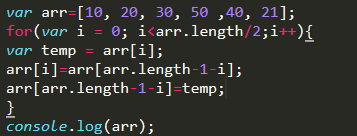
2)反转数组:

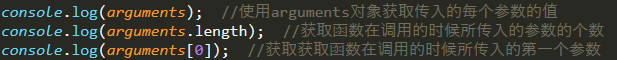
6. arguments:对象,伪数组,当不知道传入的参数的具体个数时,可以使用。

7. 函数:匿名函数(函数表达式)、命名函数(函数声明)、函数的自调用(没有名字,声明的同时,直接调用)。
注意:函数声明,函数名相同,则前面的同名函数将会被覆盖;函数表达式,变量名相同,不会被覆盖。
作为参数使用的函数,叫回调函数。(注意:函数名代表代码,若有括号,则是结果。)
函数可以作为参数使用,也可以作为返回值使用。
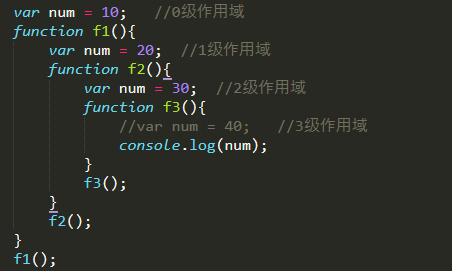
8. 作用域链:你使用的变量应该在当前作用域范围内查找,找不到,则往上一级查找,以此类推,直到0级作用域也找不到,则会报错,说明没有定义。

9. 预解析:把变量的声明和函数的声明提前到了该作用域的嘴上面,但是值没有。
10. 创建对象的三种方式:
(1)调用系统构造函数来创建对象:
var obj = new Object();
obj.name = 'smile'; //添加属性
obj.play = function() { console.log("I like to play football");} //添加方法
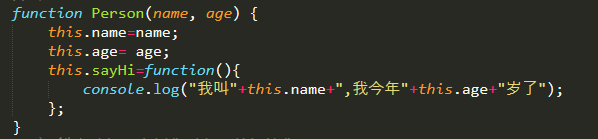
(2)自定义构造函数来创建对象:
先自定义一个构造函数:

再创建对象——实例化对象,并初始化:

注意:函数和构造函数的区别:函数名首字母是小写的,是用来调用的;构造函数的函数名首字母是大写的,是用来创建对象的。
自定义构造函数创建对象做了四件事:
1)在内存中开辟(申请一块空闲的空间)空间,存储创建的新的对象。
2)把this设置为当前的对象
3)设置对象的属性和方法的值
4)把this这个对象返回
(3)字面量的方式创建对象:

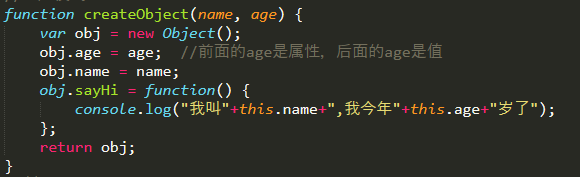
(4)一次性创建多个对象:工厂模式。把创建对象的代码封装在一个函数中:

创建并实例化一个对象:

再创建并实例化一个对象:

11. 设置和获取属性的方法:
1)点语法:obj.age = 22; obj.play()
2)方括号:obj["age"] = 22; obj["play"]();
12. JSON 格式的数据:
JSON格式的数据一般都是成对的,是键值对;JSON也是一个对象,一般json格式的数据无论是键还是值都是用双引号括起来的。

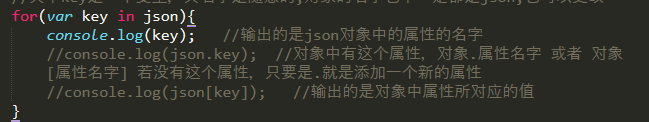
13. 遍历对象:
不能用 for 循环,因为对象是无序的,可以通过key-in循环来遍历(key 是变量名,可更改,json是对象名,也可以是其他对象)

14. 实例对象和静态对象:
实例对象:通过构造函数创建出来,实例化的对象。
静态对象:不需要创建,直接就是一个对象,方法(静态方法),直接通过这个对象的名字调用。
实例方法必须通过实例对象调用;静态方法必须通过大写的对象调用。
15. Math对象
Math.PI-----常数π;Math.E-----常数的底数;Math.abs(值)-----绝对值;Math.ceil(值)-----向上取整;Math.floor(值)-----向下取整;Math.pow(值1,值2)-----值1的值2次幂;Math.sqrt(值)-----值的平方根(开平方的结果);Math.random()------产生伪随机数(0-1之间的);Math.max(10, 2, 3, 4, 17, 19);从一组数据中找 最大值;Math.min(10, 2, 3, 4, 17, 19);从一组数据中找 最小值;parseInt(Math.random()*5)+1; 产生1-5之间的随机整数。
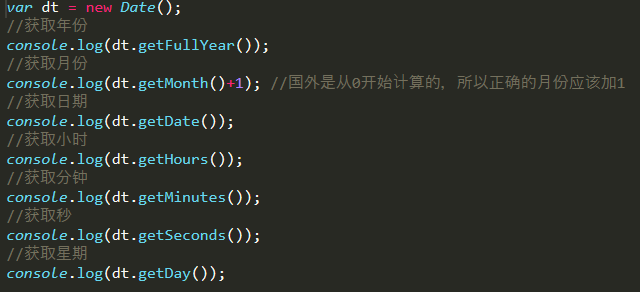
16. Date 对象
不是静态的,需要先实例化。var dt = new Date();


17. 字符串对象----String 对象
string----->字符串类型-----基本类型
String----->字符串类型-----引用类型
字符串特性:不可变性。可以将字符串看成是一个字符数组,可以通过for循环进行遍历。
字符串常用的属性和方法:
.length //字符串的长度
.charAt(index) //返回值是指定索引位置的字符,超出.length-1的索引,会返回空字符
.fromCharCode(num1,...,numN) //把数字转换成ASCLL码
.concat() //该方法将一个或多个字符串与原字符串连接合并,形成一个新的字符串并返回
.indexOf(searchValue[, fromIndex]) //返回调用String对象中第一次出现的指定值的索引,开始在f.romindex进行搜索,如果未找到该值,则返回-1
.lastIndexOf() //从后往前找
.replace("原来的字符串","新的字符串") //用新的字符串替换原来的字符串
.slice(start, end) //返回提取后的字符串
.split("字符串",切割后留下的个数) //切割字符串
.substr() //返回一个字符串从指定位置开始到指定字符数的字符
.substring(开始的索引,结束的索引),返回截取后的字符串,不包含结束索引的字符
.toLocaleLowerCase(); //转换成小写
.toLowerCase(); //转换成小写
.toLocaleUpperCase(); //转换成大写
.toUpperCase(); //转换成大写
.trim() //切掉字符串两端的空格
18. Array对象
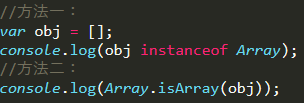
判断变量是不是数组:instanceof 、isArray()

(1)拼接一个或多个数组;concat()
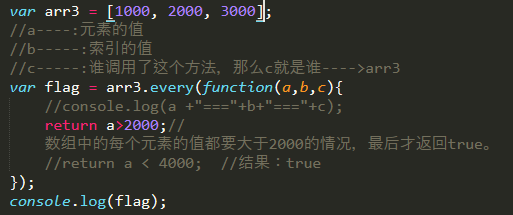
(2)测试数组的所有元素是否都通过了指定函数的测试;fevery()

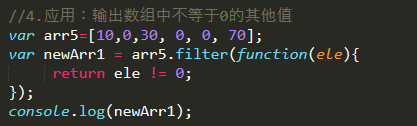
(3).将符合条件的数组值组合成一个新的数组输出返回;filter()

(4)追加元素;
push() 追加一个元素到数组的末尾,返回值为插入后数组的长度。
unshift() 追加一个元素到数组的开始,返回值为插入后数组的长度。
(5)删除元素:
pop() 删除数组的最后一个元素,返回值为删除的这个元素
shift() 删除数组的第一个元素,返回值为删除的这个元素
(6)遍历数组:for循环 或者 forEach()

(7)找元素的索引:indexOf(),有则返回索引,没有则返回1。
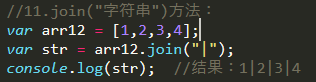
(8)将数组中所有元素放到一个字符串中。join(分隔符)

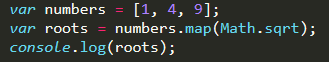
(9)map():数组中的每一个元素都要执行这个函数,把执行后的结果放在一个新的数组中。

(10)排序。sort() 但是不稳定,应该加上固定写法,使其稳定。

(11)截取:slice(开始索引,结束索引) 注意:截取后的新数组不包含结束索引。
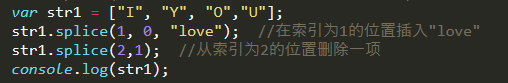
(12)删除、插入、替换元素; splice(开始的索引,要删除的个数,替换的元素)。

19. 基本包装类型:
普通变量不能直接调用属性或者方法;对象可以直接调用属性和方法。
基本包装类型:本身是基本类型,但是在执行代码的过程中,如果这种类型的变量调用了属性或者方法,那么这种类型就不再是基本类型了,而是基本包装类型,这个变量也不是普通的变量了,而是基本包装类型对象
string boolean number 既是基本类型,也可能是基本包装类型

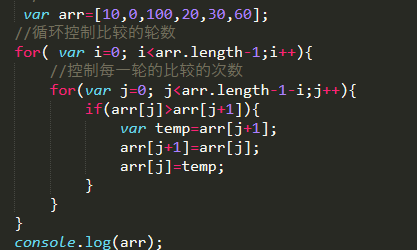
20. 冒泡排序: