CSS 定位
1. 浮动会让盒子上移,被覆盖,但盒子中的图片、文字不会被覆盖,不是完整意义上的脱标。
2. 相对定位也是浮着的,但会占有原来的位置。
3. 绝对定位是完整意义上的脱标,不会占有原来的位置。
4. 元素的定位属性:position(元素的定位属性主要包括 定位模式 和 边偏移 两部分)
(1)边偏移:top、bottom、left、right
(2)定位模式、position属性的常用值:
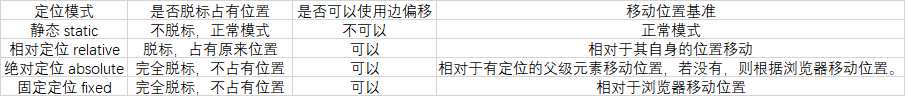
static:默认值。没有定位,无法通过边偏移属性top、bottom、left或right来改变元素的位置。静态定位唯一的用处:就是取消定位。
relative:相对定位。相对于其原文档流的位置进行定位。(注意:相对定位可以通过边偏移移动位置,但是原来的位置继续占有。其次,每次移动的位置,是以自己的左上角为基点移动(相对于自己来移动位置)。相对定位的盒子不脱标,仍在标准流中,它后面的盒子仍以标准流的方式对待它。)
absolute:绝对相位。相对于其上一个已经定位的父元素进行定位。(注意:绝对定位可以通过边偏移移动位置,但是它完全脱标,不占有原来的位置。若没有父级元素或所有父级元素都没有定位,会以浏览器当前屏幕为准对齐文档。)
fixed:固定定位。相对于浏览器窗口进行定位。(注意: 固定定位的元素跟父亲没有任何关系,只认浏览器。固定定位完全脱标,不占有位置,不随着滚动条滚动。即当元素设置固定定位后,它将脱离标准文档流的控制始终根据浏览器窗口来定义自己的位置,不管浏览器滚动条如何滚动,不管浏览器的窗口大小如何变化,该元素始终显示在浏览器窗口的固定位置。)
注意:元素添加了绝对定位或固定定位或浮动后,元素都会转换为行内块。
5. 叠放次序(层级):z-index。
(1)当对多个元素同时设置定位时,定位元素之间可能会发生重叠,可以用z-index指定叠放的次序。
(2)z-index的默认值是0,取值越大,定位元素在层叠元素中越居上。
(3)如果取值相同,则根据书写顺序,后来者居上。
(4)只有相对定位、绝对定位、固定定位的盒子有此属性,其余标准流,浮动,静态定位都无此属性,亦不可指定此属性。
注意:相对定位的盒子虽然不脱标,仍在标准流中,但其比标准流要高一级,会浮在普通盒子上面。
定位总结:

)



