Flutter 入门 --- 内部分享

八月部门给分配的分享任务,由于项目太赶,推迟一个月。
选 Flutter 这个主题,是因为现在它慢慢流行起来了,而我却不了解,故而借此契机,上手试试。
简介
Flutter 是 Google 推出的跨平台开发框架。
⽬前⽀支持 iOS, Android 开发,对 web 端和桌面端支持还在开发中。
2017 年年 5 月,Flutter 发布第一个版本。
2018 年年 12 月,第一个稳定版本, 1.0 发 布。
Flutter 的开发语言是 Dart 。

Flutter 实现了一整套的跨平台 UI 框架,包括控件,布局,渲染和开发语言。
Flutter Engine 依靠跨平台的 Skia 进行渲染,只依赖系统的图形绘制接口,因此能够很大程度地抹除不同平台的体验差异。
采⽤的 Dart 语言,性能优于其他跨平 台框架所使⽤的 JavaScript 。
再加上 Google 的⽀持,Flutter 最近⼀年多发展迅速。

Flutter ⽀持 macOS, Windows 和 Linux 作为开发环境。IDE 有 Android Studio, IntelliJ 和 Visual Studio Code。
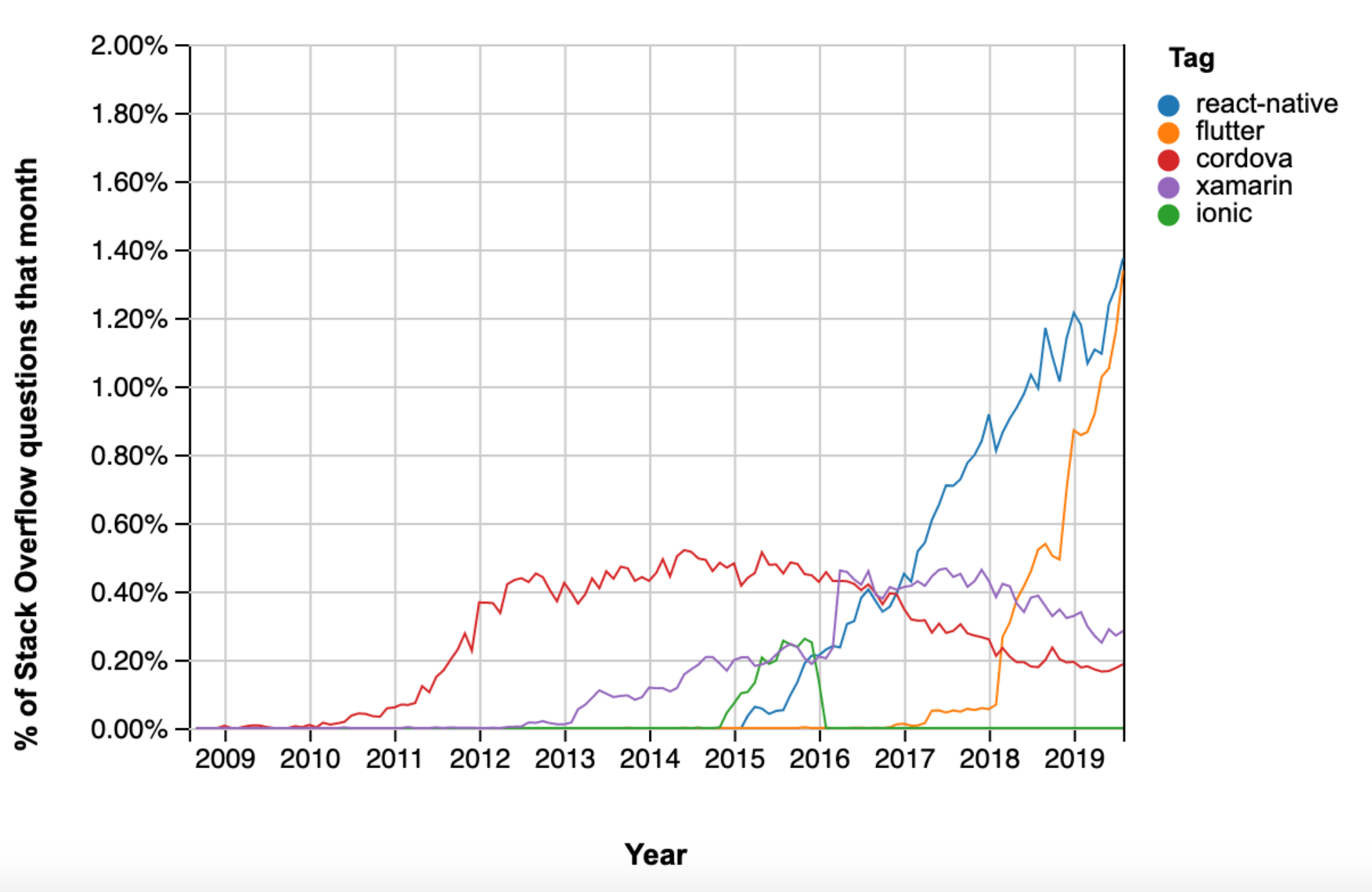
Stack Overflow Trends 对比
图表链接 https://insights.stackoverflow.com/trends?tags=react-native,flutter,ionic,cordova,xamarin

Dart 简介
☸ OOP
☸ 强类型
☸ 专门为客户端优化
☸ 跨平台 (iOS, Android)
☸ 可移植 (ARM/x86)
☸ JIT 和 AOT 运行模式
Language Tour:https://dart.dev/guides/language/language-tour
Dart 第三⽅库: https://pub.dev/packages
Flutter 分层架构

由底至上,Framework 层组成部分为:
☆ Foundation: 封装的⼯具类和方法;
☆ Animation: 动画相关;
☆ Painting: 封装了 Engine 提供的绘制接口;
☆ Gestures: 触摸事件处理,⼿势识别器;
☆ Rendering: 渲染库;
☆ Widgets: 组件库;
☆ Material: Material Design ⻛格组件库;
☆ Cupertino: iOS ⻛格的组件库;
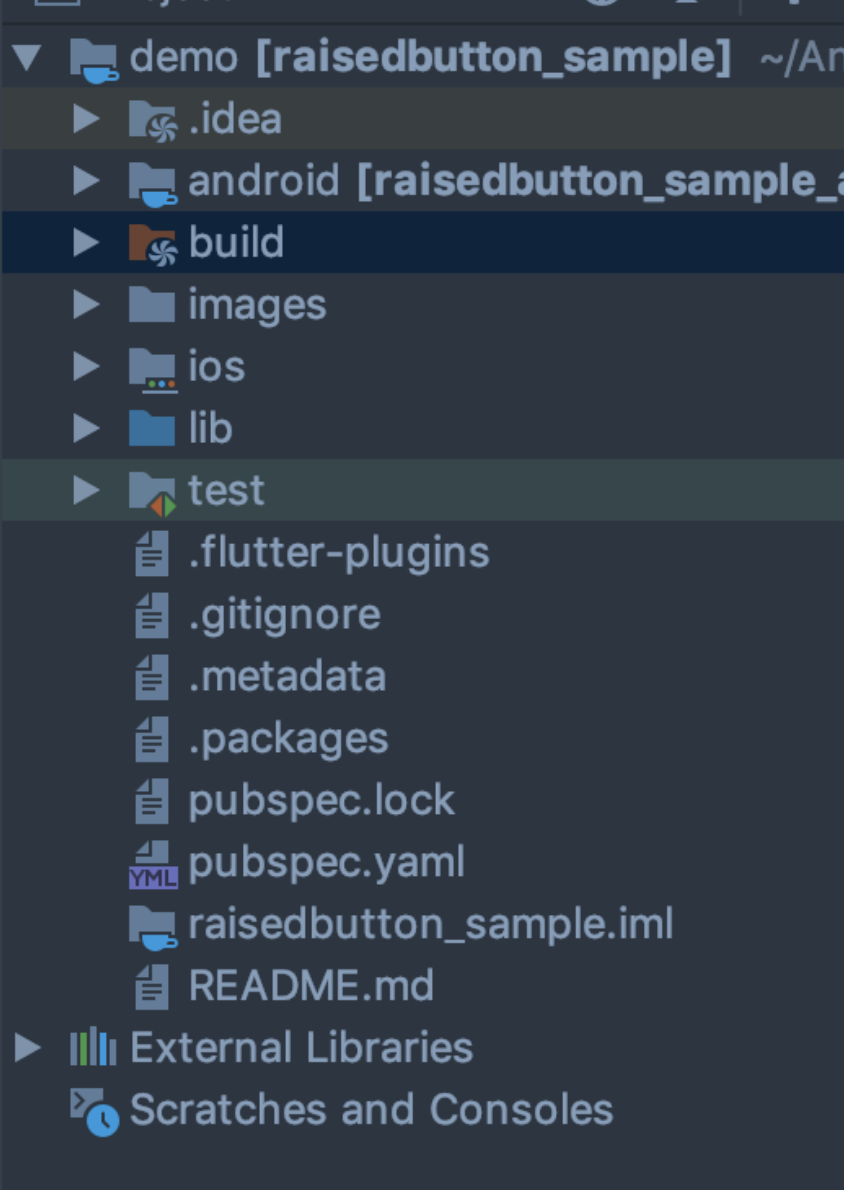
Flutter 项目结构

☸ lib: 写 Dart 代码的地方
☸ ios, android: 原生的宿主项⽬目
☸ build: 运行的中间产物
☸ test: 单元测试
☸ pubspec.yaml: 第三方库以及资源管理文件
☸ External Libraries: 库⽂件
(images 是手动创建的⽬录)
用 widgets 构建界⾯
Everything is a widget.

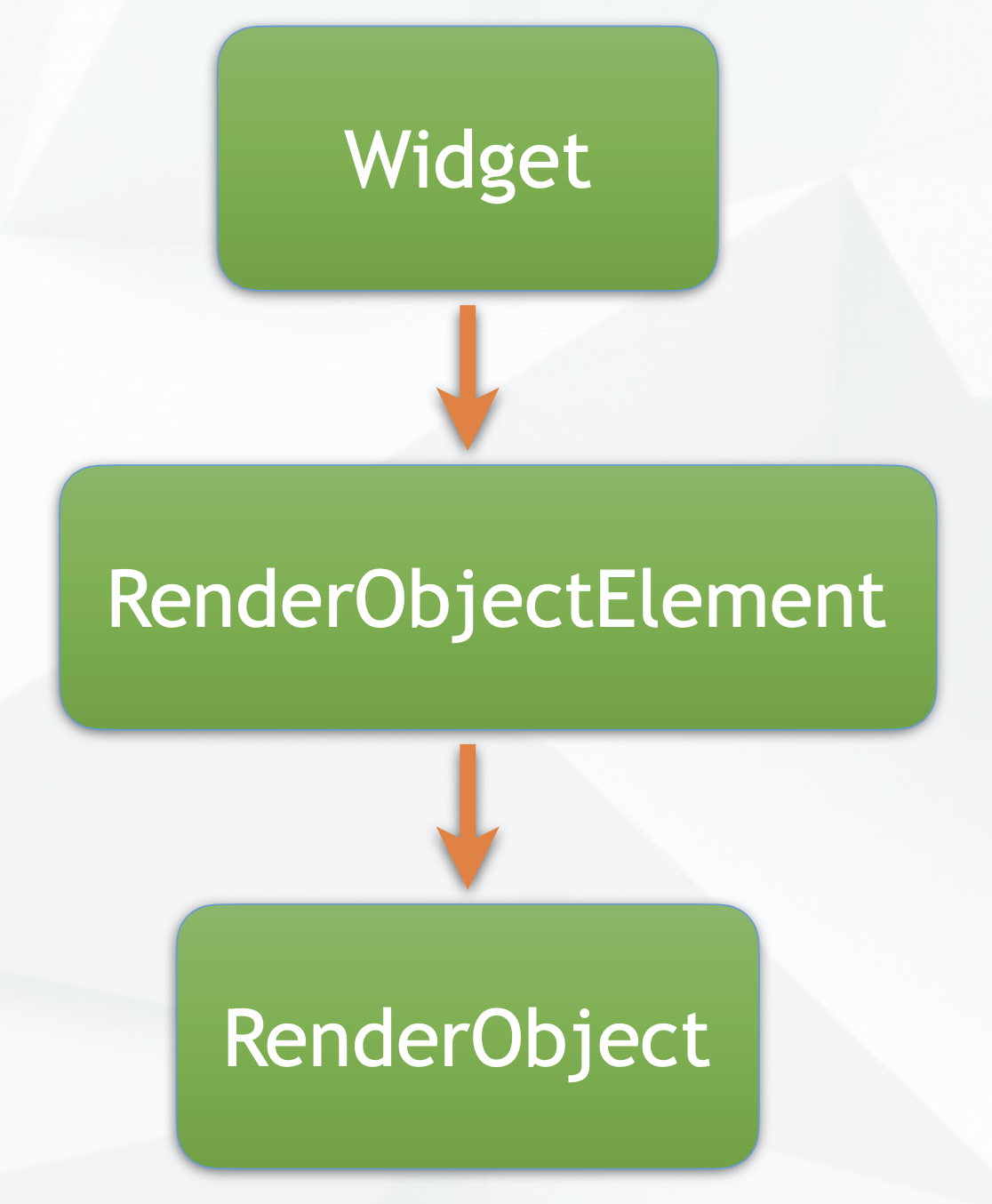
Widget 是什么

它们的作用分别为:
-
Widget: 存放渲染内容和布局信息
-
RenderObjectElement: 存放上下文,持有 Widget 和 RenderObject
-
RenderObject: 布局和绘制
StatelessWidget 和 StatefulWidget
-
StatelessWidget: 静态展示
-
StatefulWidget: 动态展示(随外部事件改变)
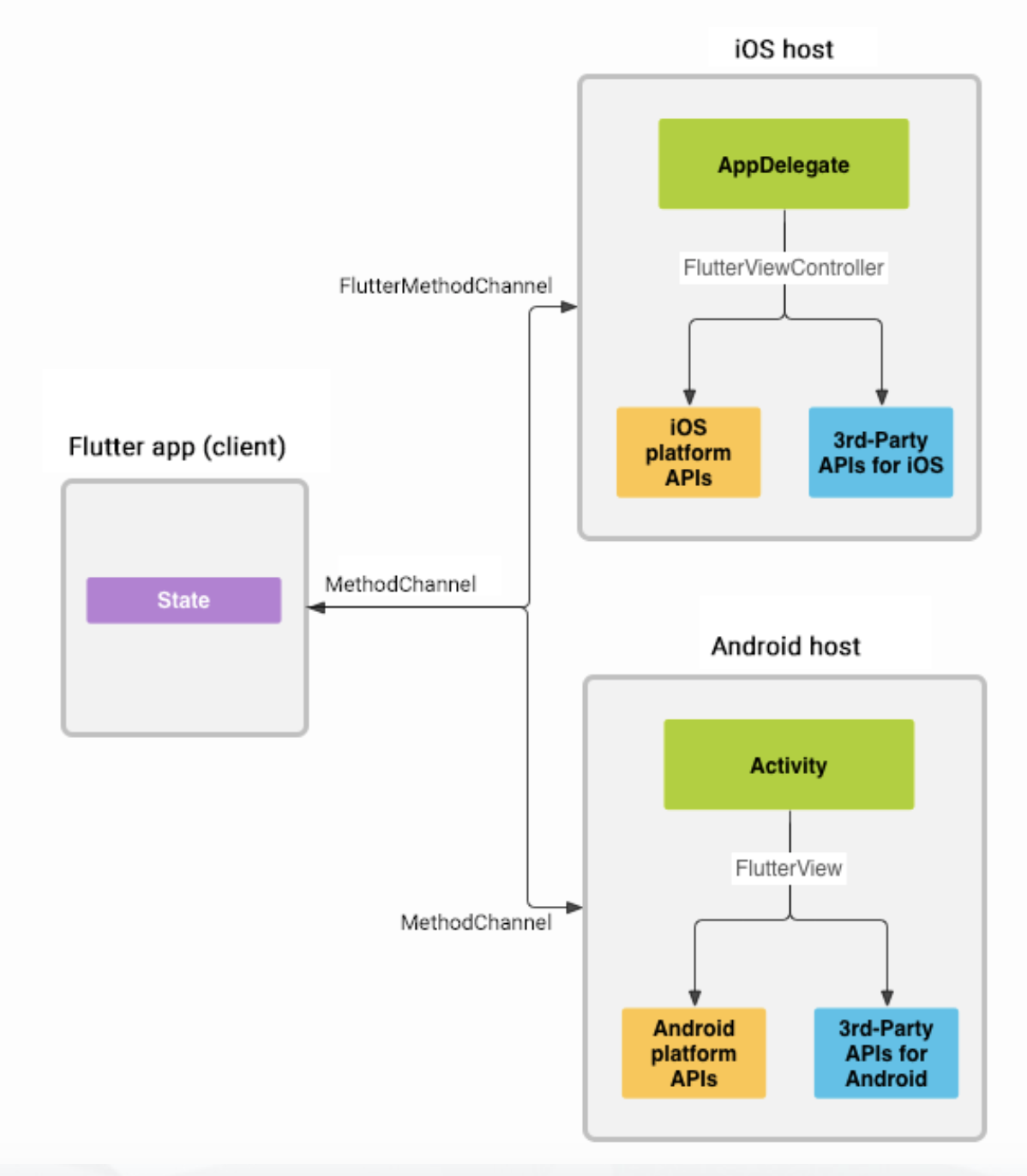
与原⽣交互
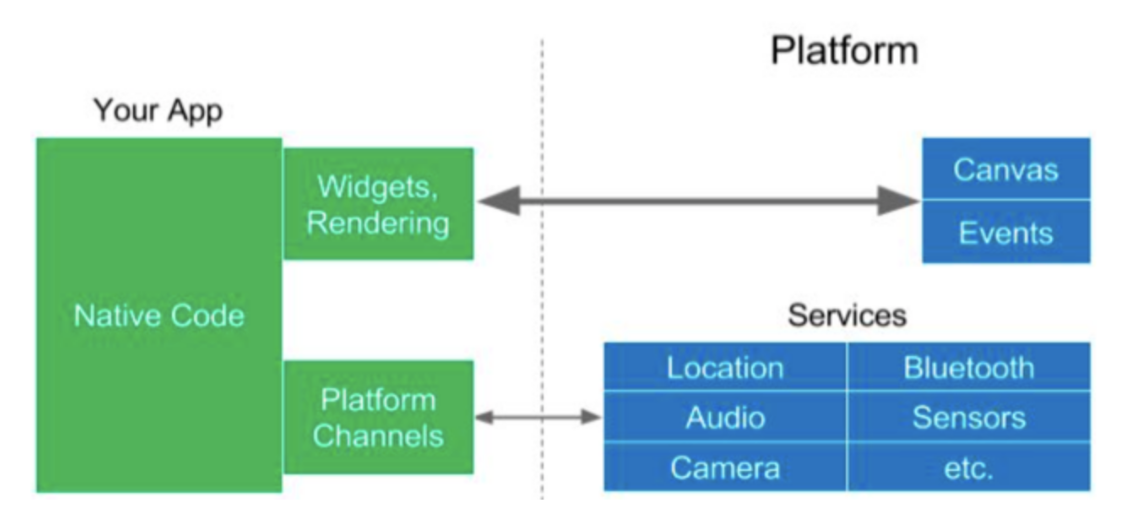
Flutter 提供了 Platform Channels 机制来实现与原生的交互。
详细可参考 https://flutter.dev/docs/development/platform-integration/platform-channels

参考
● https://flutter.dev/docs
● https://dart.dev
● https://www.yuque.com/xytech/flutter
● https://juejin.im/post/5d728d376fb9a06b051811f4#heading-23
PDF 讲稿和 demo 可访问 Github




 浙公网安备 33010602011771号
浙公网安备 33010602011771号