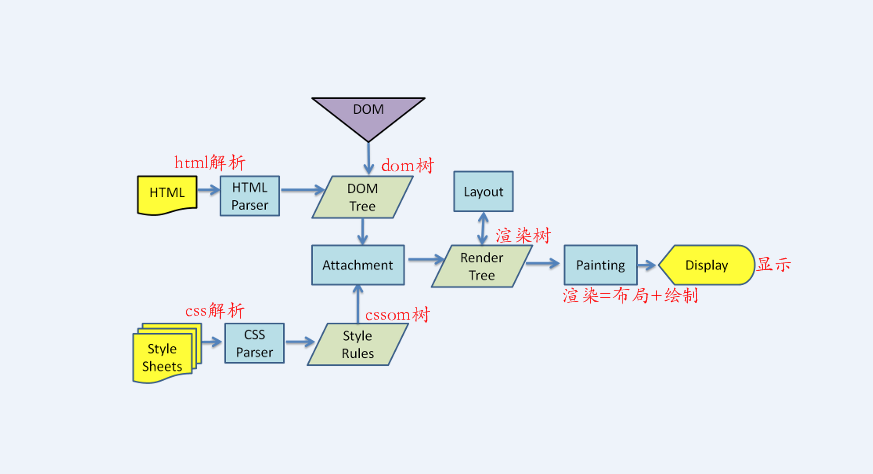
浏览器渲染HTML的步骤

-
HTML被HTML解析器解析成DOM Tree,CSS则被CSS解析器解析成CSSOM Tree`。 -
DOM Tree和CSSOM Tree解析完成后,被附加到一起,形成渲染树(Render Tree)。 -
节点信息计算(重排),这个过程被叫做
Layout(Webkit)或者Reflow(Mozilla)。即根据渲染树计算每个节点的几何信息生成布局。 -
渲染绘制(重绘),这个过程被叫做(
Painting或者Repaint)。即根据计算好的信息绘制整个页面。 -
Display显示到屏幕上
以上5步简述浏览器的一次渲染过程,每一次的dom更改或者css几何属性更改,都会引起一次浏览器的重排/重绘过程。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具