环境vs2010
应用=》管理NuGet程序包,安装MVC 4

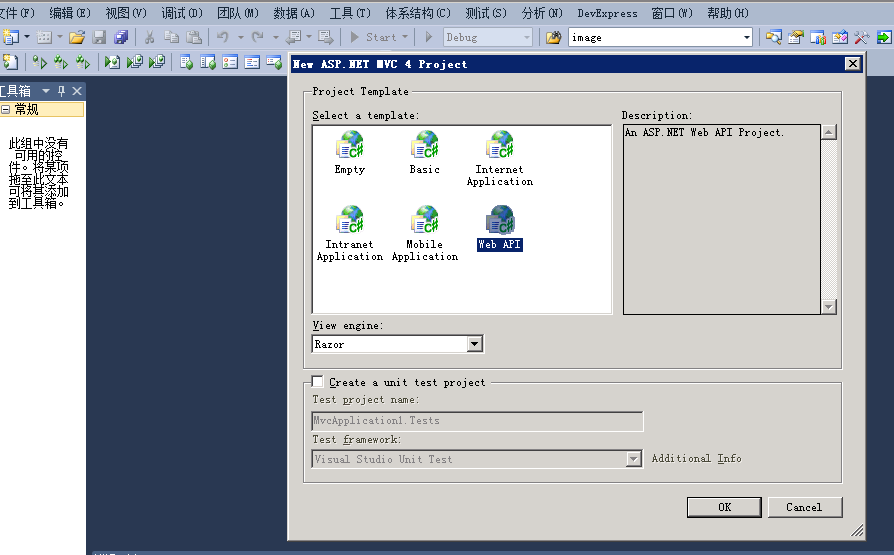
新建项目


ValuesController.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Net.Http;
using System.Web.Http;
using System.Runtime.Serialization.Json;
using Newtonsoft.Json;
namespace TestWebApi.Controllers
{
public class ValuesController : ApiController
{
string ss = " [" +
"{" +
"\"id\": \"4a4c8b8e4d8c22a97a94b46f58c1f3b9\"," +
"\"cover\": \"/images/classify/miphone.png\"," +
"\"title\":" +
"\"1黑莓(BlackBerry)KEY2标准版 6GB+64GB双卡双待 4G全网通手机 黑色 移动联通电信手机\"," +
"\"price\": \"3388.00\"," +
"\"comment\": \"6239\"," +
"\"rate\": \"99%\"" +
"}," +
" {" +
"\"id\": \"5a4c8b8e4d8c22a97a94b46f58c1f3b9\"," +
"\"cover\": \"/images/classify/huawei.png\"," +
"\"title\":" +
"\"2HUAWEI P20 Pro 全面屏徕卡三摄游戏手机 6GB+128GB 亮黑色 全网通移动联通电信4G手机 双卡双待\"," +
"\"price\": \"4499.00\"," +
"\"comment\": \"27万\"," +
"\"rate\": \"99%\"" +
" }," +
"{" +
"\"cover\": \"/images/classify/phone.png\"," +
"\"title\":" +
"\"3荣耀8X Max 7.12英寸90%屏占比珍珠屏 4GB+64GB 魅海蓝 移动联通电信4G全面屏手机 双卡双待\"," +
"\"price\": \"1499.00\"," +
"\"comment\": \"3万\"," +
"\"rate\": \"99%\"," +
"\"id\": \"3a4c8b8e4d8c22a97a94b46f58c1f3b9\"" +
" }," +
" {" +
"\"id\": \"4a4c8b8e4d8c22a97a94b46f58c1f3b9\"," +
"\"cover\": \"/images/classify/miphone.png\"," +
"\"title\":" +
"\"4黑莓(BlackBerry)KEY2标准版 6GB+64GB双卡双待 4G全网通手机 黑色 移动联通电信手机\"," +
"\"price\": \"3388.00\"," +
"\"comment\": \"6239\"," +
"\"rate\": \"99%\"" +
" }," +
"{" +
"\"id\": \"5a4c8b8e4d8c22a97a94b46f58c1f3b9\"," +
"\"cover\": \"/images/classify/huawei.png\"," +
"\"title\":" +
"\"5HUAWEI P20 Pro 全面屏徕卡三摄游戏手机 6GB+128GB 亮黑色 全网通移动联通电信4G手机 双卡双待\"," +
"\"price\": \"4499.00\"," +
"\"comment\": \"27万\"," +
"\"rate\": \"99%\"" +
" }," +
" {" +
"\"cover\": \"/images/classify/phone.png\"," +
"\"title\":" +
"\"6荣耀8X Max 7.12英寸90%屏占比珍珠屏 4GB+64GB 魅海蓝 移动联通电信4G全面屏手机 双卡双待\"," +
"\"price\": \"1499.00\"," +
"\"comment\": \"3万\"," +
"\"rate\": \"99%\"," +
"\"id\": \"3a4c8b8e4d8c22a97a94b46f58c1f3b9\"" +
" }," +
" {" +
"\"id\": \"4a4c8b8e4d8c22a97a94b46f58c1f3b9\"," +
"\"cover\": \"/images/classify/miphone.png\"," +
"\"title\":" +
"\"7黑莓(BlackBerry)KEY2标准版 6GB+64GB双卡双待 4G全网通手机 黑色 移动联通电信手机\"," +
"\"price\": \"3388.00\"," +
"\"comment\": \"6239\"," +
"\"rate\": \"99%\"" +
" }," +
" {" +
"\"id\": \"5a4c8b8e4d8c22a97a94b46f58c1f3b9\"," +
"\"cover\": \"/images/classify/huawei.png\"," +
"\"title\":" +
"\"8HUAWEI P20 Pro 全面屏徕卡三摄游戏手机 6GB+128GB 亮黑色 全网通移动联通电信4G手机 双卡双待\"," +
"\"price\": \"4499.00\"," +
"\"comment\": \"27万\"," +
"\"rate\": \"99%\"" +
" }," +
"{" +
"\"cover\": \"/images/classify/phone.png\"," +
"\"title\":" +
"\"9荣耀8X Max 7.12英寸90%屏占比珍珠屏 4GB+64GB 魅海蓝 移动联通电信4G全面屏手机 双卡双待\"," +
"\"price\": \"1499.00\"," +
"\"comment\": \"3万\"," +
"\"rate\": \"99%\"," +
"\"id\": \"3a4c8b8e4d8c22a97a94b46f58c1f3b9\"" +
" }," +
" {" +
"\"id\": \"4a4c8b8e4d8c22a97a94b46f58c1f3b9\"," +
"\"cover\": \"/images/classify/miphone.png\"," +
"\"title\":" +
"\"10黑莓(BlackBerry)KEY2标准版 6GB+64GB双卡双待 4G全网通手机 黑色 移动联通电信手机\"," +
"\"price\": \"3388.00\"," +
"\"comment\": \"6239\"," +
"\"rate\": \"99%\"" +
" }," +
" {" +
"\"id\": \"5a4c8b8e4d8c22a97a94b46f58c1f3b9\"," +
"\"cover\": \"/images/classify/huawei.png\"," +
"\"title\":" +
"\"11HUAWEI P20 Pro 全面屏徕卡三摄游戏手机 6GB+128GB 亮黑色 全网通移动联通电信4G手机 双卡双待\"," +
"\"price\": \"4499.00\"," +
"\"comment\": \"27万\"," +
"\"rate\": \"99%\"" +
"}," +
" {" +
"\"cover\": \"/images/classify/phone.png\"," +
"\"title\":" +
"\"12荣耀8X Max 7.12英寸90%屏占比珍珠屏 4GB+64GB 魅海蓝 移动联通电信4G全面屏手机 双卡双待\"," +
"\"price\": \"1499.00\"," +
"\"comment\": \"3万\"," +
"\"rate\": \"99%\"," +
"\"id\": \"3a4c8b8e4d8c22a97a94b46f58c1f3b9\"" +
"}," +
"{" +
"\"id\": \"4a4c8b8e4d8c22a97a94b46f58c1f3b9\"," +
"\"cover\": \"/images/classify/miphone.png\"," +
"\"title\":" +
"\"13黑莓(BlackBerry)KEY2标准版 6GB+64GB双卡双待 4G全网通手机 黑色 移动联通电信手机\"," +
"\"price\": \"3388.00\"," +
"\"comment\": \"6239\"," +
"\"rate\": \"99%\"" +
" }," +
"{" +
"\"id\": \"5a4c8b8e4d8c22a97a94b46f58c1f3b9\"," +
"\"cover\": \"/images/classify/huawei.png\"," +
"\"title\":" +
"\"14HUAWEI P20 Pro 全面屏徕卡三摄游戏手机 6GB+128GB 亮黑色 全网通移动联通电信4G手机 双卡双待\"," +
"\"price\": \"4499.00\"," +
"\"comment\": \"27万\"," +
"\"rate\": \"99%\"" +
" }," +
" {" +
"\"cover\": \"/images/classify/phone.png\"," +
"\"title\":" +
"\"15荣耀8X Max 7.12英寸90%屏占比珍珠屏 4GB+64GB 魅海蓝 移动联通电信4G全面屏手机 双卡双待\"," +
"\"price\": \"1499.00\"," +
"\"comment\": \"3万\"," +
"\"rate\": \"99%\"," +
"\"id\": \"3a4c8b8e4d8c22a97a94b46f58c1f3b9\"" +
"}" +
" ]";
// GET api/values
public List<product> GetVlues()
{
List<product> prolist = JsonConvert.DeserializeObject<List<product>>(ss);
return prolist;
}
// GET api/values/5
public List<product> GetPage(int page, int size)
{
List<product> prolist = JsonConvert.DeserializeObject<List<product>>(ss);
List<product> ret = new List<product>();
int start=(page-1)*size;
for (int i = start; i < size * page; i++)
{
if (i < prolist.Count)
{
if (prolist[i] != null)
{
ret.Add(prolist[i]);
}
}
}
return ret;
}
// POST api/values
public List<product> Post([FromBody]parm pp)
{
List<product> prolist = JsonConvert.DeserializeObject<List<product>>(ss);
List<product> ret = new List<product>();
int start = (pp.page - 1) * pp.size;
for (int i = start; i < pp.size * pp.page; i++)
{
if (i < prolist.Count)
{
if (prolist[i] != null)
{
ret.Add(prolist[i]);
}
}
}
return ret;
}
// PUT api/values/5
public void Put(int id, [FromBody]string value)
{
}
// DELETE api/values/5
public void Delete(int id)
{
}
}
public class parm
{
public int page;
public int size;
}
public class product
{
public string id;
public string cover;
public string title;
public float price;
public string comment;
public string rate;
}
//"id\": \"4a4c8b8e4d8c22a97a94b46f58c1f3b9",
//"cover\": \"/imagess/classify/miphone.png",
//"title":
// "黑莓(BlackBerry)KEY2标准版 6GB+64GB双卡双待 4G全网通手机 黑色 移动联通电信手机",
//"price\": \"3388.00",
//"comment\": \"6239",
//"rate\": \"99%"
}
发布,配置网站,get测试

微信小程序post测试