----DOM与BOM----
DOM
全称 Document Object Model,即文档对象模型,它允许脚本(js)控制Web页面、窗口和文档。
“W3C 文档对象模型 (DOM) 是中立于平台和语言的接口,它允许程序和脚本动态地访问和更新文档的内容、结构和样式。”
source
Source 对象是 HTML5 中的新对象,表示 HTML <source> 元素。
可以通过使用 getElementById() 来访问 <source> 元素:
var x = document.getElementById("mySource");
也可以通过使用 document.createElement() 方法来创建 <source> 元素:
var x = document.createElement("SOURCE");
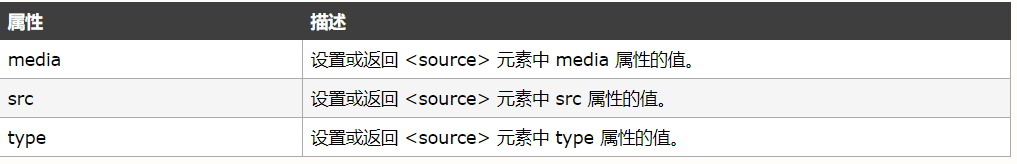
Source 对象属性

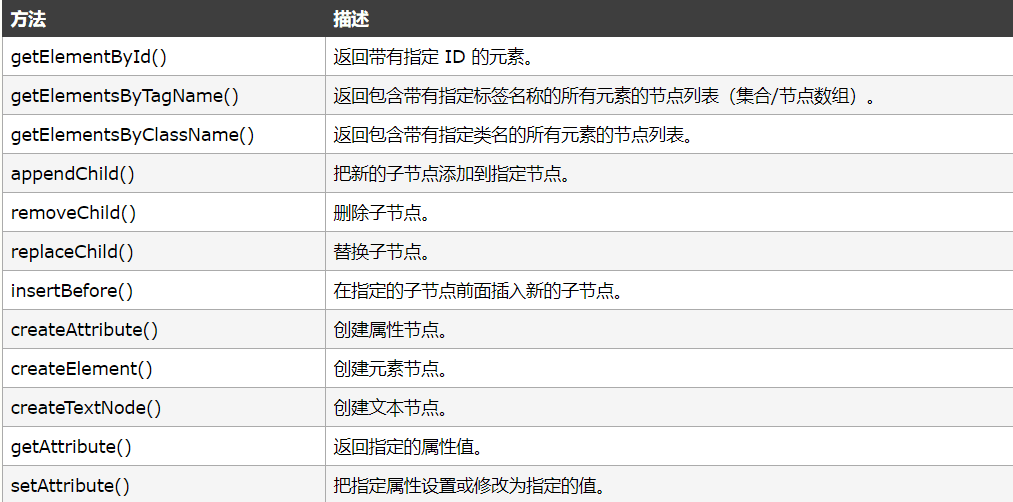
method
DOM基本功能:
① 查询某个元素
② 查询某个元素的祖先、兄弟以及后代元素
③ 获取、修改元素的属性
④ 获取、修改元素的内容
⑤ 创建、插入和删除元素
按照不同的类型来分,dom有不同的节点:文档节点、元素节点、属性节点、文本节点、注释节点。
访问 HTML 元素等同于访问节点,能够以不同的方式来访问 HTML 元素:

contents
①改变 HTML 内容,最简单的方法是使用 innerHTML 属性。
<p id="p1">Hello World!</p>
<script>
document.getElementById("p1").innerHTML="New text!";
②通过 HTML DOM,访问 HTML 对象的样式对象。下面的例子更改段落的 HTML 样式:
<p id="p2">Hello world!</p>
<script>
document.getElementById("p2").style.color="blue";
</script>
③HTML DOM 允许您在事件发生时执行代码。当 HTML 元素”有事情发生“时,浏览器就会生成事件。
如:在元素上点击、加载页面、改变输入字段。
--------------------------------------------------(*^▽^*)--------------------------------------------
BOM
BOM全称为Browser Object Model,即浏览器对象模型,它提供了独立于内容 而与浏览器窗口进行交互的对象。
例如可以移动、调整浏览器大小的window对象,可以用于导航的location对象与history对象,可以获取浏览器、操作
系统与用户屏幕信息的navigator与screen对象,可以使用document作为访问HTML文档的入口,管理框架的frames对象等。
window 对象
1.prompt()弹窗输入
alert()弹框输出
2.confirm(""):带确定、取消的提示框。分别返回true、false
3.close();关闭浏览器窗口
4.open():打开一个新窗口
参数一:新窗口的地址
参数二:新窗口的名字,没啥用
参数三:新窗口的各种配置属性
window.open("http://www.baidu.com","baidu","width=600px,height=600px,top=100px");
5.setTimeOut():延时器
参数一:可以传入匿名函数,也可以传入函数名
参数二:延时的毫秒数
参数三~参数n:传给回掉函数的参数
setTimeout(function(num1,num2){},2000,"hahah",123);
6.setInterval():定时器。表示每隔多少毫秒执行一遍函数
其他用法与setTimeout完全相同
7.clearInterval()、clearTimeout():清除定时器、清除延时器
声明定时器时,可以接受返回的id,并将id传给clearInterval()即可清除
screen操作
width
height
availWidth //可用宽度
availHeight //可用高度=screen.height-底部任务栏高度
console.log(screen); //属性,属于windows对象,windows可省略
console.log(window.screen);
location对象
href:完整的url路径
protocal:协议ming
hostname主机名
port:端口号
host:主机名+端口号
pathname:文件路径
search:从?开始的参数部分
hash:从#开始的锚点部分
history 对象
console.log(history.length); //用于记录当前页面跳转的历史页面的个数
history.forward(); //上一页
history.back(); //下一页
console.log(history.length); //用于记录当前页面跳转的历史页面的个数
history.forward(); //上一页
history.back(); //下一页
navigator 对象
console.log(navigator);



