----关于posotion的sticky与fixed的区别----
sticky
出现在正常流当中,不能设置定位,随页面滚动
(sticky = relative + fixed)
fixed
不出现在正常流当中,能设置定位,随页面滚动
eg:
html:
<p>
<div class="box" id="one">One</div>
<div class="box" id="two1">Two1</div>
<div class="box" id="three">Three</div>
<div class="box" id="four">Four</div><br><br><br><br>
</p><p>
<div class="box" id="one">One</div>
<div class="box" id="two2">Two2</div>
<div class="box" id="three">Three</div>
<div class="box" id="four">Four</div><br><br><br><br>
</p>
css:
#two1 {
position: sticky;
top: 20px;
left: 20px;
background: #168989;
}
#two2 {
position: fixed;
top: 20px;
left: 20px;
background: #452589;
}
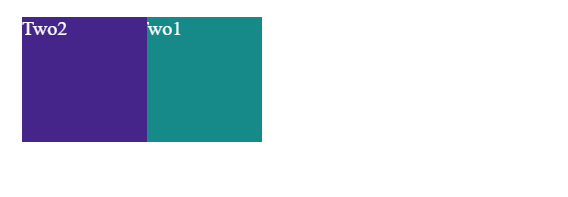
效果如图:
(Two1为sticky,Two2位fixed)

当页面向下滑动时,效果如下: