----颜色版----
css中,在设置颜色是有以下三种常用方式:
1. 颜色名(red)16进制(#ccc)
2.rgb(128,128,128)
3.hsl(330,50%,50%) 色度 饱和度 亮度
其中:
R:红色值。正整数 | 百分数
G:绿色值。正整数 | 百分数
B:蓝色值。正整数 | 百分数
H:Hue(色调)。0(或360)表示红色,120表示绿色,240表示蓝色,也可取其他数值来指定颜色。取值为:0 - 360
S:Saturation(饱和度)。取值为:0.0% - 100.0%
L:Lightness(亮度)。取值为:0.0% - 100.0%
eg:
html:
<div class="div1" style="width: 200px;height: 200px">div1 HEX #ccc</div>
<div class="div2" style="width: 200px;height: 200px">div2 RGB</div>
<div class="div3" style="width: 200px;height: 200px">div3 HSL</div>
css:
body{
display: flex;
flex-wrap: wrap;
}
.div1{background-color: #ccc;}
.div2{background-color: rgb(128, 128, 128);}
.div3{background-color: hsl(330, 20%, 50%);}
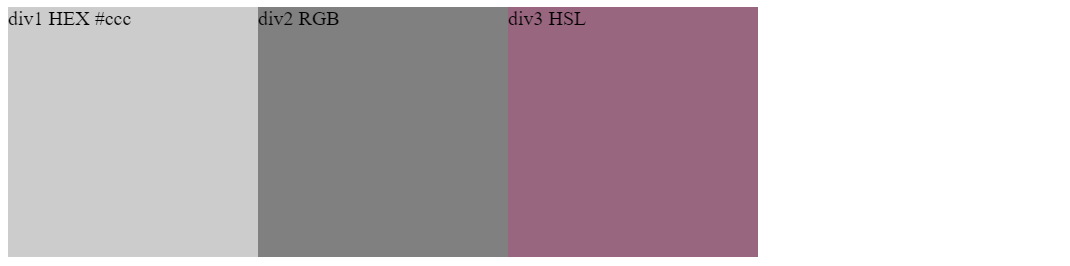
效果如图:

posted on 2018-10-13 14:48 neko-cyan 阅读(1913) 评论(0) 编辑 收藏 举报



