----关于grid----
HTML部分:
<div class="wrapper">
<div class="one">One</div>
<div class="two">Two</div>
<div class="three">Three</div>
<div class="four">Four</div>
<div class="five">Five</div>
<div class="six">Six</div>
</div>
CSS部分:
.wrapper {
display: grid;
/*display 属性规定元素应该生成的框的类型*/
grid-template-columns: repeat(3, 1fr);
/*设置网格为3列;
fr 单位是一个自适应单位,fr单位被用于在一系列长度值中分配剩余空间,
如果多个已指定了多个部分,则剩下的空间根据各自的数字按比例分配;
repeat为重复片段,允许重复大量 列 的片段*/
grid-gap: 10px;
/*设置网格间隙为10像素*/
grid-auto-rows: minmax(100px, auto);
/*定义了最小值为100像素,最大值设为自动*/
}
.one {
grid-column: 1 / 3;
/*占用列的位置,从第一到第三列*/
grid-row: 1;
/*占用行的位置*/
opacity:0.6;
/*设置透明度方便观察*/
background: #408353;
/*设置背景色便于观察*/
}
.two {
grid-column: 2 / 4;
grid-row: 1 / 3;
/*占用行的位置,从第一到第三行*/
opacity:0.6;
background: #543634;
}
.three {
grid-column: 1;
grid-row: 2 / 5;
opacity:0.6;
background: #634653;
}
.four {
grid-column: 3;
grid-row: 3;
opacity:0.6;
background: #744143;
}
.five {
grid-column: 2;
grid-row: 4;
opacity:0.6;
background: #624642;
}
.six {
grid-column: 3;
grid-row: 4;
opacity:0.6;
background: #532535;
}
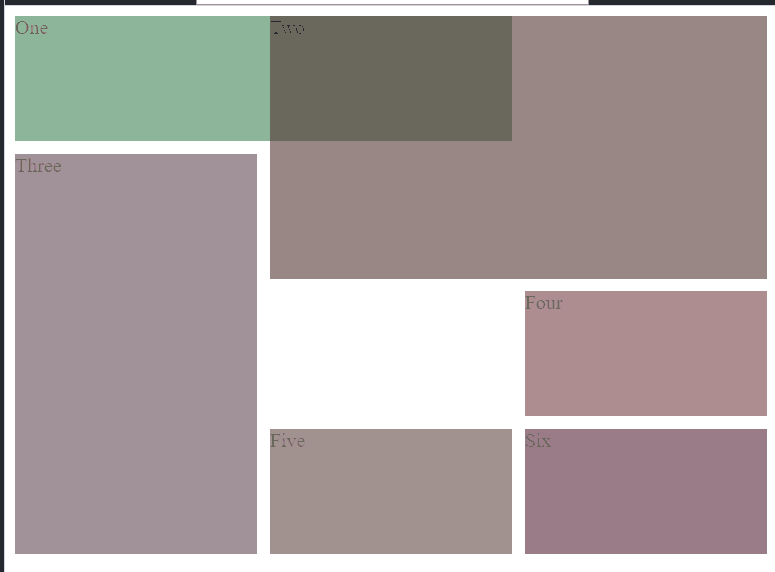
以上grid的代码部分,运行效果如图:

其网格宽度随着网页宽度而变化,占据满整个网页宽度
------------------2018.12.29补充-----------------
在grid中可以使用grid-area / grid-column+grid-row 来对div盒子进行定位



