UGUI 锚点
今天我们来学习下UGUI的锚点, 他是做什么的呢? 基本上就是用于界面布局.
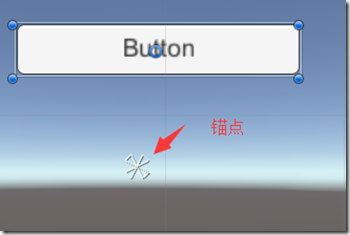
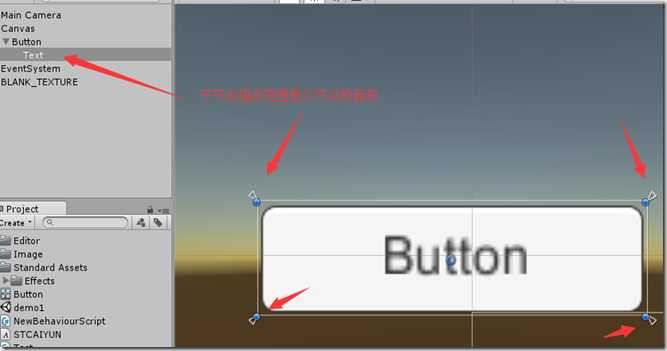
1. 1个控件对应1个描点.
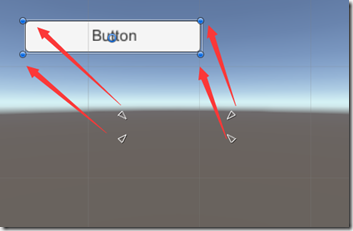
2. 描点分成四个小叶片, 每1个叶片 对应 控件四边框的角点
3. 不管屏幕如何放大缩小, 控件四边点与 每一个叶片对应的四边点距离不变.(换句话说,按钮的中心与描点的中心距离不变)
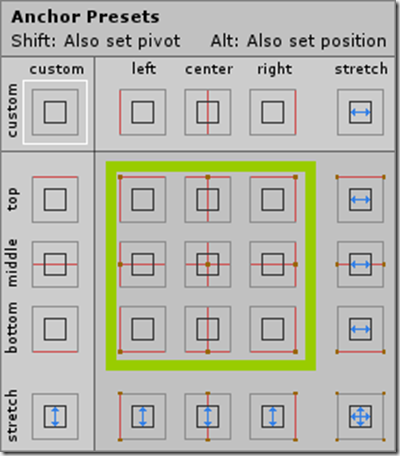
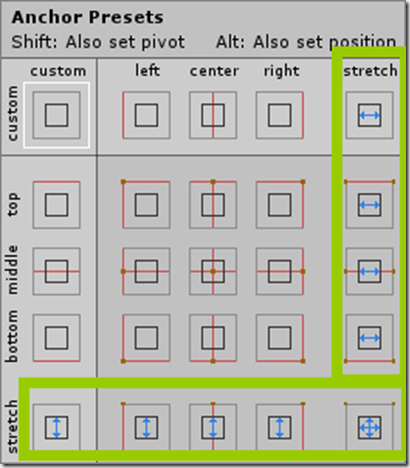
设置锚点的快捷方式: (中间九个格子就是把锚点设置到屏幕9个点上)
把锚点四个叶片, 设置到屏幕9个位置上面.
子节点的锚点范围: 是父节点UI面积大小, 我们来看看Button控件里面Text节点锚点的范围
==============================================================================================\
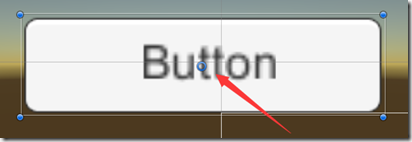
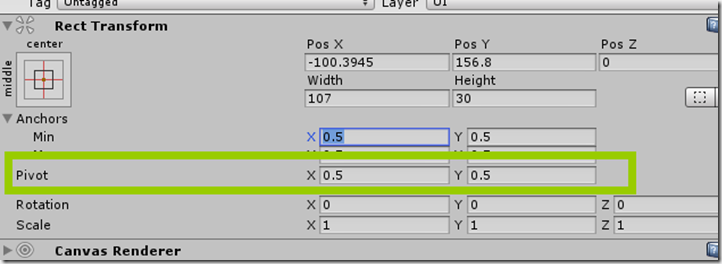
中心点: UI的旋转,放大缩小都是以中心点进行的. 默认中心点在UI的中心部分
中心点(Pivot)位置的设置: (因为中心点默认是在UI的中间, 所以x = 0.5; y=0.5; 你能想明白了吧);
===========================================================================================
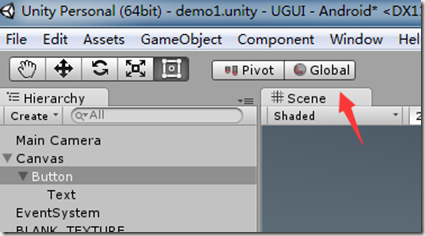
讲解下Unity每一个游戏物体都有Pivot和Global的按钮(你可以看看它设置)
本地中心点,本地世界轴
父节点中心点,世界坐标轴
如果你感兴趣,你可以把你妹妹介绍给我