UGUI Image控件
今天一起学习Image控件O(∩_∩)O~ 介绍一下基本的属性
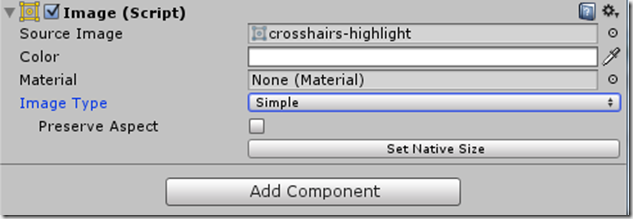
Source:Image: 指定图片源, 图片设置2DSprite(2D and UI)格式
Color: 改变图片的颜色
Image Type
Simple 单个显示
Sliced 九宫格显示
Tiled 平铺(合适做背景)
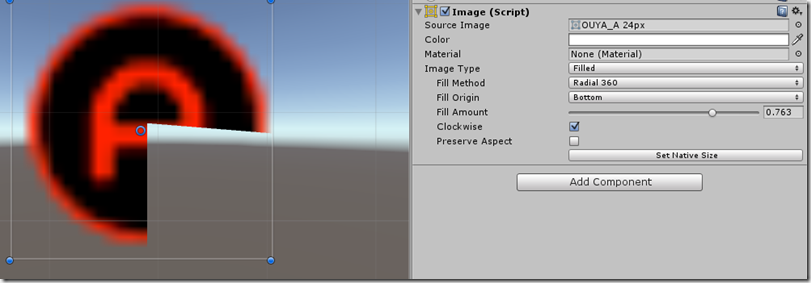
Filled 填充(适合技能冷却阴影)
Preserve Aspect: 图片长宽按比列放大缩小
Set Native Size: 图片默认大小显示
介绍下ImageType属性的各种类型
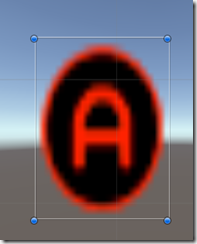
Simple:只会按照原本图片大小显示,如果Image边框超过图片大小. 图片会放大丢失色彩,比如这样
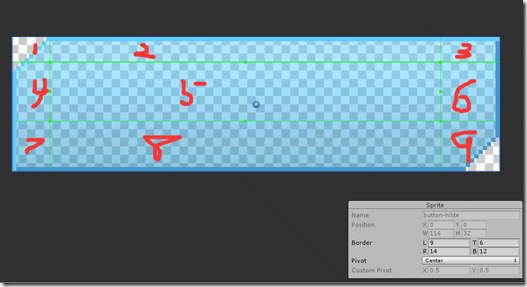
Sliced: 图片以九宫格显示,适合按钮背景. 5号格式显示,其他格子不显示
如何跟图片设置九宫格?
1. Image控件,Image Type设置成Sliced
2. 选中图片Texture Type设置成Sprite(2D and UI)
3. 点击Sprite Editor
5. 把绿色的拉到中间
Tiled:
Filled:适合于代码控制,比如技能使用之后,有一个黑色罩360慢慢减少表示技能冷却时间
如果你感兴趣,你可以把你妹妹介绍给我