CSS世界中的“盒子”
1、块级元素
HTML标签通常被分为两类:块级元素和内联元素。
“块级元素”和“display为block的元素”不是同一个概念。例如<li>元素默认的display值为list-item,<table>元素默认的display值为table,但它们都是“块级元素”
块级元素基本特征:一个水平流上只能单独显示一个元素,多个块级元素则换行显示。
2、css的“盒”世界
就像只有男性和女性一样,css世界原本只有块级盒子和内联盒子。块级盒子负责结构,内联盒子就负责内容。也就是所有的“块级元素”就只有一个“块级盒子”。
然而list-item默认要显示项目符号,一个盒子解释不了,于是生成一个附加的盒子,学名“标记盒子”,专门用来放原点、数字、这些项目符号的。
真正特别的是display:inline-block元素,穿着inline的皮藏着block的心。于是有增加了一个盒子,也就是每个元素都是两个盒子,外在盒子和内在盒子(容器盒子)。外在盒子负责元素是可以一行显示,还是只能换行显示;内在盒子(容器盒子)负责宽高、内容呈现等。
按照display的属性值不同,值为block的元素的盒子实际由外在的“块级盒子”和内在的“块级容器盒子”组成,值为inline-block的元素由外在的“内联盒子”和内在的“块级容器盒子”组成,值为inline的元素则内外均是"内联盒子"。
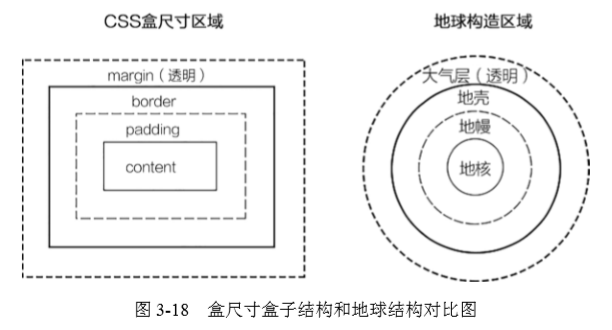
内在盒子(容器盒子)又分为4个盒子:content-box、padding-box、border-box、margin-box。

文章内容摘自:《CSS世界》




