atom / vscode (配置c++环境流程)
最初主要是被这个炫酷的插件吸引了,这么打代码太特么有激情了


还有跳舞的初音姐姐哦!!

现附上一篇文章,这篇文章步骤讲得很详细了
http://blog.csdn.net/qq_36731677/article/details/54609583
不过,我这里讲下安装过程中可能出现的其他问题。
1.整个安装插件过程最好在开vpn的环境下进行,有些插件似乎需要FQ才能下载
2.如果插件下载失败的话
可以考虑采取手动安装
先查看下自己电脑是否安装了git和nodejs

如果没有装把git和nodejs安装了
git(官网下载速度慢)
链接:https://pan.baidu.com/s/1o90Ps18 密码:lubv
nodejs
https://nodejs.org/en/download/
然后
看这篇博客,是用apm安装的
https://www.cnblogs.com/bhaltair/archive/2017/02/13/6393716.html
没有apm的话,用npm
https://www.cnblogs.com/ConciseAaron/p/6053112.html
搬运工~~
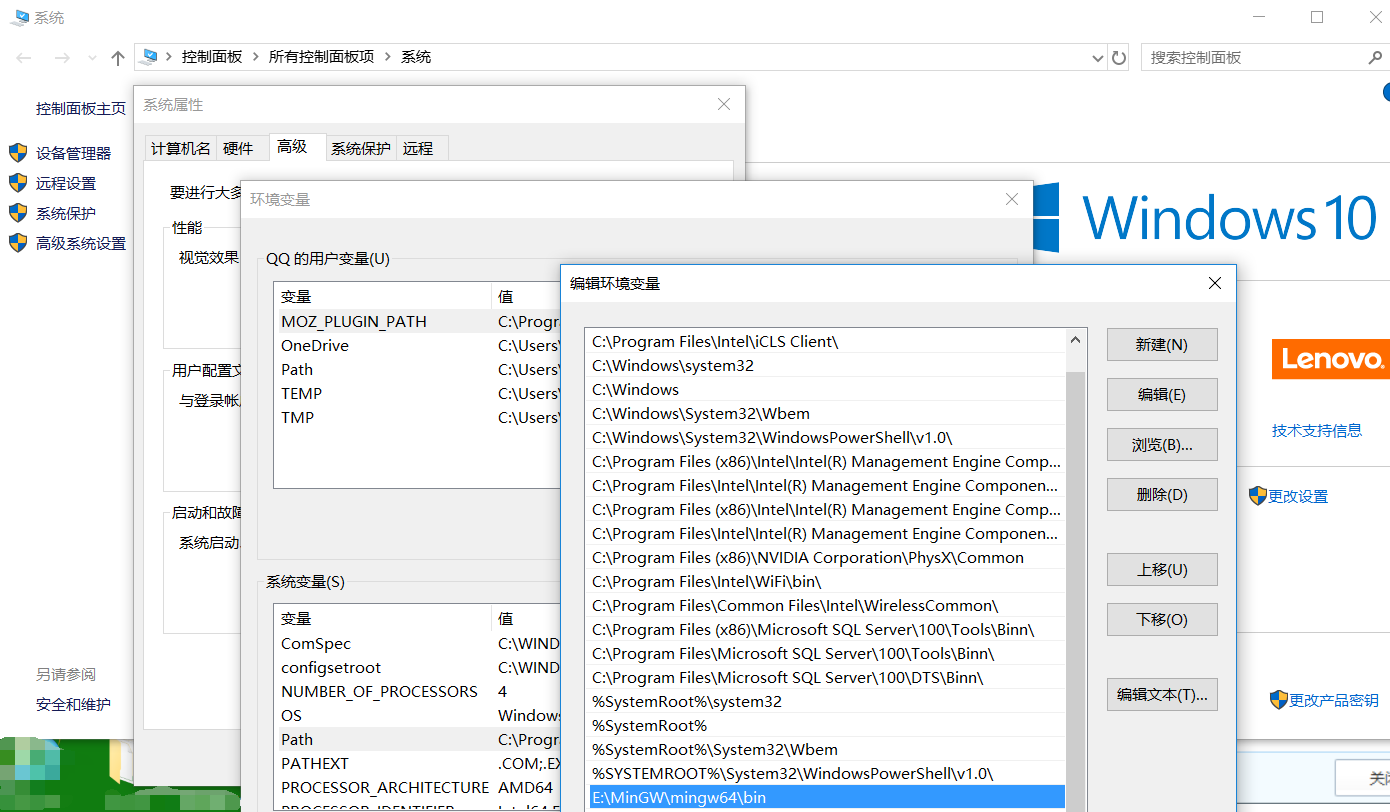
3.对于以前玩cb的,配置过自己的mingw文件的,但是又编译失败的。这里只需要在这里面那个path里面新建一个,把自己mingw64的bin文件夹地址放进来就行

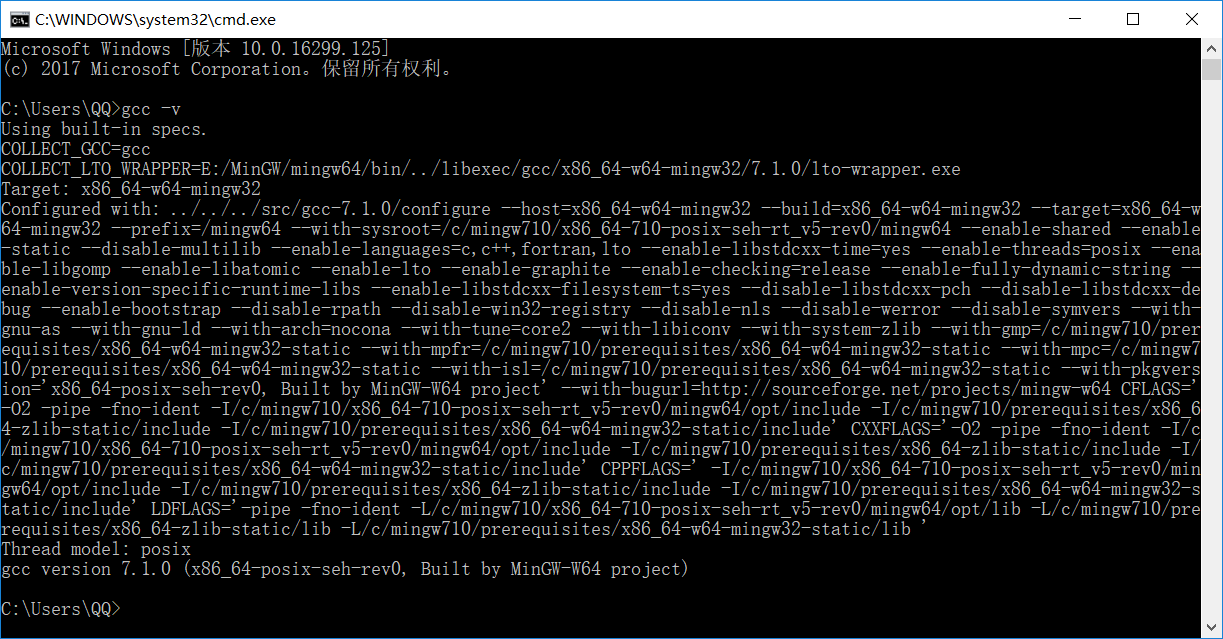
然后win+R,cmd,输入gcc -v查看是否加载进来

最后,喜欢什么插件在这里面找了去下吧
http://www.360doc.com/content/16/1219/23/11559041_616136203.shtml
vscode的话同理,但需要加点配置文件
试了很多地方的json文件代码似乎老报错
不过这篇文章的代码可以用


 浙公网安备 33010602011771号
浙公网安备 33010602011771号