博客园美化
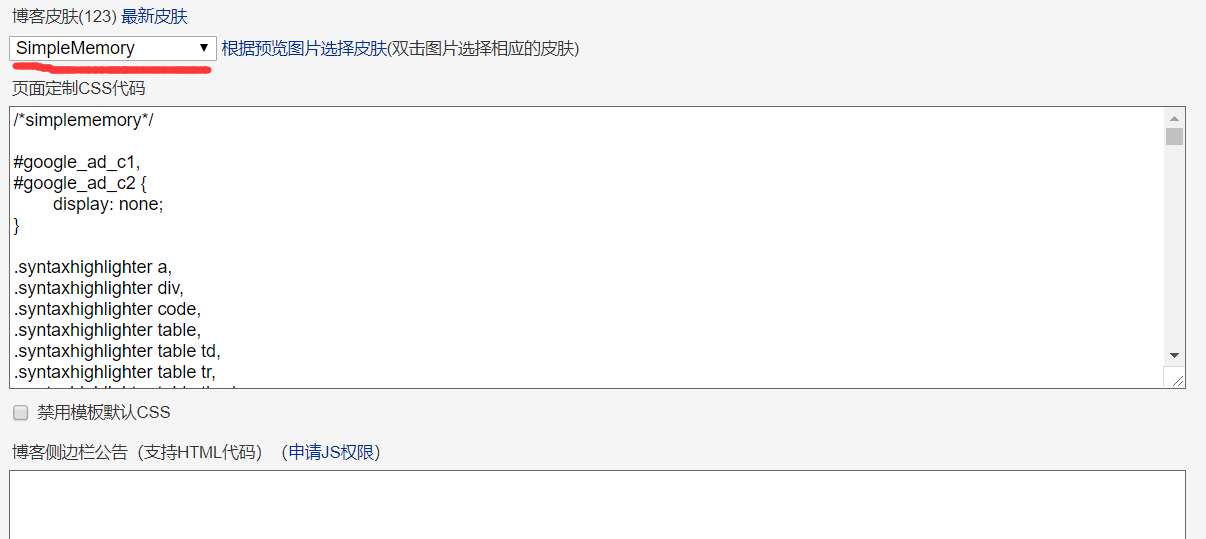
设置里面

记得一定要选simplememory,贴下我的css,js代码:现在不整了

body { color: #000; // background: url(http://images.cnblogs.com/cnblogs_com/planche/1178400/o_timg.jpg) fixed; // background: url(http://images.cnblogs.com/cnblogs_com/planche/1178400/o_3.jpg) fixed; background-size: cover; background-repeat: repeat; font-family: "微软雅黑","Helvetica Neue",Helvetica,Verdana,Arial,sans-serif; font-size: 12px; min-height: 101%; } #blogTitle h1 { font-size: 50px; font-family: Consolas; font-weight: bold; font-style: italic; margin-top: 20px; } .entrylistPosttitle a:link, .entrylistPosttitle a:visited, .entrylistPosttitle a:active{ color:#EE4000; } #navList a:link, #navList a:visited, #navList a:active{ color:#969696; font-size: 16px; } #blogTitle h1 a { color: #CD2706; } #blogTitle h1 a:hover { color: #FF0000; } #blogTitle h2{ font-size:17px; margin-left:20px; color:#FF7256; } .catListTitle { margin-top: 21px; margin-bottom: 10.5px; text-align: left; border-left: 10px solid #F49332; padding: 5px 0 5px 10px; background-color: rgba(245,245,245,0.3); } #home { margin: 0 auto; width: 65%; min-width: 950px; background-color: rgba(255,255,255,0.8); padding: 30px; margin-top: 50px; margin-bottom: 50px; box-shadow: 0 2px 6px rgba(100, 100, 100, 0.3); } .newsItem, .catListEssay, .catListLink, .catListNoteBook, .catListTag, .catListPostCategory, .catListPostArchive, .catListImageCategory, .catListArticleArchive, .catListView, .catListFeedback, .mySearch, .catListComment, .catListBlogRank, .catList, .catListArticleCategory { background: none; margin-bottom: 35px; word-wrap: break-word; } #blog-calendar td { font-size: 12px; font-family: Consolas; } .input_my_zzk { border: 1px solid #ccc; background: none; width: 100%; height: 25px; padding-right: 30px; padding-left: 5px; outline: 0; } .CalDayHeader { background: rgba(245,245,245,0.3) !important; font-weight: 100; color: #5E5F63; } .CalTitle { background: none; width: 100%; height: 25px; text-align: center; font-size: 14px; font-weight: bold; padding: 5px 0; color: #FFF; } .CalTitle td { background:#FFC125 !important; border: 0px !important; color: #000; font-family: "Comic Sans MS"; } a:link { color: cornflowerblue; } a:visited { color: cornflowerblue; } a:hover { color:cadetblue; } a:active { color:black; } .CalTodayDay { background: rgba(247,247,247,0.3) !important; color: #FFF; font-weight: bold; } .cnblogs_code { background-color: rgba(247,247,247,0.3); font-family: Consolas !important; font-size: 12px!important; border: 1px solid #ccc; padding: 5px 10px; overflow: auto; margin: 5px 0; color: #000; } .cnblogs_code div { background-color: rgba(247,247,247,0.3); } .cnblogs_code_collapse { border-right: gray 1px solid; border-top: gray 1px solid; border-left: gray 1px solid; border-bottom: gray 1px solid; background-color: rgba(247,247,247,0.3); padding: 2px; } blockquote { background: rgba(247,247,247,0.3); border: 2px solid #efefef; padding-left: 10px; padding-right: 10px; padding-top: 5px; padding-bottom: 5px; margin-top: 10px; margin-bottom: 10px; } div.commentform input.author, div.commentform input.email, div.commentform input.url { background-image: url(http://static.cnblogs.com/images/icon_form.gif); border: 1px solid white !important; padding: 4px 4px 4px 30px; width: 300px; font-size: 13px; background-color: rgba(247,247,247,0.3); } #comment_form_container .comment_textarea { width: 362px; height: 200px; font-size: 13px; padding: 8px; margin-bottom: 10px; color: #555; border: 1px solid white; border-radius: 3px; -moz-border-radius: 3px; -webkit-border-radius: 3px; background-color: rgba(247,247,247,0.3); } .cnblogs_code pre { font-family: Consolas !important; font-size: 12px!important; word-wrap: break-word; white-space: pre-wrap; } .cnblogs_code span { font-family: Consolas !important; font-size: 12px!important; line-height: 1.5!important; } div#cnblogs_c2 { display: none; } div#cnblogs_c1 { display: none; } div#under_post_news { display: none; } div#ad_t2 { display: none; } div#under_post_kb { display: none; } .feedbackItem { margin: 10px 5px 0px; padding: 5px; box-shadow: 0 0 10px 0 #AAA; } #topics .postTitle { font-size:230%; } .postTitle a:link, .postTitle a:visited, .postTitle a:active { color:#EE4000; transition: all 0.4s cubic-bezier(0, 0, 0.12, 1) 0s; } #cnblogs_post_body h2 { border-left: 10px solid #FFC125; background: rgba(247,247,247, 0.3); padding: 3px 10px; } #cnblogs_post_body h3{ border-left: 5px solid rgba(0, 235, 255, 0.3); padding: 2px 5px; background: rgba(247,247,247,0.3); } #cnblogs_post_body h4{ border-left: 5px solid rgba(222, 101, 114,0.3); padding-left: 5px; background: rgba(247,247,247,0.3); } #cnblogs_post_body h1{ background: rgba(247,247,247,0.3); border-left: 15px solid rgba(0, 122, 255, 0.3); padding: 3px 10px; font-size: 175%; border-right: 15px solid rgba(0, 122, 255, 0.3); } .buryit { display: none; } #div_digg { float: right; position: fixed; width: auto; bottom: 10px; left: 70%; margin-bottom: 10px; background: rgba(247,247,247,0.3); margin-right: 30px; font-size: 12px; box-shadow: 0 0 10px 0 #AAA; padding: 10px; border: 2px solid rgba(82, 168, 236, 0.8); text-align: center; margin-top: 10px; } textarea { background: rgba(247,247,247,0.3); } body{cursor:url('http://fq.wc.lt//up/1525013121.cur'),auto;} A{cursor:url('http://fq.wc.lt//up/1525013121.cur'),auto;} #navigatorTitleDiv { padding: 3px; position: fixed; top:244px; right:304px; font-weight:bold; cursor:pointer; background-color: antiquewhite; } #navigatorDiv { border-style:double; padding: 10px; padding-top:30px; position: fixed; top:240px; right:300px; background-color: antiquewhite; } /*! Color themes for Google Code Prettify | MIT License | github.com/jmblog/color-themes-for-google-code-prettify */ .pln{color:#4d4d4c}ol.linenums{margin-top:0;margin-bottom:0;color:#8e908c}li.L0,li.L1,li.L2,li.L3,li.L4,li.L5,li.L6,li.L7,li.L8,li.L9{padding-left:1em;background-color:#fff;list-style-type:decimal!important;}@media screen{.str{color:#718c00}.kwd{color:#8959a8}.com{color:#8e908c}.typ{color:#4271ae}.lit{color:#f5871f}.pun{color:#4d4d4c}.opn{color:#4d4d4c}.clo{color:#4d4d4c}.tag{color:#c82829}.atn{color:#f5871f}.atv{color:#3e999f}.dec{color:#f5871f}.var{color:#c82829}.fun{color:#4271ae}} /*下面是我设置背景色,字体大小和字体*/ .cnblogs-markdown code{ background:#fff!important; } .cnblogs_code,.cnblogs_code span,.cnblogs-markdown .hljs{ font-size:16px!important; } .syntaxhighlighter a, .syntaxhighlighter div, .syntaxhighlighter code, .syntaxhighlighter table, .syntaxhighlighter table td, .syntaxhighlighter table tr, .syntaxhighlighter table tbody, .syntaxhighlighter table thead, .syntaxhighlighter table caption, .syntaxhighlighter textarea { font-size: 16px!important; } .cnblogs_code, .cnblogs_code span, .cnblogs-markdown .hljs{ font-family:consolas, "Source Code Pro", monaco, monospace !important; } #Snow{ position: fixed; top: 0; left: 0; width: 100%; height: 100%; z-index: 99999; background: rgba(125,137,95,0.1); pointer-events: none; }

<a href="https://info.flagcounter.com/jgMK"><img src="https://s11.flagcounter.com/count2/jgMK/bg_FFFFFF/txt_000000/border_CCCCCC/columns_2/maxflags_10/viewers_0/labels_0/pageviews_0/flags_0/percent_0/" alt="Flag Counter" border="0"></a> <div align="center"><a href="http://www.amazingcounters.com"><img border="0" src="http://cc.amazingcounters.com/counter.php?i=3220972&c=9663229" alt="AmazingCounters.com"></a></div> <script type="text/javascript"> /* 鼠标特效 */ var a_idx = 0; jQuery(document).ready(function($) { $("body").click(function(e) { var a = new Array("dfs","bfs","floyd","spfa","","RMQ-ST","tarjan","kruskal","prim","LCA","KMP","DP"); var $i = $("<span/>").text(a[a_idx]); a_idx = (a_idx + 1) % a.length; var x = e.pageX, y = e.pageY; $i.css({ "z-index": 999999999999999999999999999999999999999999999999999999999999999999999, "top": y - 30, "left": x-18, "position": "absolute", "font-weight": "bold", "font-size":"15px", "color": "#FF69B4" }); $("body").append($i); $i.animate({ "top": y - 180, "opacity": 0 }, 1200, function() { $i.remove(); }); }); }); </script>

<!-- 背景动画
<canvas id="c_n9" width="1920" height="990" style="position: fixed; top: 0px; left: 0px; z-index: -1; opacity: 0.5;"></canvas>
<script src="https://files.cnblogs.com/files/planche/spider0.js"></script>
<div class="Snow">
<canvas id="Snow"></canvas>
</div>
<script src="https://files.cnblogs.com/files/planche/xue.js"></script>
-->

<script type="text/javascript" language="javascript"> //为右下角推荐推荐区域添加关注按钮 window.onload = function () { $('#div_digg').prepend('<div style="padding-bottom: 5px"><span class="icon_favorite" style="padding-top: 2px"></span><a onclick="cnblogs.UserManager.FollowBlogger(\'32b770ed-f456-4e0b-48f4-08d54dba4453\');" href="javascript:void(0);" style="font-weight: bold; padding-left:5px;">关注一下楼主吧</a> </div>'); } </script> <script type="text/javascript" language="javascript"> //Setting ico for cnblogs var linkObject = document.createElement('link'); linkObject.rel = "shortcut icon"; linkObject.href = "https://files.cnblogs.com/files/planche/bitbug_favicon.ico"; document.getElementsByTagName("head")[0].appendChild(linkObject); </script> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <title>Live2D</title> <link rel="stylesheet" type="text/css" href="https://files.cnblogs.com/files/planche/flat-ui.min.css"/> <link rel="stylesheet" type="text/css" href="https://files.cnblogs.com/files/planche/waifu.css"/> <script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script> //博客园自带,可加可不加 </head> <!-- <body> <link rel="stylesheet" type="text/css" href="https://files.cnblogs.com/files/planche/flat-ui.min.css"/> <link rel="stylesheet" type="text/css" href="https://files.cnblogs.com/files/planche/waifu.css"> <div class="waifu" id="waifu"> <div class="waifu-tips" style="opacity: 1;"></div> <canvas id="live2d" width="280" height="250" class="live2d"></canvas> <div class="waifu-tool"> <span class="fui-home"></span> <span class="fui-chat"></span> <span class="fui-eye"></span> <span class="fui-user"></span> <span class="fui-photo"></span> <span class="fui-info-circle"></span> <span class="fui-cross"></span> </div> </div> <script src="https://files.cnblogs.com/files/planche/live2d.js"></script> <script src="https://files.cnblogs.com/files/planche/waifu-tips.js"></script> <script type="text/javascript">initModel()</script> </body> </html> --> <script src="https://files.cnblogs.com/files/planche/prettify.js"></script> <script type="text/javascript"> (function() { $("pre").addClass("prettyprint"); prettyPrint(); })(); </script> <!-- 标签云 //<script src="https://files.cnblogs.com/justinw/jquery.engine3D.js" type="text/javascript" charset="utf-8"></script> //<script src="https://files.cnblogs.com/justinw/jquery.particlePhysics.js" type="text/javascript" charset="utf-8"></script> //<script src="https://files.cnblogs.com/justinw/jquery.starfieldTagCloud.js" type="text/javascript" charset="utf-8"></script> //<script type="text/javascript"> // jQuery(document).ready(function() { // //注意:这里是用的随笔分类做例子,你自己可以根据你自己情况任意设定. // $(" .catListPostCategory>ul").wrap("<div class='wrap' ></div>").parent().css({ 'width': '245px', 'height': '450px' }); // var options = { "range": [-150, 200], "gravity": -10, "xPos": 0.5, "yPos": 0.5, "gravityVector": [0, 0, 1], "interval": 150, "hoverGravityFactor": 0 }; // jQuery("div.wrap").starfieldTagCloud(options); // }); // </script> -->
如果选自己的背景图片
就先往相册放一张图片,然后右键查看其url复制
并在
body { color: #000; background: url(http://images.cnblogs.com/cnblogs_com/planche/1162289/o_123.jpg ) fixed; width:100%; height:100%; background-size:100%100% background-repeat: no-repeat; font-family: "STHeiti-Light", Helvetica, Verdana, Arial, sans-serif; font-size: 12px; min-height: 101%; }



 浙公网安备 33010602011771号
浙公网安备 33010602011771号