浏览器缓存:强缓存和协商缓存
介绍:
浏览器缓存是为了节约资源,并且可以加速浏览网站的速度,当用户第一次进行访问网页的时候,浏览器在用户磁盘上对请求的文档进行保存,当用户第二次访问的时候,就会从本地直接显示,从而提高了访问页面的速度。浏览器缓存分为:强缓存和协商缓存两种。
缓存的优点:
减少了不必要的数据传输,节省带宽
减少服务器的负担,提升网站性能
加快了客户端加载网页的速度
用户体验友好
缺点:
资源如果有更改但是客户端不及时更新会造成用户获取信息滞后,如果老版本有bug的话,情况会更加糟糕。
强缓存:
如果资源没过期,就取缓存,如果过期了,则请求服务器。
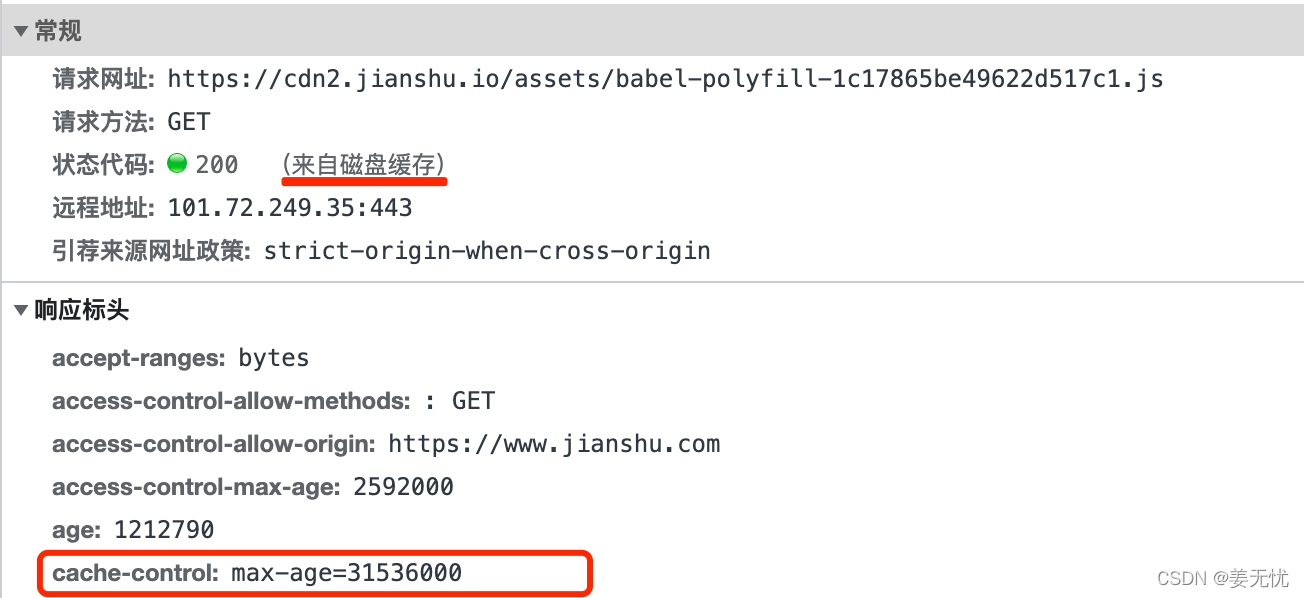
主要是看 response headers 中的 Cache-Control 的值,Cache-Control 的几个取值含义:
- private: 仅浏览器可以缓存
- public: 浏览器和代理服务器都可以缓存(对于private和public,前端可以认为一样,不用深究)
- max-age=xxx 过期时间
- no-cache 不进行强缓存,说明没命中强缓存,走协商缓存。
- no-store 不强缓存,也不协商缓存,基本不用,缓存越多才越好呢
- immutable 表示该资源永远不变,但是实际上该资源并不是永远不变,它这么设置的意思是为了让用户在刷新页面的时候不要去请求服务器。
- 1.加上immutable:就算用户刷新页面,浏览器也不会发起请求去服务,浏览器会直接从本地磁盘或者内存中读取缓存并返回200状态。
- 2.没有immutable:用户做了刷新操作,就向服务器发起http请求
注意:规则可以同时多个

协商缓存
Cache-Control 的值为 no-cache (不强缓存)
或者 max-age 过期了 (强缓存,但总有过期的时候)
也就是说,不管怎样,都可能最后要进行协商缓存(no-store除外)
response header里面的设置
etag: '5c20abbd-e2e8' last-modified: Mon, 24 Dec 2018 09:49:49 GMT
etag:每个文件有一个,改动文件了就变了,就是个文件hash,每个文件唯一,就像用webpack打包的时候,每个资源都会有这个东西,如: app.js打包后变为 app.c20abbde.js,加个唯一hash,也是为了解决缓存问题。
last-modified:文件的修改时间,精确到秒
也就是说,每次请求返回来 response header 中的 etag和 last-modified,在下次请求时在 request header 就把这两个带上,服务端把你带过来的标识进行对比,然后判断资源是否更改了,如果更改就直接返回新的资源,和更新对应的response header的标识etag、last-modified。如果资源没有变,那就不变etag、last-modified,这时候对客户端来说,每次请求都是要进行协商缓存了,即:
发请求-->看资源是否过期-->过期-->请求服务器-->服务器对比资源是否真的过期-->没过期-->返回304状态码-->客户端用缓存的老资源。
这就是一条完整的协商缓存的过程。
当然,当服务端发现资源真的过期的时候,会走如下流程:
发请求-->看资源是否过期-->过期-->请求服务器-->服务器对比资源是否真的过期-->过期-->返回200状态码-->客户端如第一次接收该资源一样,记下它的cache-control中的max-age、etag、last-modified等。
所以协商缓存步骤总结:
请求资源时,把用户本地该资源的 etag 同时带到服务端,服务端和最新资源做对比。
如果资源没更改,返回304,浏览器读取本地缓存。
如果资源有更改,返回200,返回最新的资源。
————————————————


