微信小程序使用骨架屏
骨架屏的使用越来越广泛。在微信小程序中使用骨架屏如果自己实现,不同的页面对应不同的骨架屏,会有一定难度;不过,微信小程序已经提供生成骨架屏功能,使得我们在开发中非常方便,下面介绍如何生成
在生成骨架屏之前,先确保微信开发者工具是 1.03.2006032 或 1.04.2006032 以上的版本
1、生成骨架屏代码文件
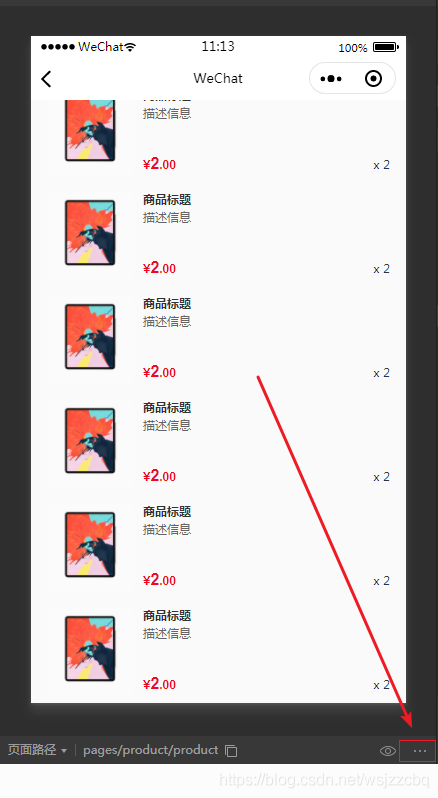
找到要生成骨架屏的页面,并进行预览,找到模拟器面板右下角三点处

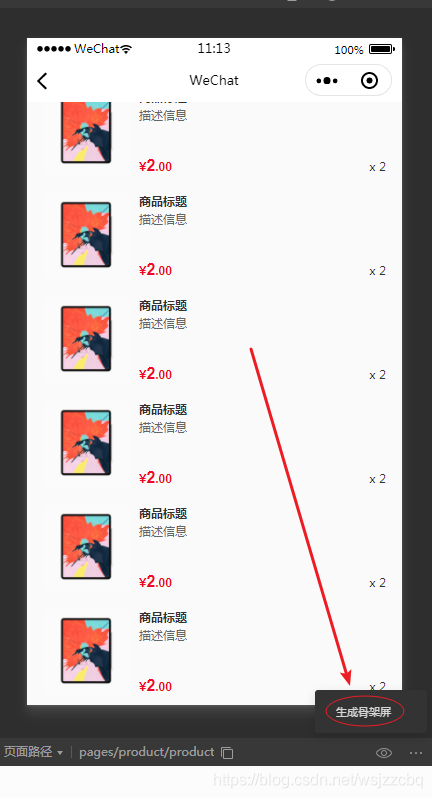
点击生成骨架屏

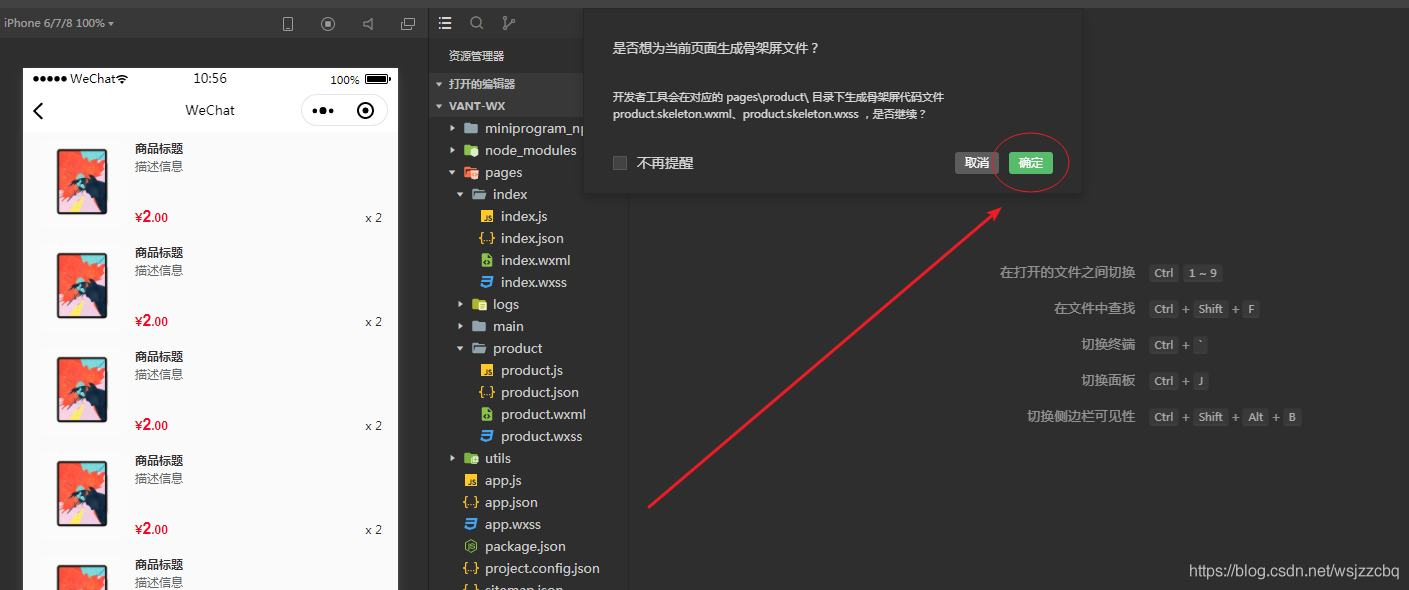
点击 确定

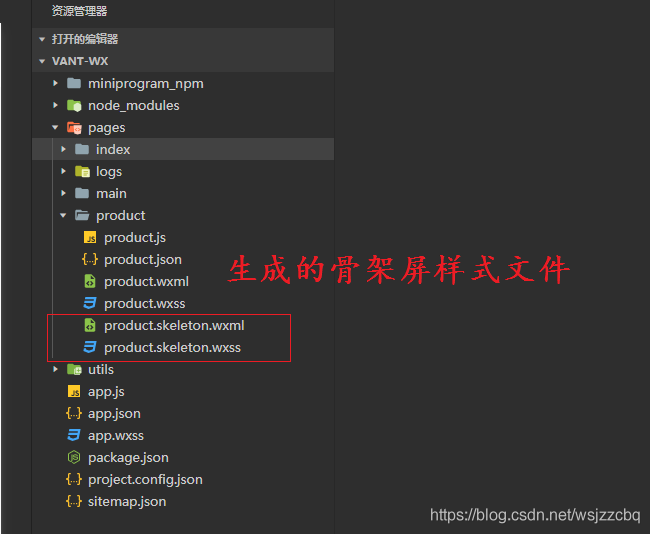
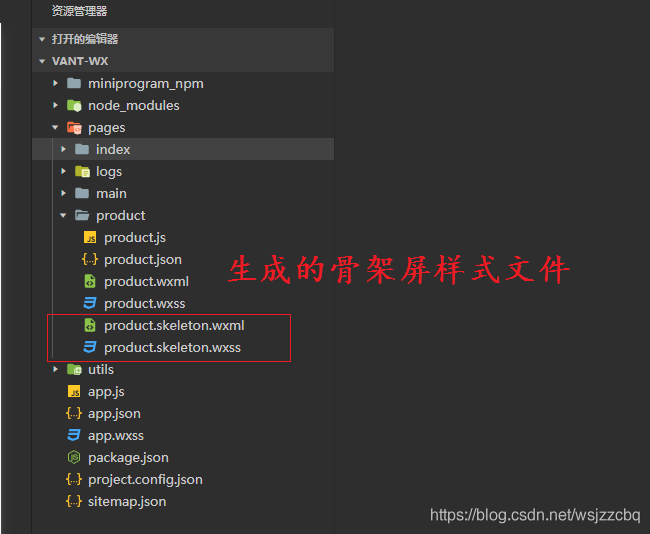
生成 wxml 和 wxss 骨架屏文件

2、页面使用
(1)、在需要使用骨架屏的页面引入生成的骨架屏 wxml 文件,并将骨架屏代码通过小程序模板(template)的方式引入
<import src="product.skeleton.wxml"/> <template is="skeleton" wx-if="{{loading}}" />
如下图

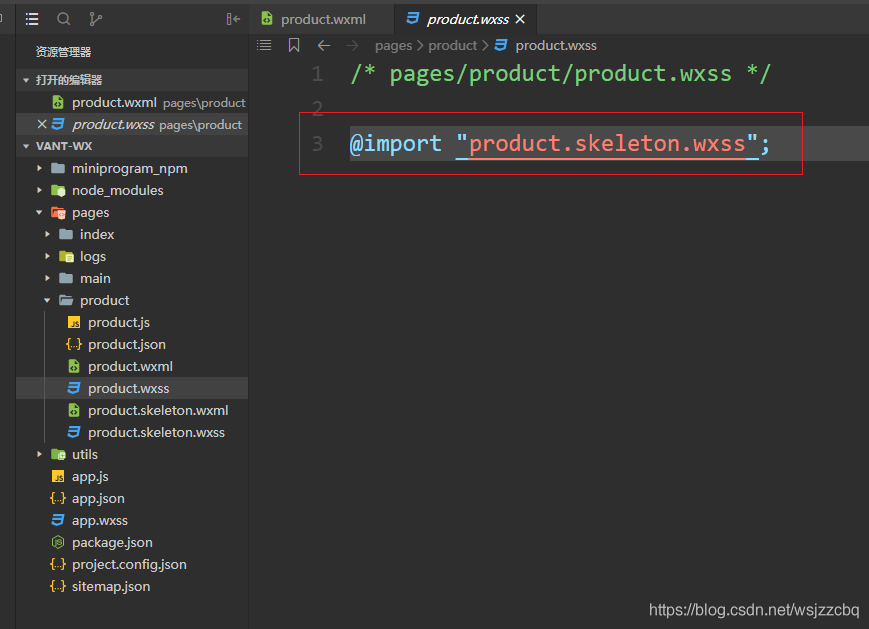
(2)、在 wxss 文件中引入骨架屏的 wxss 样式文件
@import "product.skeleton.wxss";
如下图

(3)、在 js 文件中添加骨架屏显示与隐藏的控制逻辑
data: { productList: [], loading: true }, /** * 生命周期函数--监听页面加载 */ onLoad: function (options) { let products = [1,2,3,4,5,6,7,8,9,10] setTimeout(() => { this.setData({ productList: products, loading: false }) }, 3000) },
通过 loading 的 true 或 false,来控制骨架屏的显示与隐藏
setTimeout 模拟后台请求返回数据
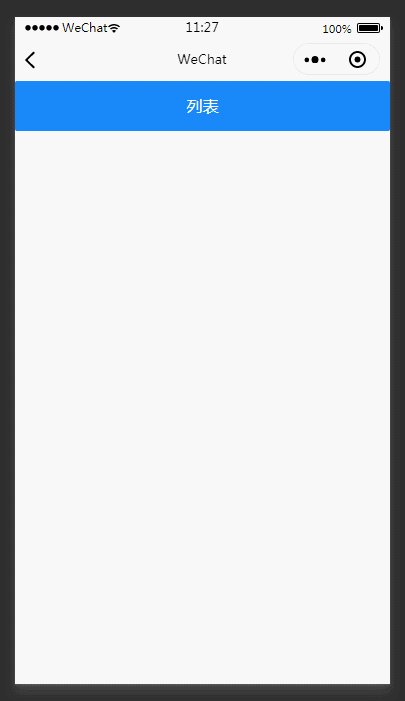
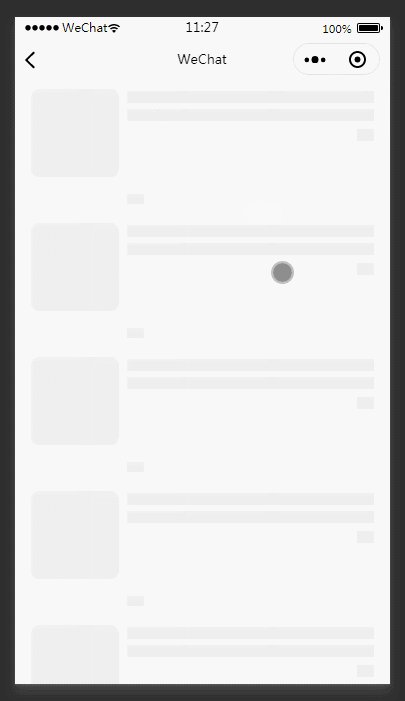
3、效果如下



 浙公网安备 33010602011771号
浙公网安备 33010602011771号