React(17.0版本)生命周期概述
React17版本的生命周期概述。
挂载
示例代码在下方。
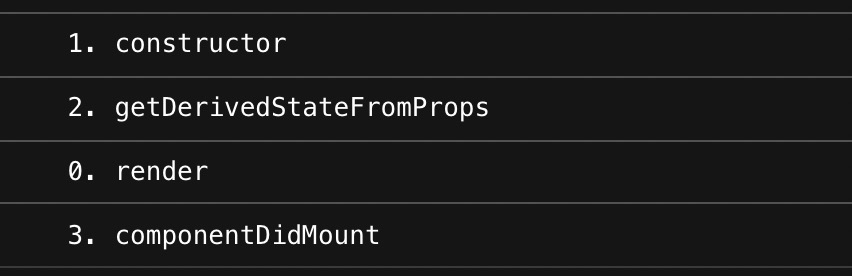
当组件实例被创建并插入DOM的时候,其生命周期被调用顺序如下:
- constructor(props) - 初始化state和为事件处理函数绑定实例;
- static getDerivedStateFromProps(props, state) - 当state的值在任何时候都取决于props时使用,返回一个对象来更新state,返回null则不更新;
- render() - 渲染React组件;
- componentDidMount() - 组件挂载后调用,一个生命周期内仅一次;

更新
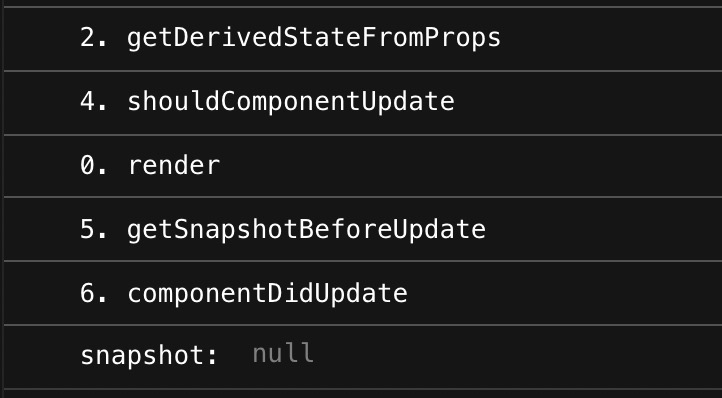
当组件的props或state发生变化时会触发更新。组件更新的生命周期顺序如下:
- static getDerivedStateFromProps(props, state);
- shouldComponentUpdate(nextProps, nextState) - 根据更新后的state或props判断是否重新渲染DOM,返回值为布尔值,常用来性能优化;
- render();
- getSnapshotBeforeUpdate(prevProps, prevState) - 是的组件能在发生改变之前从DOM中捕获一些信息(如滚动位置),返回值作为componentDidUpdate的第三个参数;
- componentDidUpdate(prevProps, prevState, snapshot) - state或props更新后调用

卸载
- componentWillUnmount() - 组件销毁或卸载时调用;

错误处理
- static getDerivedStateFromError(callback) - 后代组件跑出错误时调用,并返回一个值以更新state;
- componentDidCatch(error, info) - 后代组件抛出错误后调用,参数info包含有关组件错误的栈信息;
其它
- setState();
- forceUpdate(callback) - 组件强制更新,会跳过shouldComponentUpdate;
示例
import * as React from "react";
|
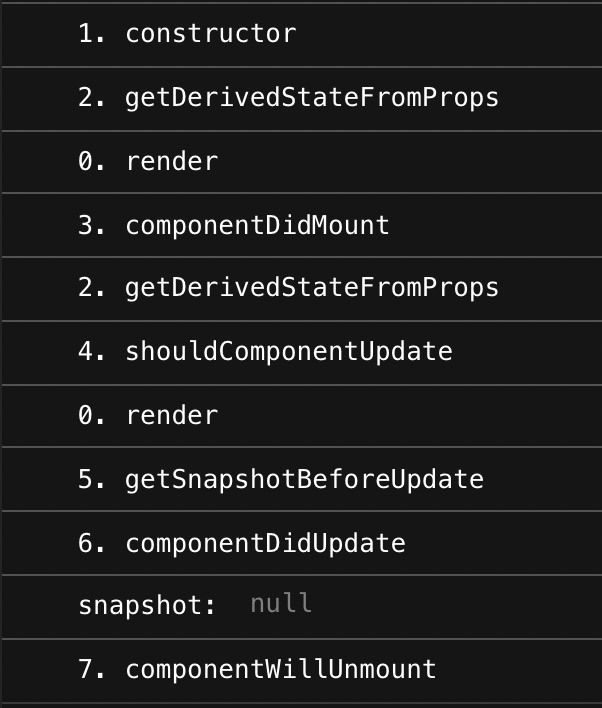
完整周期:


 浙公网安备 33010602011771号
浙公网安备 33010602011771号