vue router 报错: Uncaught (in promise) NavigationDuplicated {_name:""NavigationDuplicated"... 的解决方法
vue router 报错: Uncaught (in promise) NavigationDuplicated {_name:""NavigationDuplicated"... 的解决方法
本文链接:https://blog.csdn.net/weixin_43202608/article/details/98884620
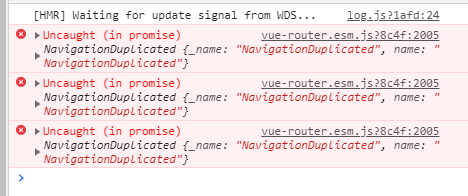
今天在写项目时发现了在点击 router-link 会造成报错的问题, 报错内容为: 
废话不多说,解决方法很简单,把项目依赖的 node_modules 文件夹删除, 然后再 npm install 重新下载依赖包就可以解决。
=========================================================================
2019年8月13日更新
发现以上方法很多人都不能成功解决,经过多次尝试发现原因可能是 在重新下载依赖包时,安装的vue-router还是之前出错的那个版本,那么要怎么解决呢?解决方法也很简单,在项目目录下运行 npm i vue-router@3.0 -S 即可
如果不想换 vue-router 的版本 或者 还是 没有用,那么可以用以下方法
在main.js下添加一下代码:
-
import Router from 'vue-router'
-
-
const originalPush = Router.prototype.push
-
Router.prototype.push = function push(location) {
-
return originalPush.call(this, location).catch(err => err)
-
}
- 1
- 2
- 3
- 4
- 5
- 6
=========================================================================
2019年9月28日更新
看到很多小伙伴们想知道这报错是什么原因造成的,经过测试,此报错的vue-router版本是3.1.0,
而vue-router在3.1.0 版本的路由跳转使用的是 promise 的方式,可能是因为vue的官方人员没设计好而造成了BUG。
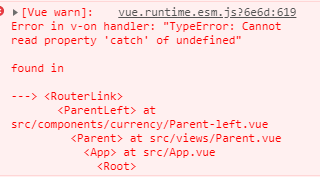
而方法二的npm i vue-router@3.0 -S 下载的是 3.0.x 的版本,路由跳转可能没有用到 promise ,所以可以解决此报错,但使用的 3.0.x 版本的 vue-router 去引入 方法三的 代码段,因可能此版本没用到 promise, 所以会报一下错误:
所以使用了方法二就别再引入方法三的代码片段了。
vue-router 官方 在 2019-08-06 推出的 vue-router@3.1.1 已经修复了此bug
目前安装 3.1.1 以上的vue-router版本既可解决此报错


 浙公网安备 33010602011771号
浙公网安备 33010602011771号