webpack打包vue项目 keep-alive不生效
项目会使用tab功能,进而需要对页面数据进行缓存。在本地开发的时候,能够正常缓存,但是在使用webpack打包后,上传至服务器发现缓存失效,导致有些业务出错。
路由代码: module.exports = (file: string) => { 'use strict'; return () => import(`@/views/${file}`); }; const getComponent = require(`./import_${process.env.NODE_ENV}`); { path: '/customers', name: 'Customers', component: getComponent('customers/index'), permission: true, meta: { key: 'Customers' }, children: [ { path: 'baseInfo', name: 'Base Info', component: getComponent('customers/baseInfo/index'), permission: true, meta: { key: 'BaseInfo' }, }, ], }, 页面代码: import { Component, Vue } from 'vue-property-decorator'; @Component export default class Components extends Vue { render() { const { keepList } = this.$store.state.app; return ( <keep-alive max={10} include={keepList}> <router-view /> </keep-alive> ); } }
方式2类组件. 在开发环境,会直接把类名作为组件的name值,但是build时类名会被忽略掉,因此需要手动加上name属性。
@Component{ name: 'componentName' } export default class Components extends Vue {}

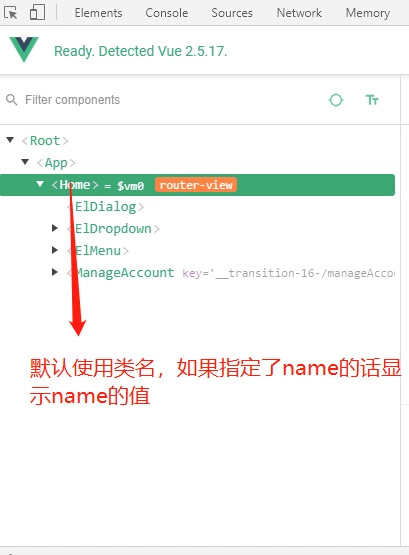
这个也可以在调试工具下得到印证


 浙公网安备 33010602011771号
浙公网安备 33010602011771号