环境搭建
1. 检查公司电脑是否有node环境,如果有请检查node版本是否最新版本,如果没有node去下载node(http://nodejs.cn/download/)
2. 下载git
3. 第三步,如果公司存在项目就直接用git去拉项目代码(https://blog.csdn.net/weijinqian0/article/details/76217014),如果没有项目就去github上找vue的已经搭建好的项目种子。
注意点: 1.如果自己不想去用github上的项目种子,就自己去创建脚手架。(https://cli.vuejs.org/zh/guide/creating-a-project.html#拉取-2-x-模板-旧版本)
搭建脚手架 第一步: npm install -g @vue/cli-init 在命令行执行命令 ,如果按照此命令慢,请用cnpm安装。
二、安装淘宝npm(cnpm)
1.安装cnpm
(1)输入以下命令 npm install -g cnpm --registry=https://registry.npm.taobao.org
(2)输入cnpm -v输入是否正常 cnpm -v
2. 安装完cnpm后 执行命令:cnpm install -g @vue/cli-init
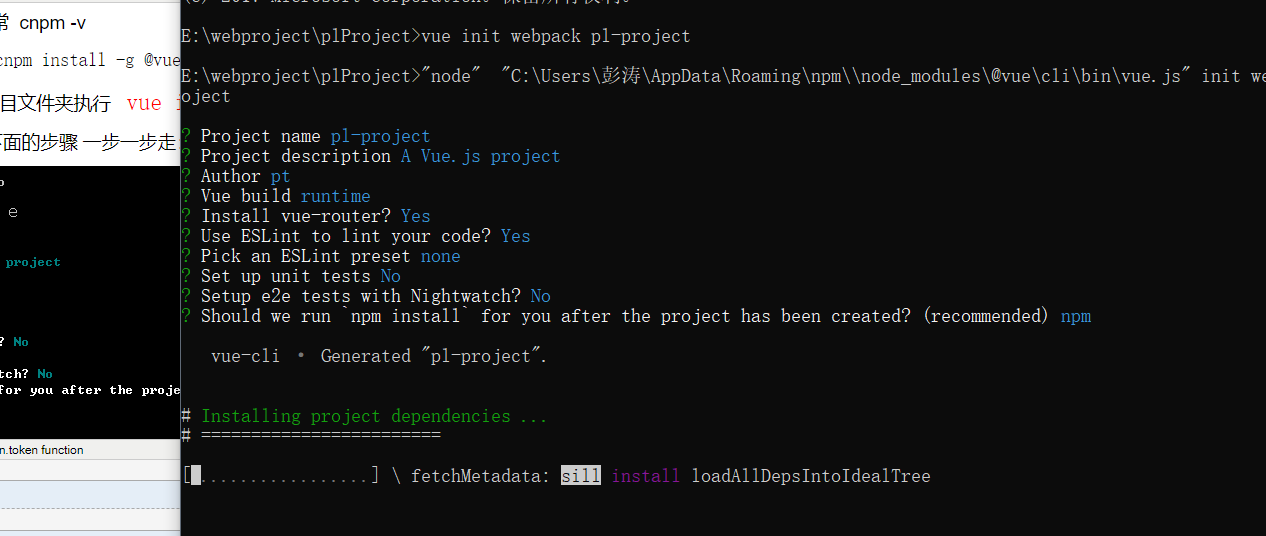
3. 安装完cli后,请到自己的项目文件夹执行 vue init webpack my-project (my-project代表是项目的名称)
注意运行上面的命令 会出现下面的步骤 一步一步走:

1. 只要安装到这一步 就可以结束命令不在安装了,网速慢 安装慢:

第四步:启动项目
首先进入我刚刚创建的项目文件,你可以用webstorm打开项目啦。
然后。你可以在编辑器上执行npm i 你也可以在命令行中执行npm i
如果npm i 安装包的时候慢。那么可以用cnmp安装。但是公司的网不会太慢。可以npm i
第五步:完成启动开始写代码