vue-cli-service build --mode stage 打包之后没有css如何解决
之前项目打包一直用默认的npm run build,这样打包实际上默认的是生产环境,也就是production
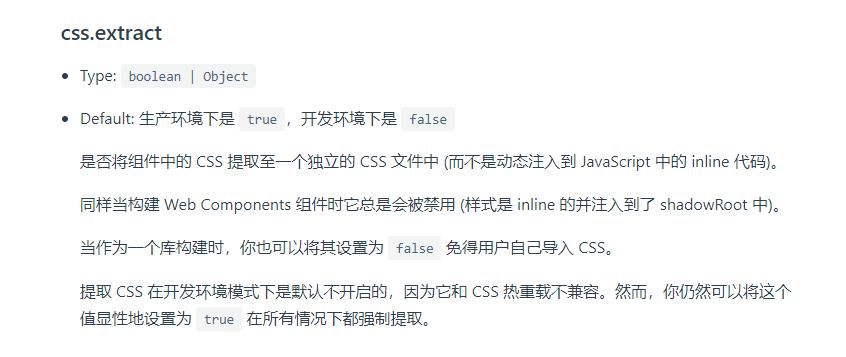
但是最近需要一个测试环境,于是打包也需要更换一下,换成了stage。可是打包成功之后发现没有css文件夹,经过多方查找锁定了这个css.extract。
不知道有没有css文件夹对项目会不会产生影响,没有试过,所以还是把css加上了

加在了vue.config.js里面
module.exports = { /**...*/ css: { extract: { Type: true, }, }, };
以上就OK了,css文件夹再次出现,打包应用上去也没有什么问题。



