html简历制作
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>简历</title>
</head>
<body>
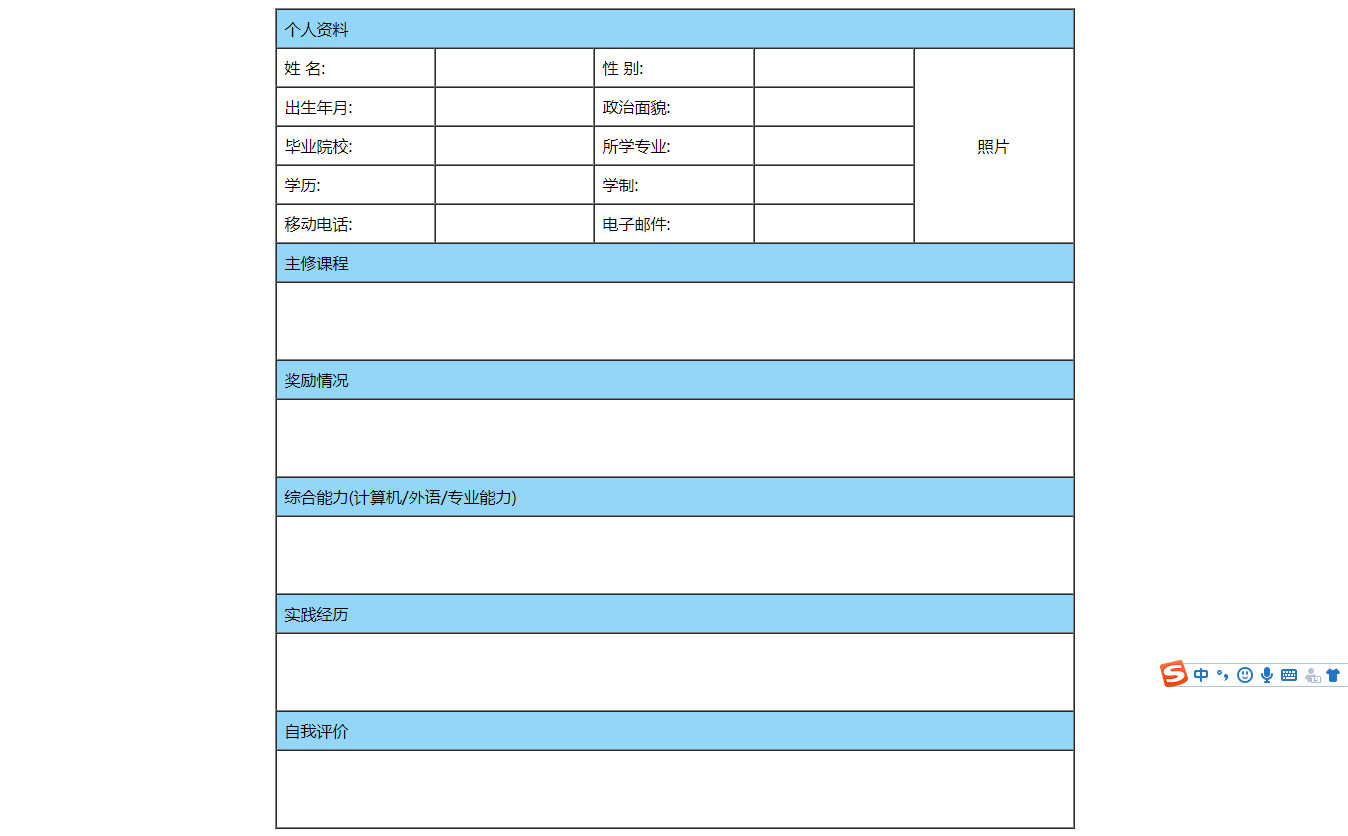
<table border="1" style="width: 800px;margin: 0 auto;" cellpadding="8" cellspacing="0">
<tr>
<td colspan="5" style="background:#93D6F8 ">个人资料</td>
</tr>
<tr>
<td width="100px;">姓名:</td>
<td width="100px;"></td>
<td width="100px;">性别:</td>
<td width="100px;"></td>
<td width="100px;" rowspan="5" style="text-align:center;">照片</td>
</tr>
<tr>
<td>出生年月:</td>
<td></td>
<td>政治面貌:</td>
<td></td>
</tr>
<tr>
<td>毕业院校:</td>
<td></td>
<td>所学专业:</td>
<td></td>
</tr>
<tr>
<td>学历:</td>
<td></td>
<td>学制:</td>
<td></td>
</tr>
<tr>
<td>移动电话:</td>
<td></td>
<td>电子邮件:</td>
<td></td>
</tr>
<tr>
<td colspan="5" style="background:#93D6F8 ">主修课程</td>
</tr>
<tr>
<td colspan="5" height="60px;"></td>
</tr>
<tr>
<td colspan="5" style="background:#93D6F8 ">奖励情况</td>
</tr>
<tr>
<td colspan="5" height="60px;"></td>
</tr>
<tr>
<td colspan="5" style="background:#93D6F8 ">综合能力(计算机/外语/专业能力)</td>
</tr>
<tr>
<td colspan="5" height="60px;"></td>
</tr>
<tr>
<td colspan="5" style="background:#93D6F8 ">实践经历</td>
</tr>
<tr>
<td colspan="5" height="60px;"></td>
</tr>
<tr>
<td colspan="5" style="background:#93D6F8 ">自我评价</td>
</tr>
<tr>
<td colspan="5" height="60px;"></td>
</tr>
</table>
</body>
</html>