绘制自定义键盘
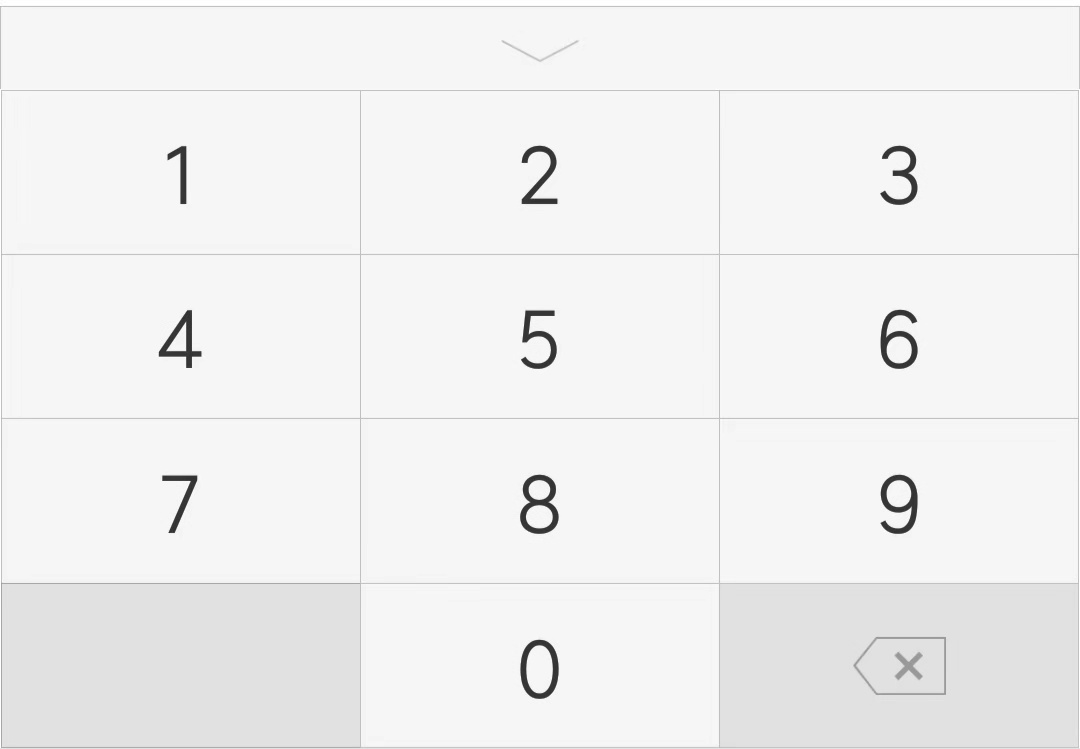
先看下微信当中的自带的数字键盘

这种实现方式比较简单,可以直接用inline-block标签,设置每行平均宽度,比如一行要放4个按钮,可以那么宽度就可以设为25%,同时要注意设置css样式为box-sizing: border-box,这样在设置边框 的时候就不会超出定义的固定宽度。
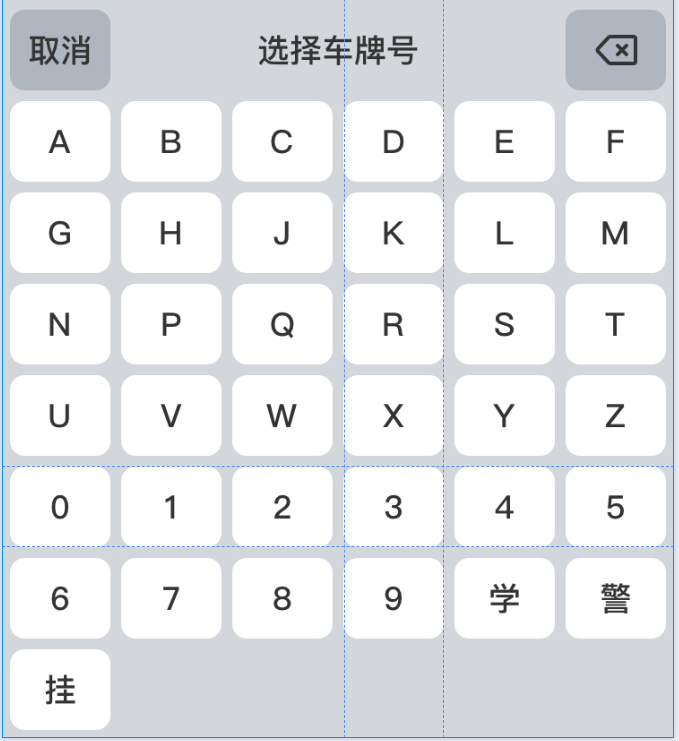
接下来看下另一种复杂点的键盘:

初看貌似可以像在上面方案一样,只是键盘文字再套一层标签,然后给外部标签增加padding。但是由于手机宽度不是固定的,所以无法计算出通用padding使得按钮元素在每一行精确平分空间显示。
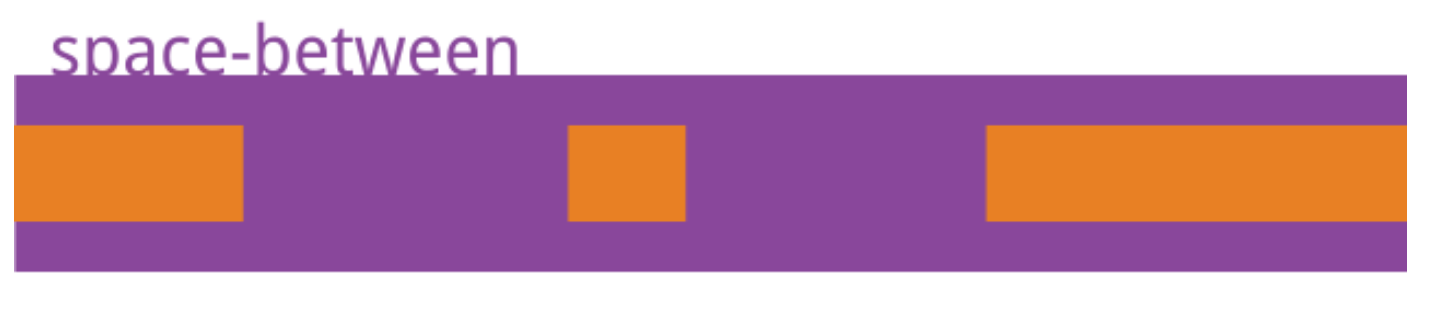
这时候flex布局的justify-content:space-between属性就派上用场了。

从上图可以看到,该属性可以使一行当中的左右两边的元素靠边,中间元素会自动分配等距间隔。
所以用于存放键盘数字的数组就可以写成这样:
const textArr = [['A', 'B', 'C', 'D', 'E','F'],['G', 'H', 'I', 'J', 'K',],['L', 'M', 'N', 'O', 'P', 'Q']...]
这时候会遇到最后一行不是填满一整行的情况,那么可以将剩下的元素设置为空,['挂','','','','',''],同时在循环的时候判断元素是否为空,为空的话加上css样式:opacity: 0(不能设置为display: none);
最后:
1 为提高性能,注意采用事件委托方式绑定点击事件;
2 按钮点击的时候要有相应反馈,可以设置元素的为active的时候改变背景色。水墨散开效果是现在安卓上比较流行的点击反馈的效果,下面这段代码是实现该效果的,使用的时候给按钮添加ripple类名就可以了:
1 .ripple { 2 position: relative; 3 //隐藏溢出的径向渐变背景 4 // overflow: hidden; 5 } 6 7 .ripple:after { 8 content: ""; 9 display: block; 10 position: absolute; 11 width: 100%; 12 height: 100%; 13 top: 0; 14 left: 0; 15 pointer-events: none; 16 //设置径向渐变 17 background-image: radial-gradient(circle, #666 10%, transparent 10.01%); 18 background-repeat: no-repeat; 19 background-position: 50%; 20 transform: scale(10, 10); 21 opacity: 0; 22 transition: transform .3s, opacity .3s; 23 } 24 25 .ripple:active:after { 26 transform: scale(0, 0); 27 opacity: .3; 28 //设置初始状态 29 transition: 0s; 30 }


