sb2
前后端分离:


回调函数:该函数作为另一个函数的参数
跨域:从一个域里面访问另一个域,如从百度访问淘宝

解决方法1:
jsonp:
原理:由于标签script,link,img,iframe不存在跨域问题,客户端引用jQuery后,就能以script的方式,并自己创建一个全局函数,然后向服务器发送请求(jsonp请求)
服务器拿到该全局函数后把自己这边的数据封装到里面,然后返回给客户端,客户端自动执行发来的全局函数,同时该函数把数据给了success中的res
缺点:只能处理get请求,不安全
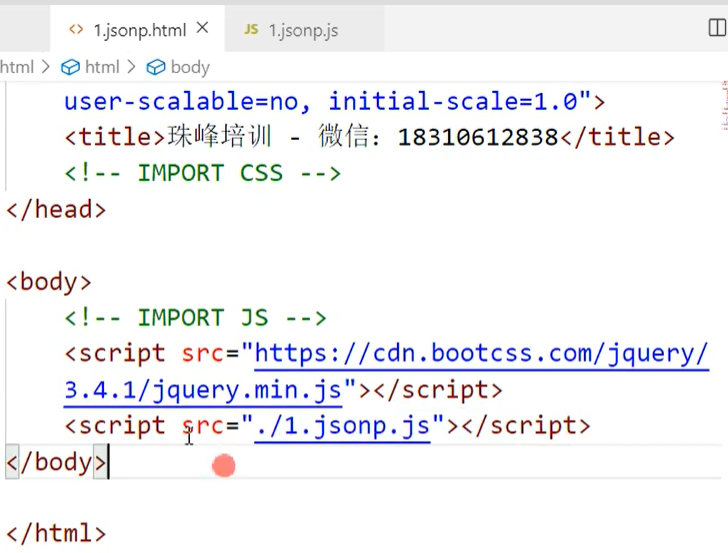
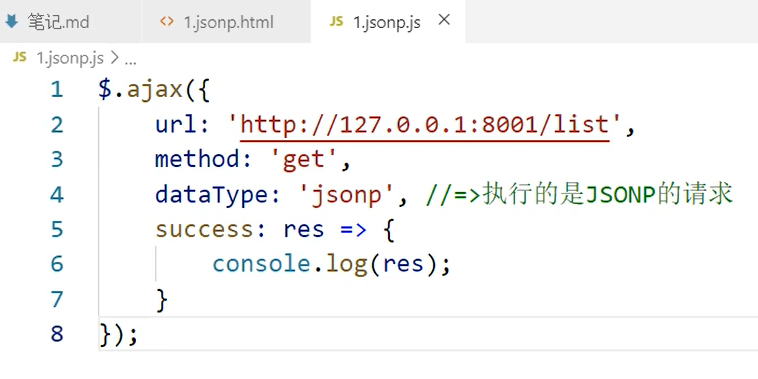
代码:客户端:

若没有dataType,则为普通的ajax请求。success:拿到数据后做什么

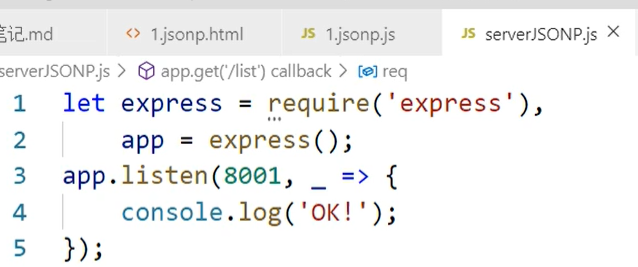
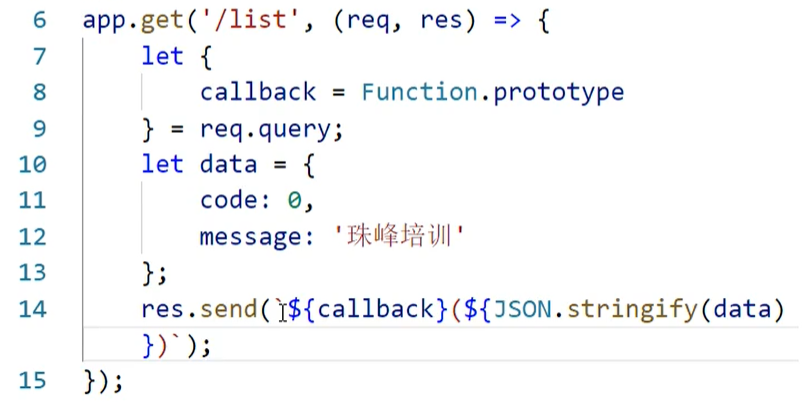
服务器端用express框架,先拿到全局函数callback,组装好数据后返回:


解决方式2:
Spring boot:

项目:Spring boot + vue
构造社区访问首页:
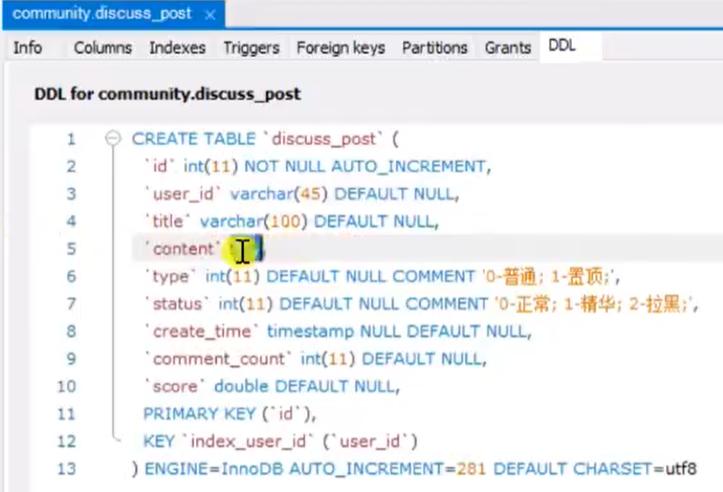
discuss_post表说明:
id:帖子id;user_id:发帖子的用户id;content:帖子内容;score:帖子分数,凭借此观察帖子的热度

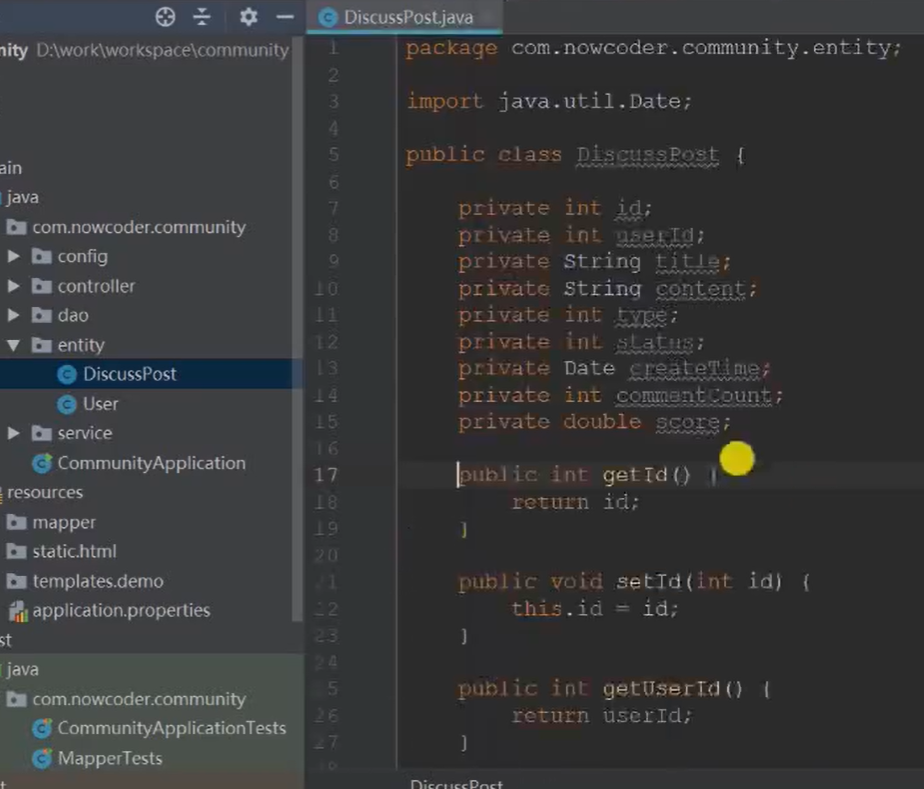
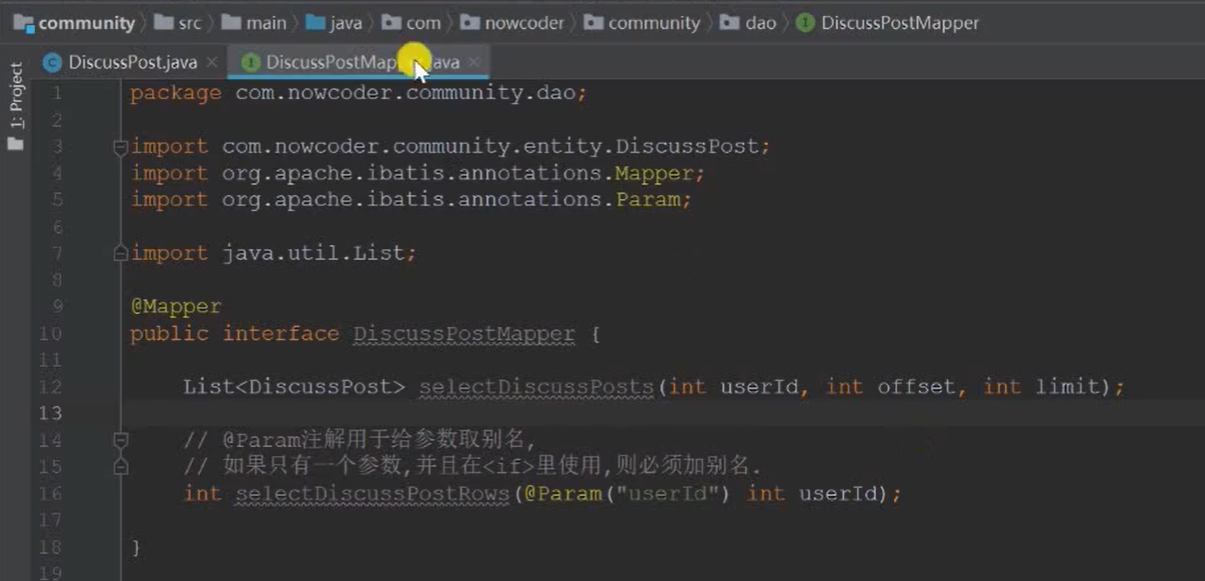
编写entity,生成getter,setter,toString:

定义方法:
第一个方法:如果没给用户id,则显示全部帖子,反之,根据用户id查询他发布的帖子,offset:每页起始行号,limit:每页的总行数
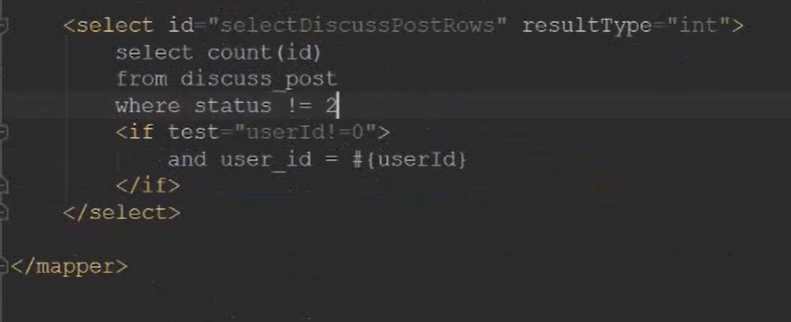
第二个方法:若无用户id,则显示帖子总条数,反之根据用户查询发布帖子的条数

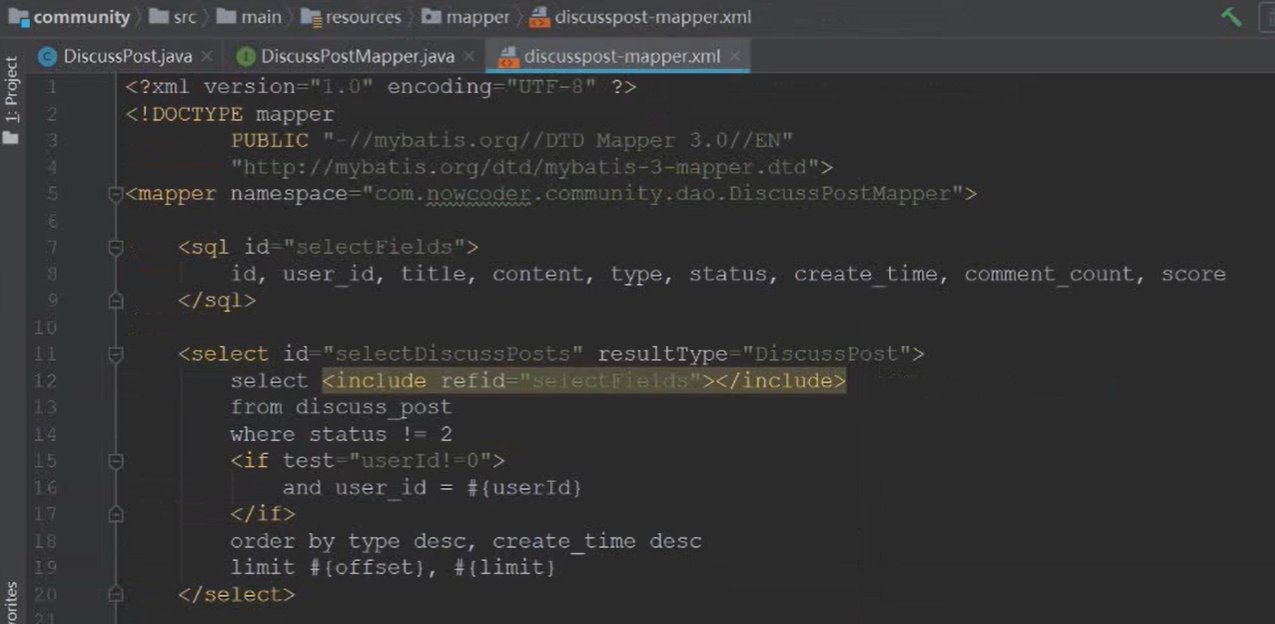
接下来具体实现方法:
由于DiscussPost是未知的,所以需要显示指明它;
!=2:是不显示黑名单
按照类型倒叙显示(置顶帖优先),类型相同时创建时间倒叙(显示最新)
sql的limit是最后发挥作用的:limit 偏移量,总个数


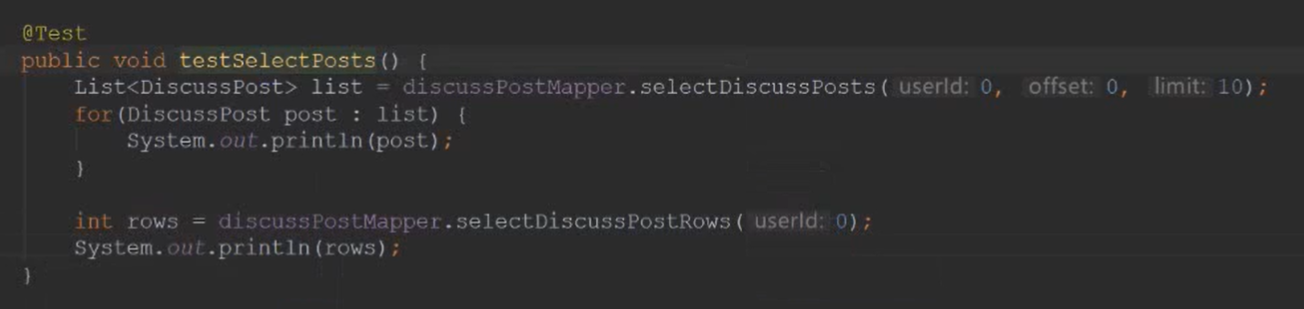
测试:
开启mysql服务:mysqld.exe --console
添加注解后,再添加方法:


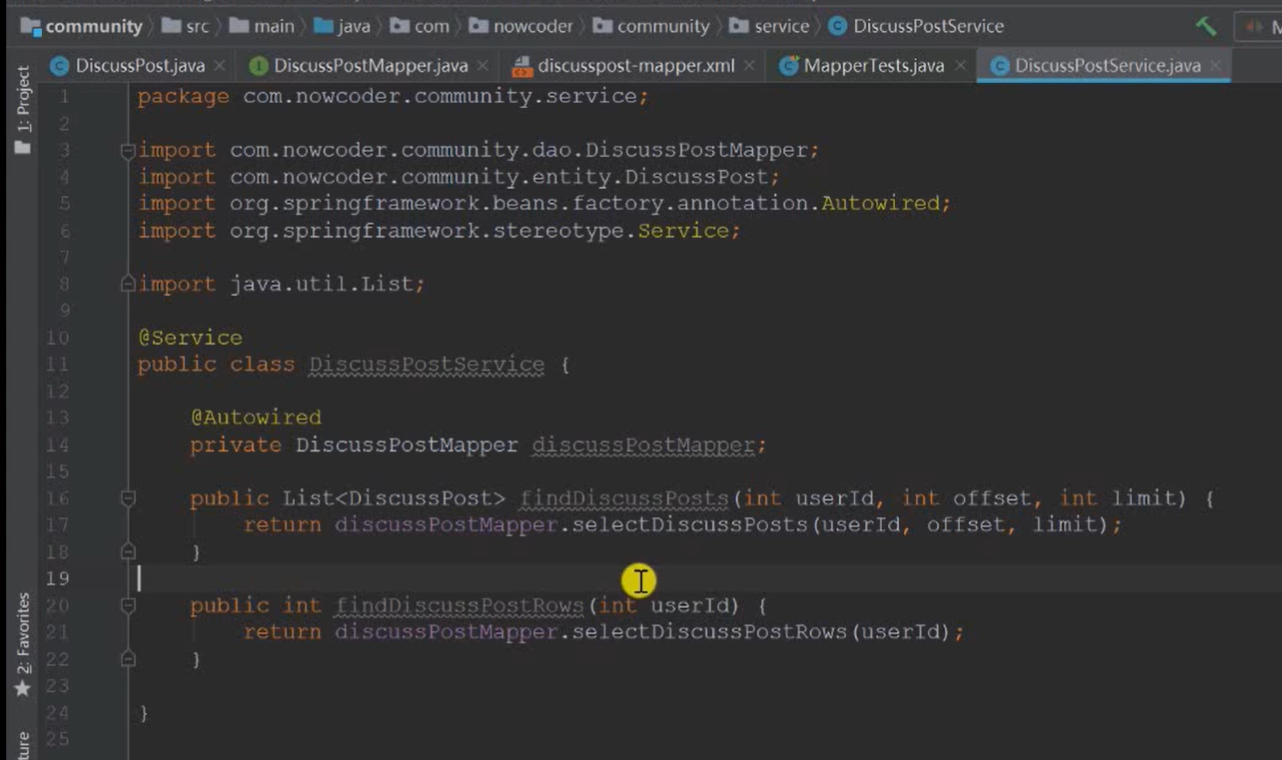
编写业务层,为了对查询的结果进行处理:

根据用户id查找用户,再新建一个类:

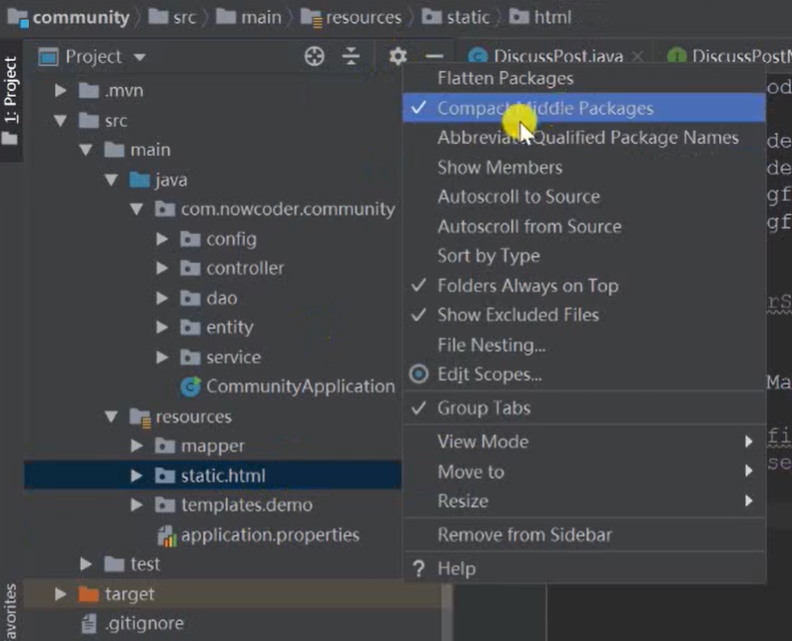
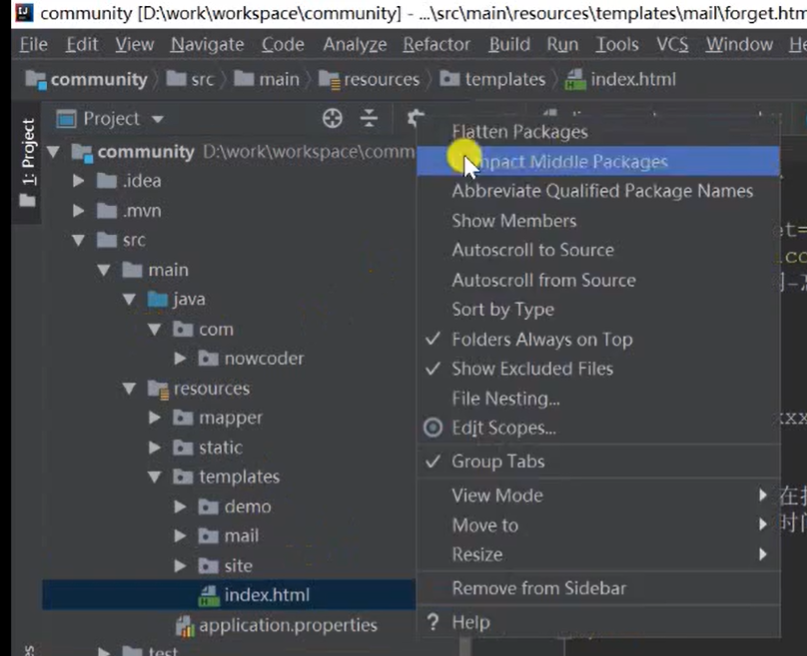
去掉包与包之间的那个点:

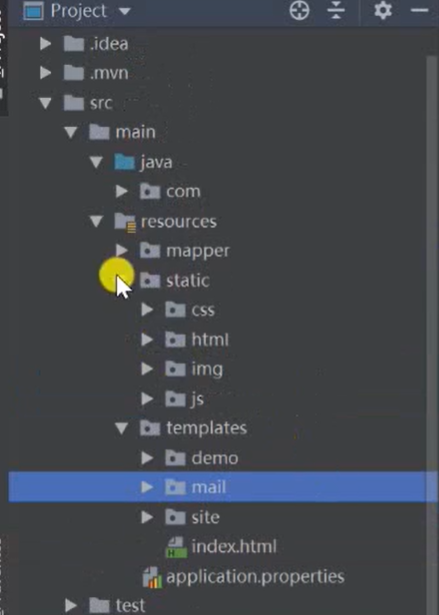
需要用到的静态页面资源:

为了使得看的方便,再加回点:

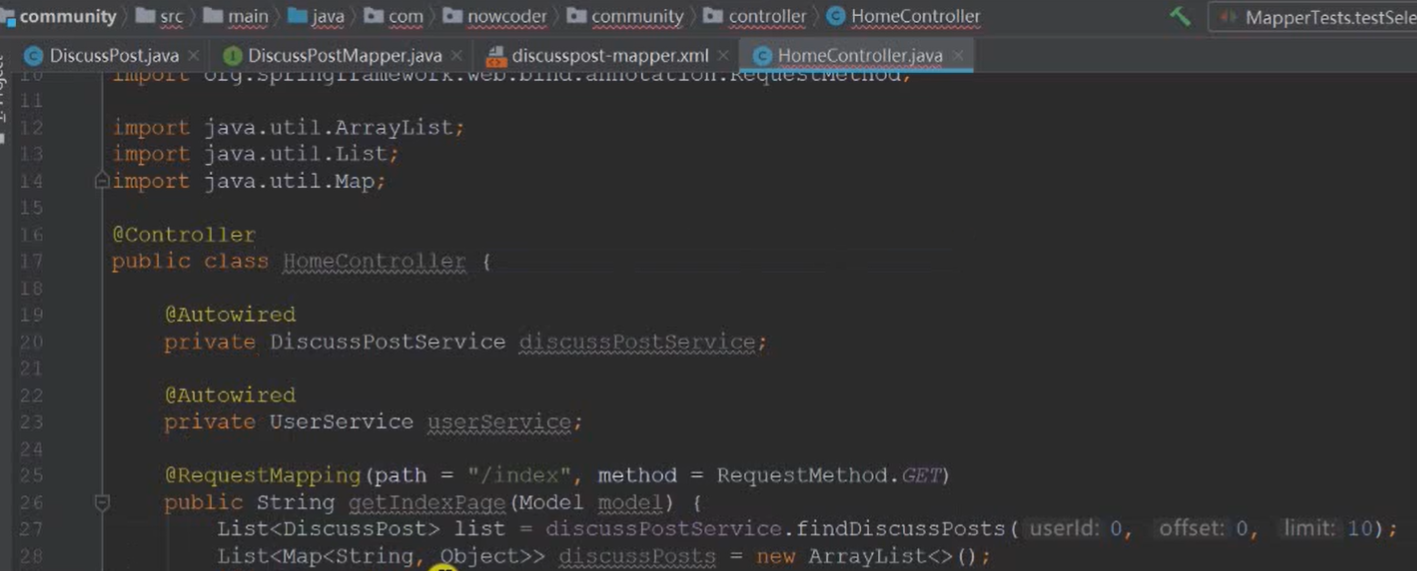
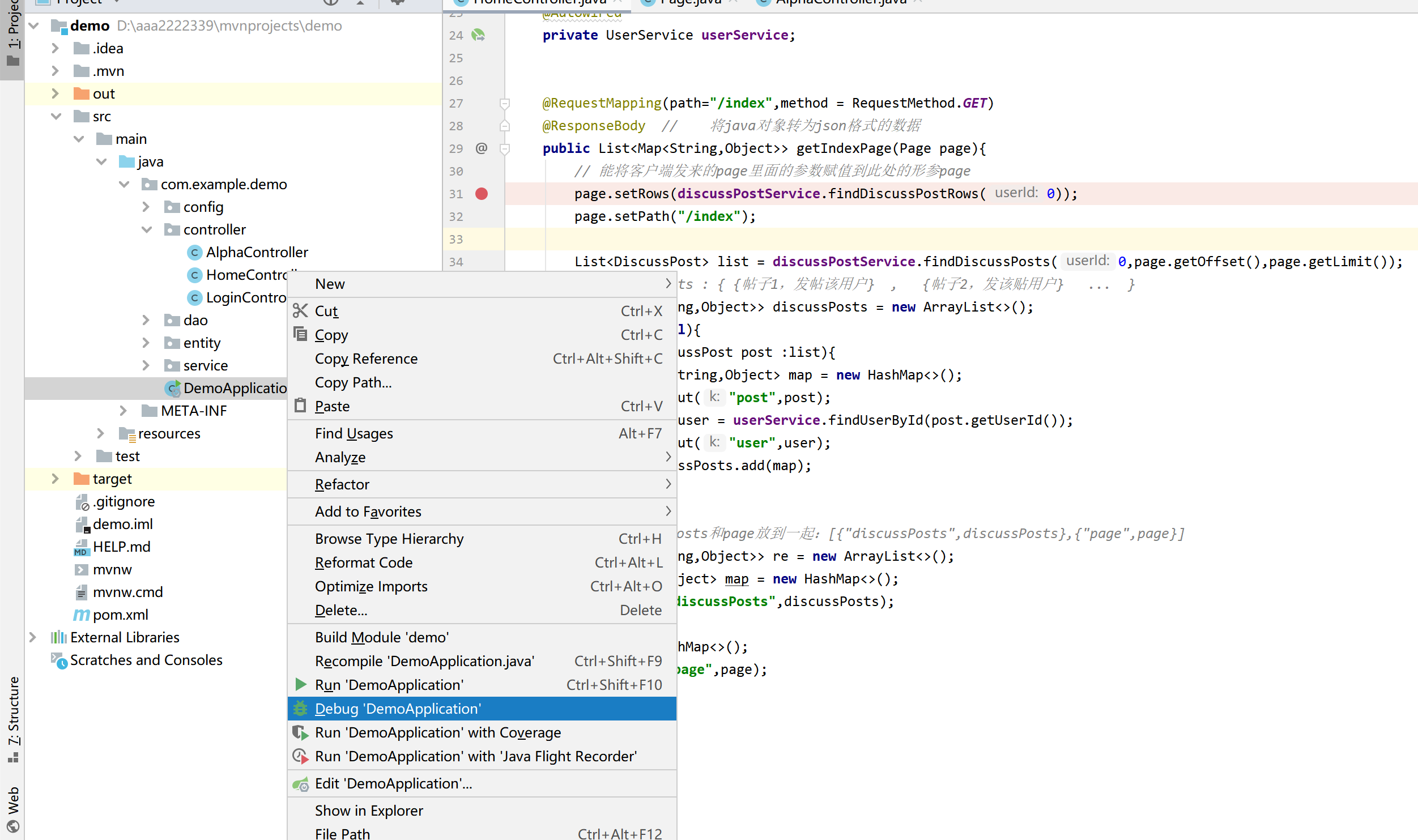
编写控制层:


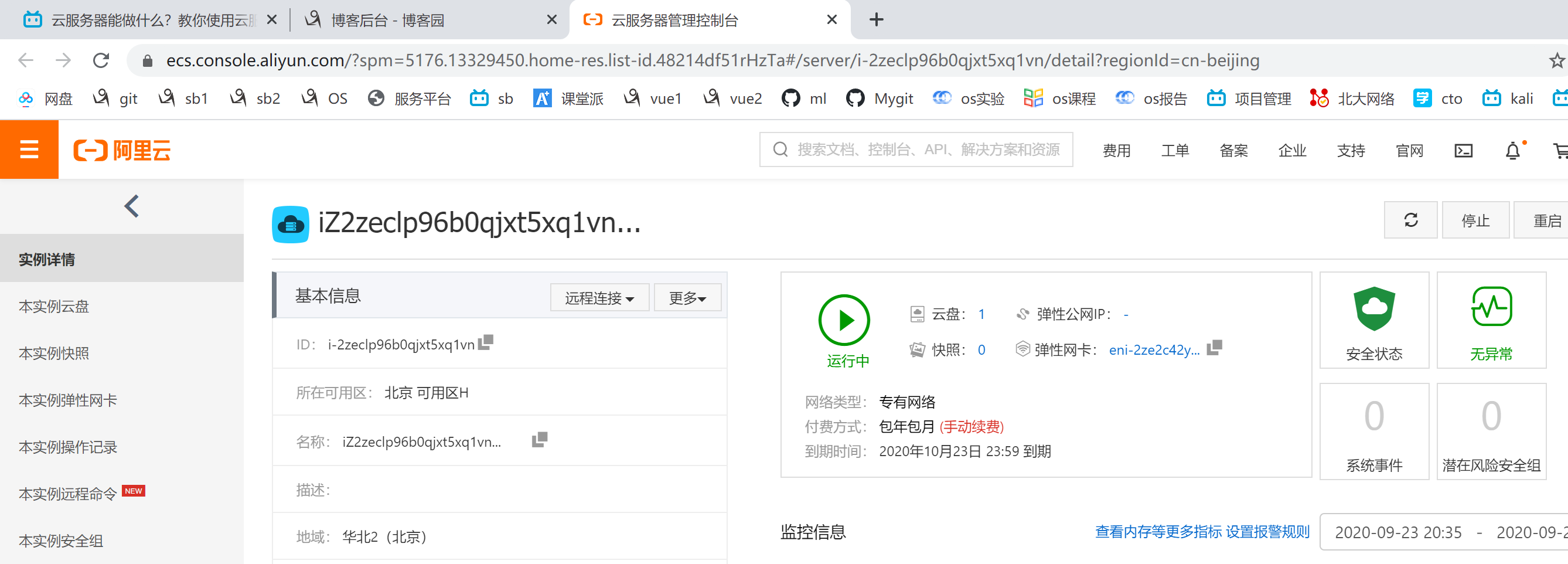
买云服务器可以让那边一直运行着
0元试用:


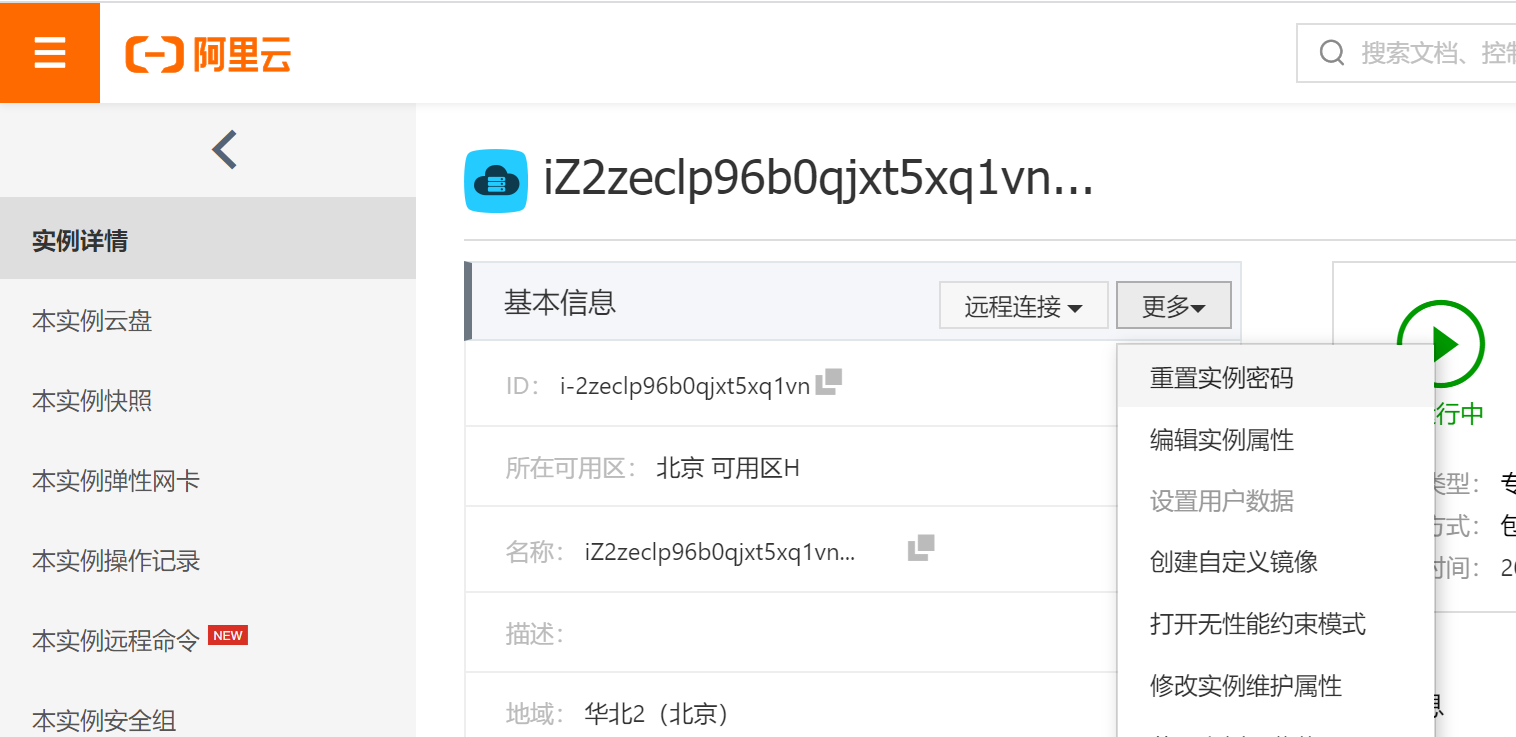
更改密码:

登录到服务器里面,先输入vnc密码,再输入服务器密码,然后修改一下ssh配置文件:

vi /etc/ssh/sshd_config,改动:PasswordAuthentication yes
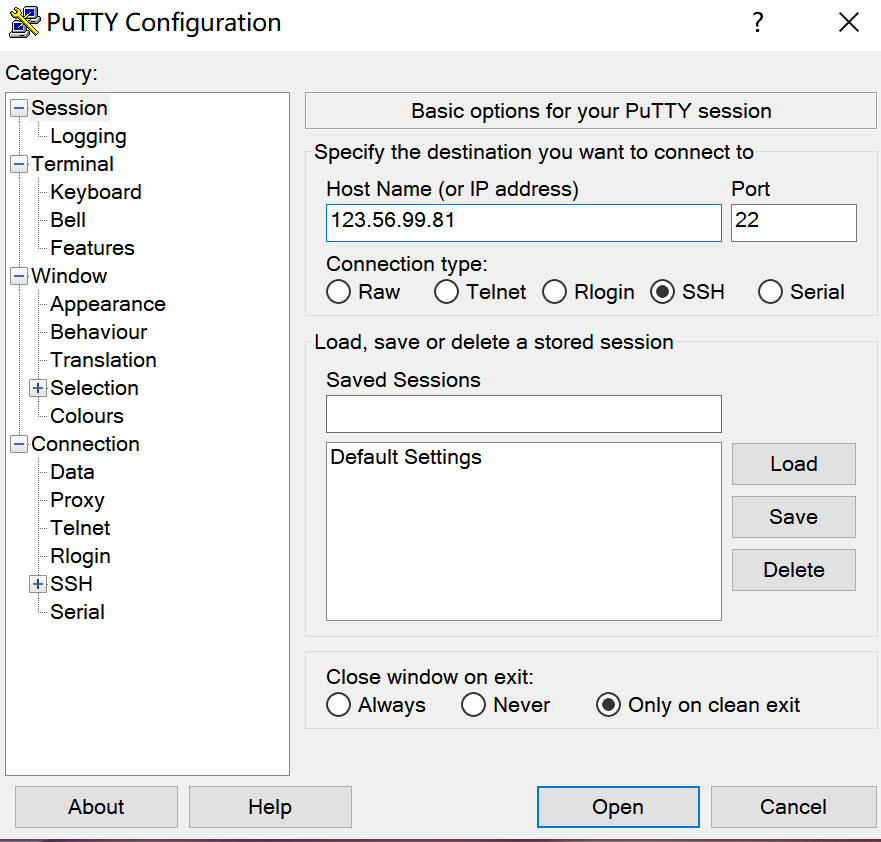
下载putty或者secureCrt来远程登录和操作云服务器:


输入命令安装宝塔:
yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh
开放服务器8888端口用于浏览器登录到服务器上的宝塔界面:

点击快速创建规则:

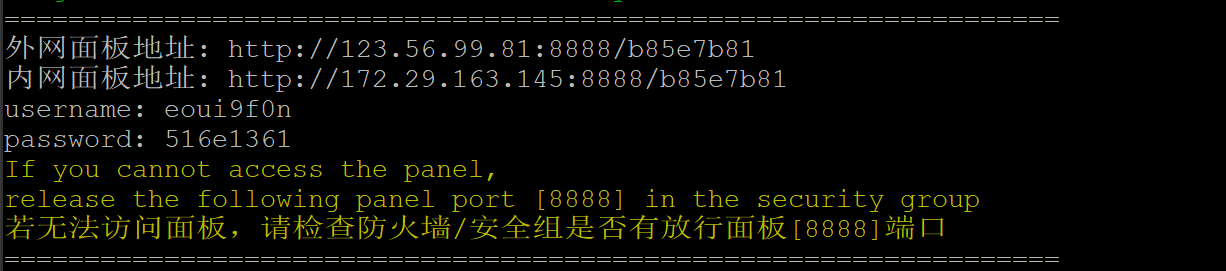
浏览器访问输入用户名、密码:

利用宝塔来给云服务安装lamp:

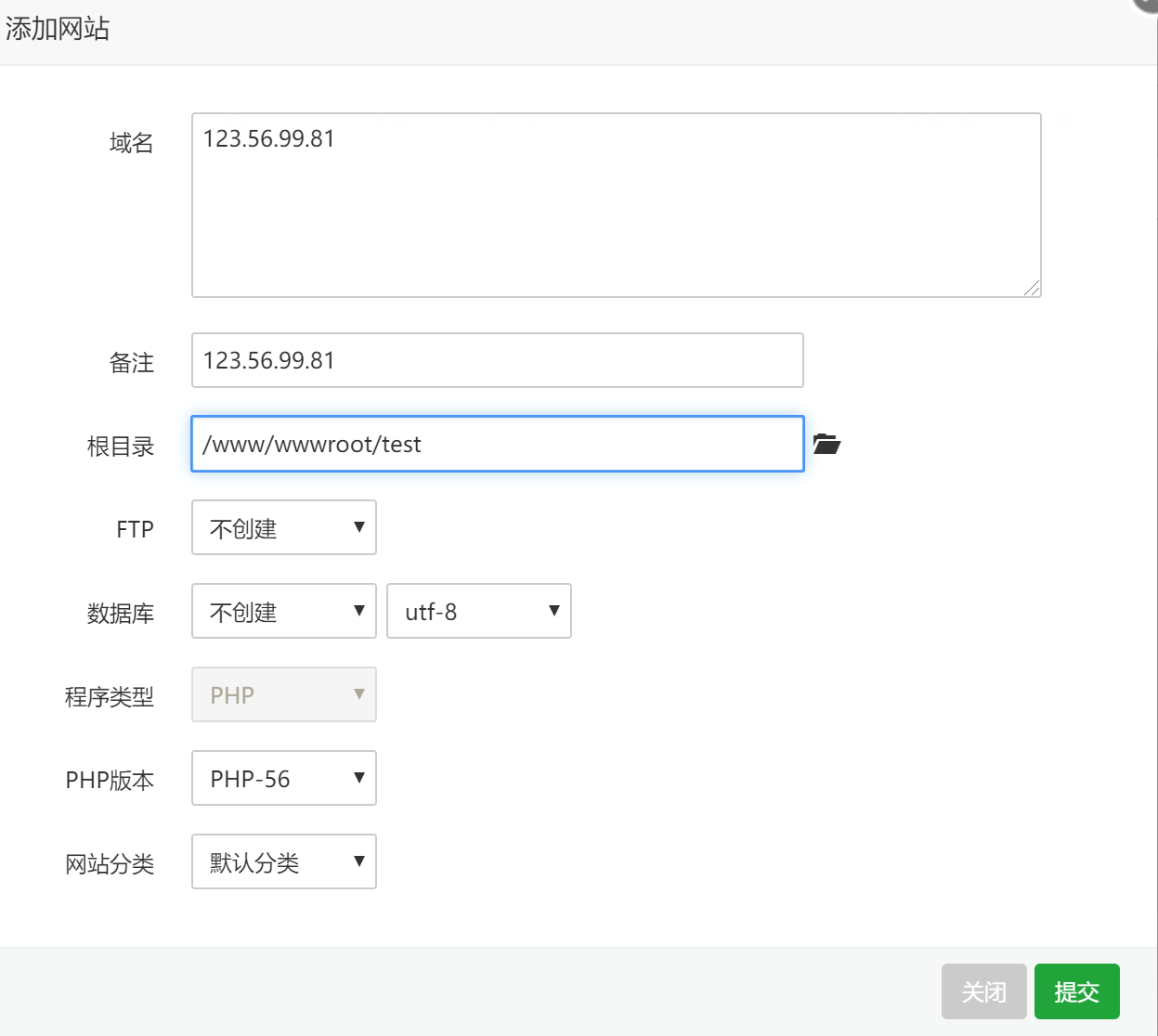
点击左边的网站,再点击添加站点:

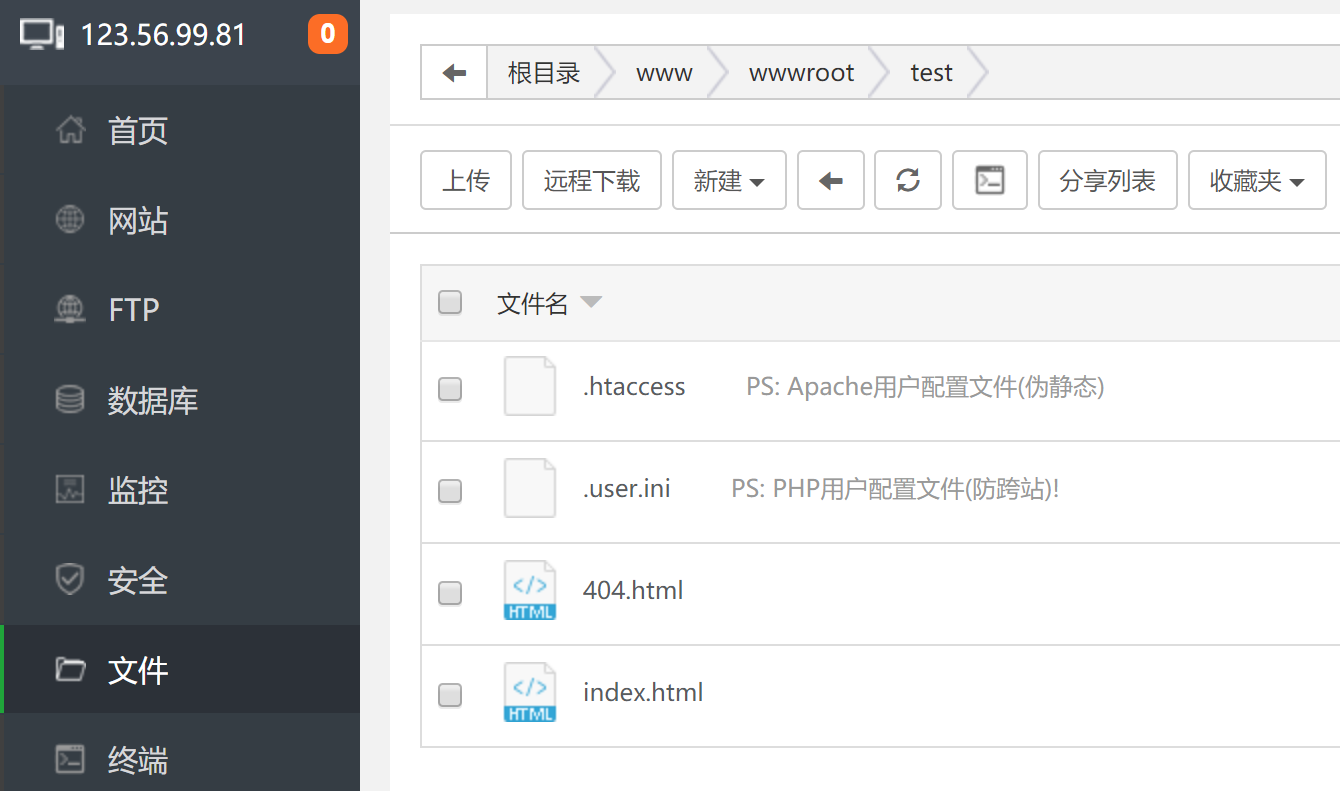
浏览器访问该站点:http://123.56.99.81/
更改文件:

实现静态网页:

打开宝塔管理网站:
宝塔在服务器那里始终是开启的
查看宝塔入口:
打开putty,登录用密码:Ldp13835628458,
输入:/etc/init.d/bt default
ab压力测试:
ab是一个压力测试工具
which ab:查找ab的绝对路径
rpm -qf ab:查看ab属于哪个软件包,httpd就是apache
如果没开启服务,需要service httpd start
ab -c 2 -n 1000 http://123.56.99.81/index.html : 指定2个客户端同时访问网站,总共发送1000 次请求
结果中的:Requests per second: 63.14 [#/sec] 表示访问该页面的话,每秒能完成63.14次请求
Time per request: 15.837 [ms] : 每个请求的平均时间
网站目录在服务器上的位置:/www/wwwroot/test
可通过查看状态码来知道是客户端还是服务器出现了问题
http状态码:
| 分类 | 分类描述 |
|---|---|
| 1** | 信息,服务器收到请求,需要请求者继续执行操作 |
| 2** | 成功,操作被成功接收并处理 |
| 3** | 重定向,需要进一步的操作以完成请求 |
| 4** | 客户端错误,请求包含语法错误或无法完成请求 |
| 5** | 服务器错误,服务器在处理请求的过程中发生了错误 |
200:成功
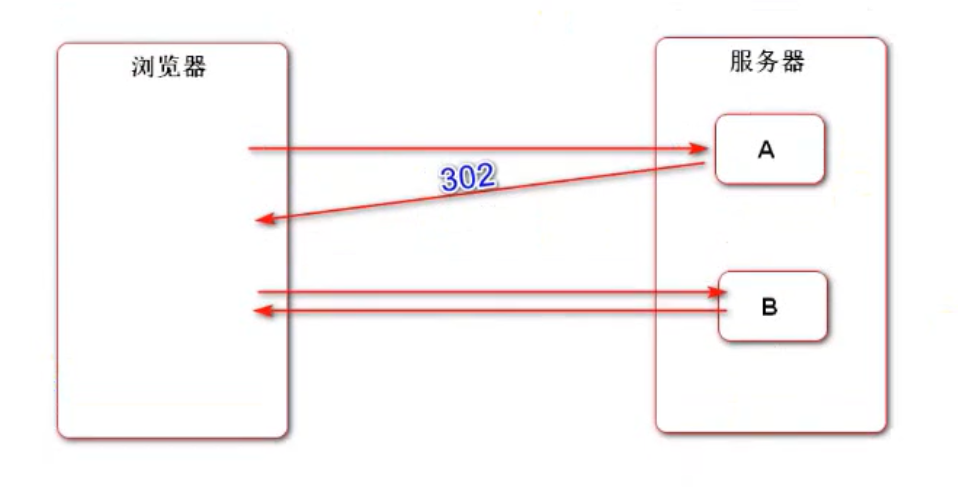
302:如服务器可以返回302状态码,并附一个链接,表示建议客户端再去访问这个链接
比如服务器实现了客户端请求的删除后,返回一个查询链接给客户端
404:服务器没有找到客户端想要的资源
500:服务器收到请求但是处理过程中遇到问题
idea调试步骤可以如下(或者点右上角的虫子图标):

管理所有断点:

java继承注意:
子类到父类: 父类 a = 子类; a只能调用父类方法,如果子类有重写该方法,则调用子类方法
父类到子类: 子类 a = (子类)父类 ; a能调用子类+父类的所有方法
将满足级别的日志输入到一个文件上:
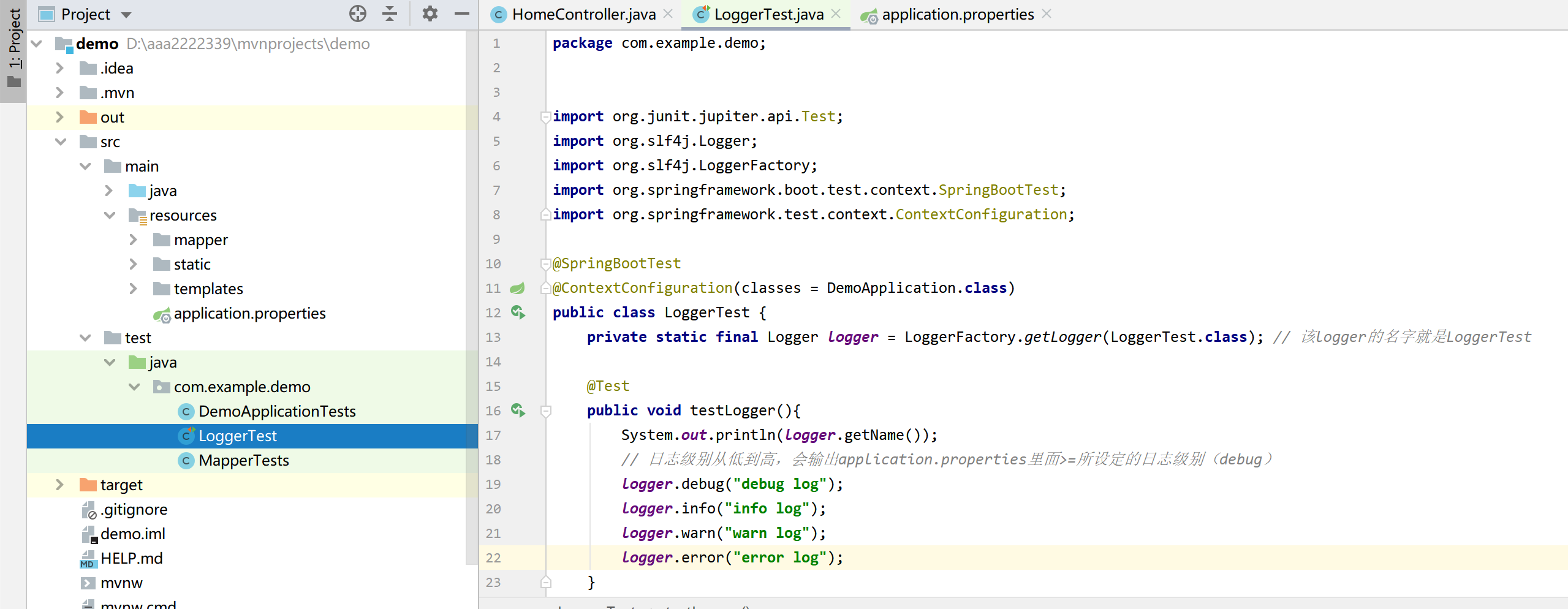
1.新建类并新建一个测试方法:

2.在application.properties里面写入日志的基础级别,凡是>=该级别(debug)的都会被记录:
logging.level.com.example.demo=debug #此处的com.example.demo是DemoApplication所在的包名
3.为了将不同级别的日志做不同的保存,以实现更复杂的功能,此时注释掉上一条的代码,然后将logback-spring.xml放到resource目录下
4.执行测试函数,查看生成的日志文件

使用ssh实现git远程连接(免去了每次推送都得登录):
1. 本地创建秘钥:ssh-keygen -t rsa,复制id_rsa.pub 所有内容
2.到github右上角账户管理-Setting下面找到左侧“SSH and GPG keys”菜单,接着点击“Add SSH key”,在”title”栏输入一个自己喜欢的标题,“key”栏中粘贴刚刚复制的公钥内容,最后点击“Add key”按钮。
3.接下来就能执行:git clone ssh链接,如git clone git@github.com:aaa2222339/test.git
idea使用git:
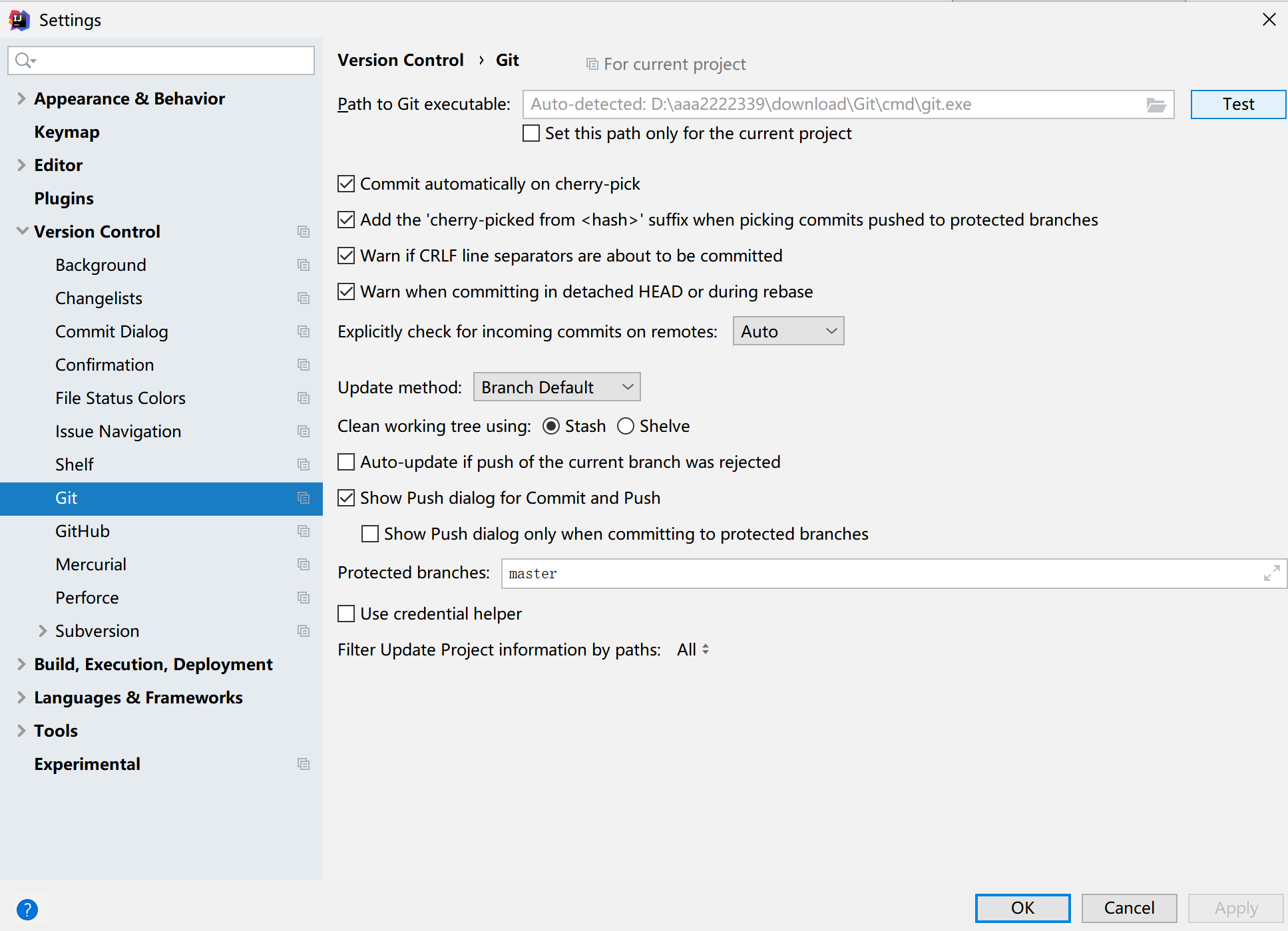
1.告诉idea在哪找git:点击file,settings:

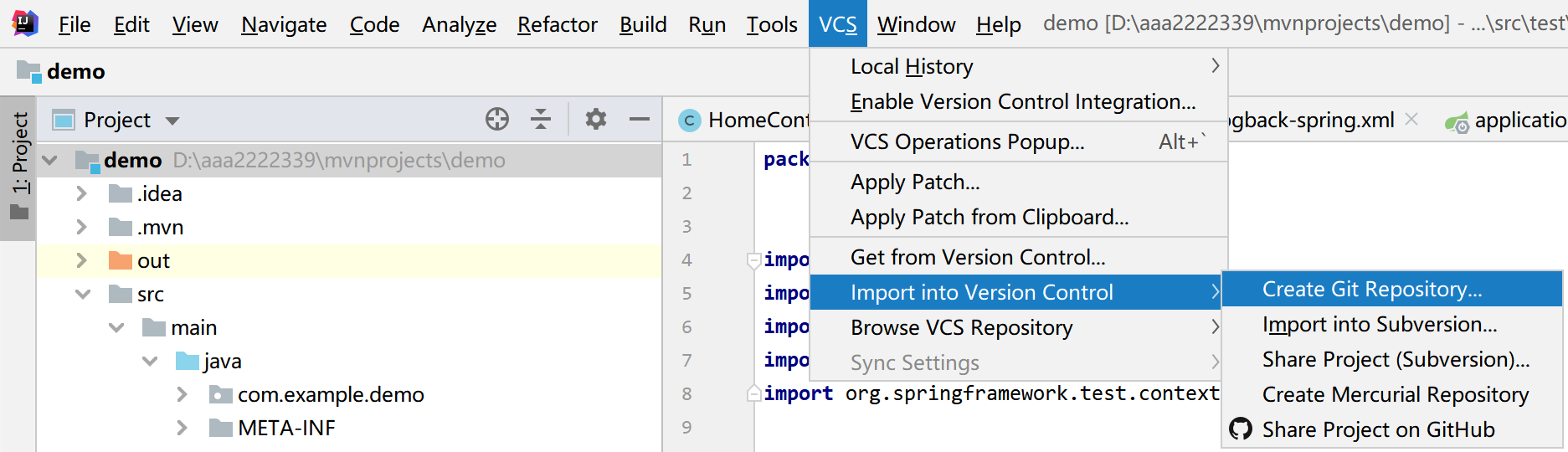
2. 利用idea在本地创建git仓库,先选中项目,然后创建仓库,变红的文件被自动git add了:

3.改动后commit:点vcs中的commit后,提交后的文件没有红色了
4.复制远程仓库地址,然后点击idea中的vcs中的push,点击define remote填入仓库地址
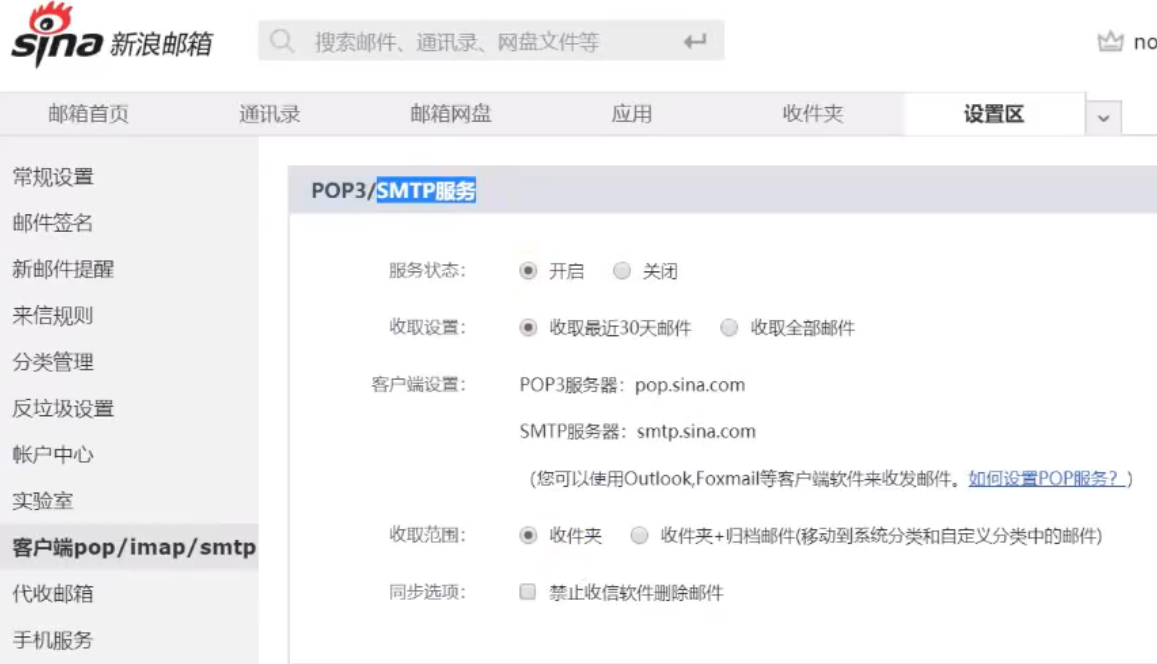
spring boot使用新浪邮箱账户发送邮件:
1.启动客户端SMTP服务:

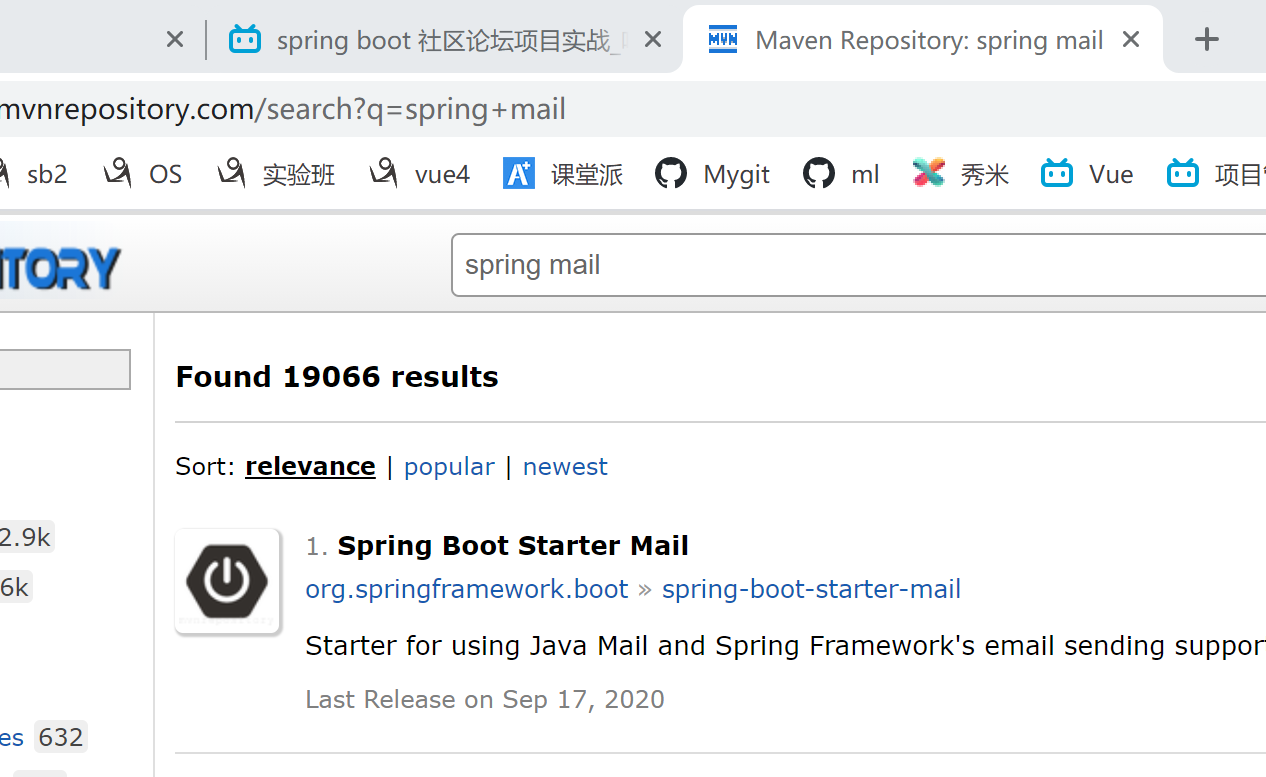
2,导入jar包:下图先搜到它,然后拷贝最新版本的maven配置,粘贴到pom.xml中

3.邮箱参数配置:在application.properties添加,最后一句表示启用ssl
注意!此处的密码是授权码!不是原始密码!!!!

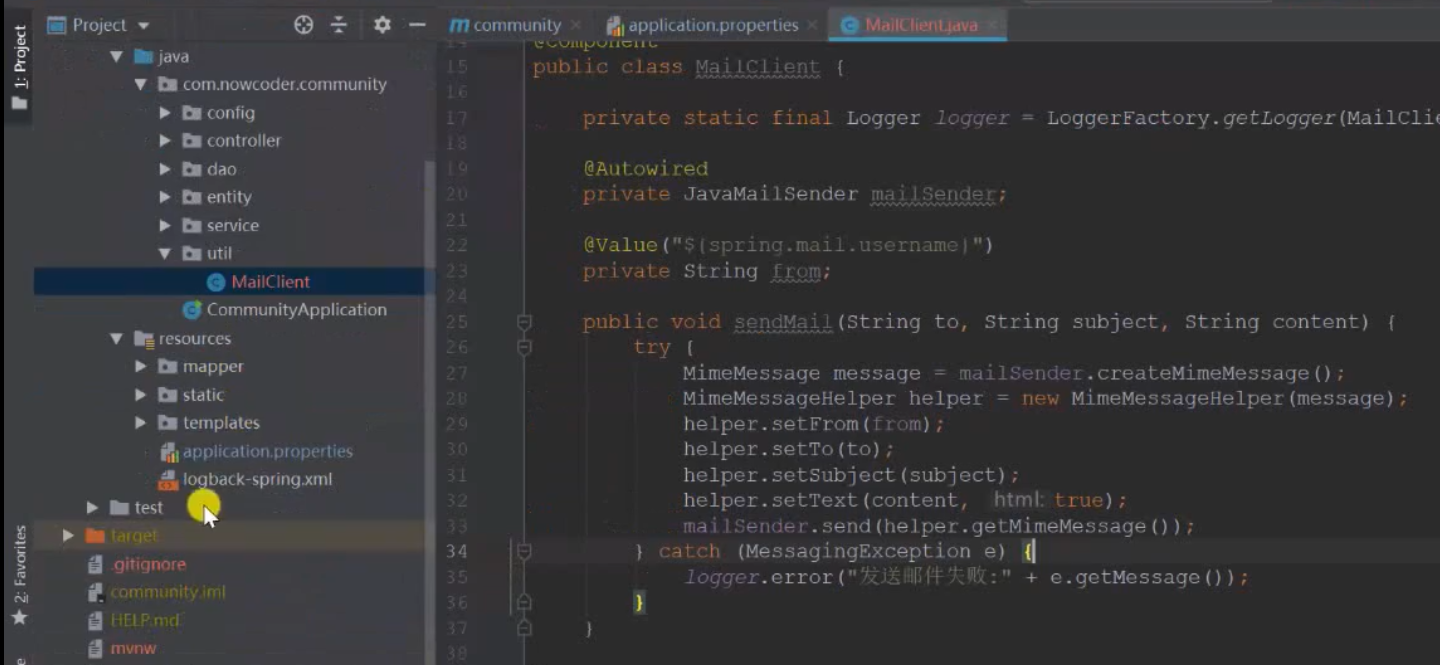
4.使用javaMailSender发送邮件:新建包并在包下新建类:
注意是@Value(${})

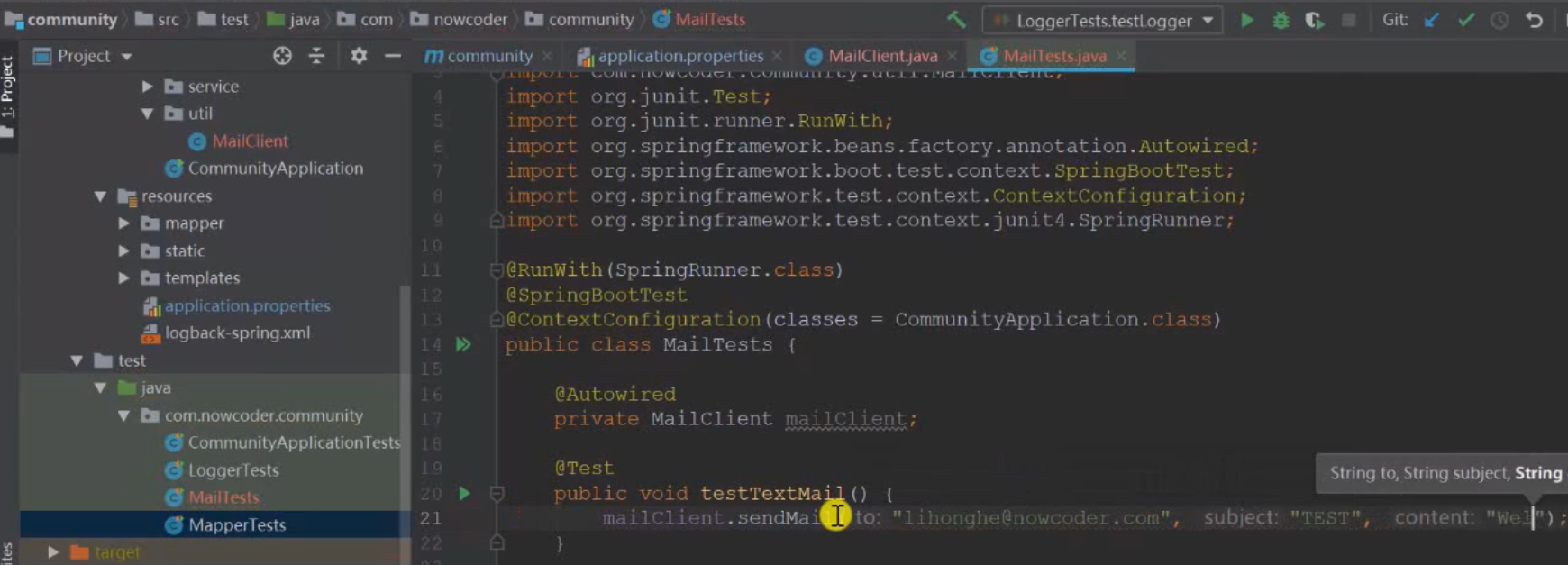
5.新建测试类MailTests发送邮件测试一下:

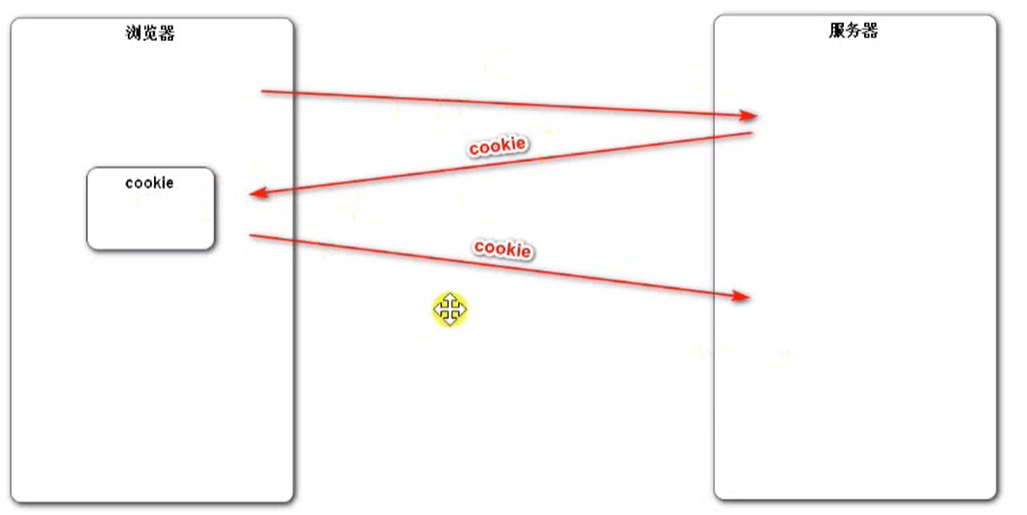
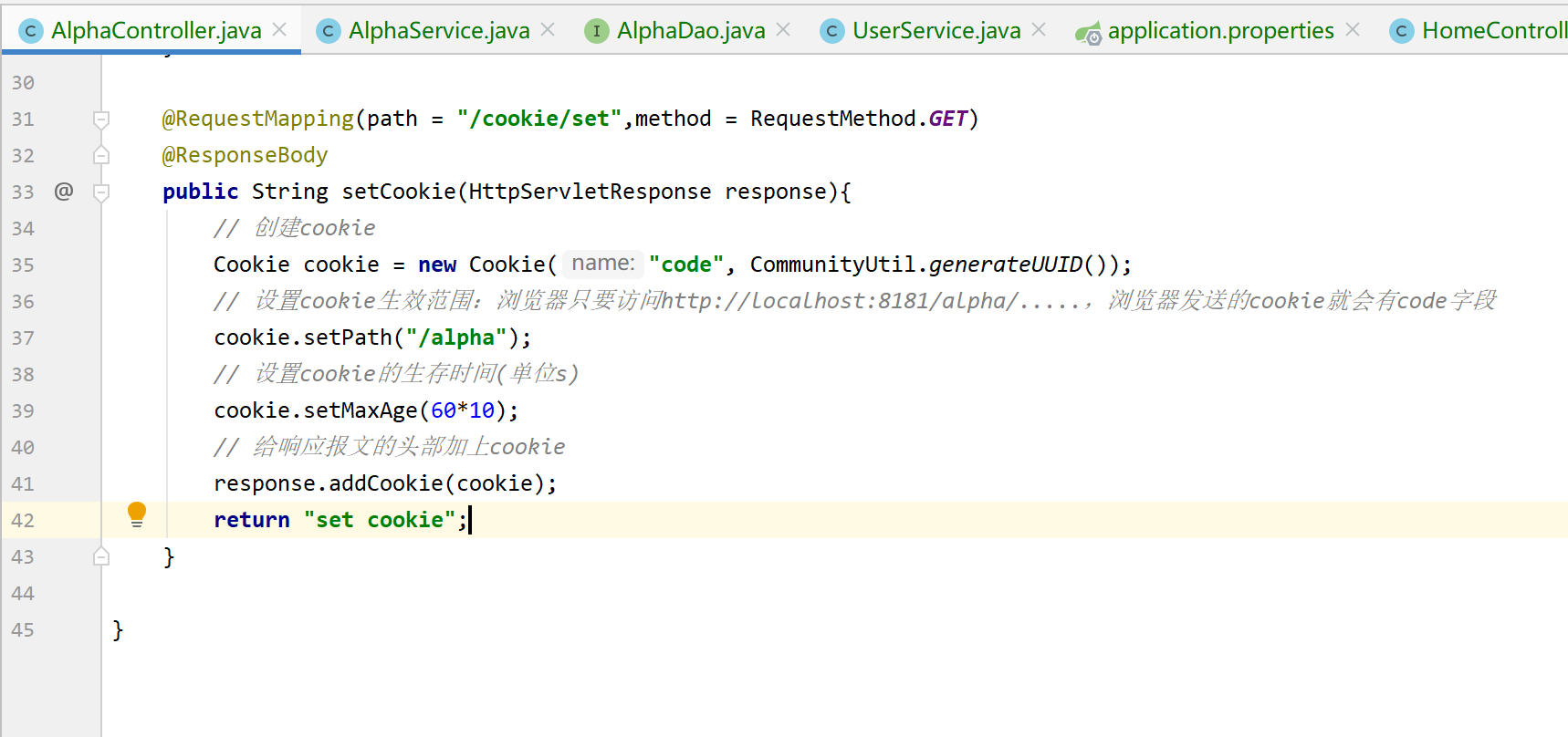
http无状态:发给服务器的网络请求之间是独立的,解决方法:cookie,cookie存储的东西少以方便网络传送
服务器收到请求后产生一个cookie,然后发给浏览器,浏览器下次就使用这个cookie

cookie默认发给浏览器后,浏览器若关闭,则浏览器的cookie就死了,除非给cookie设定一个生存时间

session:
每个浏览器访问服务器都会产生一个对应的session,然后服务器返回给浏览器一个带sessionId的cookie,浏览器下次访问时还带上sessionId
然后服务器根据此sessionId找到对应的sessoin

分布式部署使用session会出现的问题:
由于nginx可能将浏览器的第二次请求发给另一个服务器,导致之前产生的sessionId用不到了。

生成验证码:
1.要使用kaptcha包,因此找到它的配置,然后复制到pom.xml

2.由于他是个小工具,需要在config包下新建一个配置类,然后在LoginController里面用它
element-ui提供很多不错的前端组件
安装:
cnpm i element-ui -S
yarn也能下载,比npm还高级
参考网站:https://element.eleme.cn/#/zh-CN/component/form
按钮:
属性type决定颜色,plain=“true”简写为plain
<el-button type="primary" plain disabled size="mini">主要按钮</el-button>
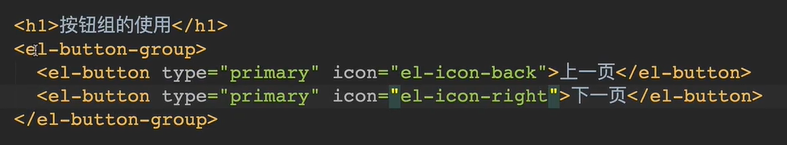
按钮组:


链接:
<el-link type="success" href="www.baidu.com">链接</el-link>
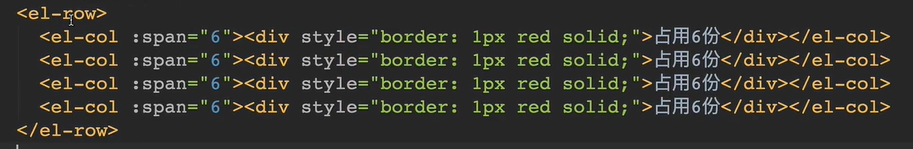
layout:
定义一行,每行最小单元是24列
行属性中:span属性定义占几列,tag属性表示网页最后以什么元素渲染出来,冒号表示防止把“6”看成字符串
列属性中:offset属性表示该列偏移左边多少份,push表示该单元格相对原来位置偏移多少:


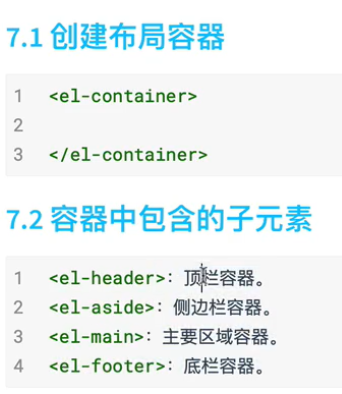
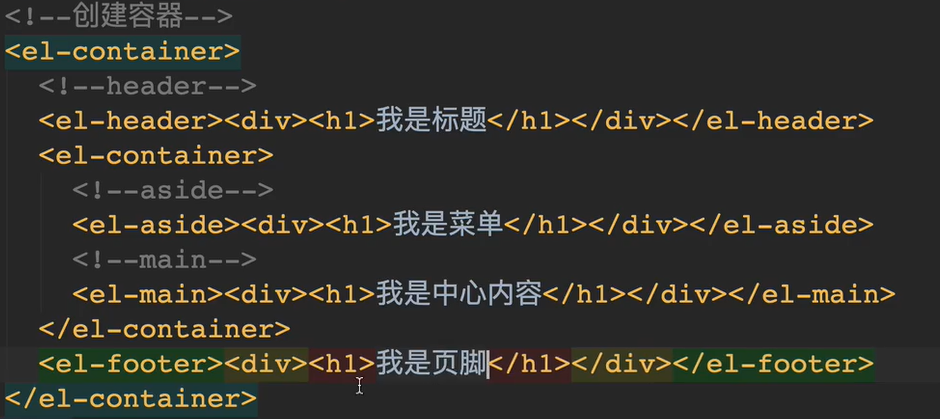
布局容器:container会单独占一行,container里面可以嵌套container



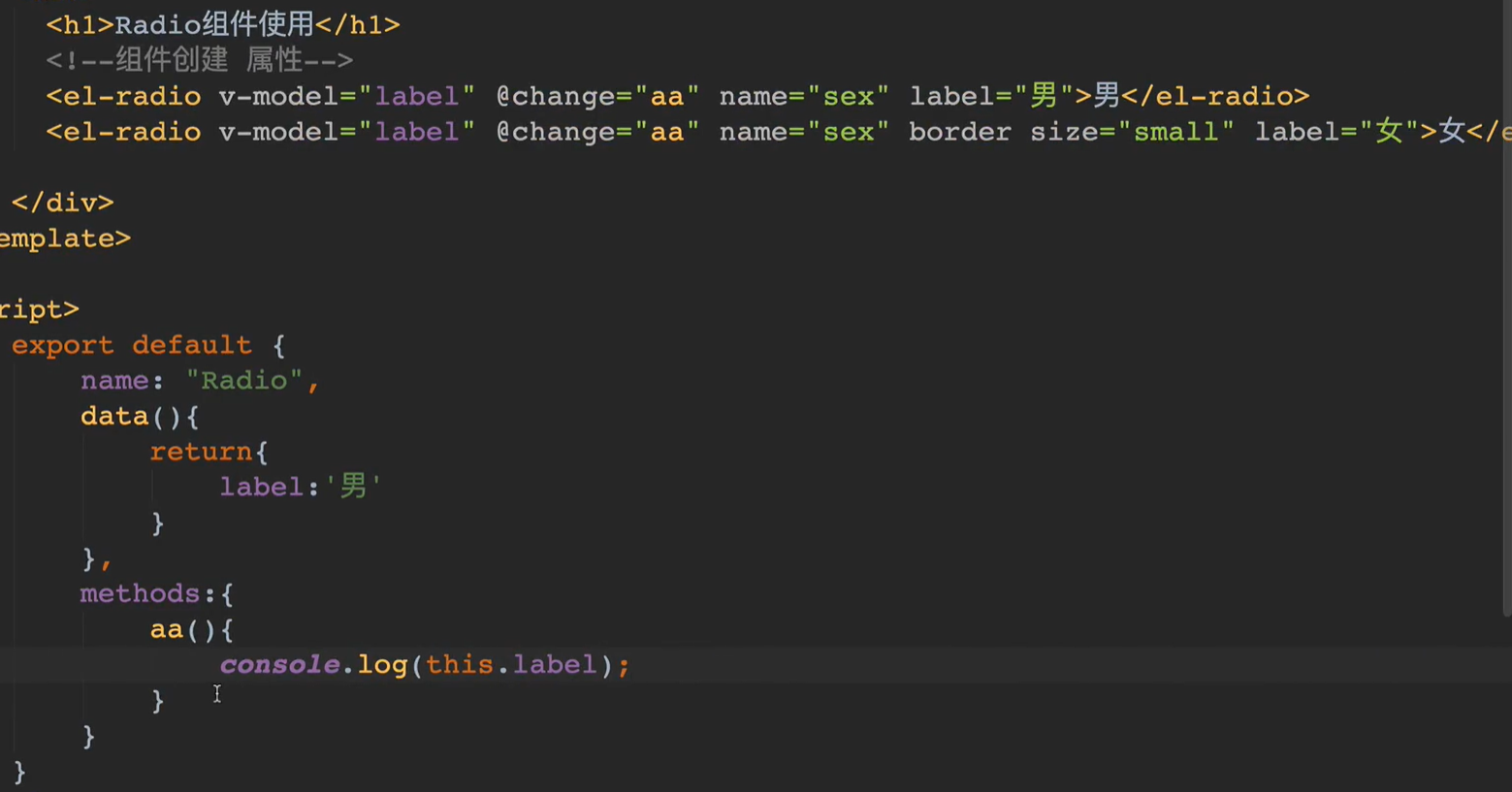
单选按钮:
label属性是radio的value值,当v-model的解析结果和label一样时,显示选中效果,name属性定义了提交表单时的变量是什么,@change定义事件:当改变按钮时调用aa函数


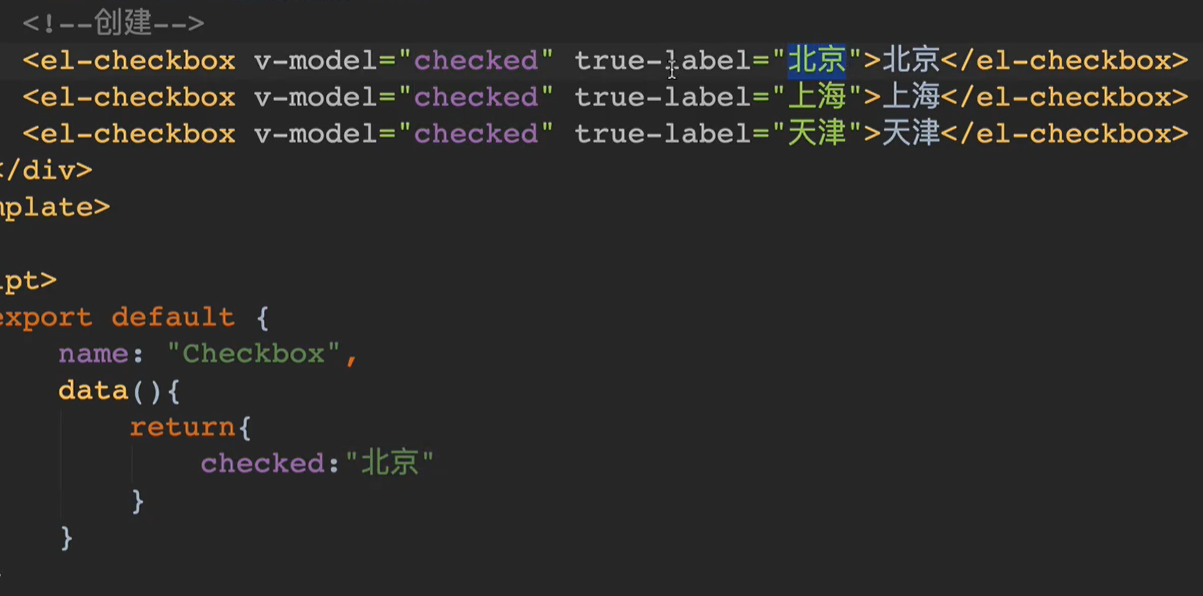
多选框:
true-label:选中后提交给表单的值


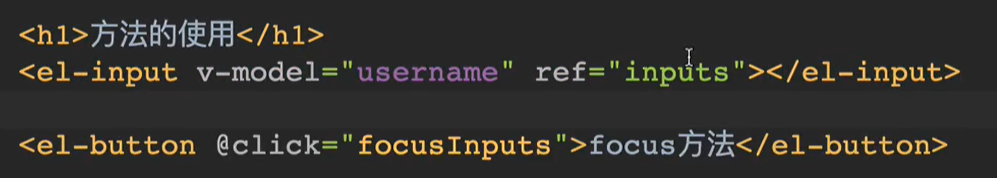
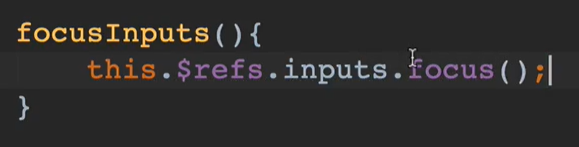
input:

调用input里面的方法,这样当点击后就会获得焦点:



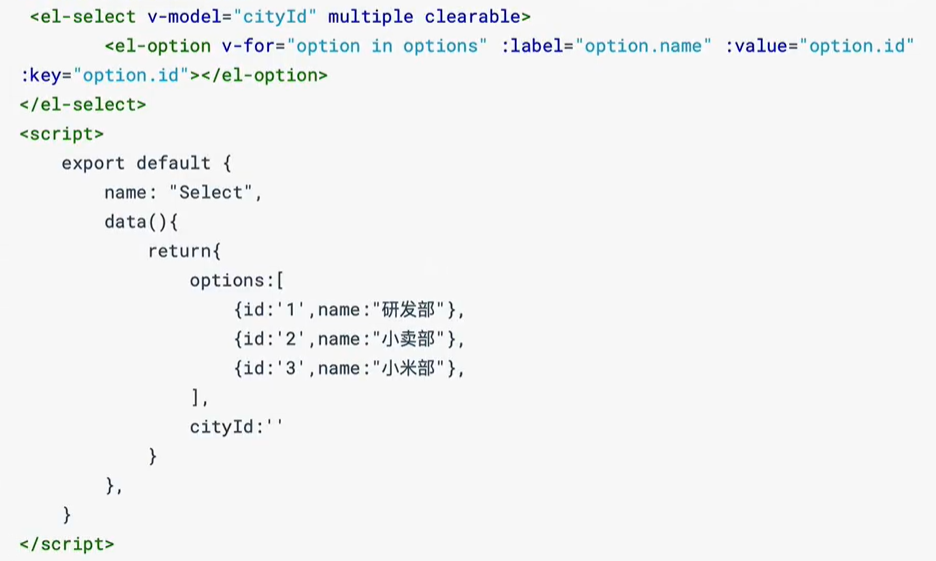
select选择器:
label显示内容,表单获取值是通过value属性值赋值v-model指向的变量


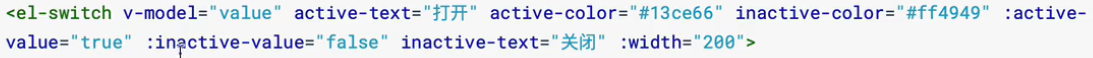
switch组件



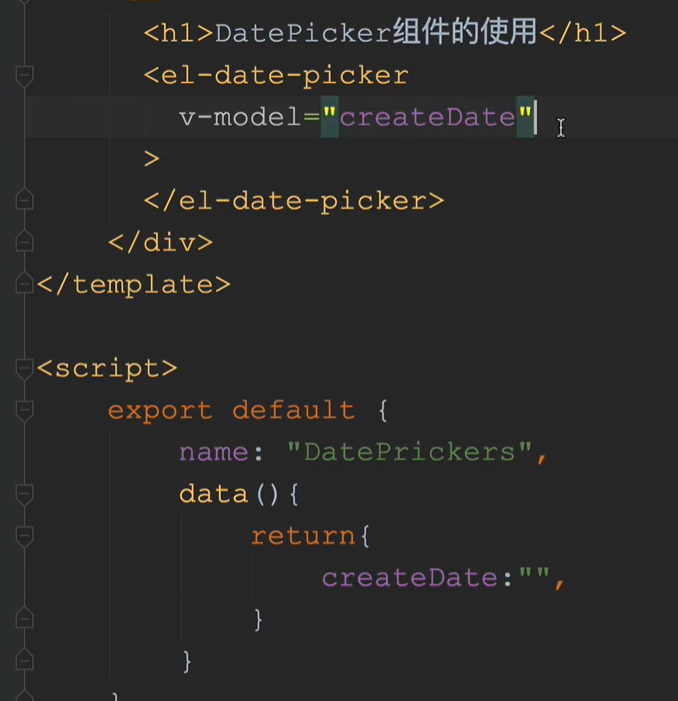
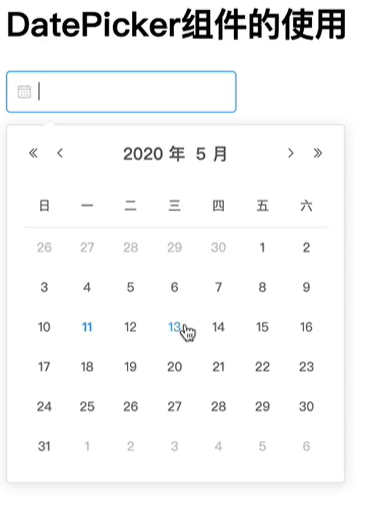
datepicker组件:


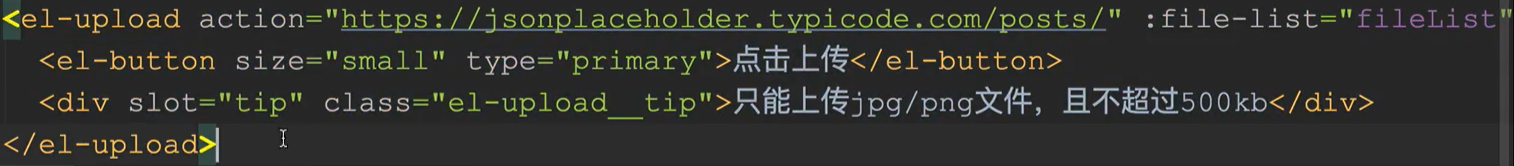
upload组件:
注意要把button放到upload里面

el-form表单内由el-form-item表单项组成,表单项里面放组件
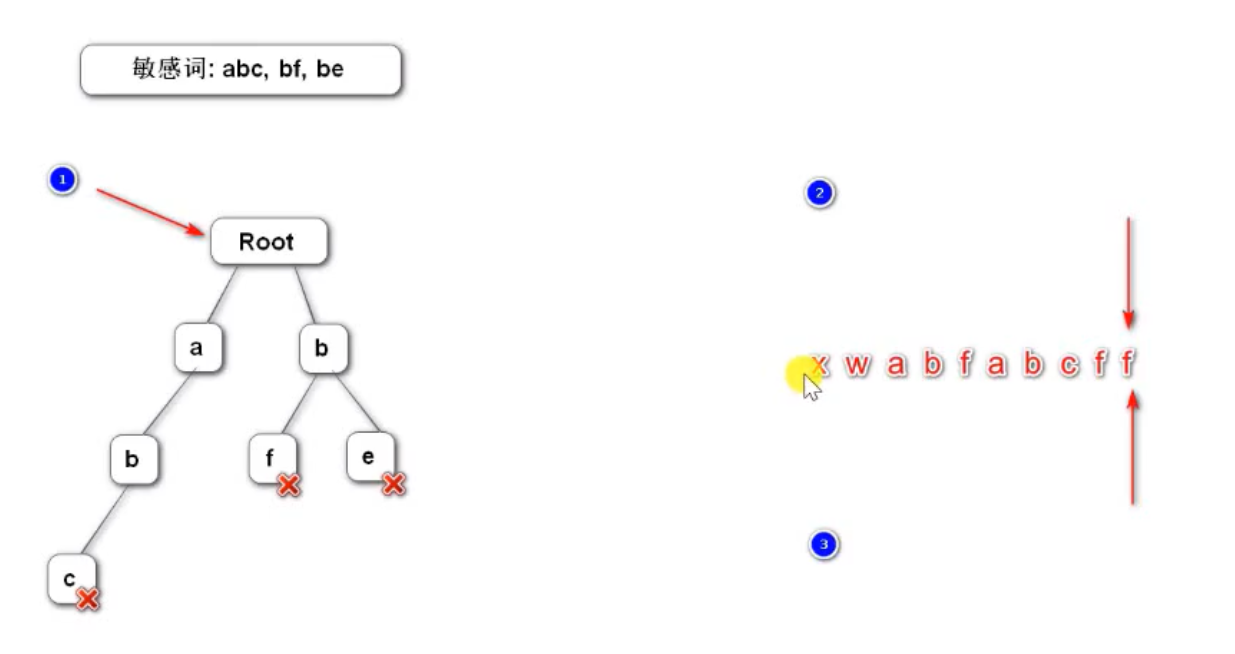
敏感词过滤:
根据敏感词建立前缀树,总共有3个指针,左边指向前缀树,右边是用户输入内容,需要2个头尾指针

MQ=消息队列=消息中间件,如rabbitMq,kafka
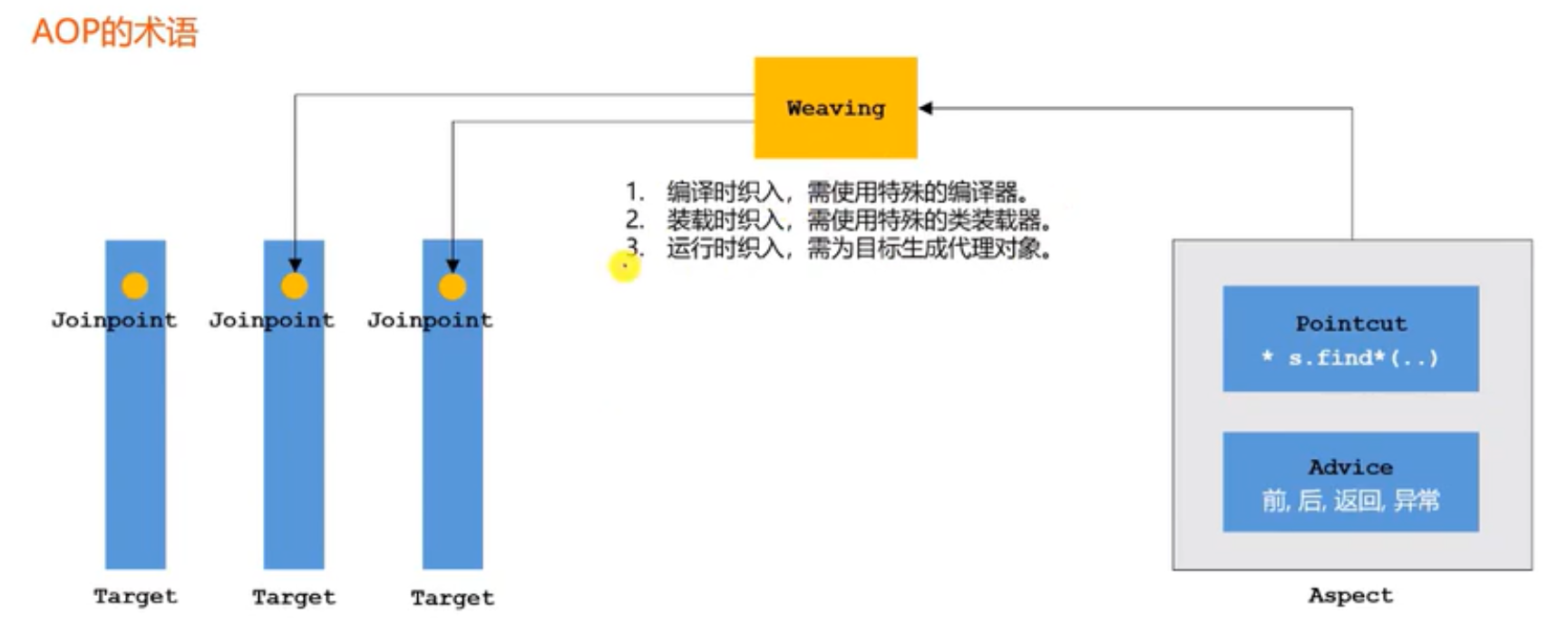
AOP:

windows版 redis 下载:https://github.com/microsoftarchive/redis/releases/tag/win-3.2.100
同时配置redis的path环境变量:D:\aaa2222339\redis,随后打开cmd输入:redis-cli进入客户端
redis有16个数据库,select 0...
重定向(浏览器要发2个请求):

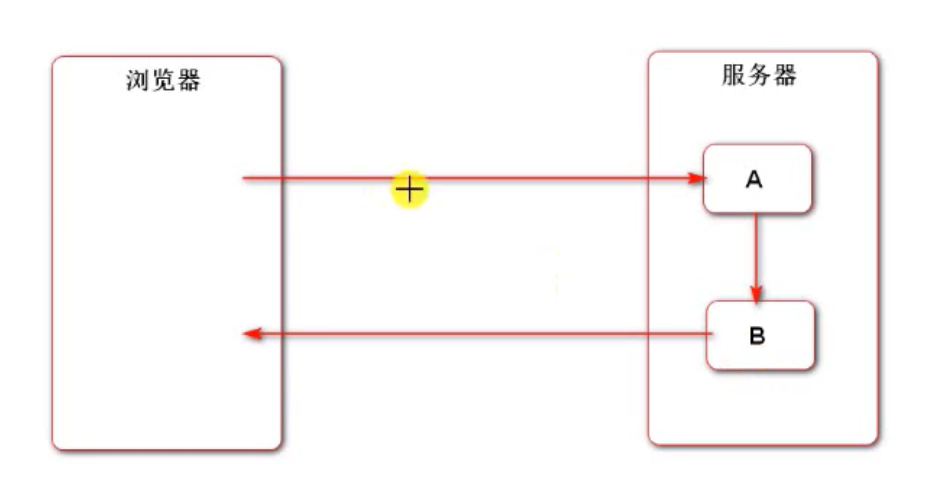
转发(浏览器只发1个请求):

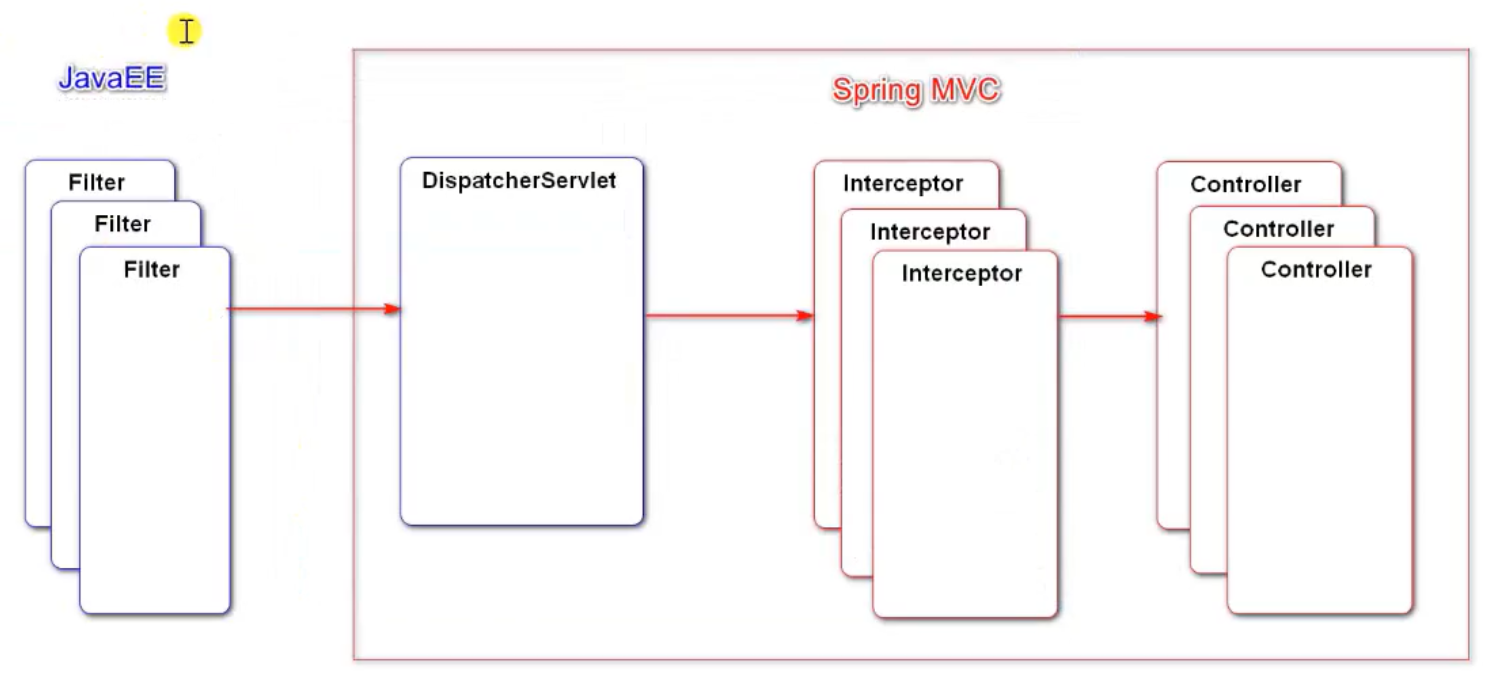
spring security在filter层起作用

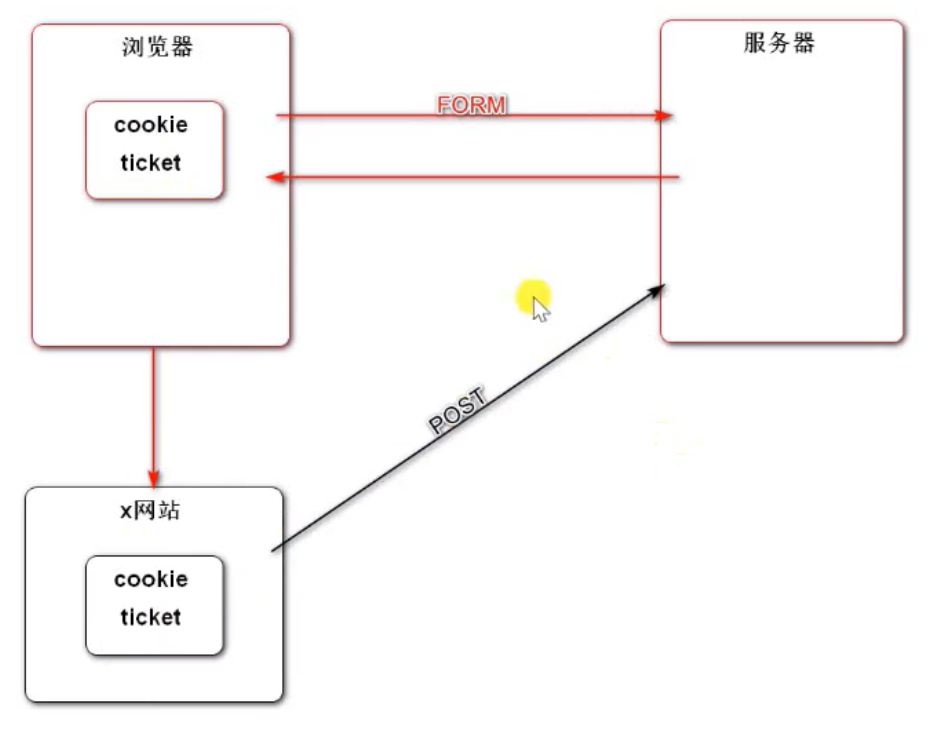
csrf攻击:x网站在浏览器访问它时获取到cookie信息,然后拿到cookie信息去替用户提交表单
Spring security可以防止此攻击,它会在浏览器的form表单里面放一个隐藏的input,里面有随机字符串,由于x网站拿不到这个随机字符串,x网站就无法替浏览器提交表单