js2
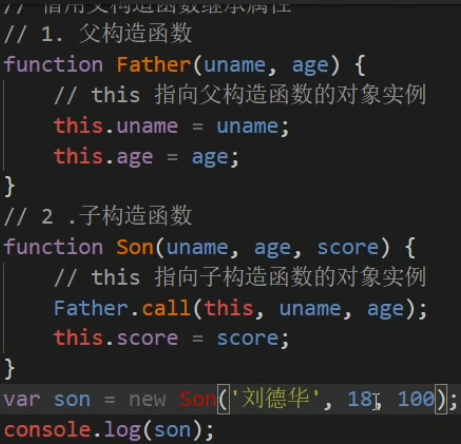
call方法:

继承:

说明:子有父的,也有自己的。
继承父的原型对象中的方法,比如父亲们都会划拳,孩子们又会划拳(继承父亲的)又会喝酒(为了防止覆盖子的prototype,让子的constructor指回子的,没发现这样做有什么意义)


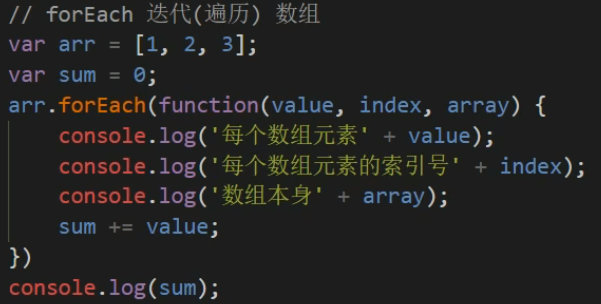
forEach遍历数组,对数组中的每一个元素来一次,每次把元素对应参数传入:

zzz
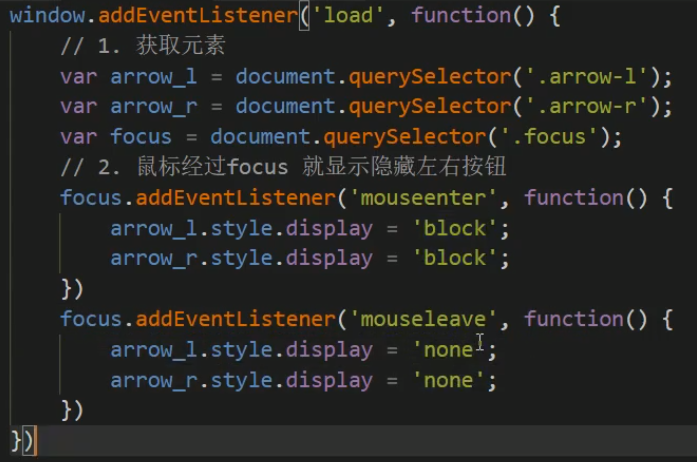
mouseenter和mouseover:


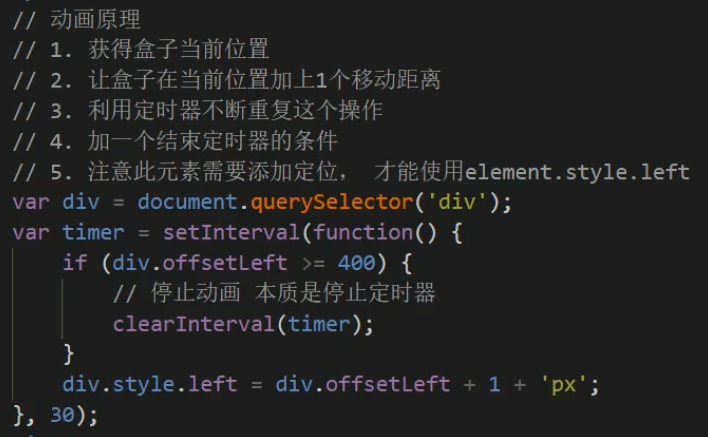
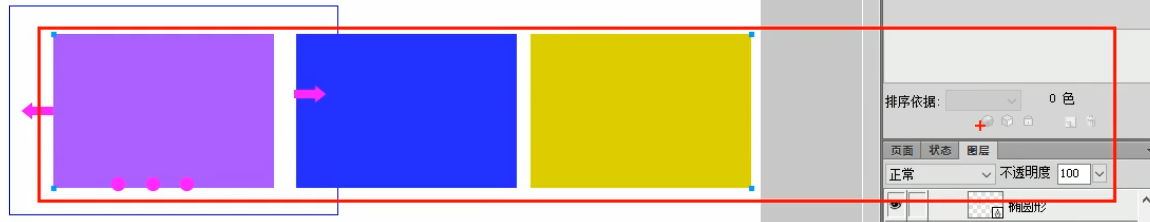
动画
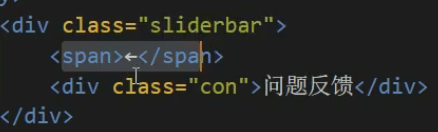
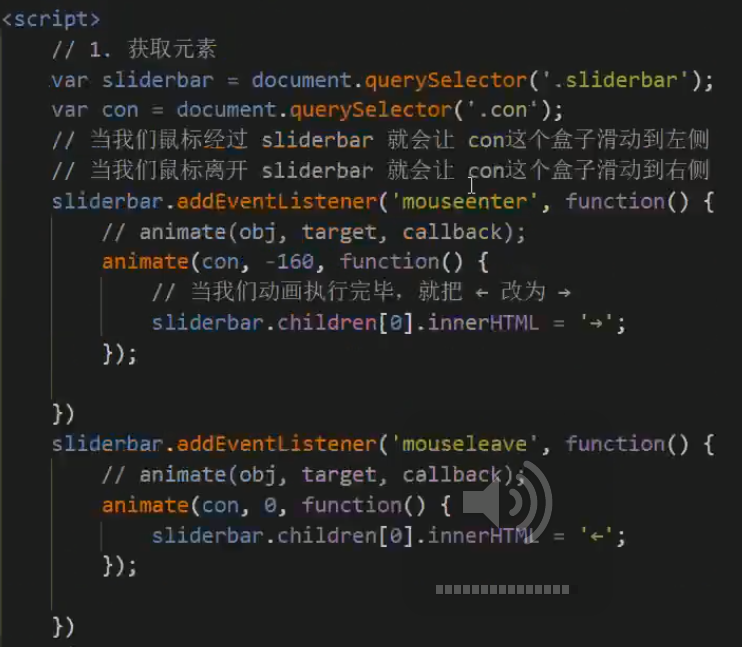
盒子移动:

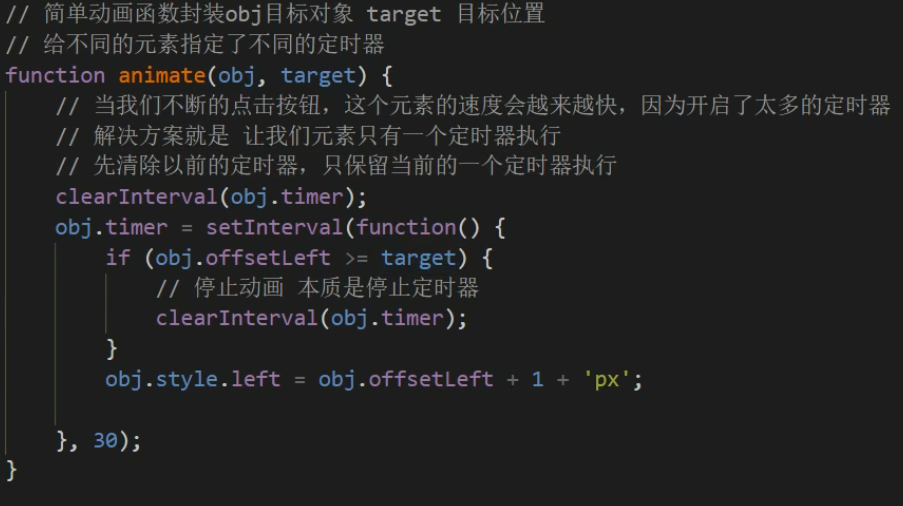
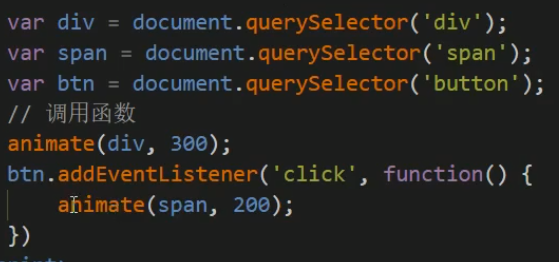
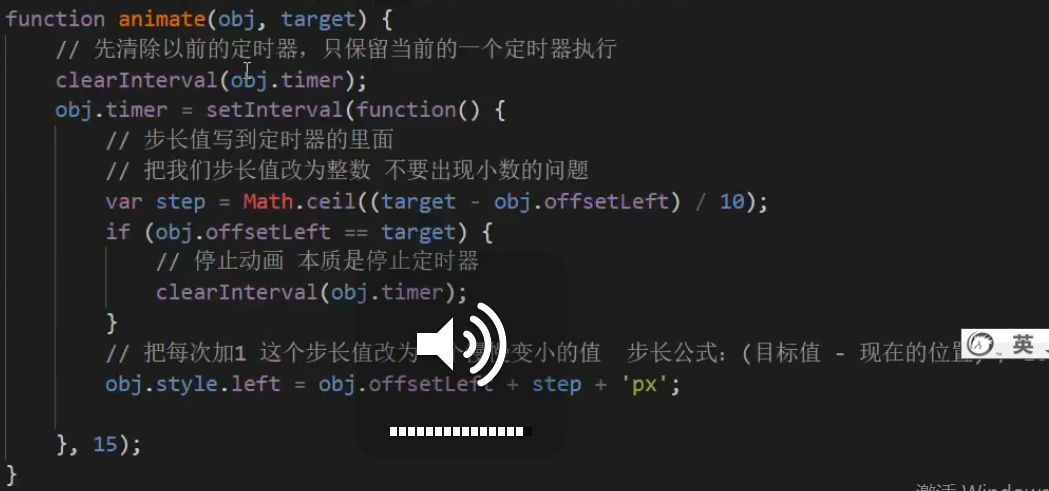
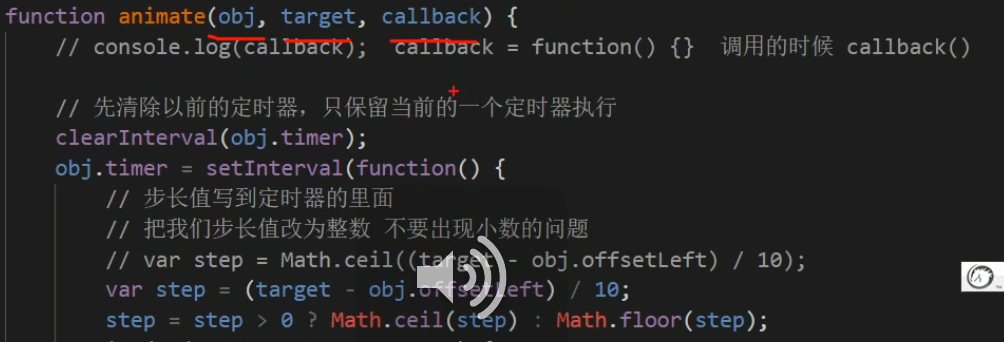
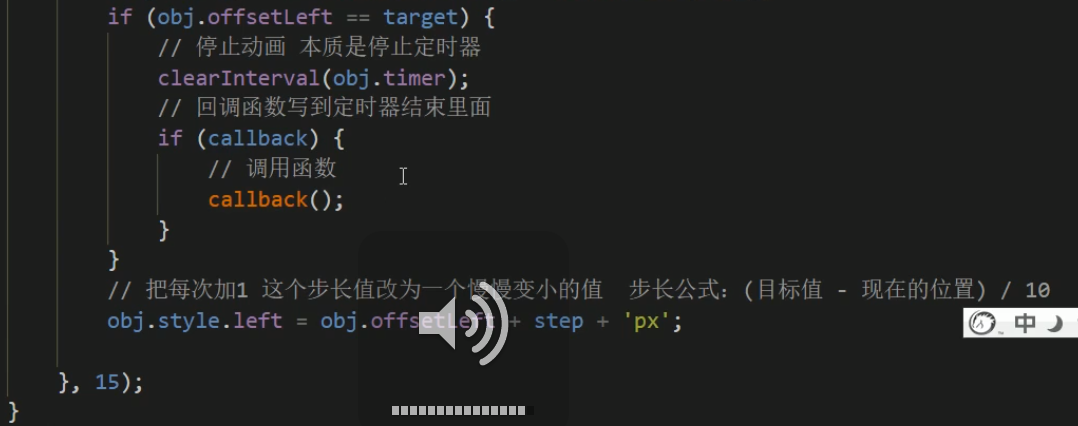
动画函数封装:


缓慢动:

更新代码-》

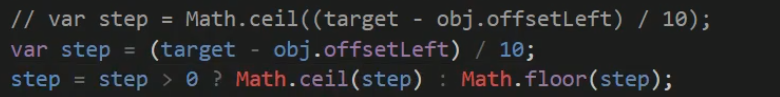
考虑后退:

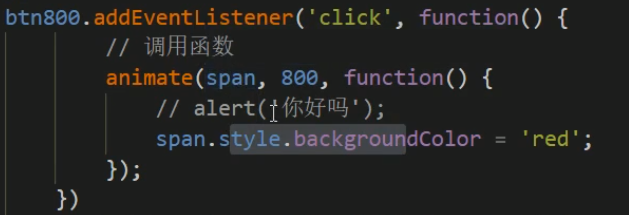
考虑停下来时变色:



传入参数:

封装起来,实现类似效果:



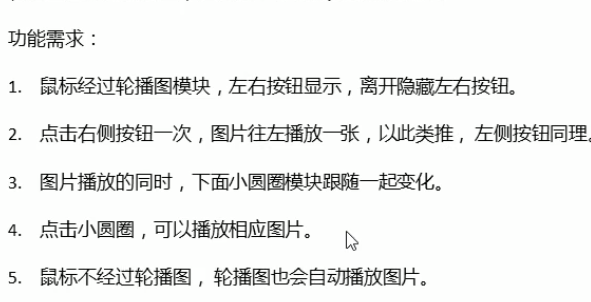
网页轮播:
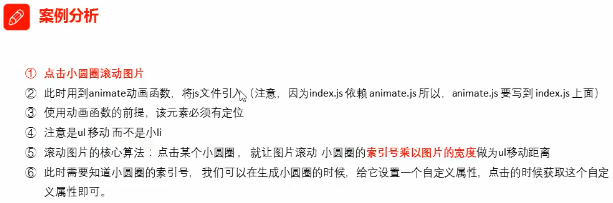
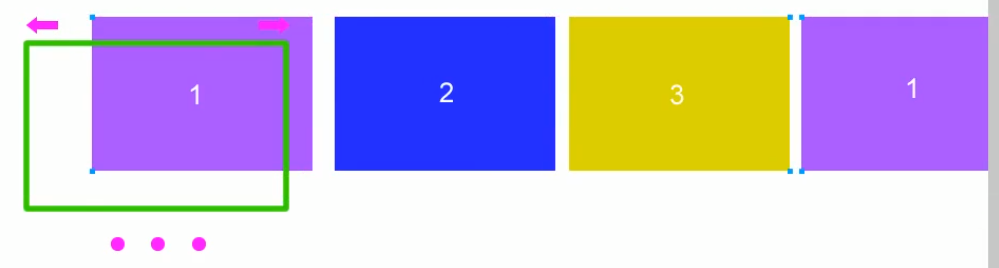
原理:

一个大的div里面有2个左右箭头,三个点,一个ul,ul里面有三个li,每个li里面有一个img,所有li都向左浮动


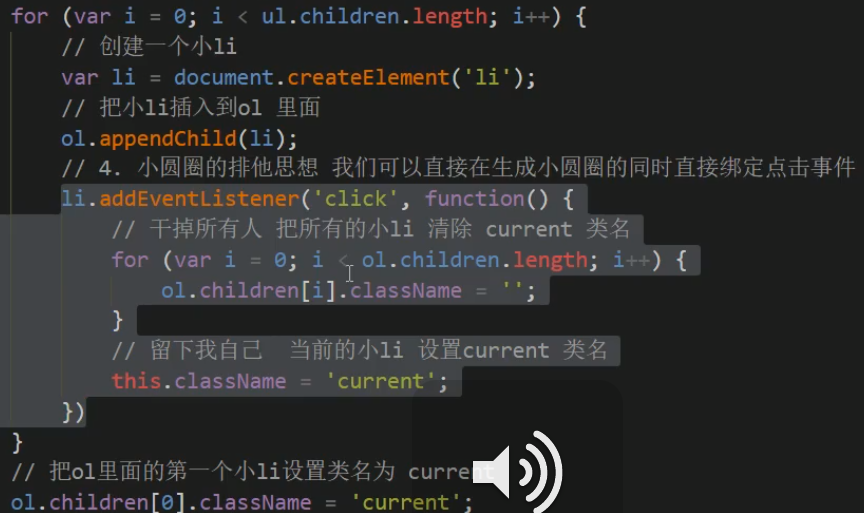
代码:







给ul加个定位,再更新:




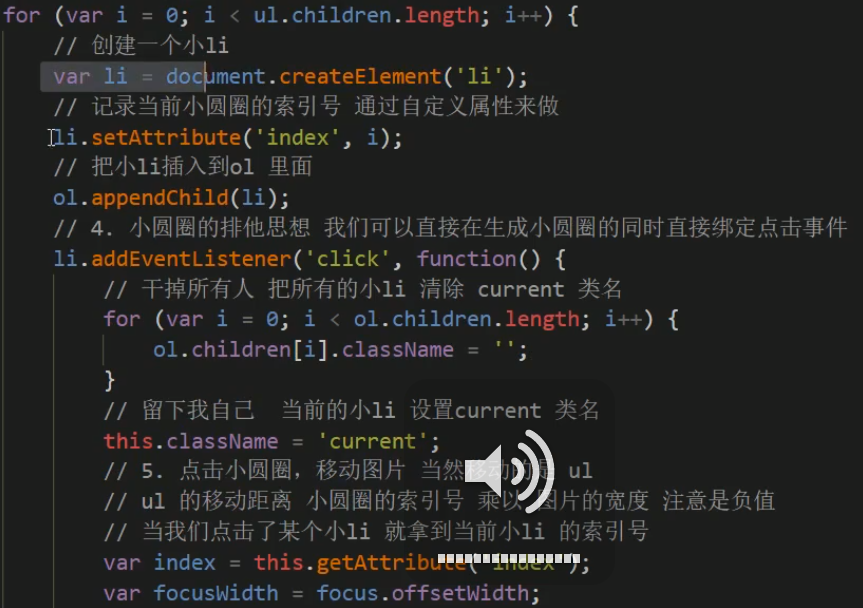
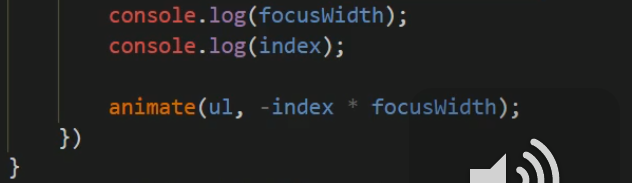
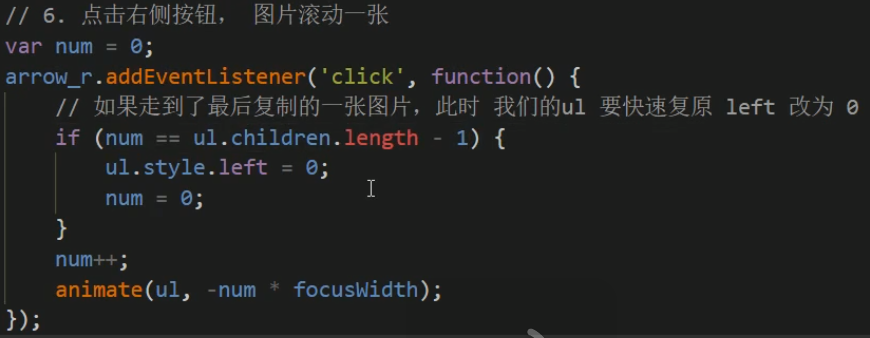
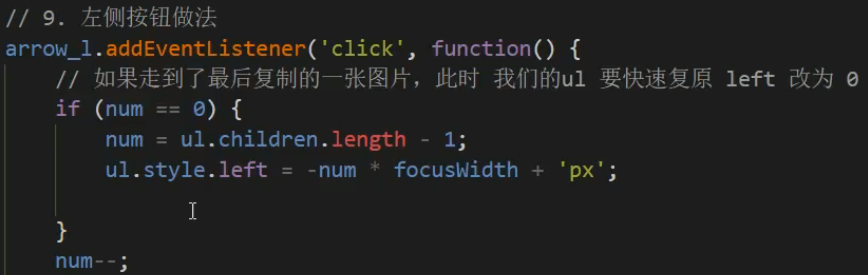
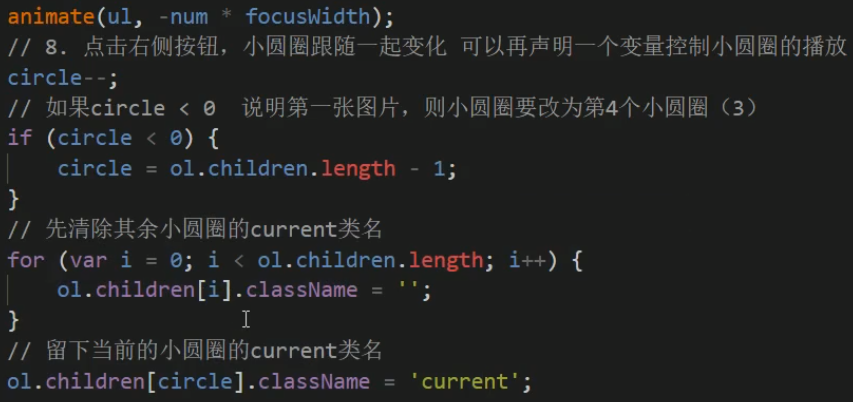
关键代码:



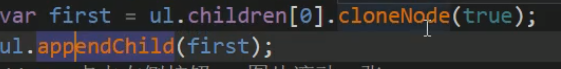
修正bug:

同理左侧。


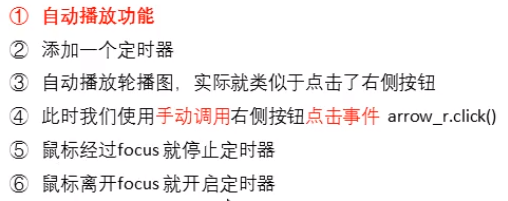
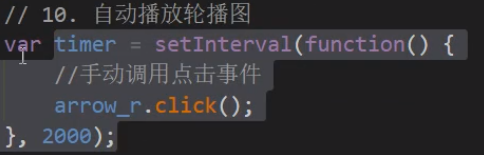
自动播放:

关键代码:

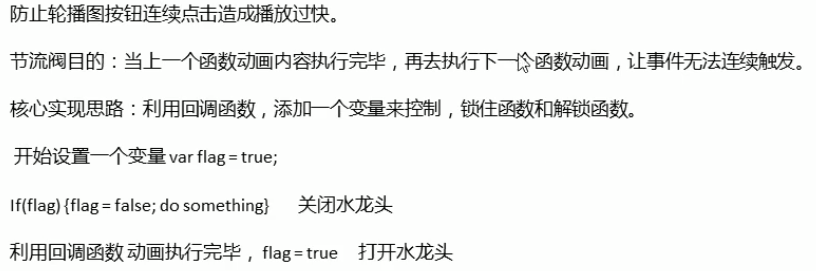
节流阀放慢速度:


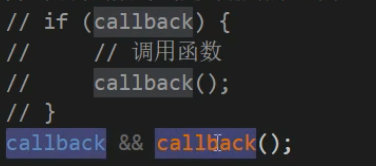
2者等价技巧:

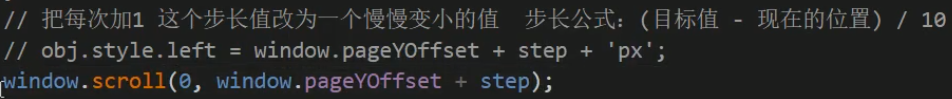
窗口滚动到文档某个位置:
window.scroll(x,y);直接写数字,不写单位
慢慢上下滚,把animate中和左右相关改为上下的。:

关键代码:

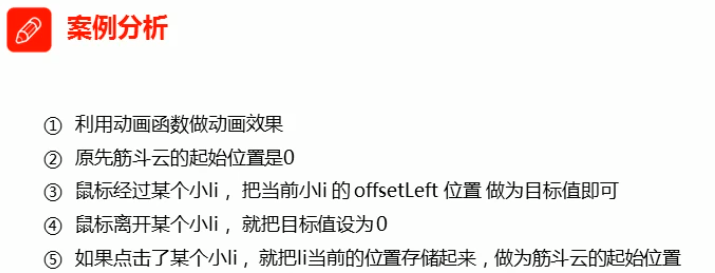
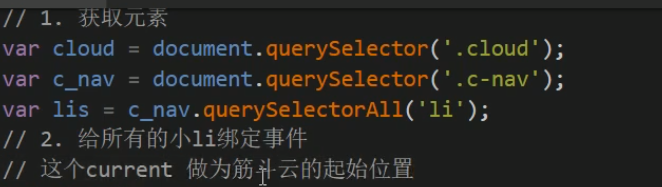
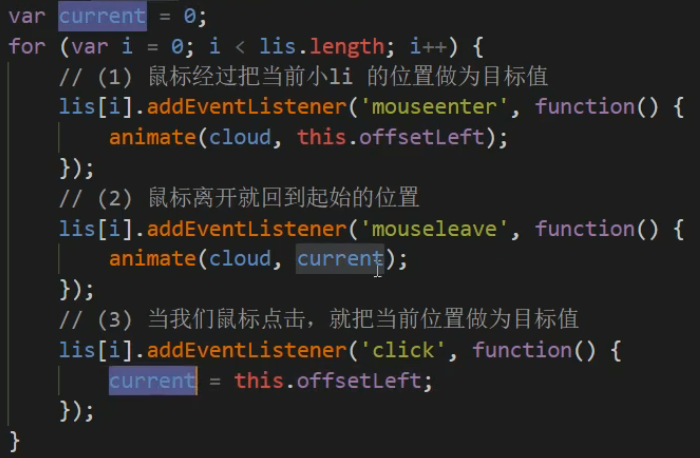
筋斗云案例:



代码:



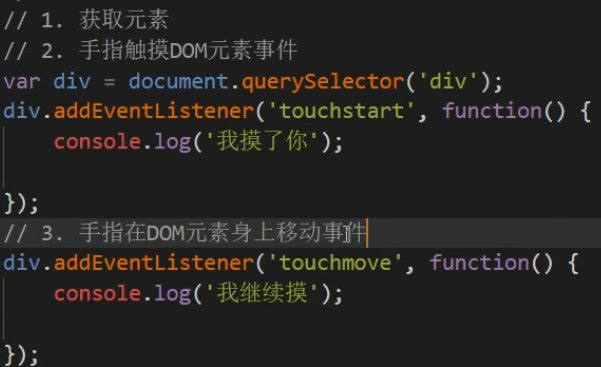
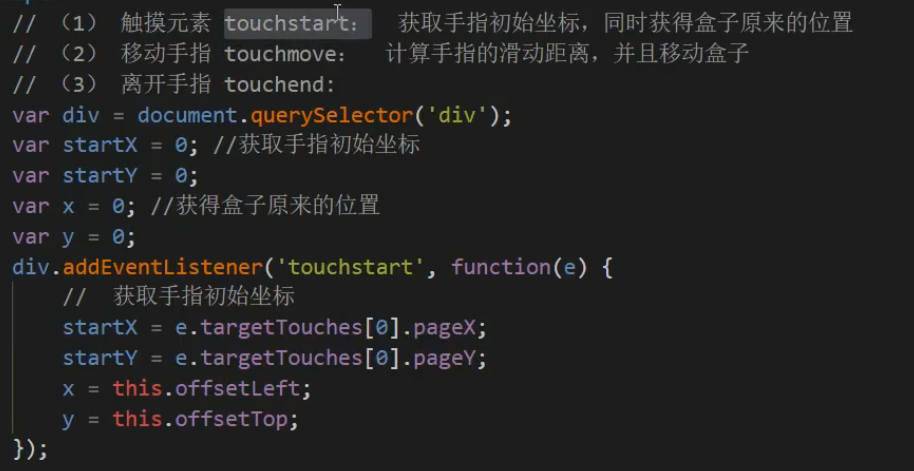
touch触发事件:



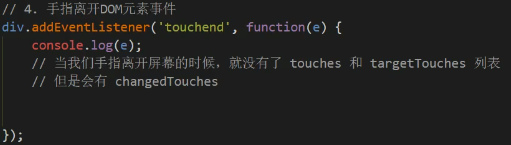
触摸事件对象:




拖动元素:

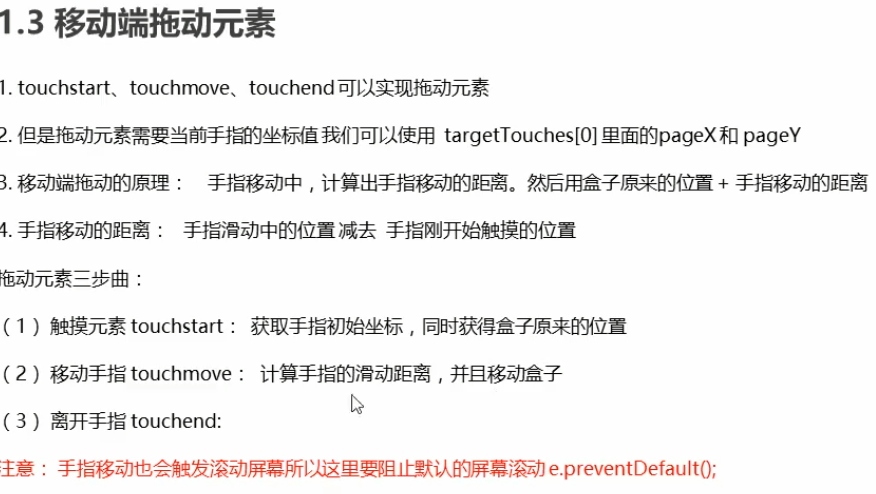
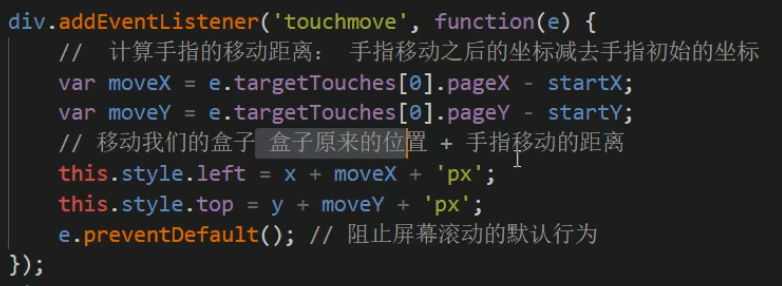
移动端拖动元素:
touchmove当手指离开时事件就不触发了,不像pc端得remove


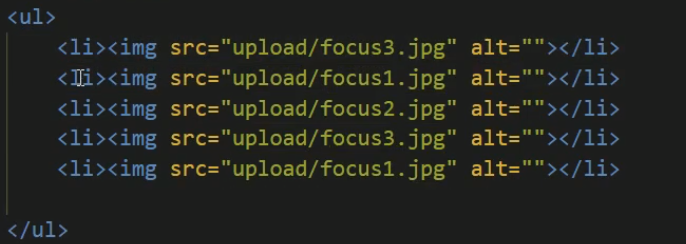
移动端图片轮播:

关键代码:

说明:用户要左拉,则得再多一个img,ul的li要浮动,ul的宽度为父元素的500%,li的宽度为ul的20%,清楚浮动,ul的父元素要overflow:hidden去掉外面多出来的,ul设置margin-left显示第2张图片。
再制作小圆点:绝对定位到右下角,设置li的border-radius成为圆点。
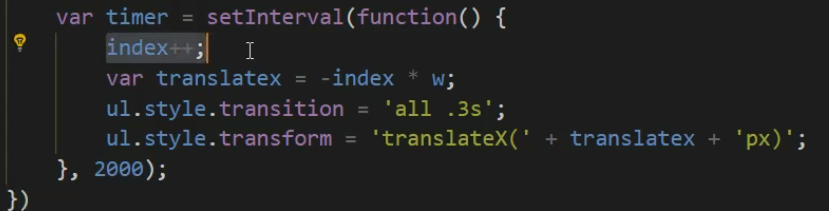
再自动播放:设置定时器,每隔2stranslate一下,同时加上过渡效果,关键代码:

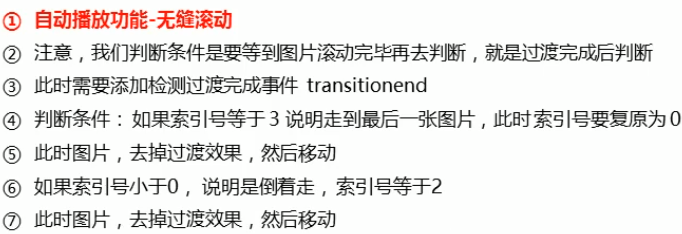
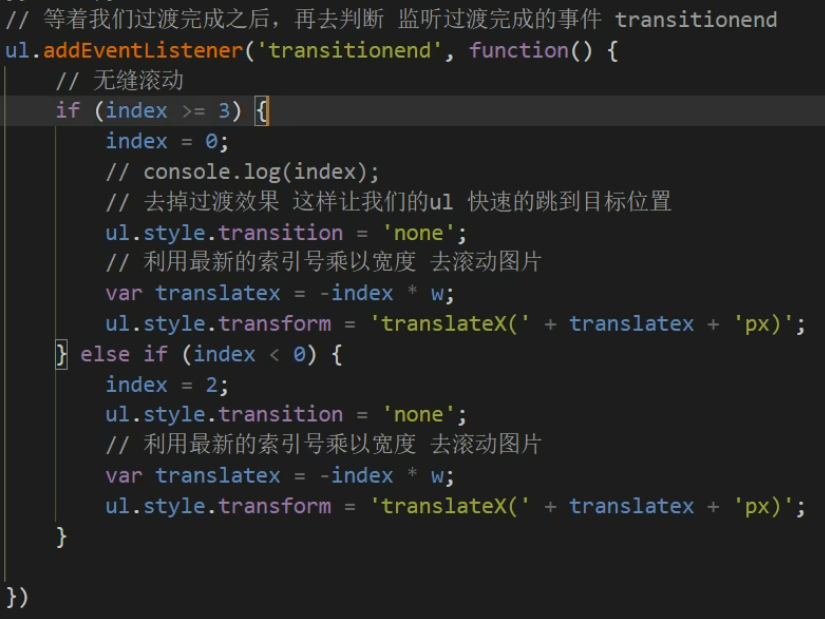
使用transitionend(过渡完成后触发)实现无缝滚动(当滚到最后一张时快速回到第一张,当手指在滑到最前头,则快速回到第三张),思路:

关键代码:

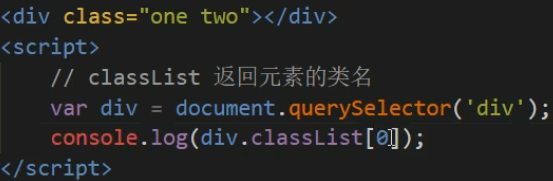
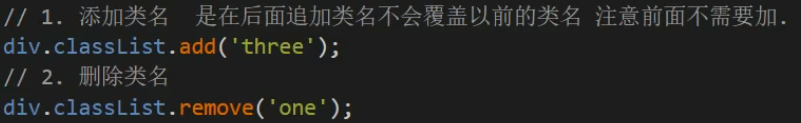
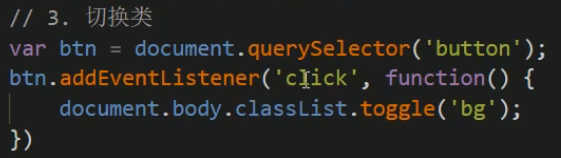
classList可以返回,添加,删除,切换类名:



说明:若该元素有类,则去掉,若无,则加上。
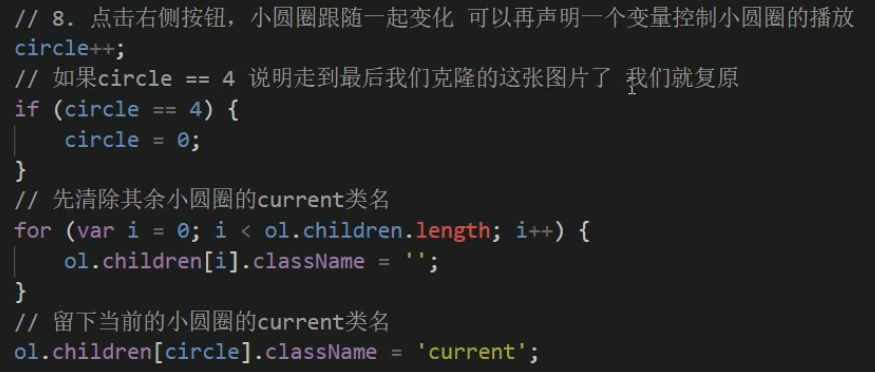
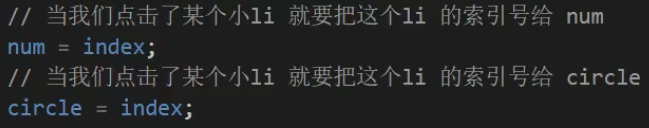
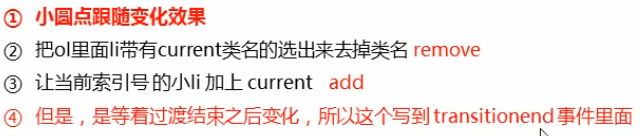
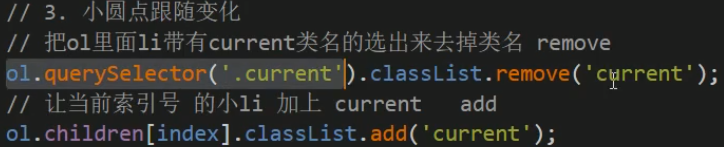
小圆点变化,思路:

还能再给il加上一个过渡,关键代码:

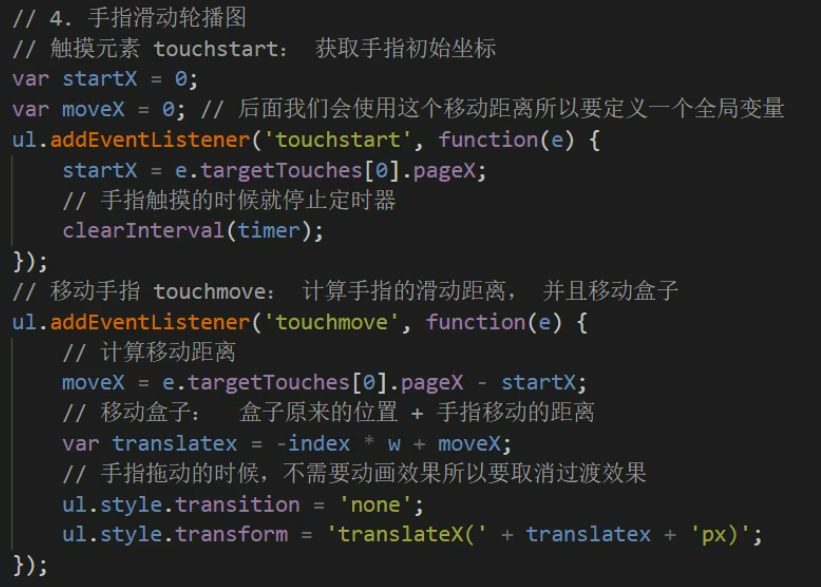
手指滑动轮播:

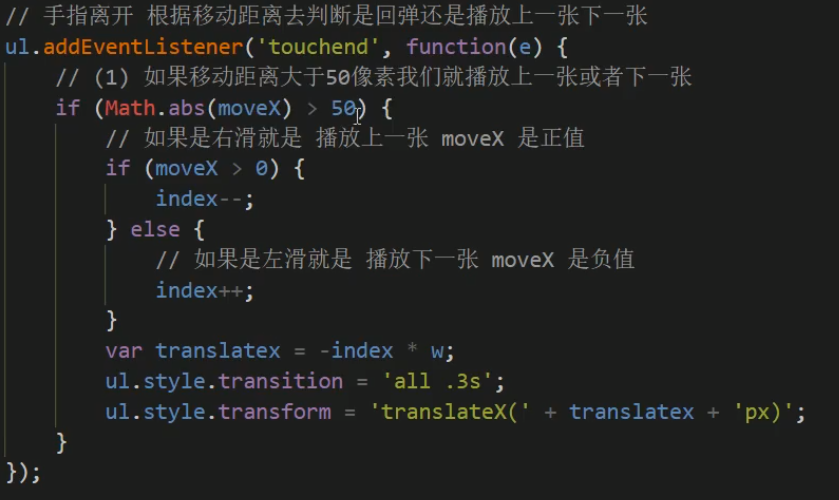
手指离开时,若离得距离远,则滑动到下一张或上一张图片:


补充:若用户只是按下了,但并没有移动手指,则不需要判断了:先定义一个全局变量flag,在touchmove事件里面追加flag=true,再把touchend里面的if句子放到if(flag)里面。
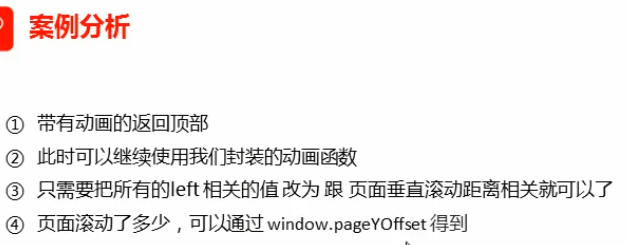
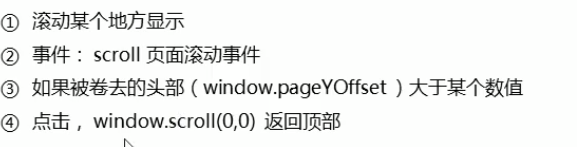
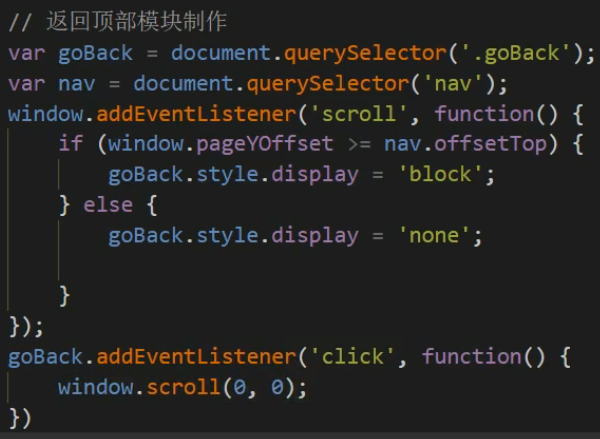
返回顶部,滚动到一定位置时显示出来:

思路:

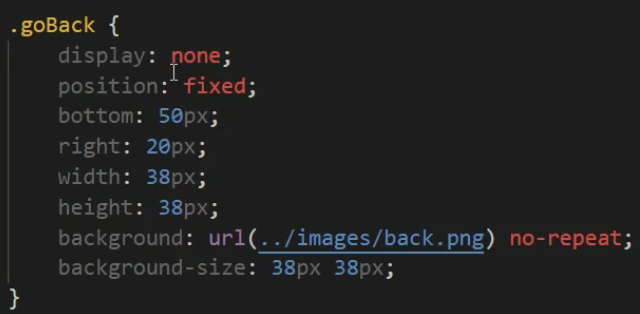
样式:

代码:

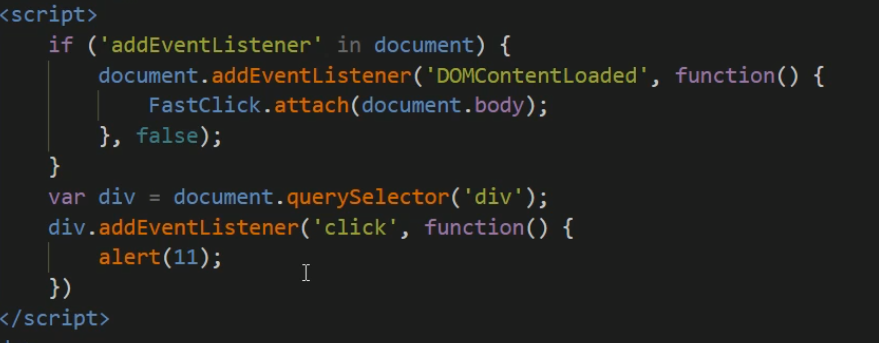
解决click延时:


js插件就是js文件,第三种方法是使用js插件:

导入后再使用,此时所有元素都解决延时了:

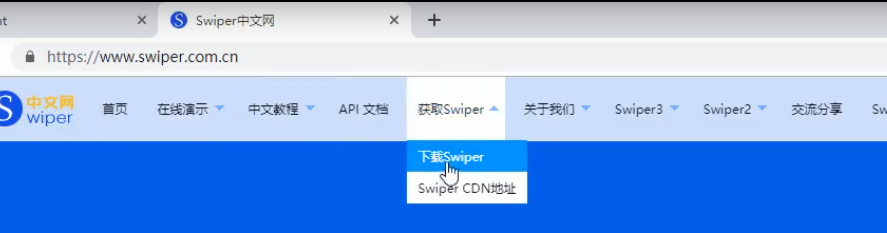
利用swiper插件写轮播:
获取它,在demo中查看案例 :

使用案例:引入文件,修改文件。
其他插件:

视频插件素材:

框架:

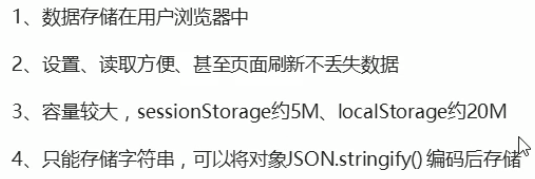
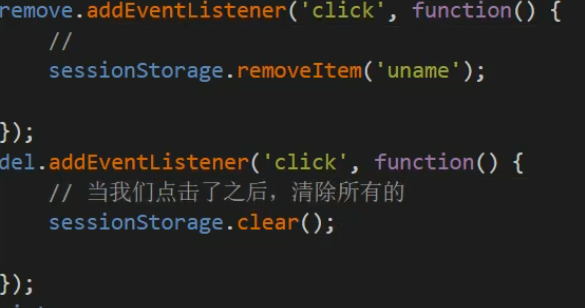
本地存储:

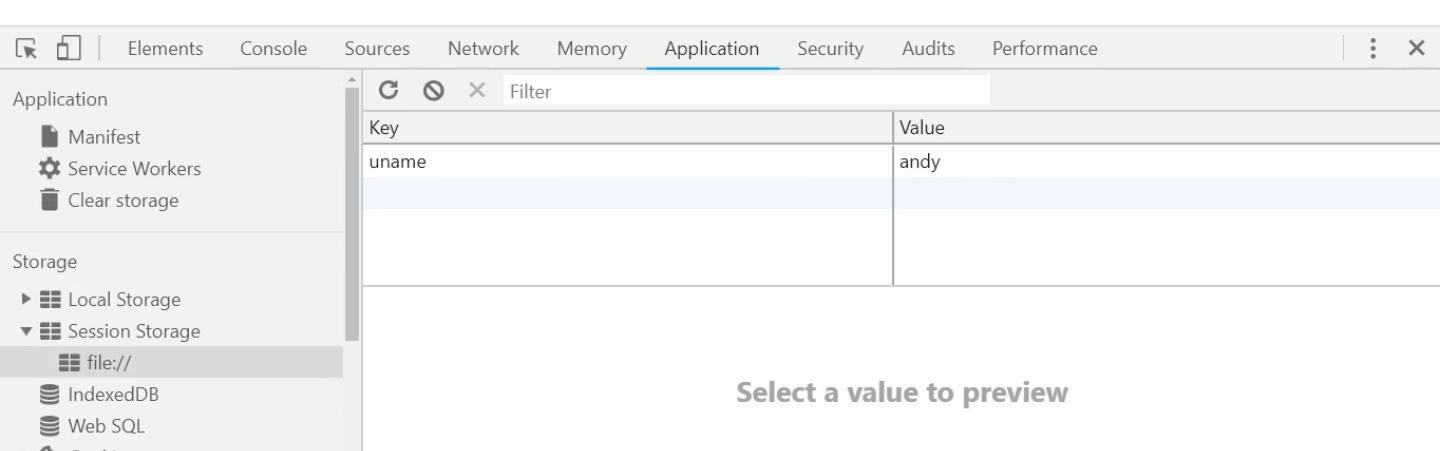
sessionStorage生命周期为关闭窗口(页面):


查看:

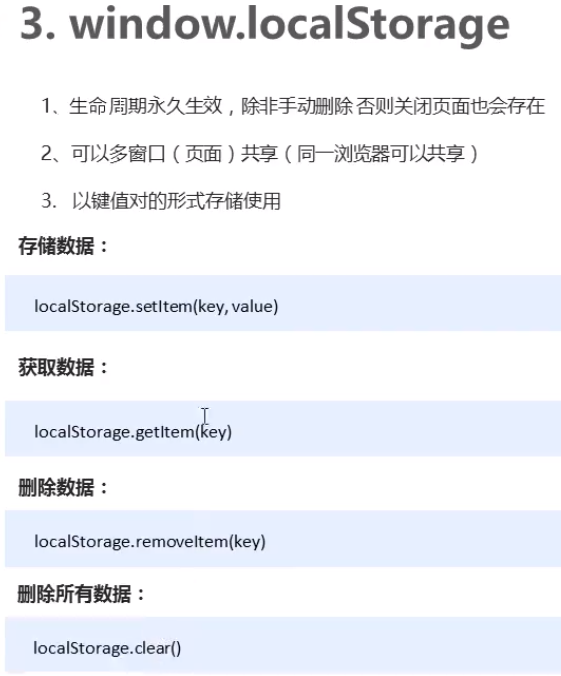
localStorage:

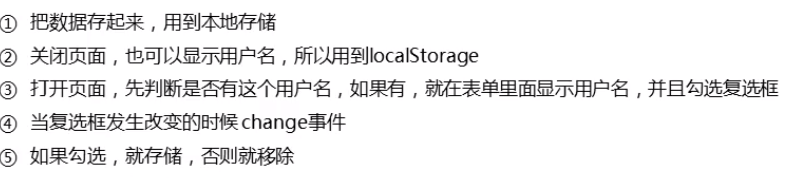
获得用户名:

思路:


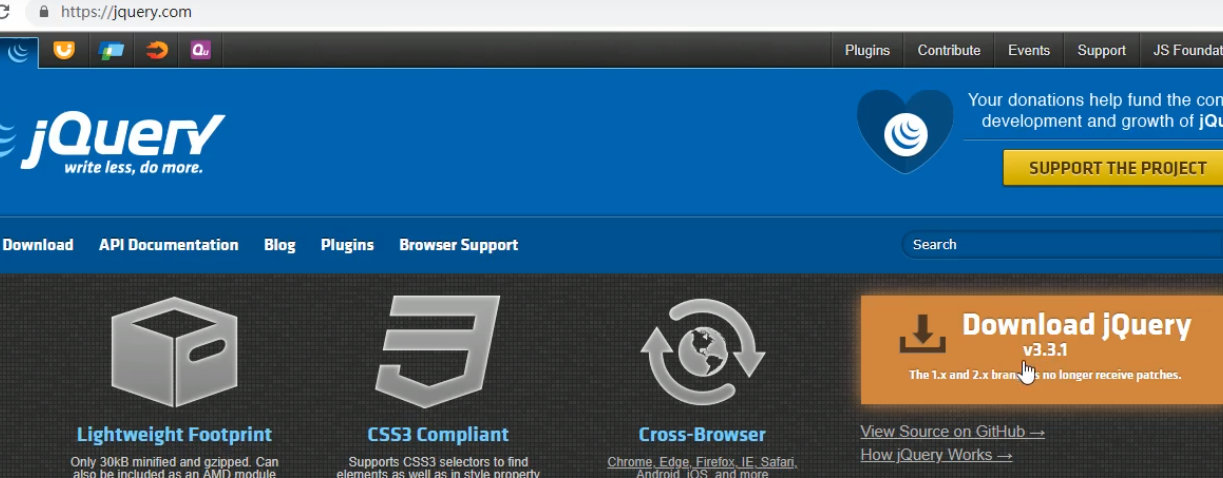
jQuery是一个JavaScript库,一个js文件,里面有很多函数:
下载:


再赋值内容到新文件中
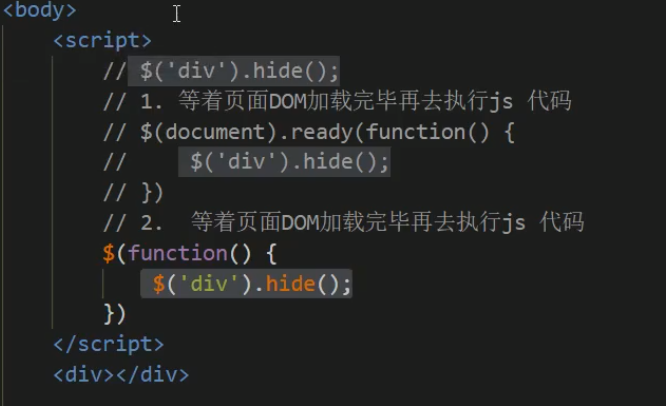
加载页面就隐藏div:

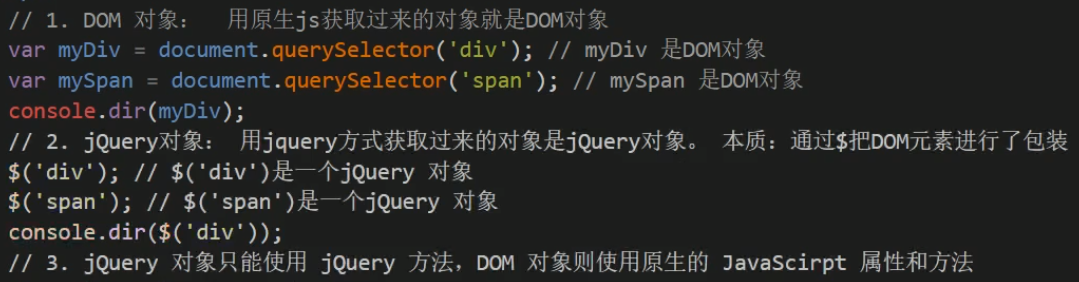
Dom对象和jQuery对象:

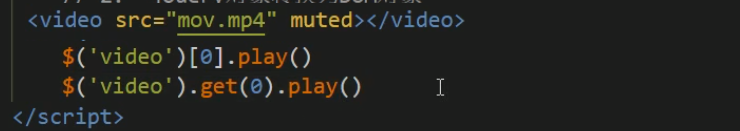
dom对象和jQuery对象的转换:

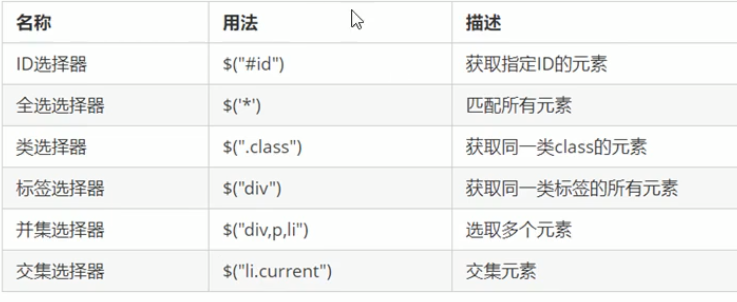
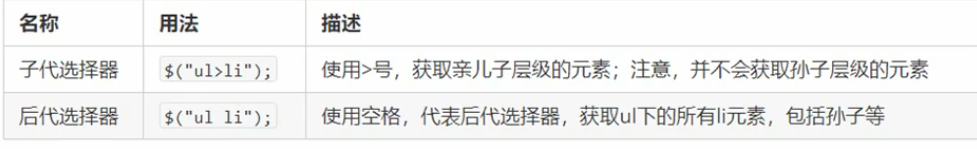
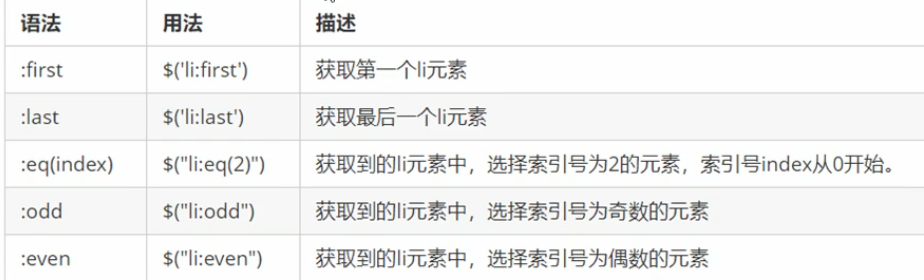
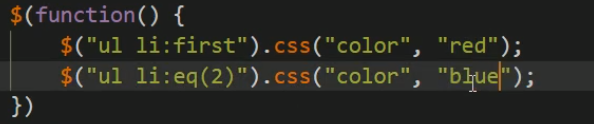
jQuery选择器:





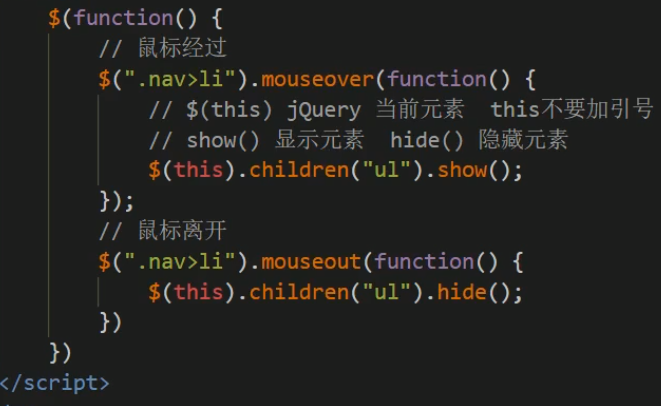
下拉菜单案例,jQuery可以同时操作多个元素:


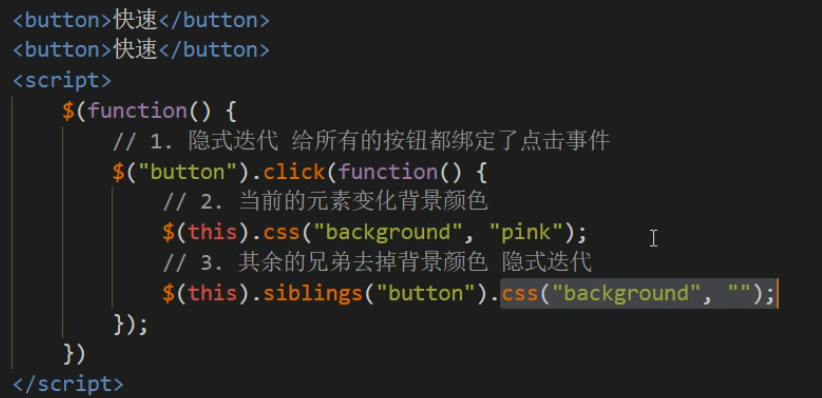
案例:点击一个按钮,该按钮变色,其他按钮不变色:


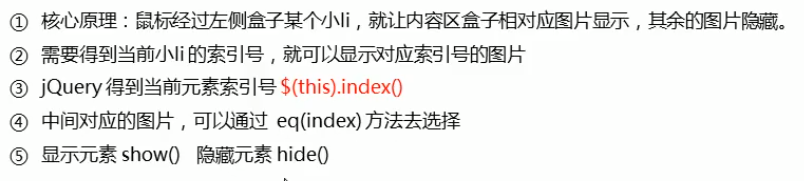
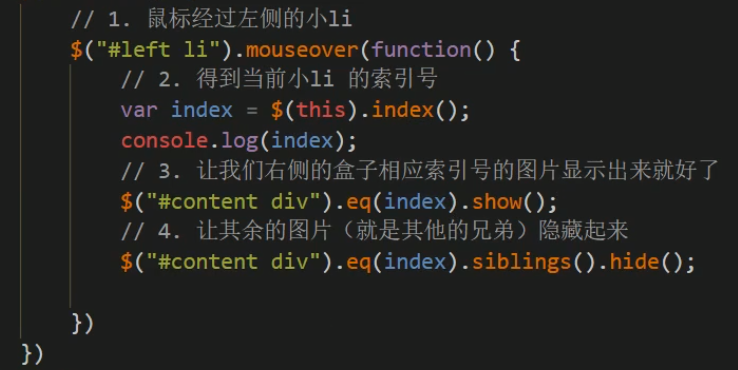
案例:鼠标移入图片切换:

思路(也可以用类来做):


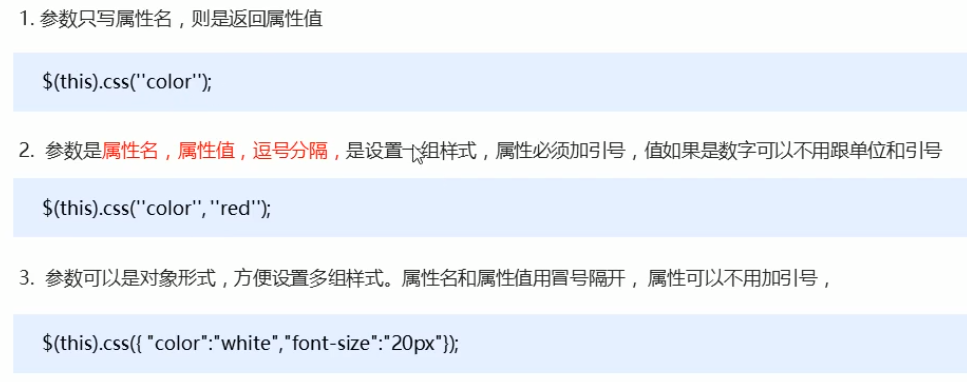
样式操作:

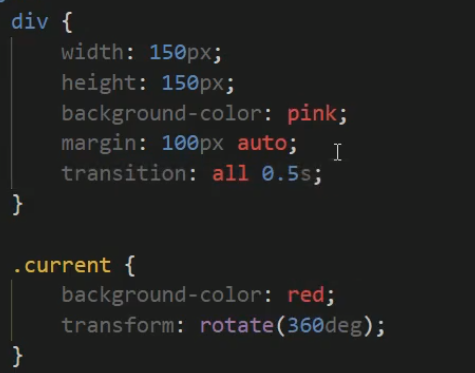
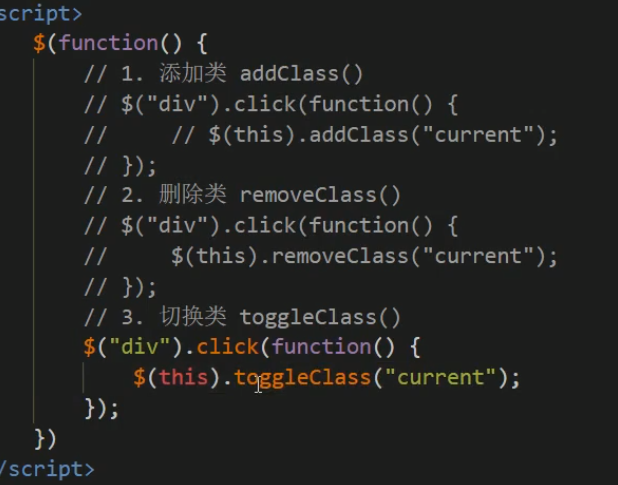
类操作:


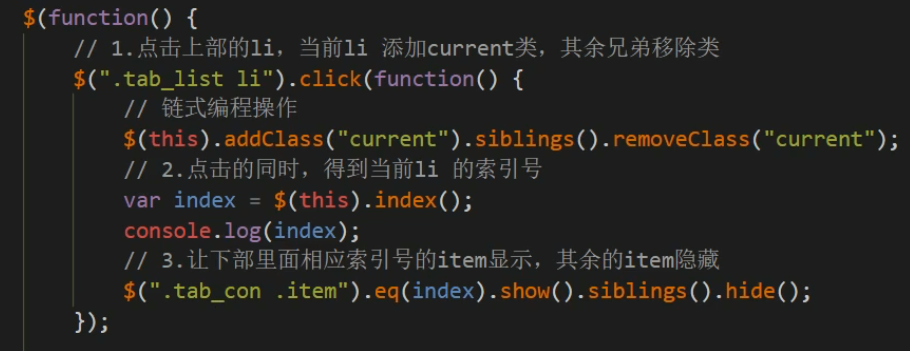
案例:tab切换:


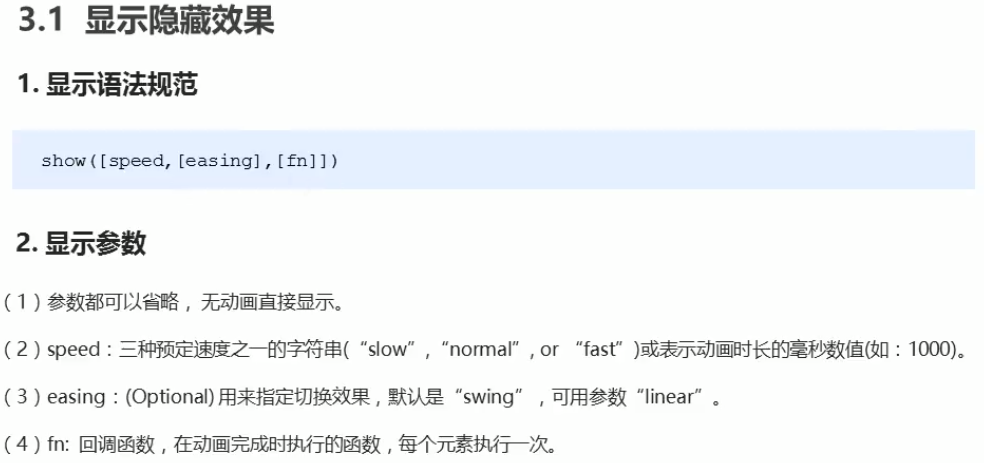
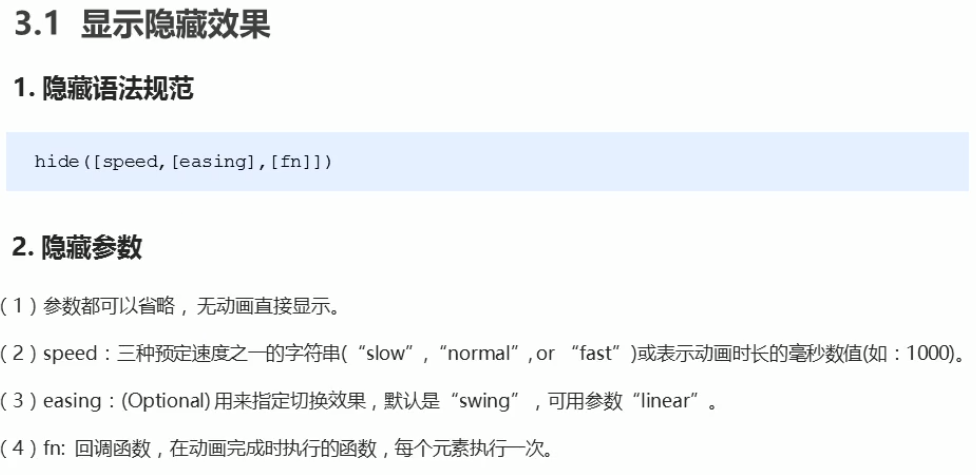
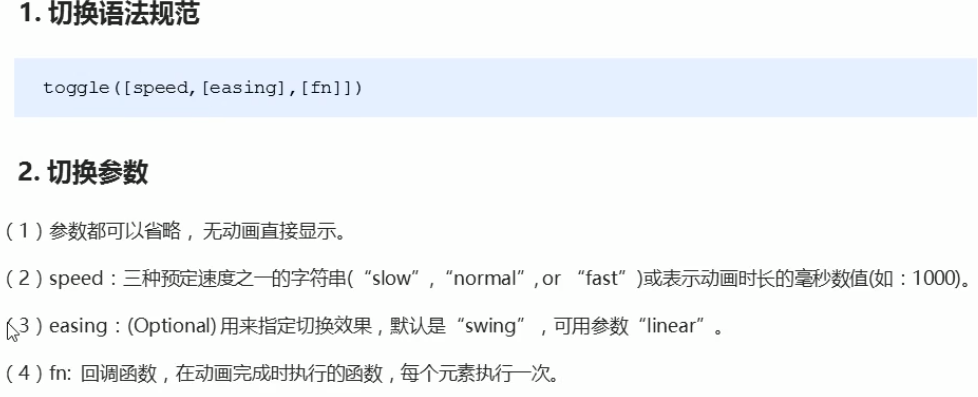
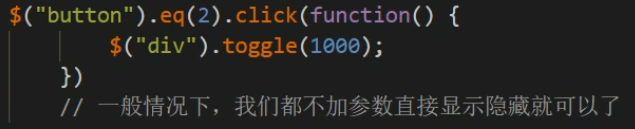
显示,隐藏,切换,【】内的可以省略不写:





说明:1000是该效果要花1s,function是效果结束后才调用的。toggle是一会切换一会隐藏。
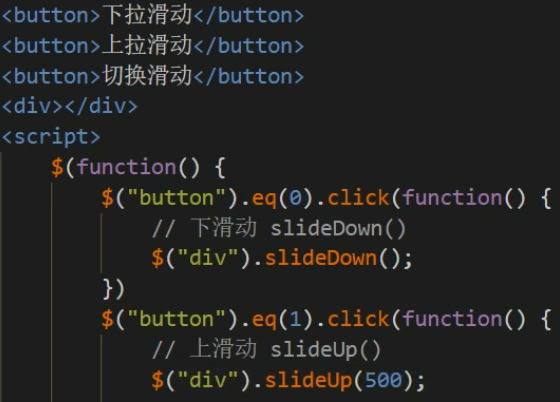
滑动:

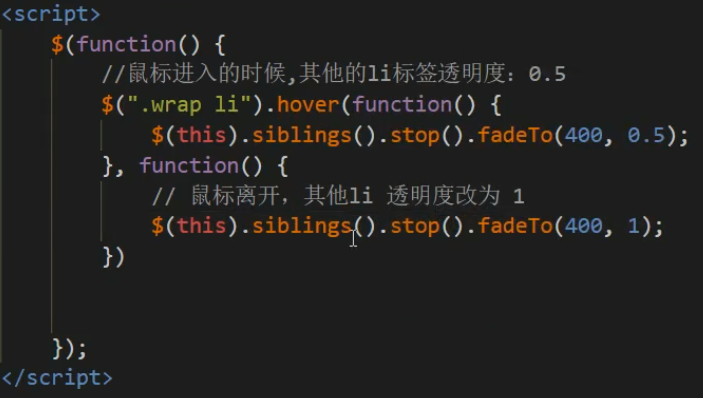
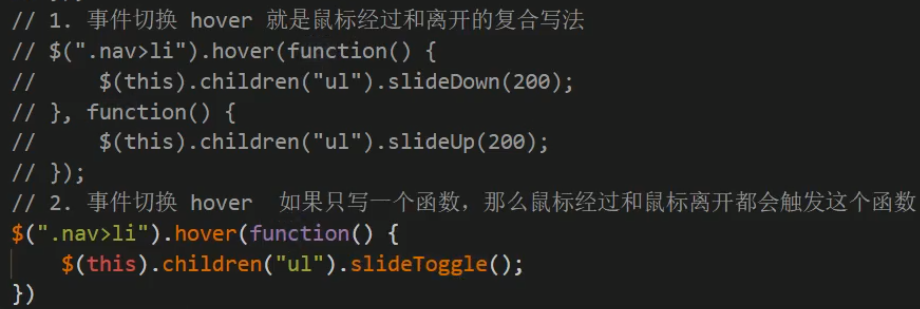
hover:第一个function是鼠标经过触发,第二个是鼠标离开触发

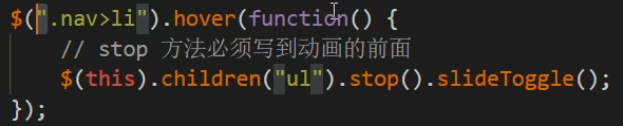
当一个元素上有多个动画排队执行时,stop可以停止前面的所有动画,然后可以后面再加一个动画,这样动画队列最多一个动画了:

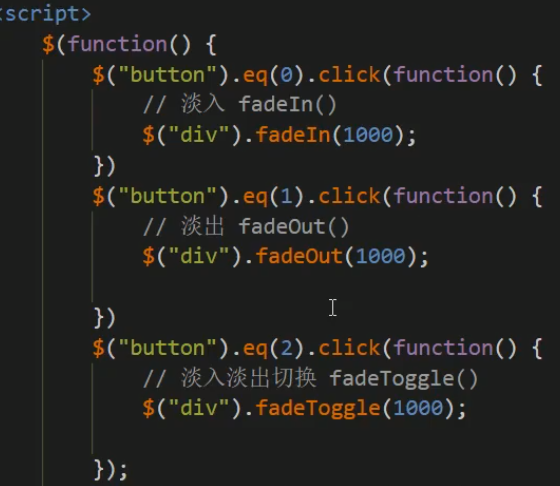
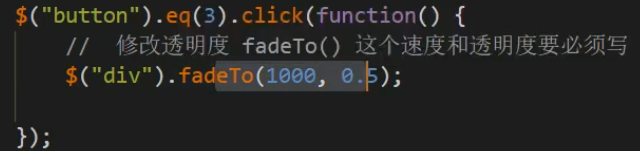
淡入淡出:



说明:最后一个是表示透明度变到0.5.
案例:移动鼠标其他变暗: