js1
js:

js代码交给浏览器的js引擎来解释成二进制数字,html和css交给浏览器的渲染引擎去解析。解释一句执行一句。属于解释语言
++a:a先加1,后++a返回结果

==会把字符串型的数据转换为数字型:18==‘18’,===是全等,要求数据类型也相等。所以18不全等于'18',对于对象而言,就是地址也得一样,完全一样。
js中推荐使用单引号
else if()中间有空格
输入框:var a=prompt('请输入信息'),取过来的数字是字符串型
八进制在数字前面加0:010,十六进制加0x,NaN非数值,isNaN(123)返回false,isNaN('asd')返回true
检测aaa的数据类型:typeof aaa
引号:字符串的嵌套:外单内双,外双内单
js转义字符:

转换为整数:parseInt(‘123’);parseInt('12px'):可去掉后面单位。转换为浮点数:parseFloat('3.12')
-,*./可以转换成数值型:'12' - '12'=0
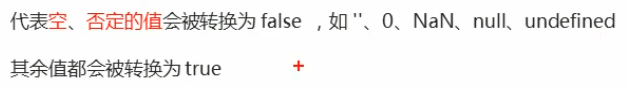
boolean():转换为布尔型:

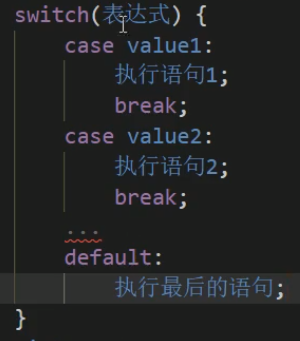
switch:

var arr=new Array();var arr =['sd','qwe',1,2,true]; //创建数组

新增数组元素:1.修改数组长度,2.直接给它赋值:a[2]=...
判断是否为数组:aa instanceof Array或者Array.isArray(aa)
末尾添加元素:arr.push(t1,t2,t3,t4,t5);返回新数组长度;前面...:arr.unshift(t1,t2,t3)
删除末尾元素:arr.pop()返回所删除元素;前面...:arr.shift()
翻转数组:arr.reverse();
返回第一个满足索引:arr.indexOf('jary');从后往前返回第一个满足的索引:arr.lastIndexOf('tom'),-1表示不存在,
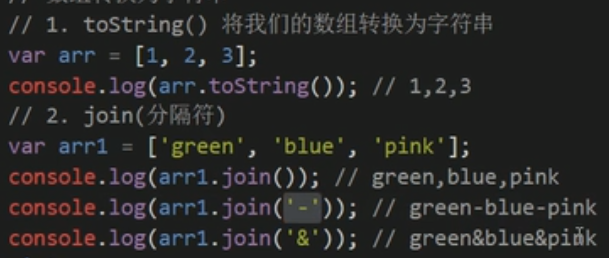
数组-》字符串:
1.arr.toString()
2.

字符串查字符位置:

由位置返回字符:str.charAt(2)或者str[2]

字符串截取:

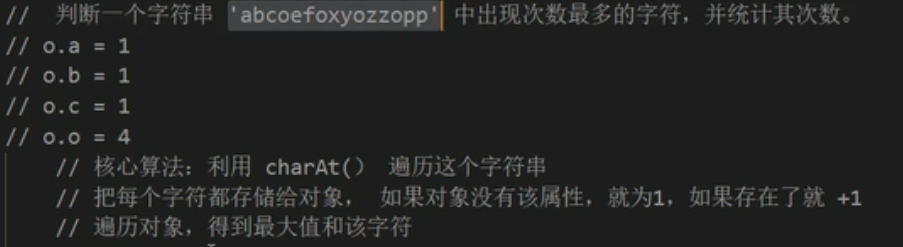
字符串其他方法:


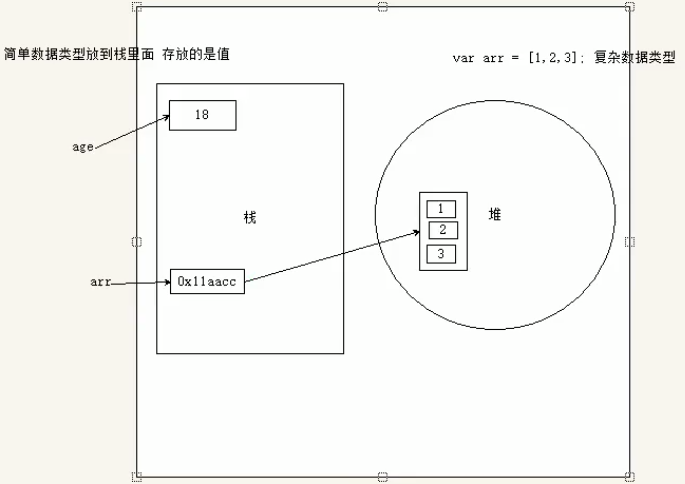
栈和堆:

说明:复杂数据类型相互赋值之后,由于赋值的是地址,则操作的是同一个东西。 而简单数据类型不影响。
排序:

函数:function fun(a,b,c){return;}
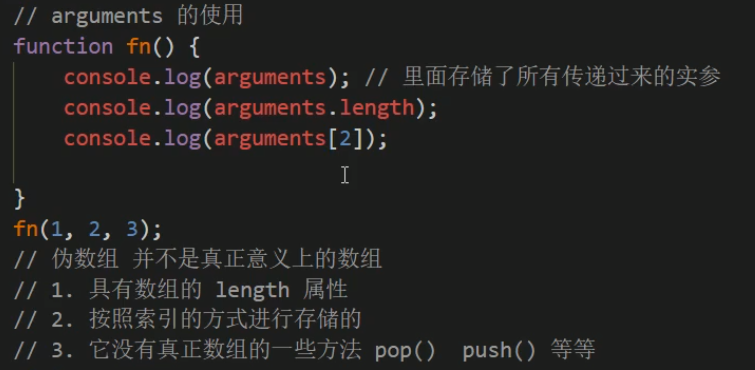
arguments:

匿名函数声明并调用:var f=function(){...};f()
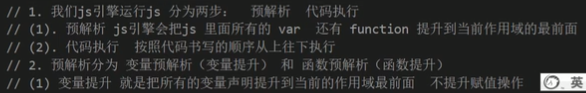
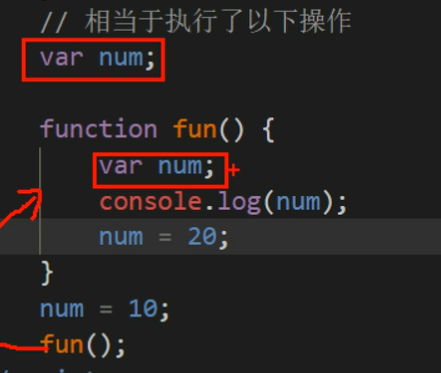
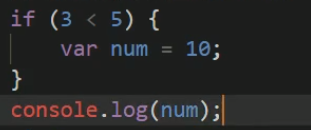
预解析:


说明:函数直接声明和匿名函数处理方式不同




说明:这个打印10
创建对象1:
var o={
name:'a',
age:12,
say:function(){
..
}
}
使用:o.name或者o['name']
创建对象2:
var a=new Object();
a.name='aa';
a.f=function(){..}
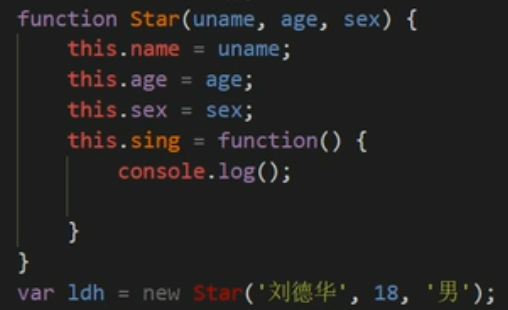
创建对象3(用构造函数):

其中 new执行过程:

for in:

帮助文档:https://developer.mozilla.org/
内置对象:
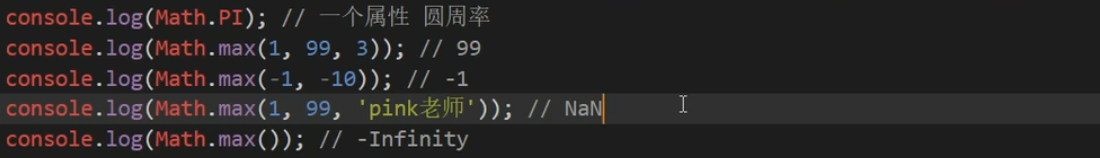
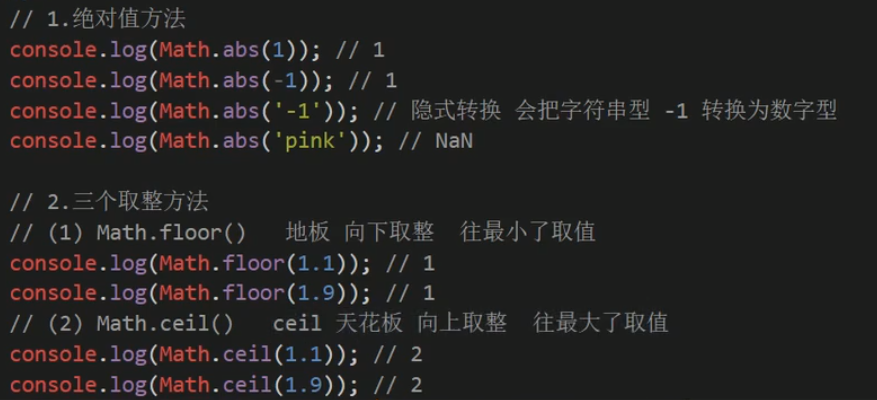
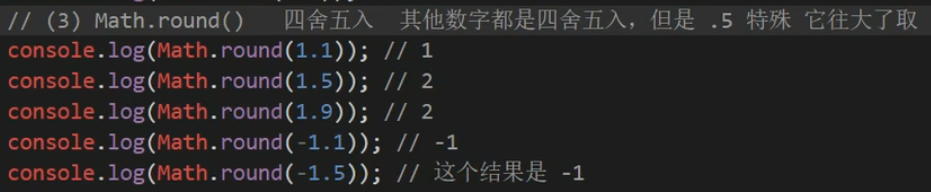
MATH:



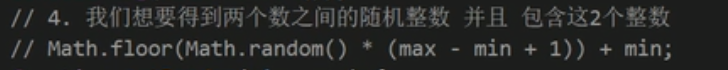
random():
Math.random():生成0-1之间的随机数 [0,1)

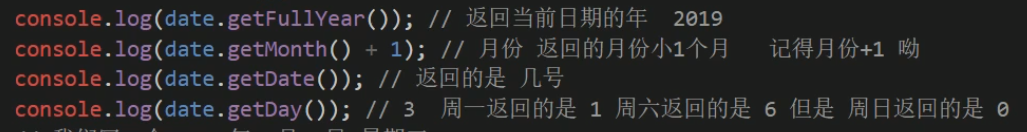
Date:





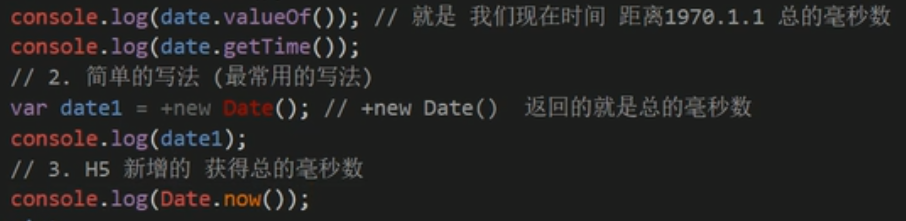
time: 
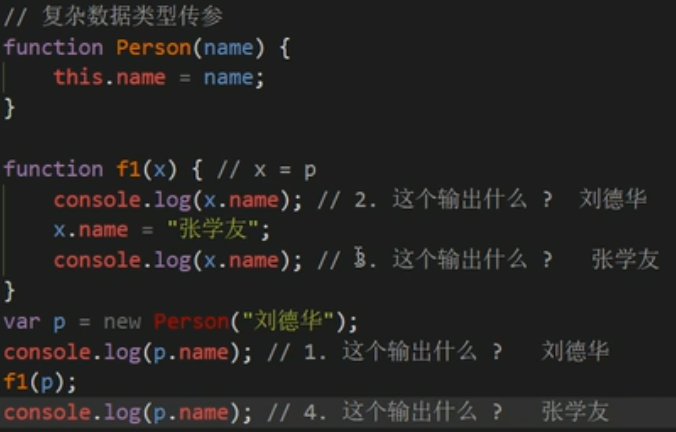
复杂数据类型操控的是同一个对象,因为赋值时是赋值了地址:

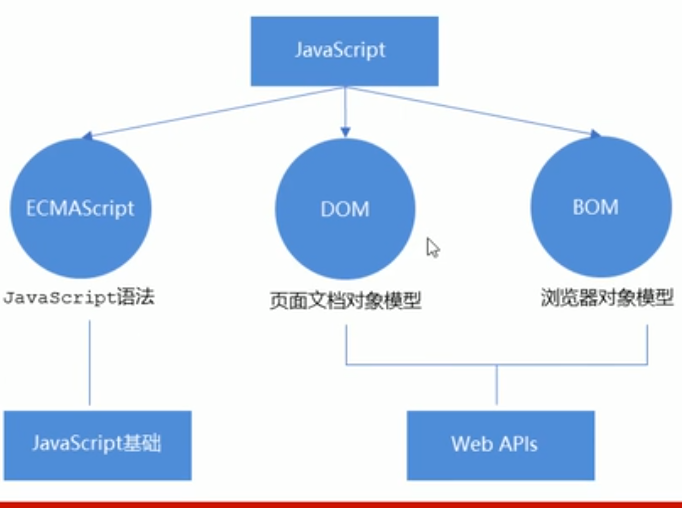
DOM:
一个页面是一个文档
根据id获得对象:document.getElementById('id'),之后用console.dir(该对象)查看对象详细信息
根据标签...:document.getElementsByTagName('div')

根据类名:

返回指定选择器的第一个对象querySelector:

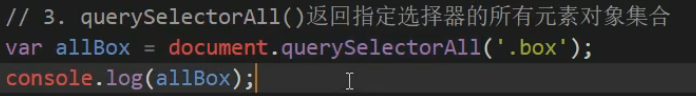
querySelectorAll:

获取body和HTML


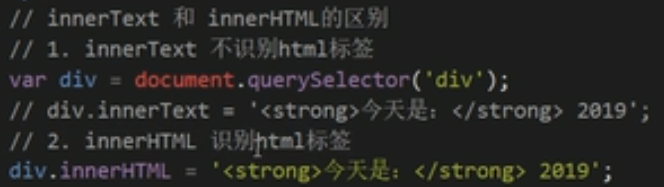
改变元素内容:innerText:

和innerHTML的区别:


说明:去掉不识别的span,去掉空格和换行

说明:保留空格和换行
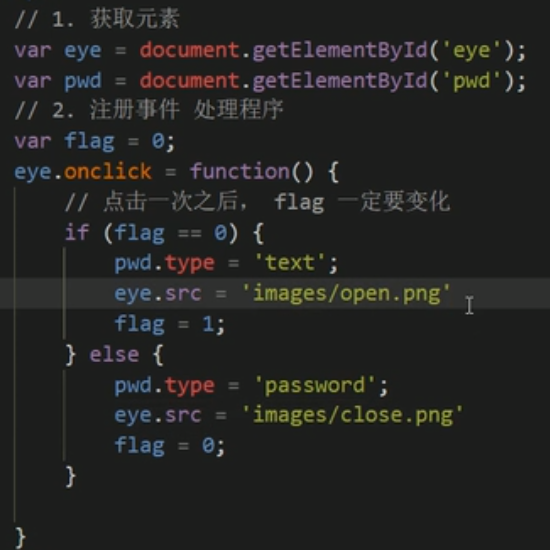
更改表单的值:


利用flag多次点击变化效果:

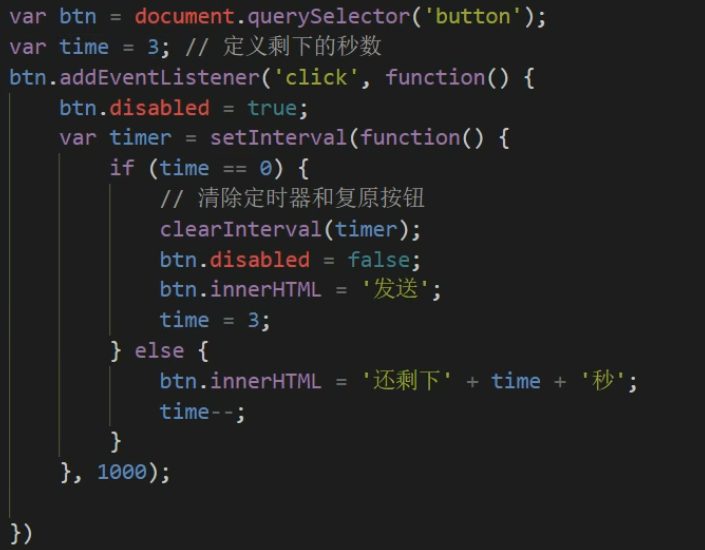
button用innerHTML。
更改样式:





说明:选中与否
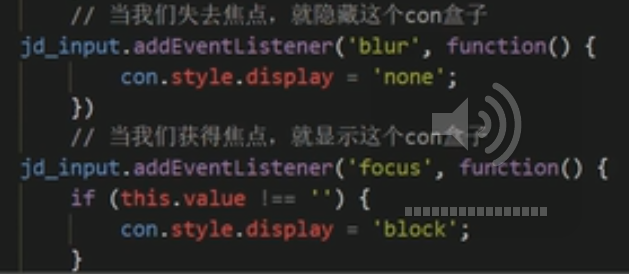
获得onfocus,失去焦点onblur,鼠标经过onmouseover,鼠标离开onmouseout,类似onclick的使用。
设定类名:this.className='asd';
获得或者设置属性值:元素.属性名,元素['属性名']
获取最近的父节点:元素.parentNode
获取所有子节点:元素.childNodes,包括文本结点,文本结点和元素结点的nodeType不同
获取所有的子元素结点(不要孙子):元素.children
获取第一个子节点和最后一个:firstChild,lastChild
第一个子元素和最后一个:firstElementChild,lastElementChild(ie9以上支持)

下一个兄弟结点:nextSibling;上一个:previousSibling
下一个兄弟元素结点:nextElementSibling,上一个:previous。。
创建并添加结点:


删除结点:removeChild(子节点)
让超链接不跳转:<a href="javascript:;"></a>,还可以给a添加点击事件。
复制结点:

有很多对象的数组:

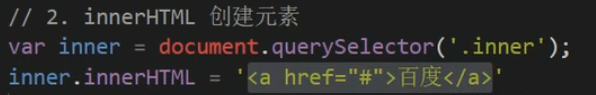
div利用innerHTML创建元素 :


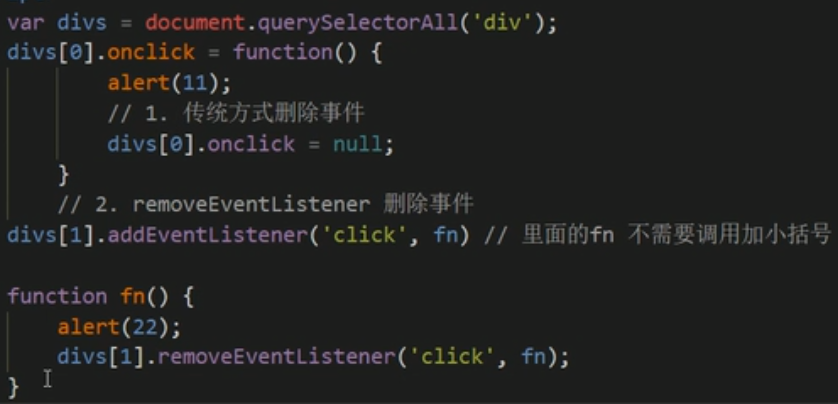
addEventListener:

删除事件,执行一次就不再执行了:

事件流的捕获与冒泡:
点击一个元素之后,这个点击事件从document传到这个元素,然后这个点击再从这个元素传到document

事件对象:发生了某个事件后所搜集的信息。
有了事件就有事件对象


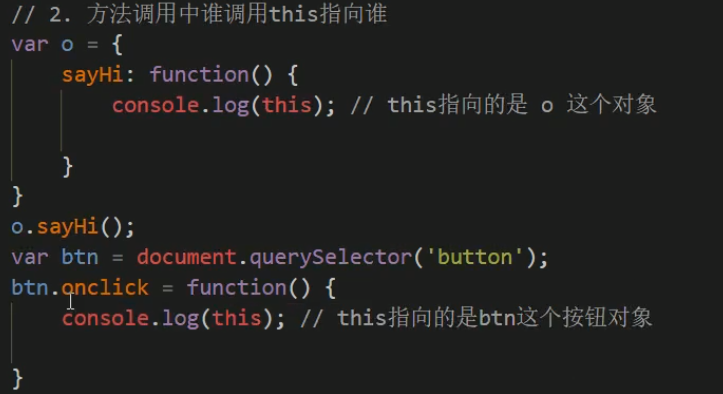
e.target(第一次是哪个元素触发了事件,随后触发事件的都不算,比如冒泡,对于click,点到了谁,若有父子,则为子),而this就是addEve...前面的那个东西:

e.type:返回事件类型
e.preventDefault(),阻止默认事件发生,比如点击超链接会出现跳转动作,这个跳转动作就是链接click事件的默认行为。

防止向上冒泡:e.stopPropagation();
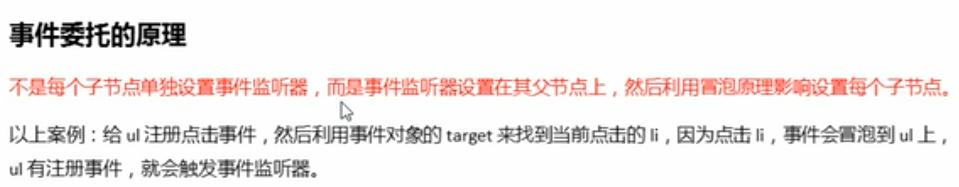
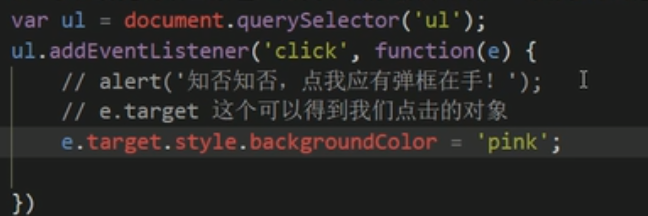
事件委托:


说明:点击li之后,点击冒泡给ul,然后ul触发点击事件,然后执行函数代码。
对于某元素,禁止对它鼠标右击事件:contextmenu,若为document,则整个页面都不能右键,若是某元素,则其他元素可以右键:

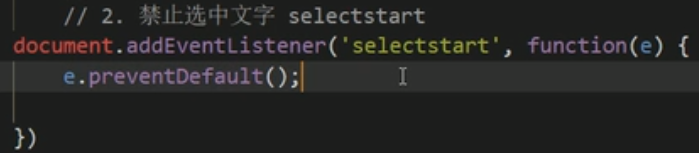
selectstart:

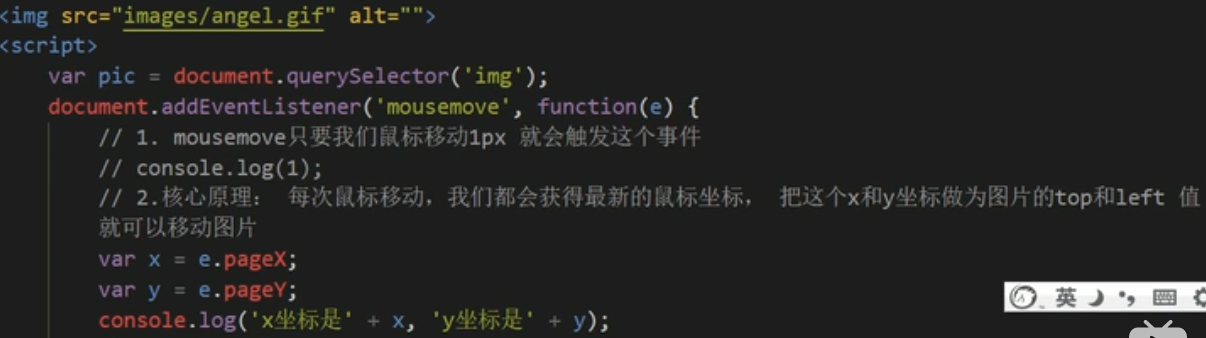
mouseEvent获得坐标:
clientX是相对于当前所见页面,而page是相对于整个页面

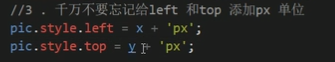
mousemove:鼠标位置变化就触发。利用mousemove图片随着鼠标移动:



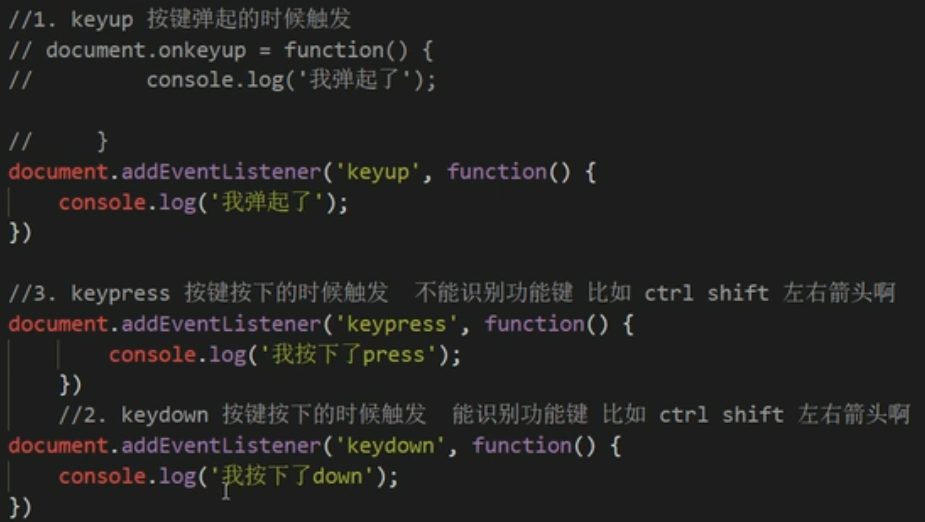
键盘事件,一般都给document加上:


keyCode:

使搜索框获得焦点:element.focus(),放大文本框里的数字:




注意:获得一次焦点,focus对应的function执行完一次,不会等。当把b事件写到a事件里面时,若a事件不触发,则b事件就不会有,若a事件出发了,则b事件就被注册上了,之后不用再触发a事件,b事件也能监测到。若又触发了a事件,则b事件多了一个。若没有选中,则focus()之后会选中,并触发foucs事件,若已经选中,则focus()不起作用。
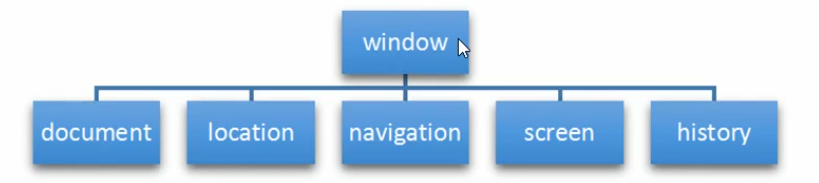
BOM:

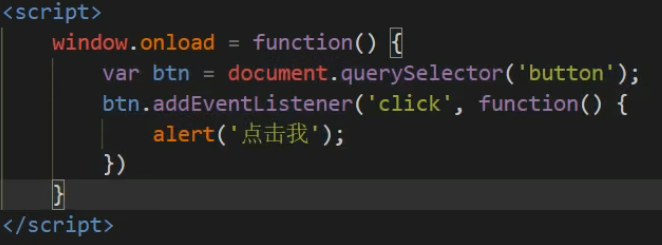
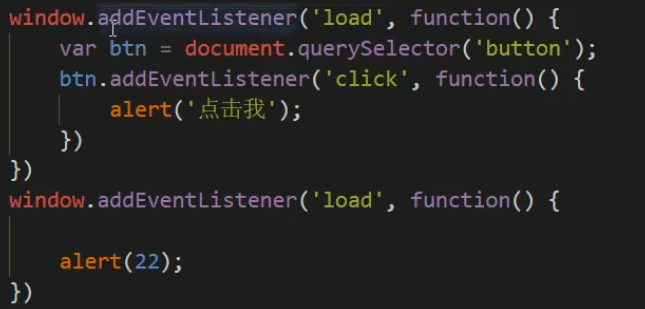
window.onload:等文档所有的内容加载完毕之后,再加载它,因此js放到任何位置。



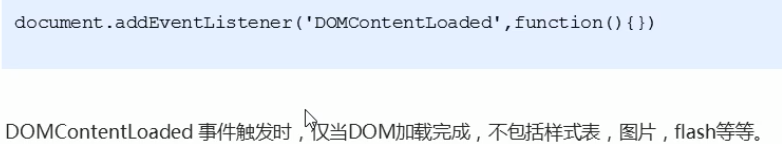
DOMContentLoaded:

窗口大小事件:

说明:window.innerWidth:获取浏览器窗口宽度
innerWidth和innerHeight:

定时器
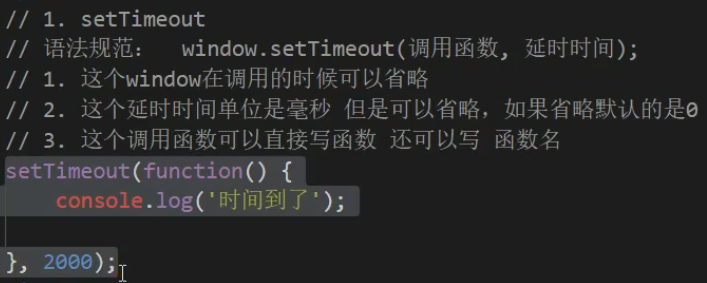
setTimeOut 几秒后调用函数:

设定2个定时器:

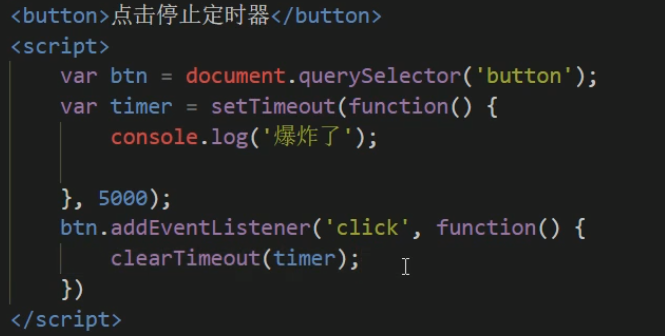
停止定时器:

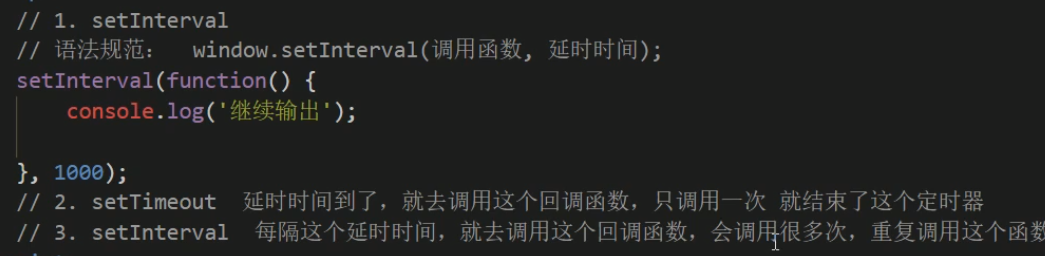
setInterval每隔几秒调用函数:

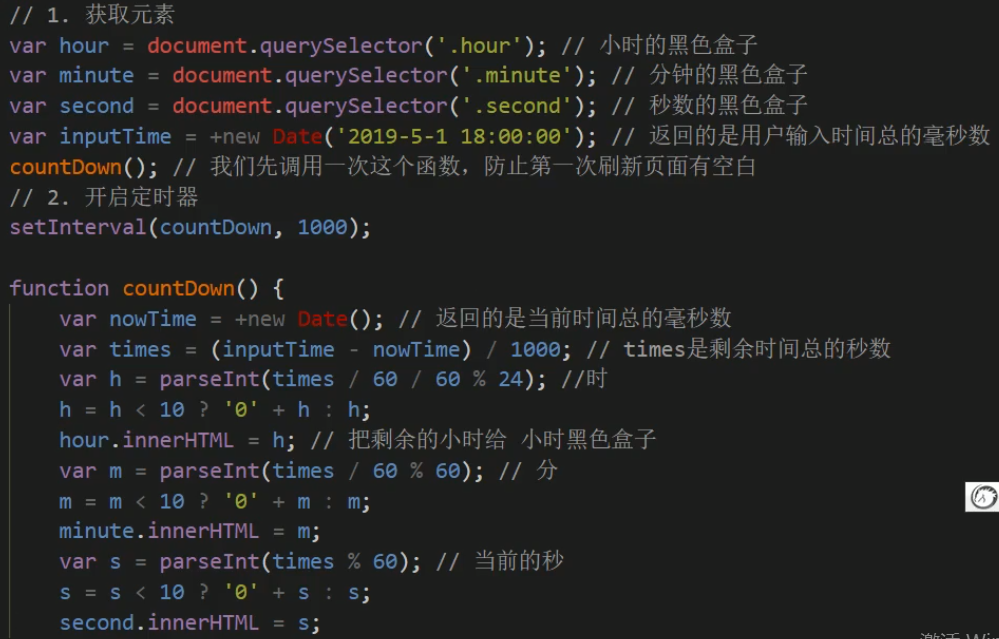
倒计时案例实现:


停止计时器:

发送短信倒计时案例:


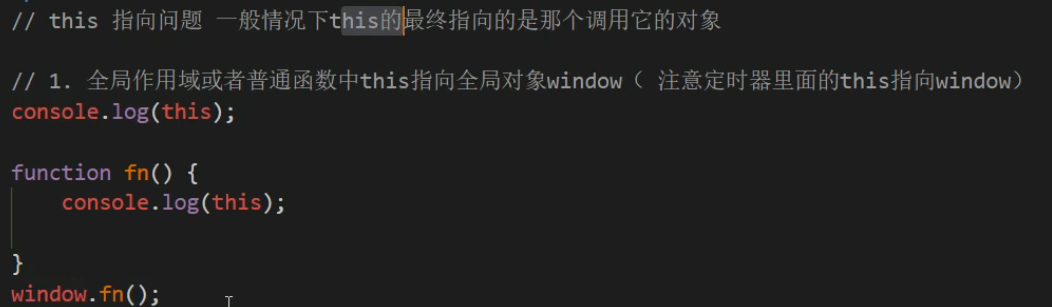
this:





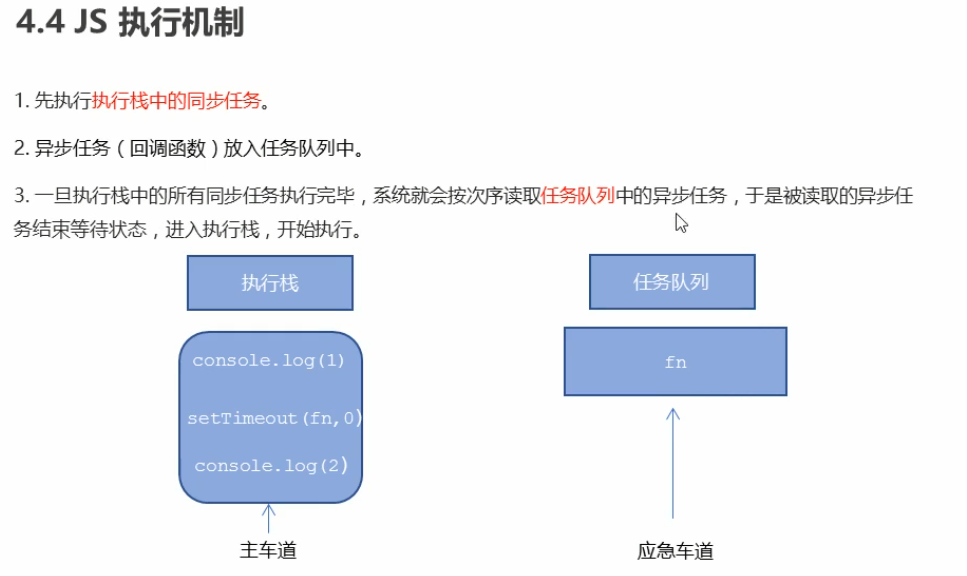
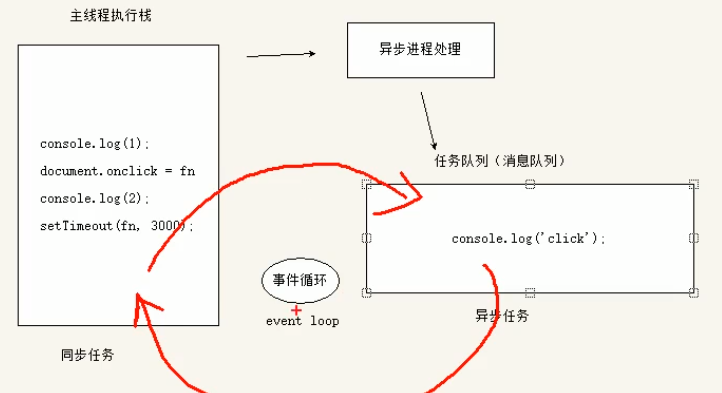
js队列:

说明:回调函数都放到异步任务里面了。
执行机制:


说明:先把这四行按顺序放到同步任务里面,随后开始从头执行,到了第二行时,回调函数交给异步进程处理,如果有点击事件就把fn异步队列中,若没有点击,则不管。接着进行第三行,到了第四行,交给异步进程,如果到了3s,则把fn放到异步队列中,此时同步队列已经空了,则去查看异步队列中是否有等待的认为,一个一个取出来执行。
location:

说明:f12在console中输入location.href查看
5s跳转页面案例:

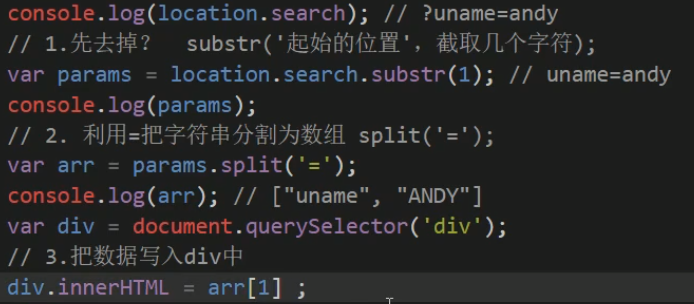
页面传值:

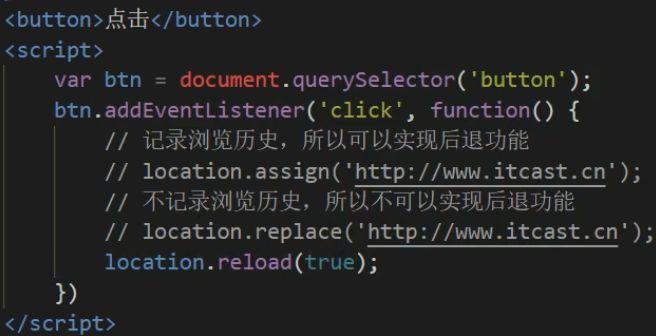
跳转:


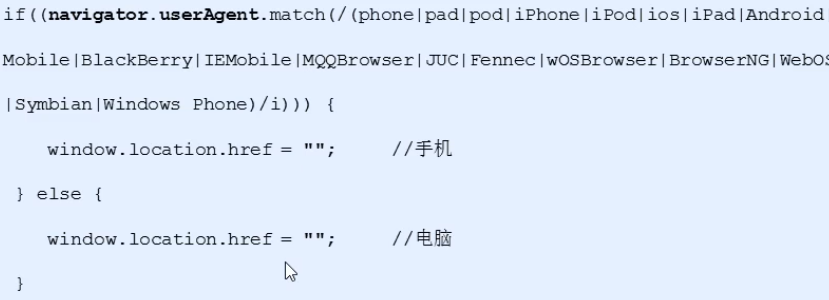
获得浏览器的信息:navigator

前进和后退,history:


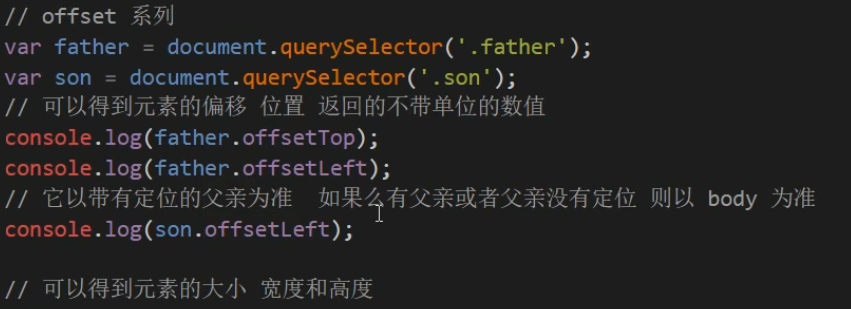
offset:


和style的区别:

拖拽:mousedown是按下去就会反应,click是鼠标按下再松开时才有反应


综合宽度汇总:
offsetWidth:元素border+padding+width
clientWidth:元素padding+width
e.pageX:整个页面离左边的距离
e.clientX:当前页面离左边的距离
offsetLeft:元素边框离有定位的父元素的左侧距离(读)
style.wdith:真实宽度(写)
clientLeft:元素左边框大小
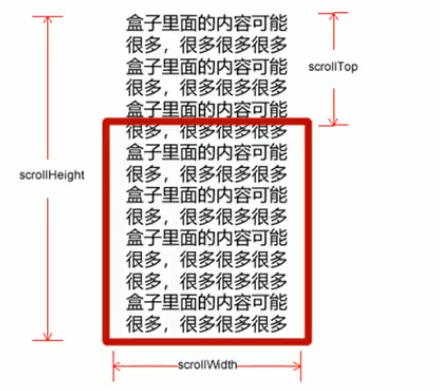
scrollHeight:若div内容少,则为div的padding+height,若内容多,则为整个内容的高度(也包括padding)
client:

立即执行函数,不用调用,直接执行(脚本中只有一个):传参过程为后面的小括号传递给前面的小括号。

pageshow:不管有没有缓存,每次加载页面都会触发。而对于load,若是从缓存读取,则不触发。e.persisted若为true,则表示从缓存读取

scroll和scroll事件:

说明:实际高度:如果里面的文字溢出来了,也要包含,包含padding。



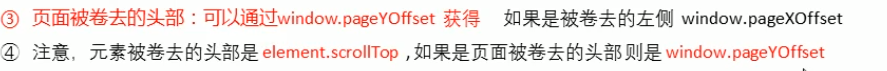
说明:对于文档和某个元素而言,被卷去头部长度的获取不一样。
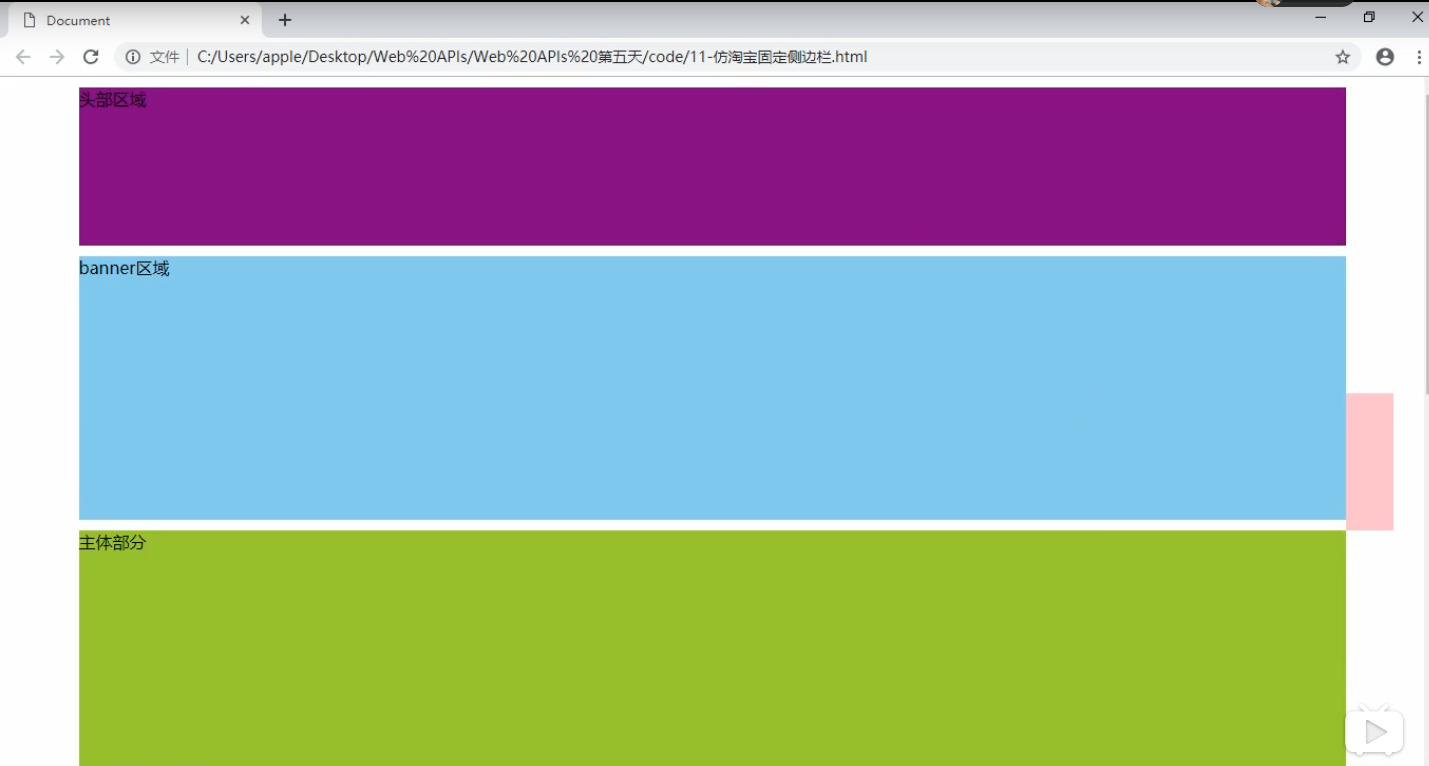
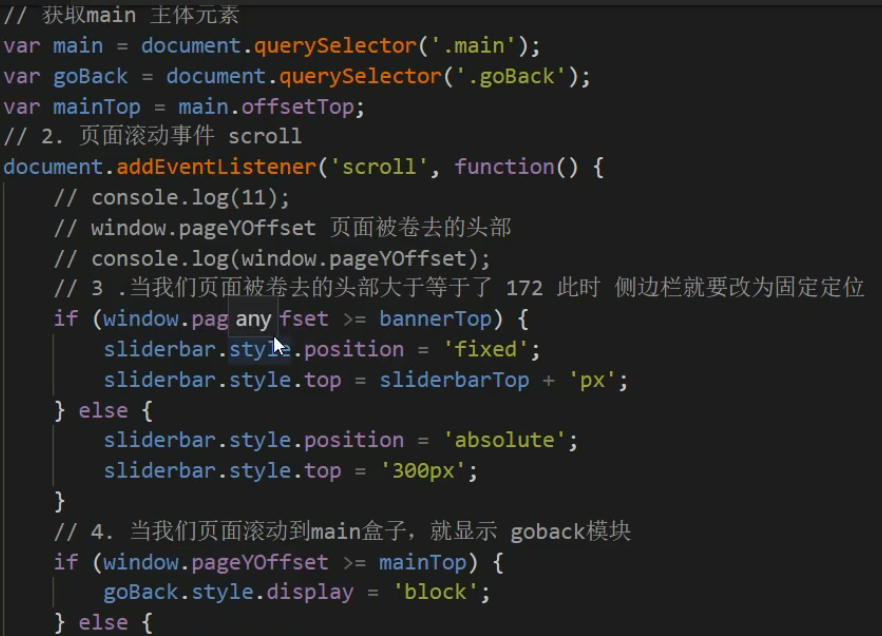
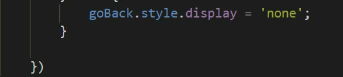
滚动案例:
需求:当滚动到banner2时,粉色框随滚动条移动。当滚动到banner3时出现回到顶部的字样。

关键代码:




构造函数原型prototype,每个构造函数有一个prototype对象,每个示例对象有__proto__属性指向这个公用的prototype,其实每个示例对象的__proto__和构造函数的prototype就是同一个对象,操作的是同一个对象,本质是同一个地址。


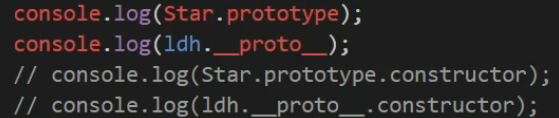
对象原型__proto__:__proto__指向原型对象prototype:

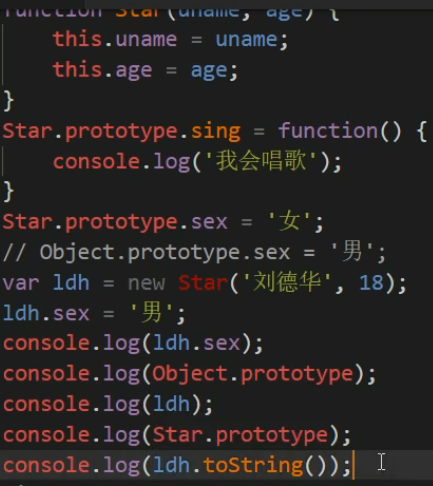
constructor,是prototype的一个属性,指向构造函数,如果Star.prototype被赋值为另一个对象,则会覆盖constructor,此时需要补回来constructor,让constructor重新指回原来的构造函数,但是此时的Star.prototype已经和实例对象的__proto__不是一个对象了:


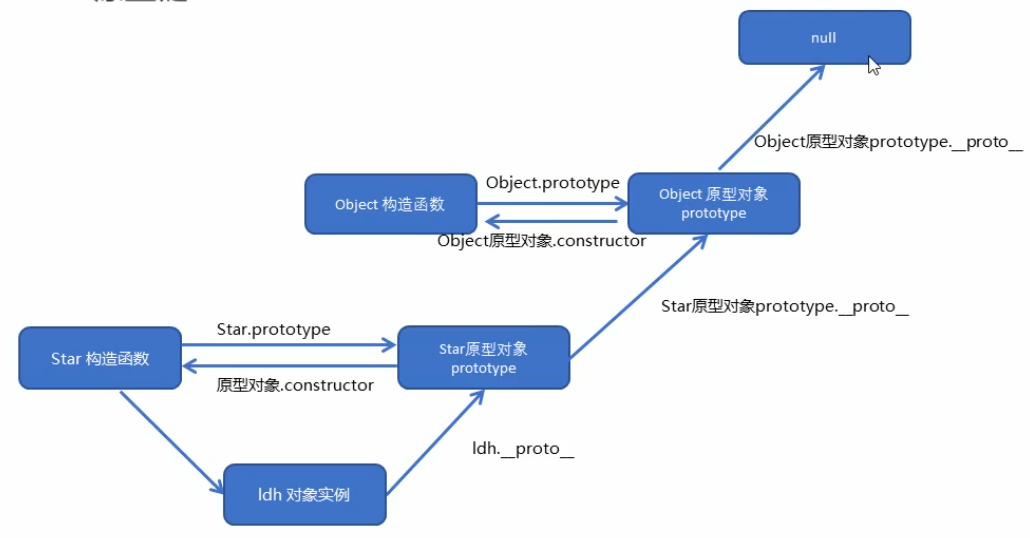
三者的关系:

原型链:

查找某个属性:先看自己的实例对象有没有这个属性,再看自己的构造函数的prtotype有没有这个属性,再看Object.prototype有没有这个属性:

说明:toString()是prototype的方法。
利用prototype生成新函数,里面this指的是调用它的实例对象:

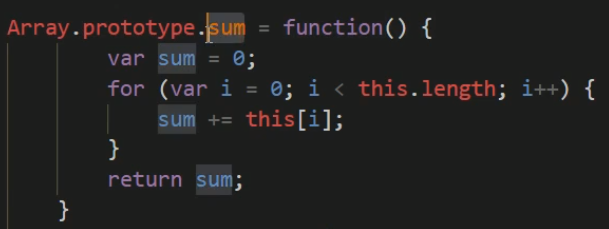
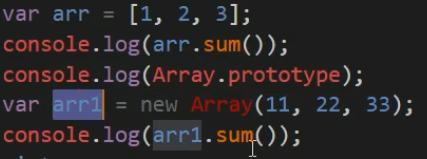
扩展内置对象方法:


说明:2种创建数组的方式都创建了数组对象,都是Array的实例对象。






