vue1
vue是用来开发网页的,代表标签是div,img;uniapp是用来开发手机端的,代表标签是view,image
安装:


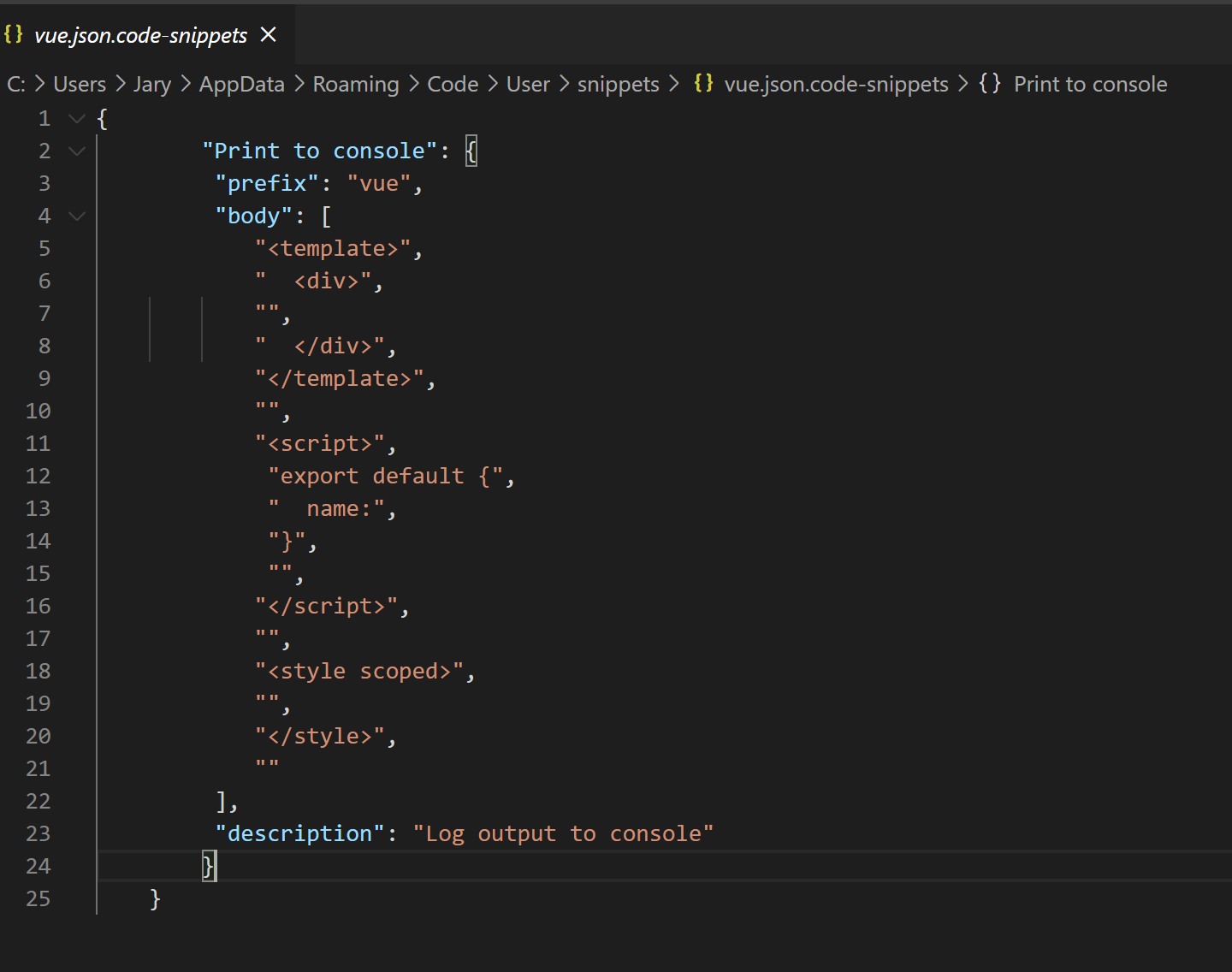
快捷键生成模板,若有别的简写都可以在这里快速生成:


{ "Print to console": { "prefix": "vue", "body": [ "<template>", " <div>", "", " </div>", "</template>", "", "<script>", "export default {", " name:", "}", "", "</script>", "", "<style scoped>", "", "</style>", "" ], "description": "Log output to console" } }
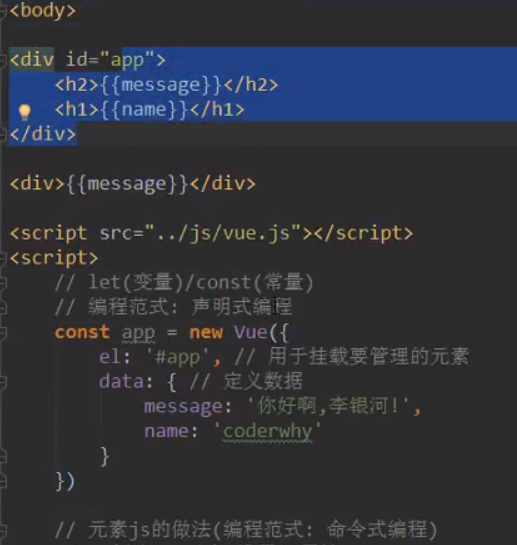
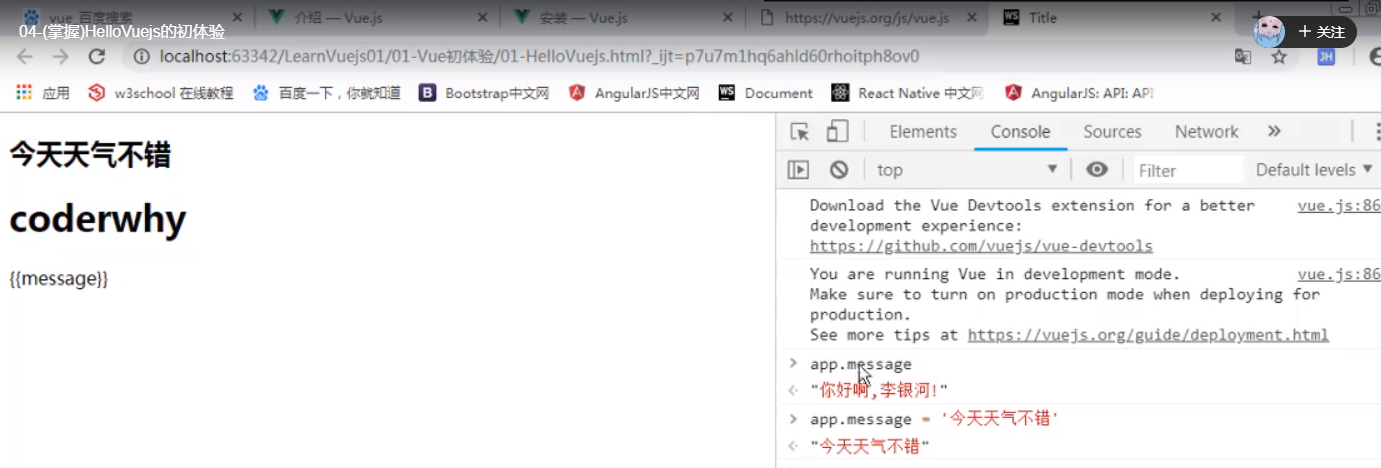
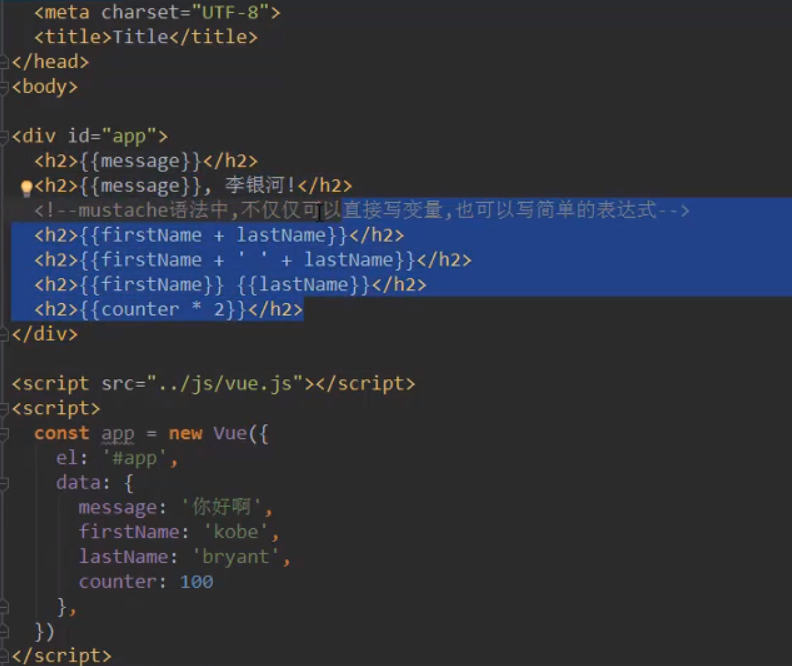
展示变量:

控制台测试:

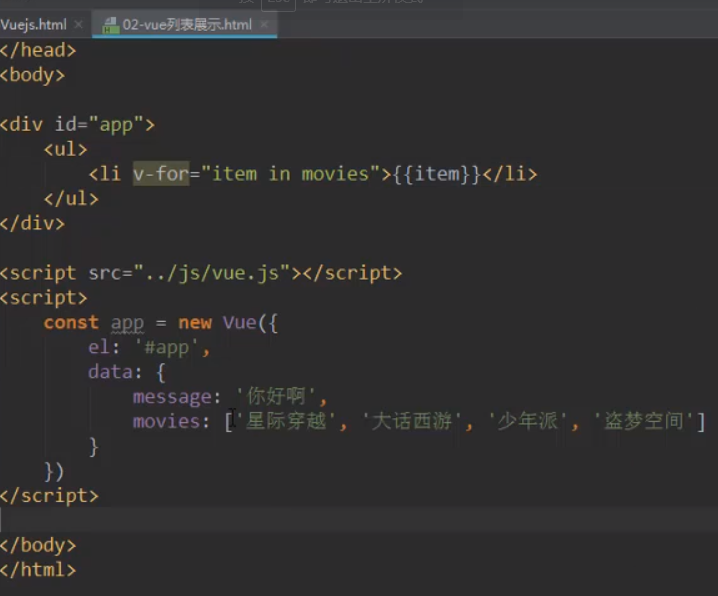
遍历数组:

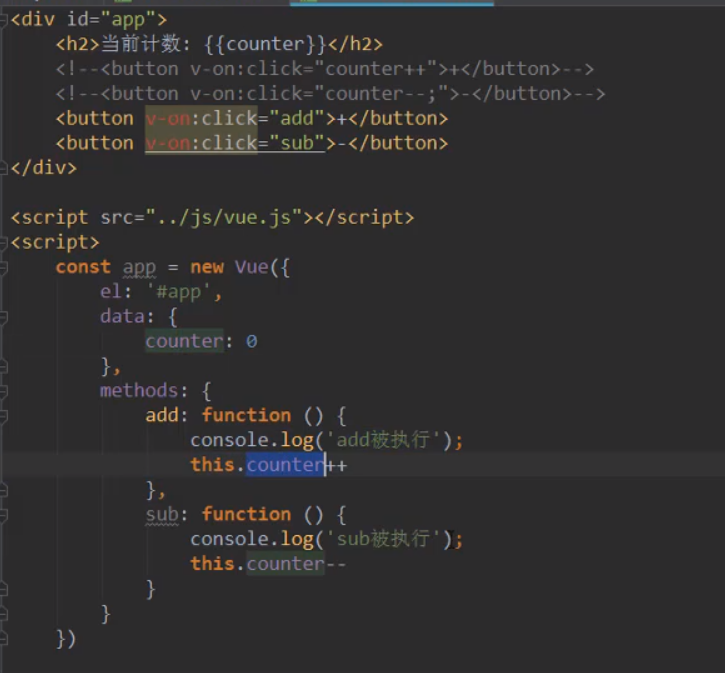
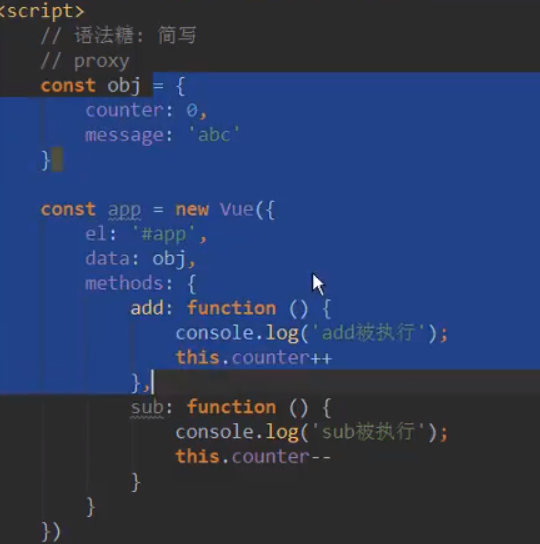
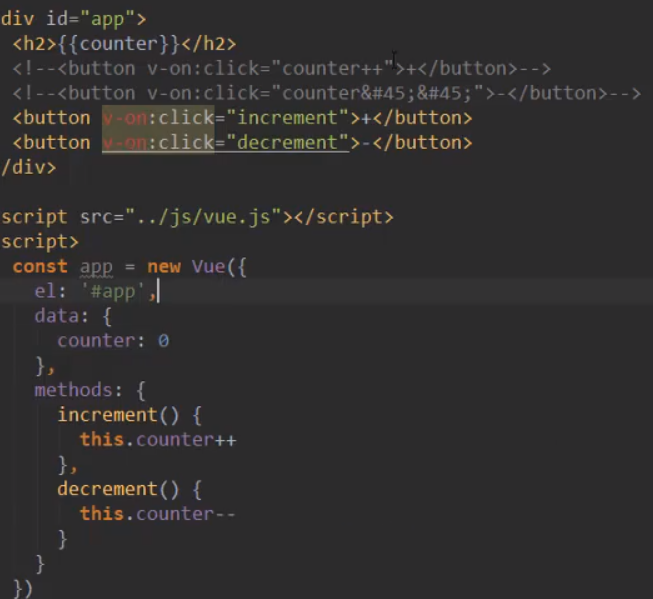
点击按钮计数:

new Vue里面的this都是这个Vue实例,不像原生js
此处要添加事件,事件的具体处理函数可以写到标签里面,最好写到标签外面:

也能写出去,然后会自动利用代理把obj的数据写到app对象中:

可以用2种方式定义el,让它选中元素:

方法一般写到类里面,和对象挂钩,而函数在写到外面,定义成全局的
div#q:创建id=q的div。
mustache:{{}}

指令v-once:第一次展示的时候变量能用,后来改变量的值就不会再改变了:

v-html可以解析html标签:

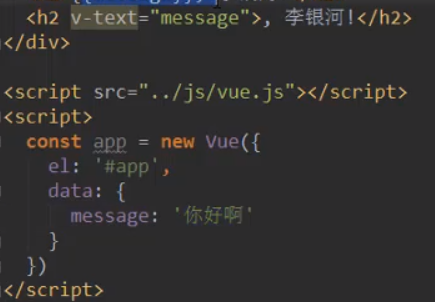
v-text:会覆盖内容:

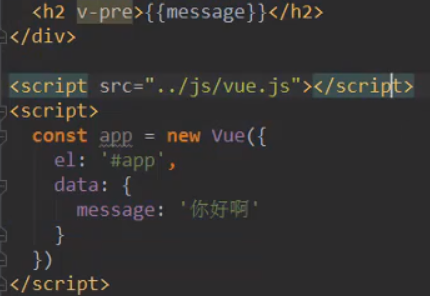
v-pre:原封不动的输出。不再解析:

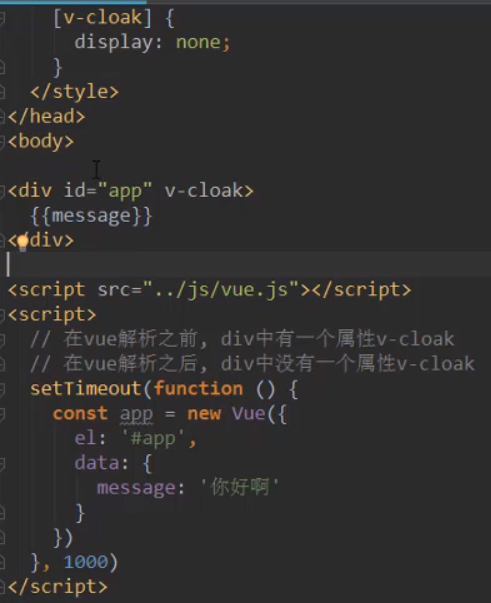
v-cloak:当有这个属性时,v-cloak所在的div因为样式display就不会显示出来了,而当vue解析把v-cloak去掉后,就能显示内容了

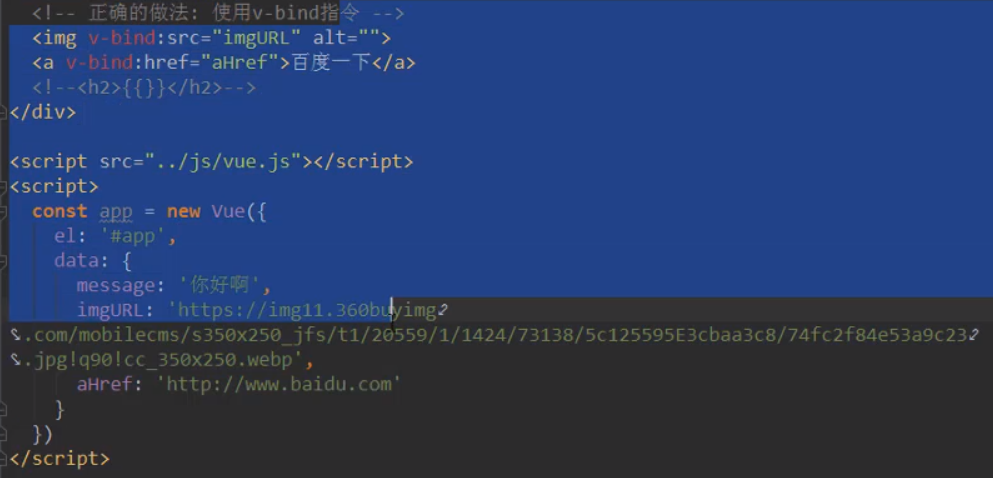
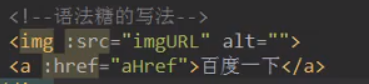
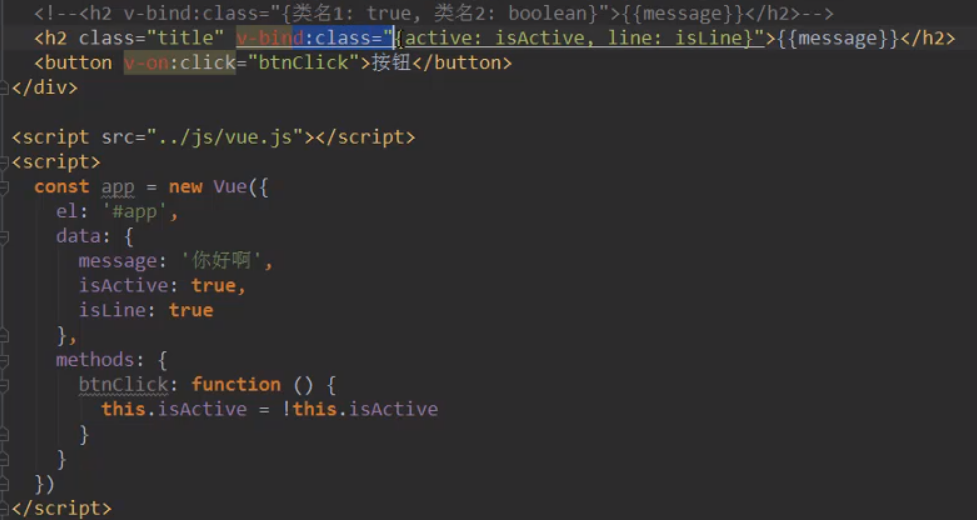
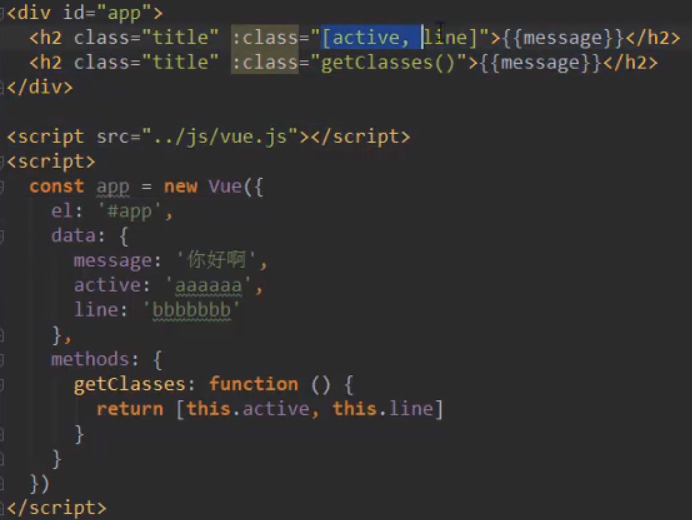
v-bind,写到属性前面可以识别属性中的变量,还可以简写:


只有当用vue的时候才能这种格式,换成css则不行

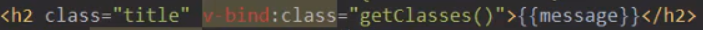
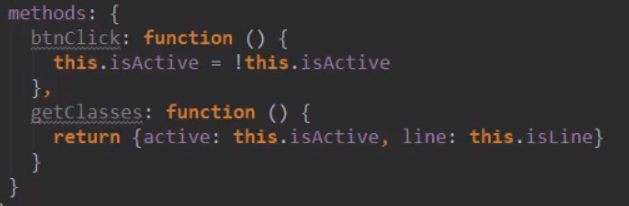
还能单独用函数得到返回值:


另一种表达:数组语法

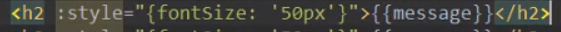
如果不需要把50px当成变量解析,则‘’:

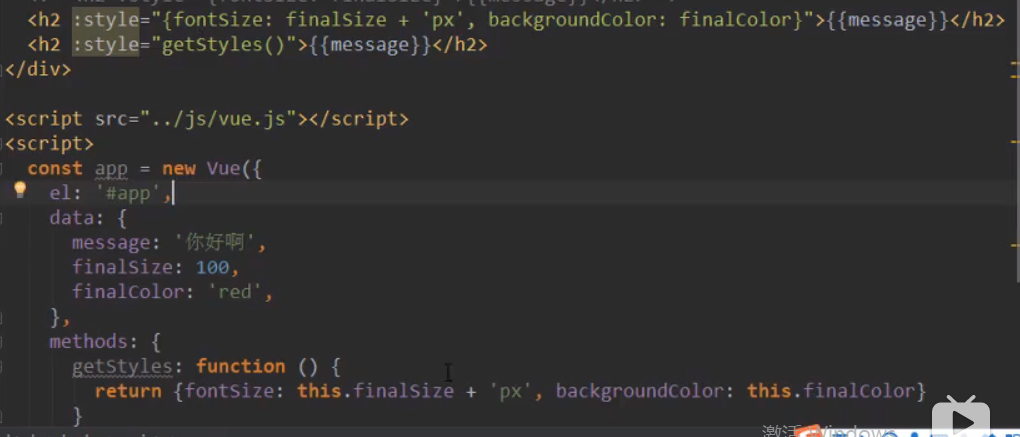
如果要解析变量:

也可以利用函数得到拼接结果:

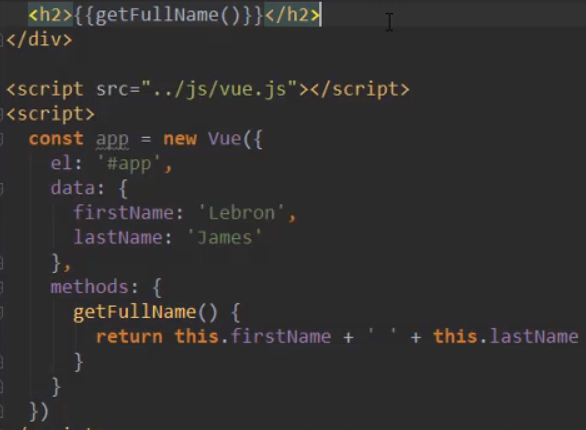
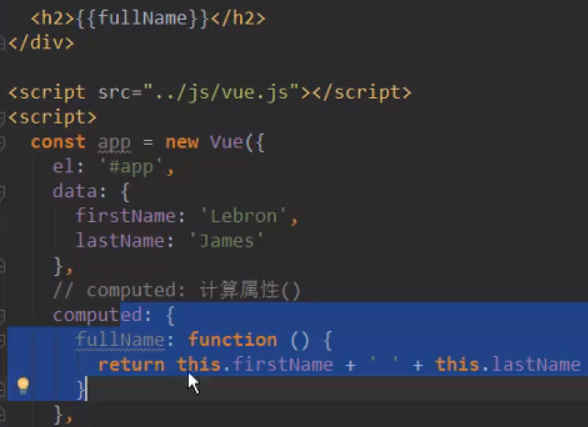
使用计算属性computed也可以实现,在调用方法的时候不用像methods那样加(),当要表达某种属性而非动作的时候最好用计算属性,因为在computed中,每个属性里面都包括get和set方法,一般情况下不用set,所以只保留get,因此get也可以省去,但其实意义上就是对属性的get和set。如果还有个div也调用了,那么这个函数只会把相同的结果返回,不会再调用,除非值不同了
computed定义的都是属性(计算属性),通过return来决定属性的值,通过this.fullName可以访问属性:

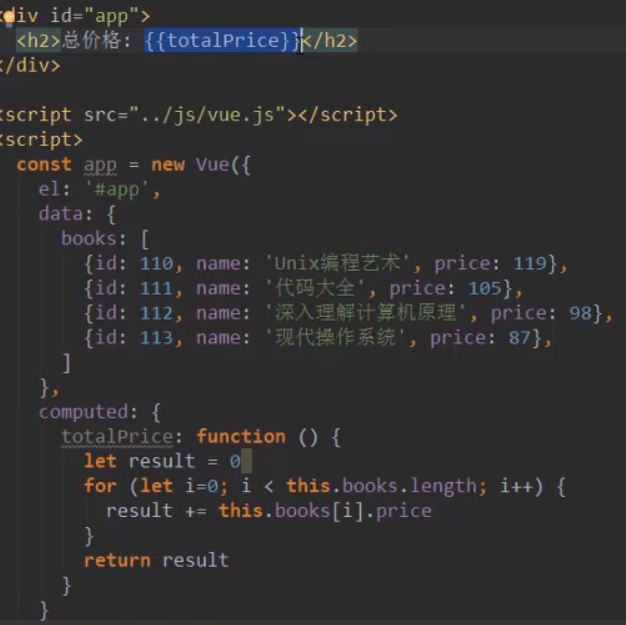
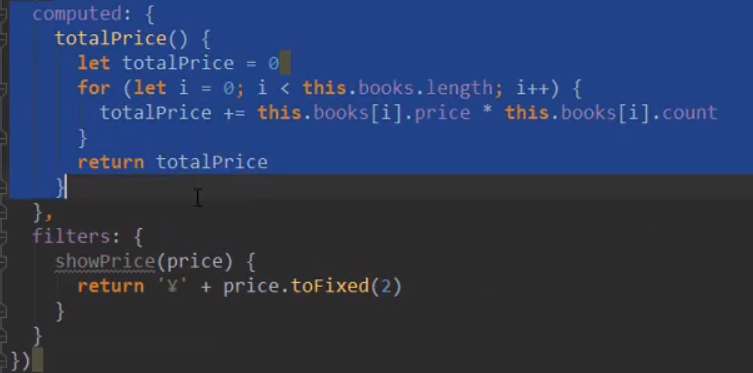
利用计算属性计算总价格:

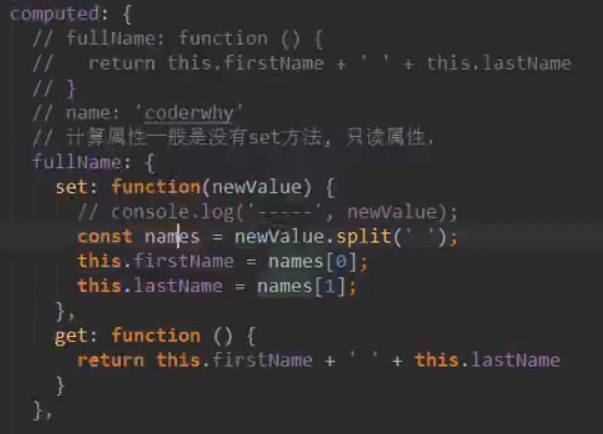
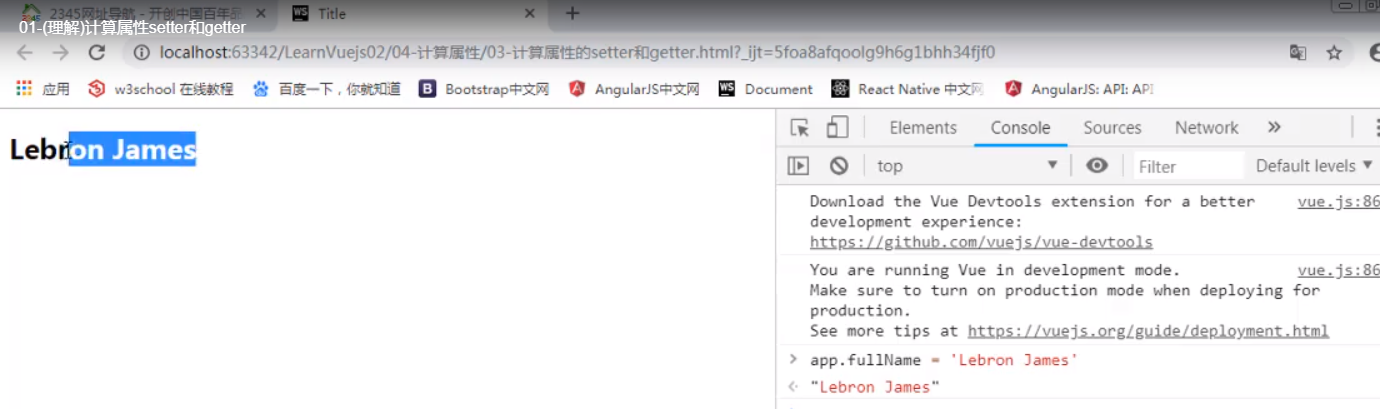
计算属性的set和get:页面加载时会调用get属性显示变量。由于计算属性一般不写set方法,所以可以认为他是只读属性
下面非注释地方可以不写set,如果写了set,可以在控制台测试,设置的新值会改变变量的值,那么div那个地方的显示也变了:



作用域 :

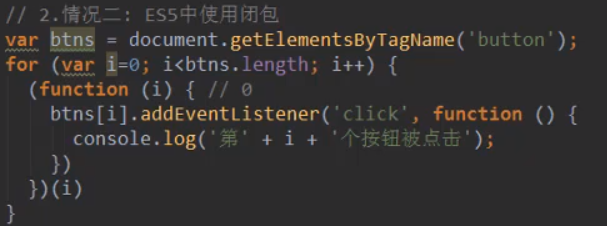
ES5的解决思路是使用闭包,ES6是使用let,产生多个作用域,每个作用域有自己的i
闭包解决,因为外面的(i)值传到了里面的(function (i)中,所以外面的i不会对里面的i造成影响:

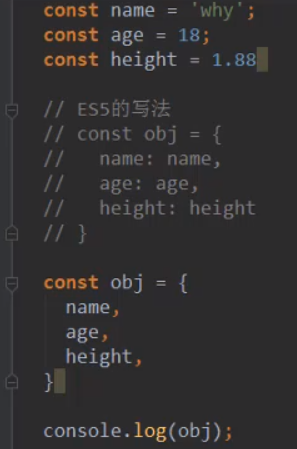
对象的增强写法,下面那一端就等价于注释部分,变量名作为key,变量值作为属性:

函数的增强写法:

v-on事件监听:

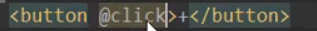
使用语法糖:

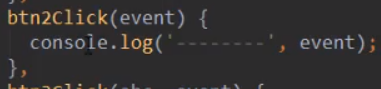
如果需要事件对象:

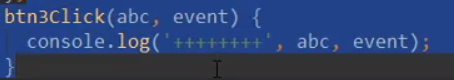
假如还需要其他参数:


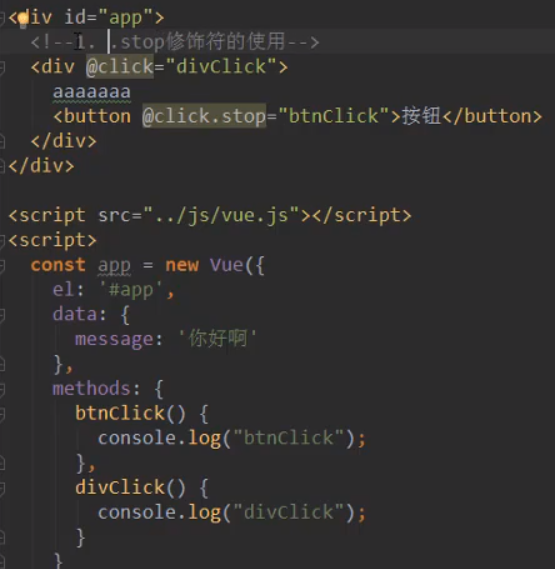
.stop可以阻止事件冒泡:

.prevent阻止默认事件发生:


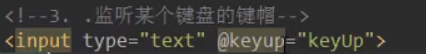
keyup监听键盘按下去然后抬起的事件:


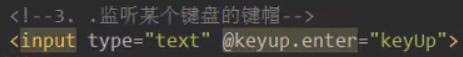
如果只想监听enter键:

.once只允许事件发生一次,不理睬后面发送的事件,下面这个就是只能点击1次:

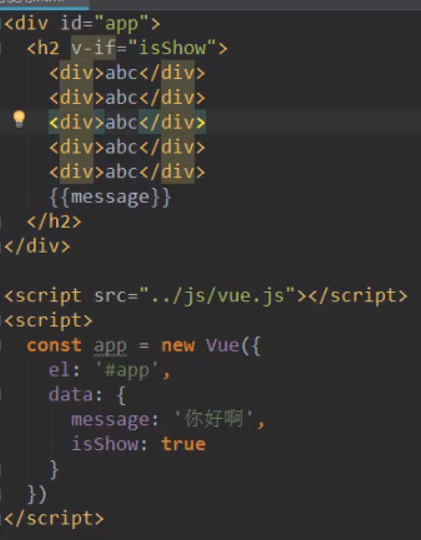
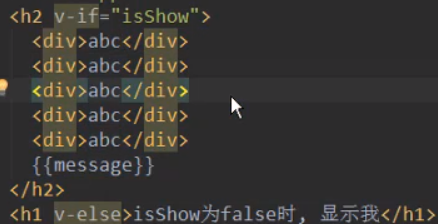
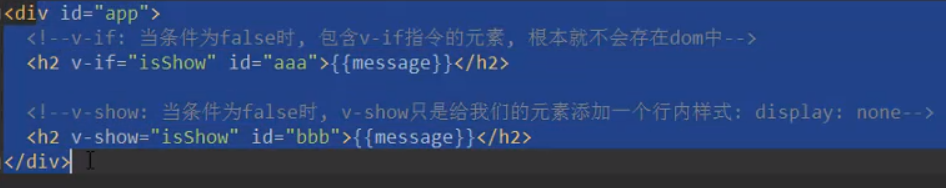
条件判断,如果为v-if为false,则不会显示标签内部的东西:

给if加个else,v-else对应的标签紧挨着if对应的标签下面:

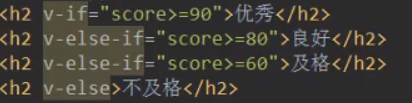
加个else if:

但是通过计算属性来实现更好:

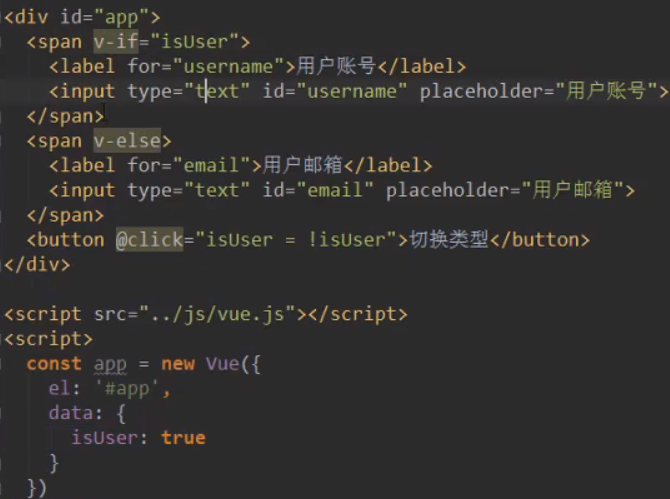
用户登录案例:



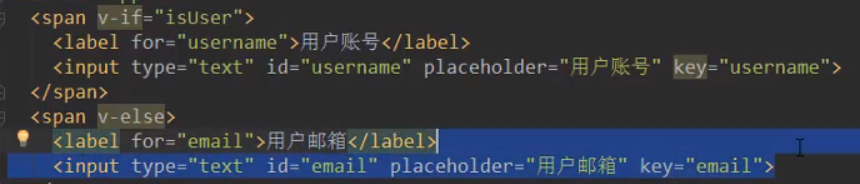
注意,当点击切换按钮之后会,虚拟dom发现有2个input,再查看它们的key值是否相同,如果相同或没有设置,则不会新创建input,但会对比2个input,把不相同的地方替换掉,但是文本框的值还会留着(value=.....),如果想让它创建新的input,则修改key:

v-show的效果类似于v-if,不同的是它是通过操纵display的:

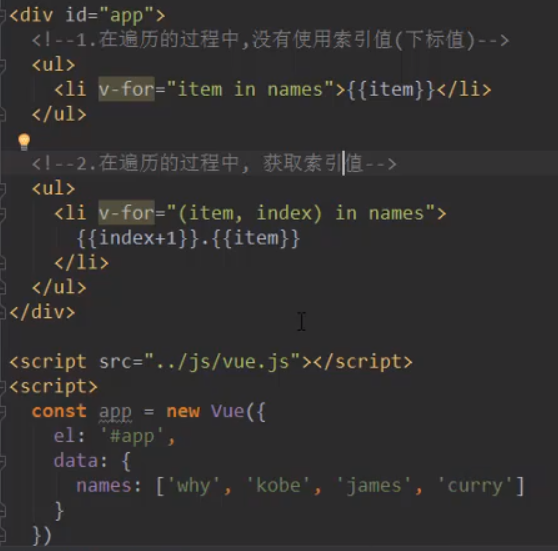
遍历数组:

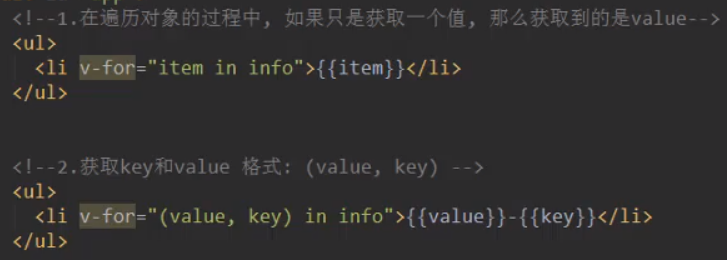
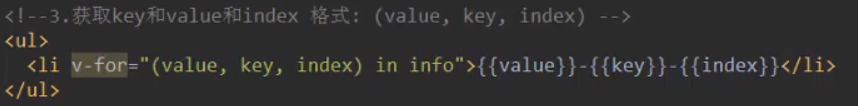
遍历对象:



for总结:
1.假定books是数组:
book是数组元素,index是索引,index可以省略
2.假定book是对象:
value是属性值,key是属性名,index是属性的索引值,后2个可以省略:
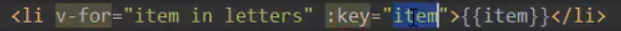
优化:如果给每个item绑定一个独一无二的key,那么进行插入操作就会以移位的方式,而不是一一往后复制,性能会提升:

数组.splice(2,2):从索引为2的地方开始往后删掉2个元素
数组.splice(2,0,'Q'):在索引为2的位置(删除0个元素)插入元素Q;
数组,splice(2,3,'a','b','c'):从索引为2开始,替换三个元素为abc
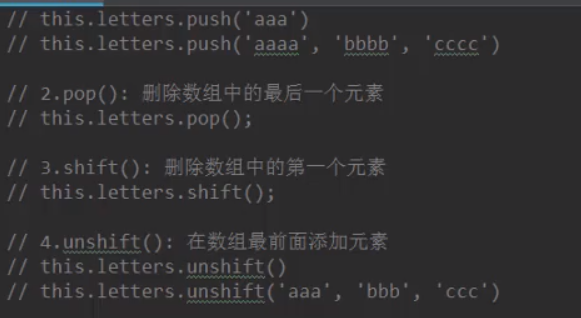
数组方法:

以上的数组方法都是响应式的,vue会一直监听着,一旦元素发生了改变页面也就改变了,而通过arr[0]='a'这种方法是不会有反应的。
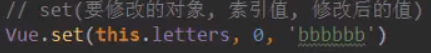
下面也是响应式的:

作业:
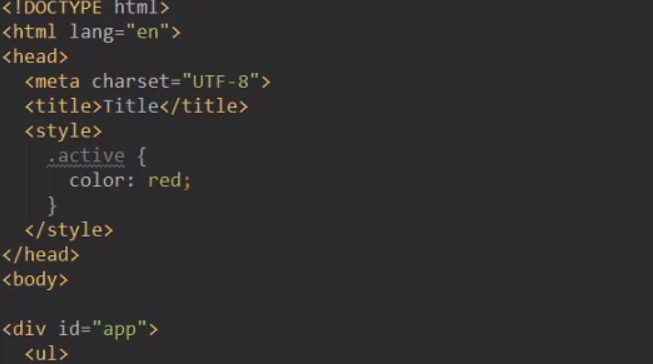
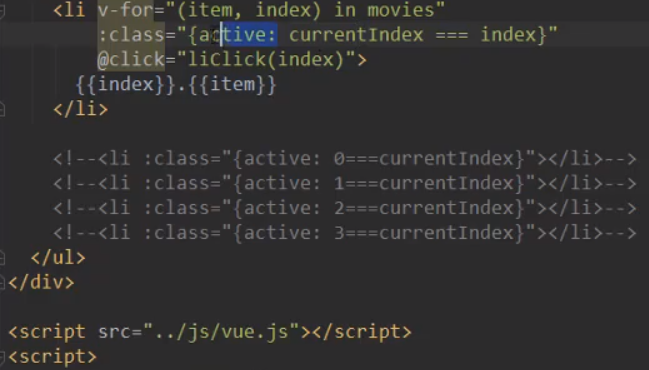
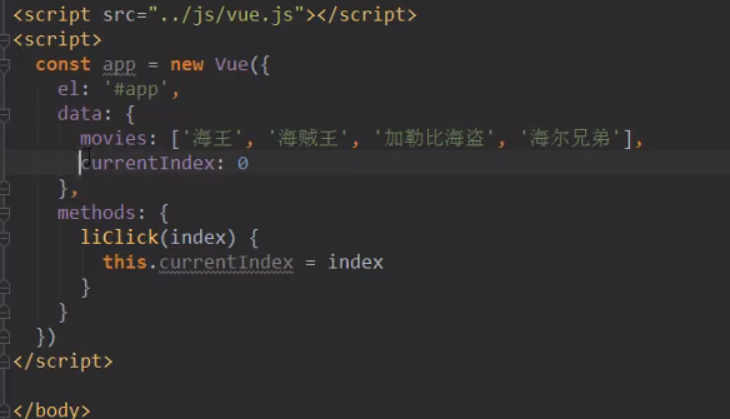
展示四个li,初始时第一个li是红色,之后点击哪里li哪个li就变红色:




案例:

添加filter属性可以把数据进行格式转化,比如此处可把85转换成¥85.00格式
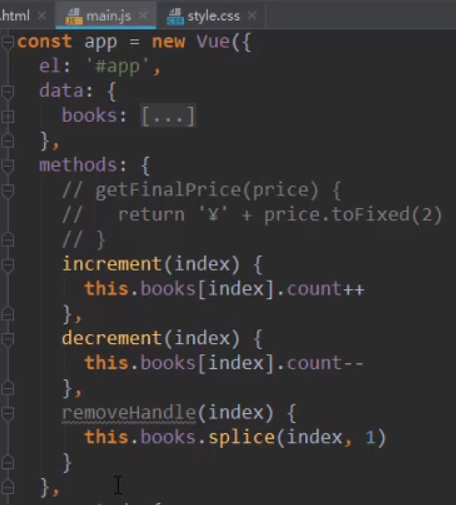
js中:

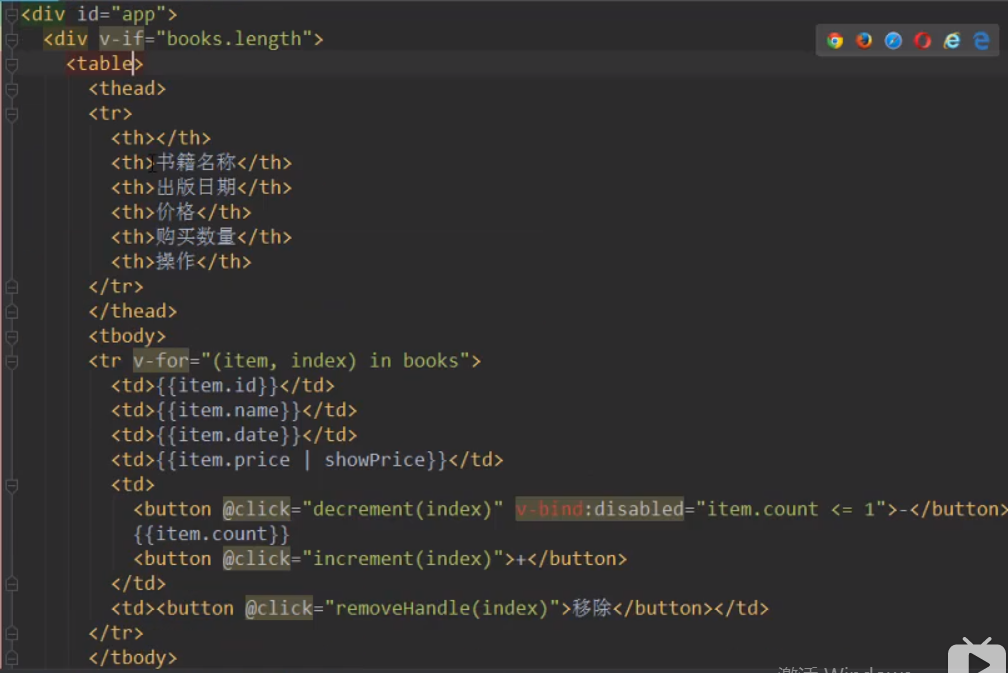
html中:

关键代码:
js的:


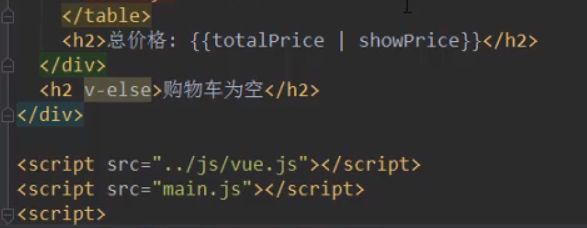
html:


补充:另外一种方式计算总价格(非注释):

第三种方式:

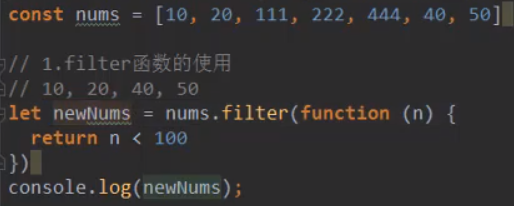
高阶函数filter:
有多少元素就会遍历多少次,filter将一个函数作为参数传入,n代表每个元素,当返回值为true,则把参数n放到新数组中,否则不管。
下面为将<100的数字拿出来放到新数组中:

map也是会遍历所有元素,把每次return返回的值收集到一起
下面是:对数组的每个元素*2:

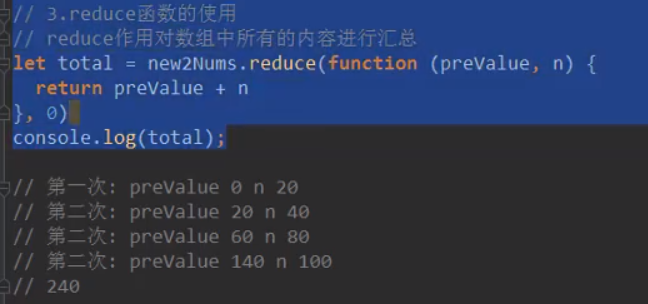
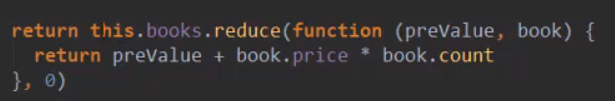
reduce:遍历所有元素:
由于第二个参数是0,所以第一个参数中的preValue就是0,n是数组中第1个元素
第二次遍历时,preValue是第一次return后的结果,而n是数组中第二个元素
第三次遍历时,preValue是第二次return的结果。下面为计算数组中的所有元素的和:

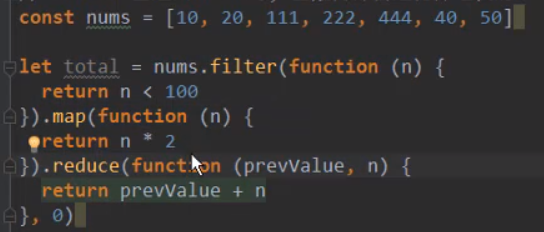
3个函数结合使用:实现将所有<100的元素*2,最后再将它们累加:

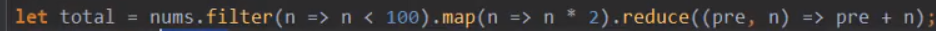
等价于:

利用高级函数计算上面总价格的新方式:

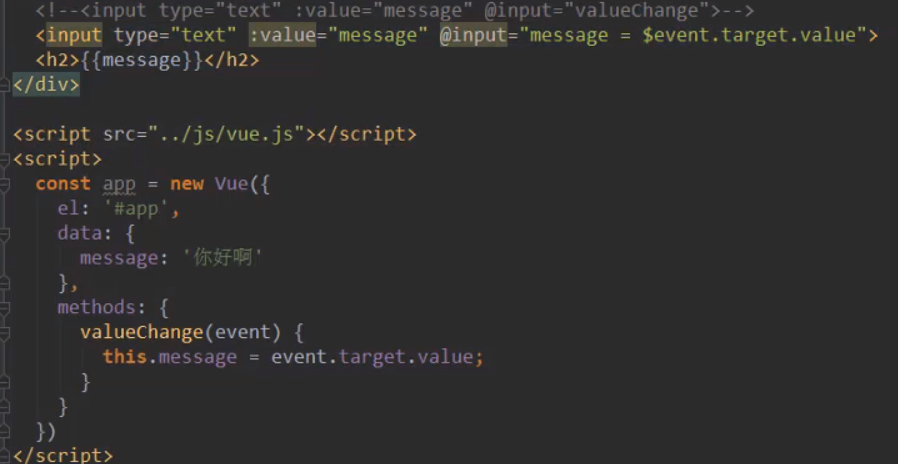
v-model:
双向绑定表单内的值和属性:改变了下面的message,上面的input也会变,反之也成立。此时也不用写value了。也能给textare

实现原理,input是只要文本框发生变化就会触发(刚按下键就会触发):

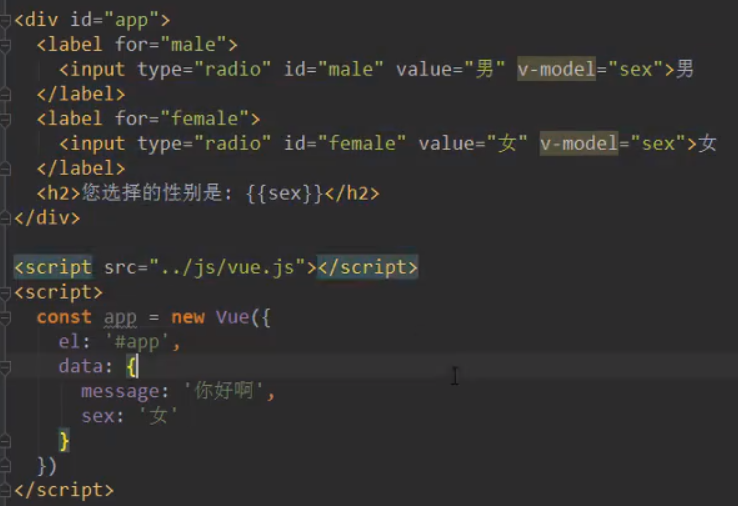
v-model和radio的结合:当都注册了v-model之后,就不用给radio写name属性了:
这里加上label之后点击汉子就能选中单选框了:

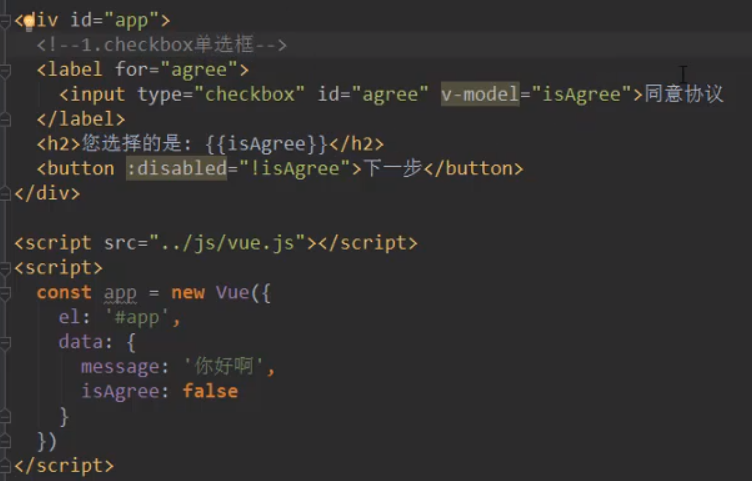
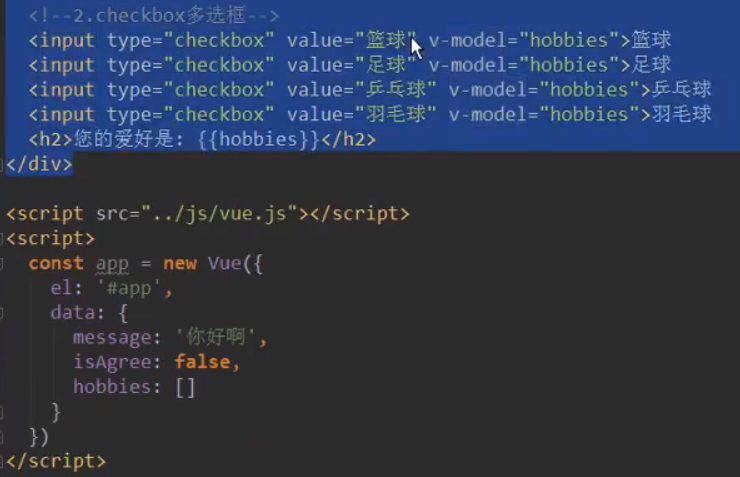
v-model和checkbox单选框结合:

和多选框结合:

和select单选结合:

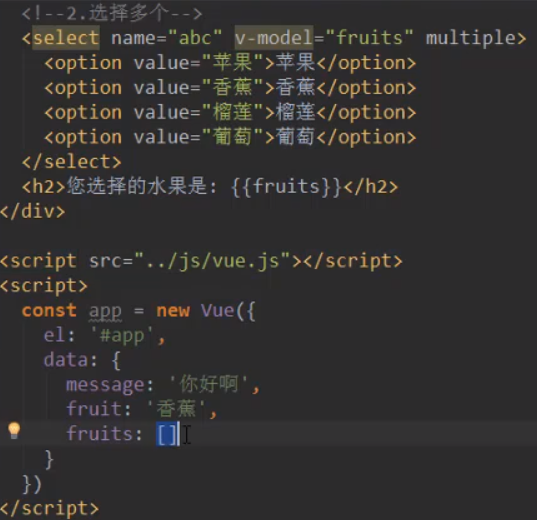
和select多洗:

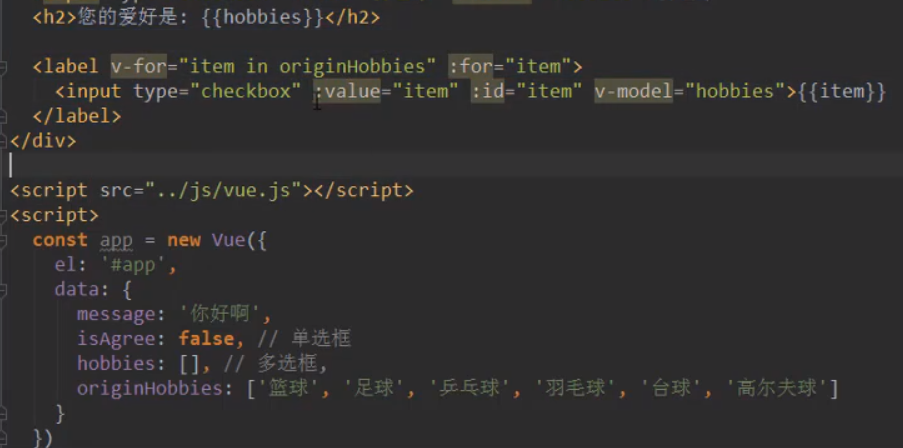
值绑定,为了不把value写死:

修饰符,.lazy可以实现当用户不想实时通过model更新时,只想在文本框失去焦点或者输入完成后敲击回车,才会发生赋值操作:

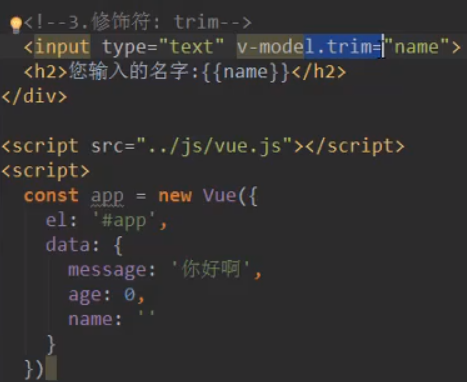
trim可以先把输入进去的字符串去除空格:

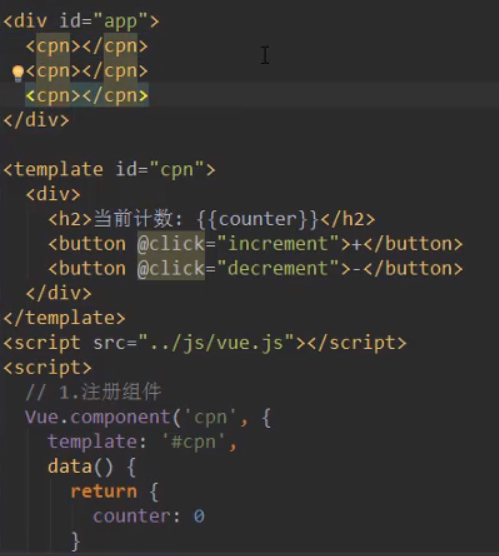
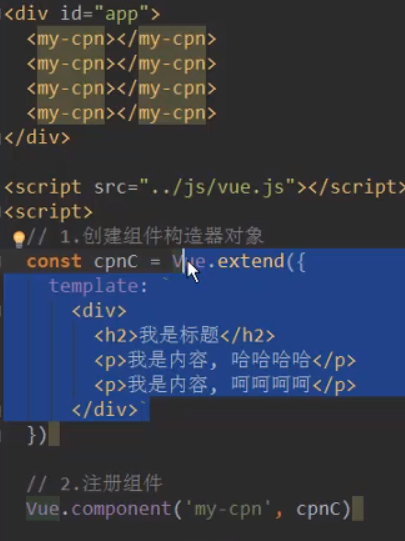
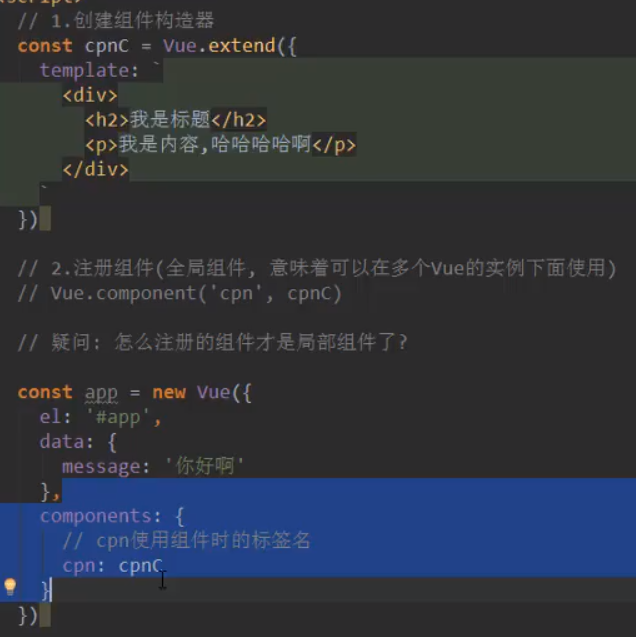
组件化,一次注册,多次使用:
注意最后使用组件的时候要放到vue管理的id=app的div中


以上注册组件的方式是全局注册,当有另外一个const app2=new Vue({})时,也能在app2所管理的地方使用组件,以下为注册局部组件,这样app2就不能使用组件了:

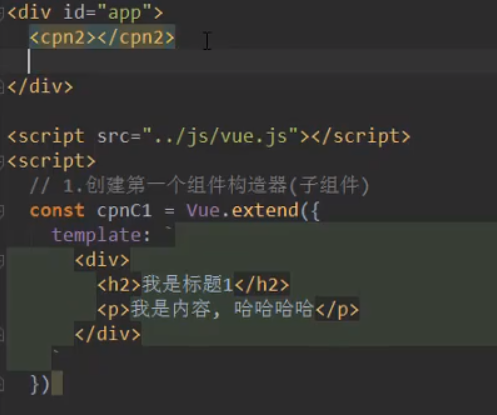
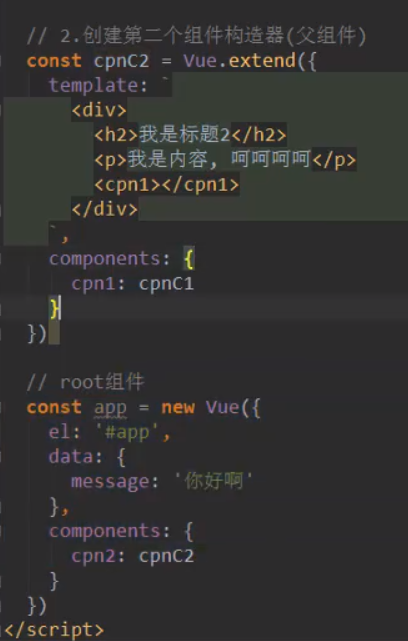
父子组件:
Vue实例是根组件,是别的组件的祖宗,是cpn2的父组件
把cpn1组件注册到cpn2中,这样cnp2中就可以使用cpn1的标签,cpn2是父组件,cpn1是子组件:


语法糖一步注册全局组件:

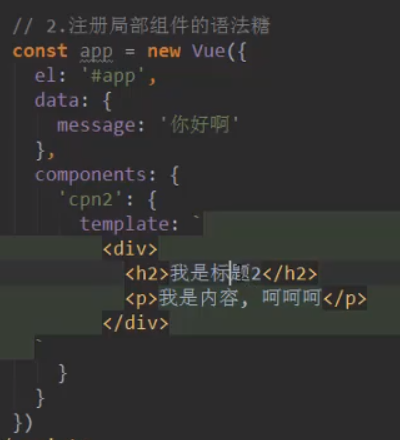
语法糖注册局部组件:

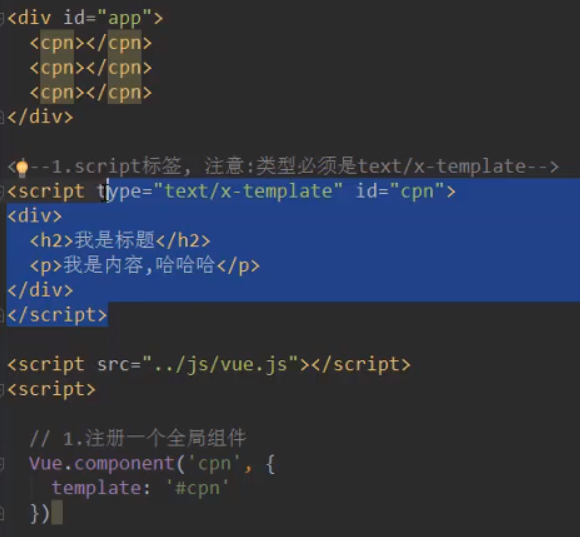
将模板写外面去,通过属性中的id绑定到一起:

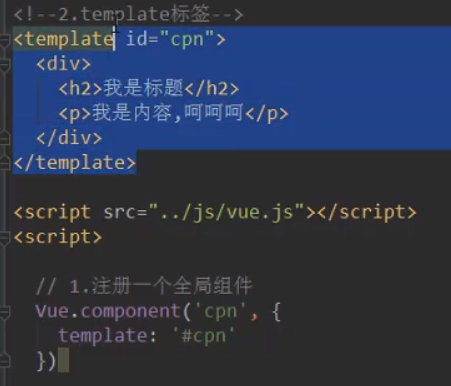
抽离模板的另一种方法(常用),注意要在template标签里面用一个大标签div或span等包住,这样能有样式,模板就是一种定义,定义好了外面想用多少就用多少:

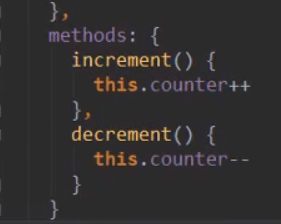
组件开发3个计数器,由于data函数每调用一次都会返回不同的对象,所以这三个组件之间的数据是不会相互影响的: