css3
flex:
原理:

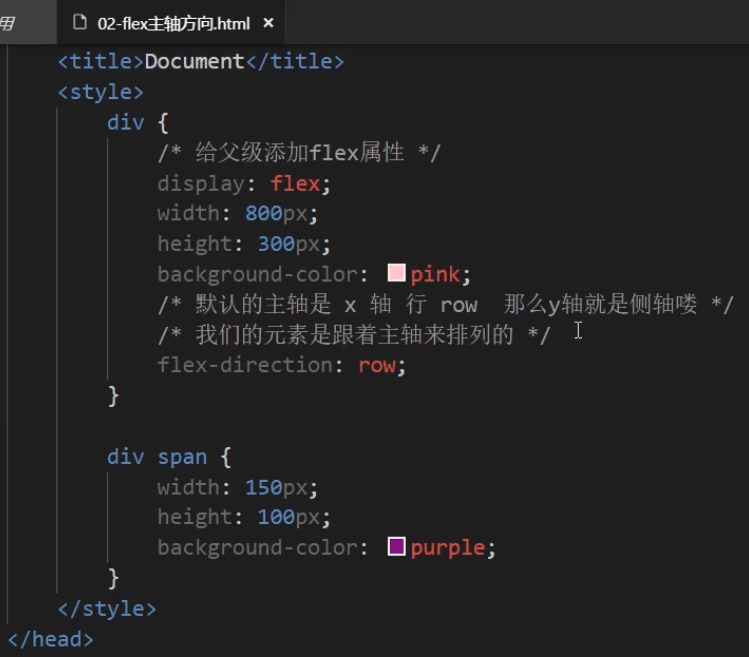
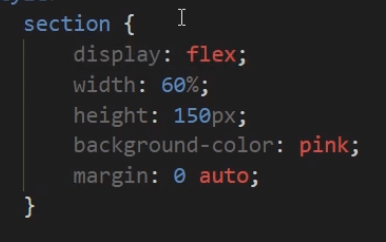
父元素加上flex之后,子元素就成了行内块元素了,里面的span就可以设置宽高了
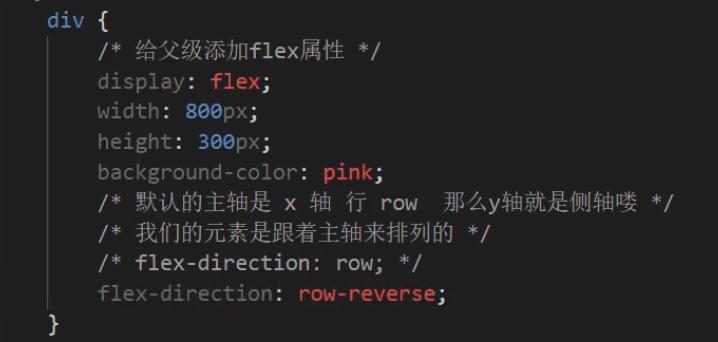
flex-direction设置主轴,值为row表示主轴为x轴(默认的):


row-reverse主轴翻转:

把主轴设置为column,纵向排列元素:

justify-content:
在主轴上,让子元素从左到右排列(默认):


靠尾部对齐,但子元素顺序不变:

居中:

把空间平均分配,每个子元素的margin的left和right都一样:

2个元素靠边,中间评分空间:

再把主轴设为y轴看一下
flex-wrap:默认为nowrap:

可以改为wrap(换行):

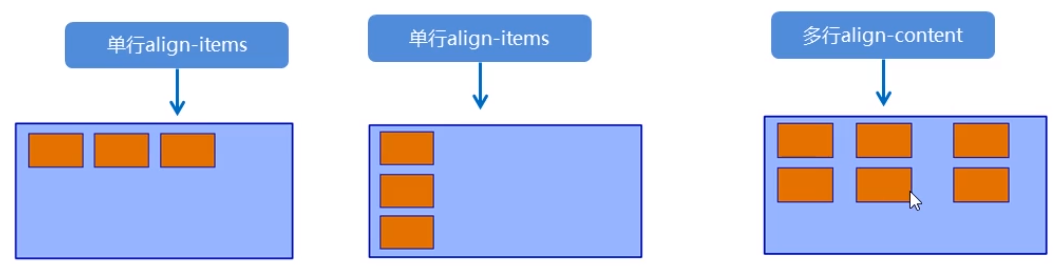
align-items:


想让子元素实现主轴居中和侧轴居中:

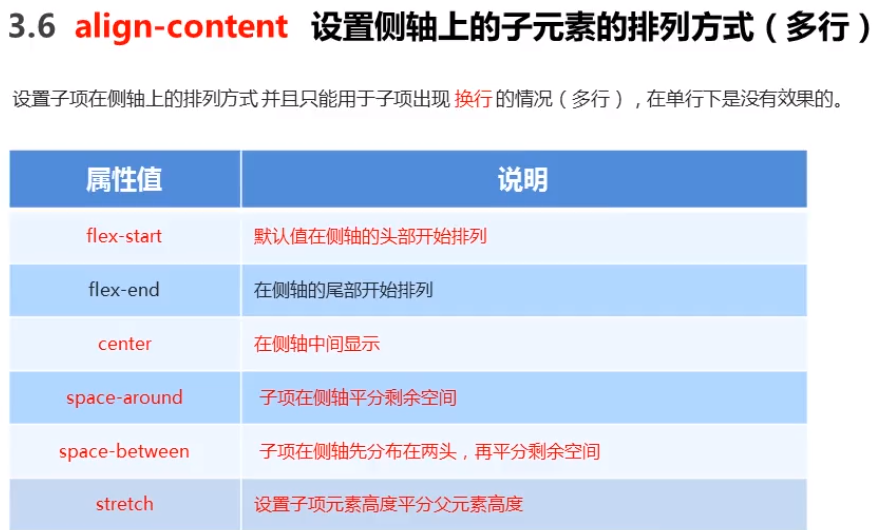
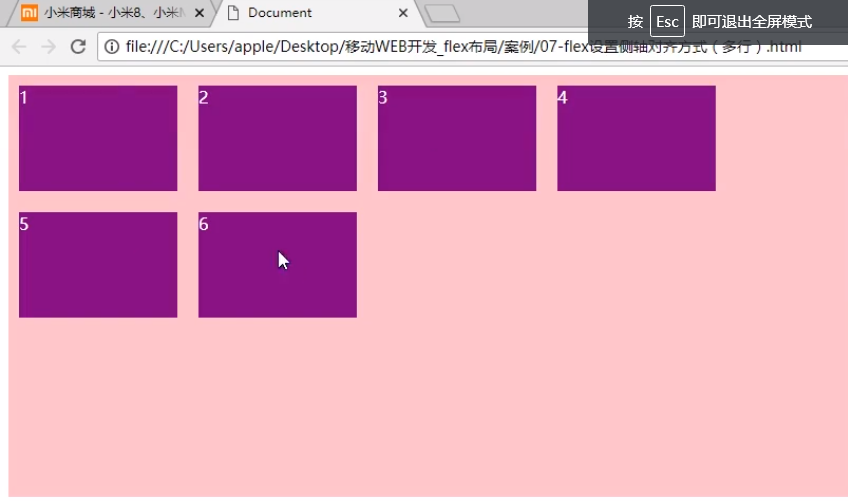
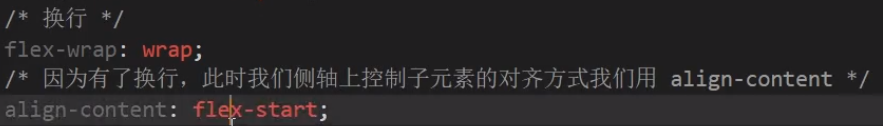
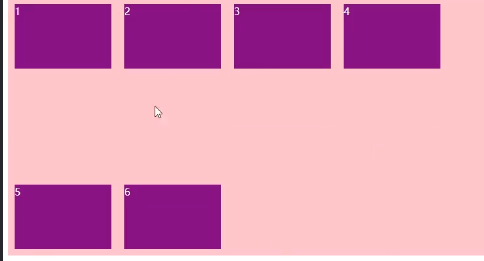
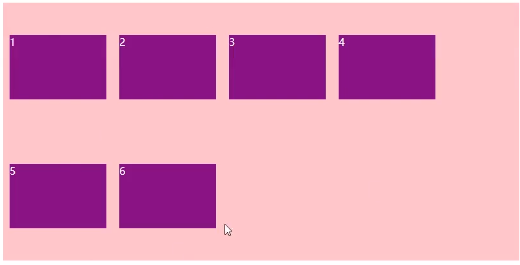
align-content:

实现:


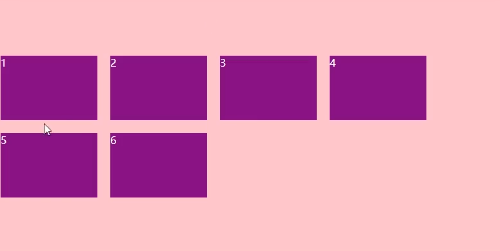
实现:


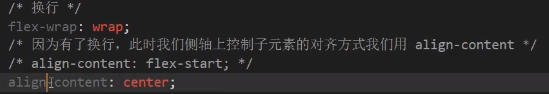
实现:


实现:


区别:

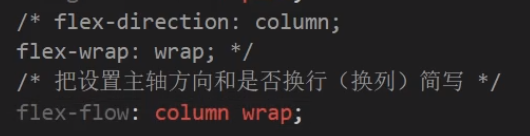
flex-flow:简写:

flex属性:

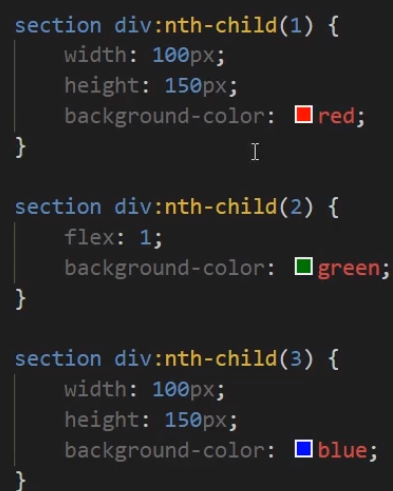
通过设置子元素的flex:1,可以理解为这个子元素要占剩余空间的一份,把剩余的大部分空间给div2,就能实现第一个div靠左,第三个div靠右,中间的部分被div2来填充



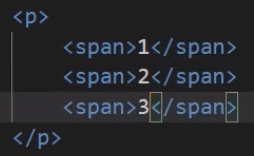
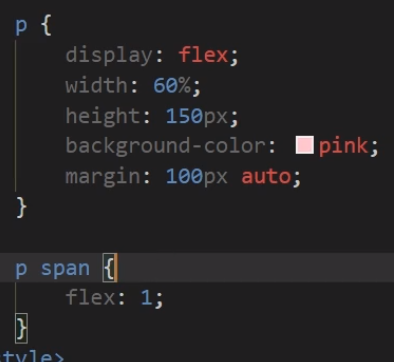
利用flex实现3等分div:


若第二个span想占2份空间,而其他2个span只想占1份空间,则再加个:

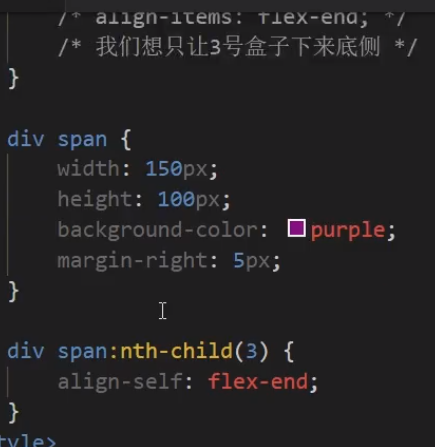
align-self:

假定有3个子元素,现在单独让第三个元素放到下面,则单独给它设置样式即可:

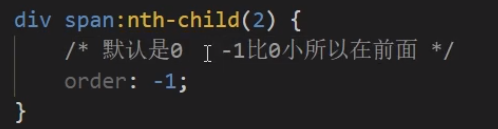
order属性:

通过调节order,把自己放到别人的前面: