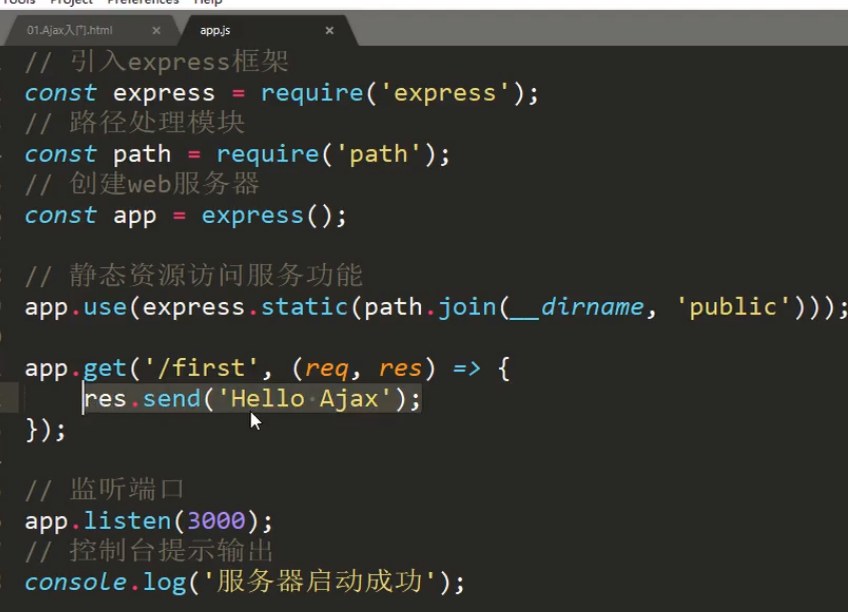
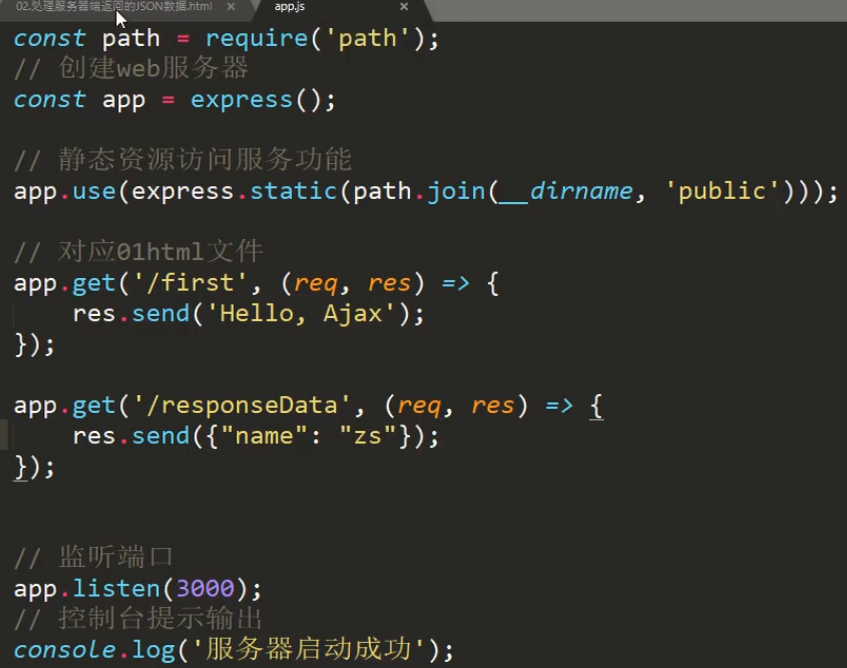
Ajax
ajax需要放在网站服务器下运行,不能双击运行。
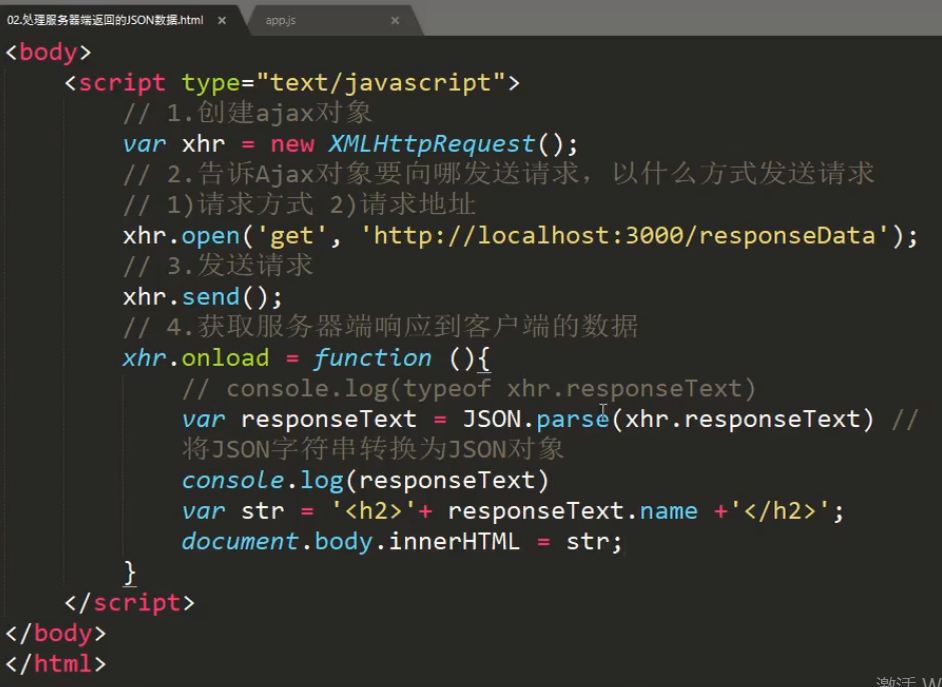
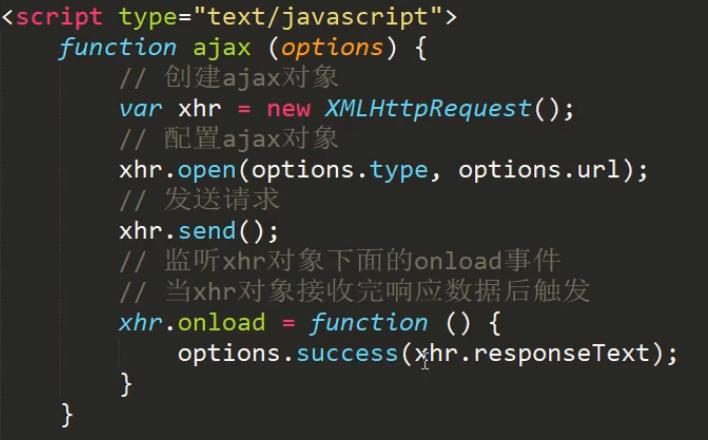
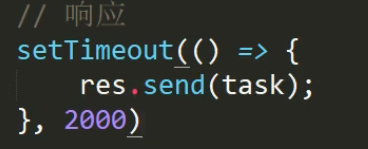
用ajax得到服务器的返回结果,最后一段js代码指的是:当ajax对象接受到服务器的相应时,onload事件触发,此时执行函数进行打印:


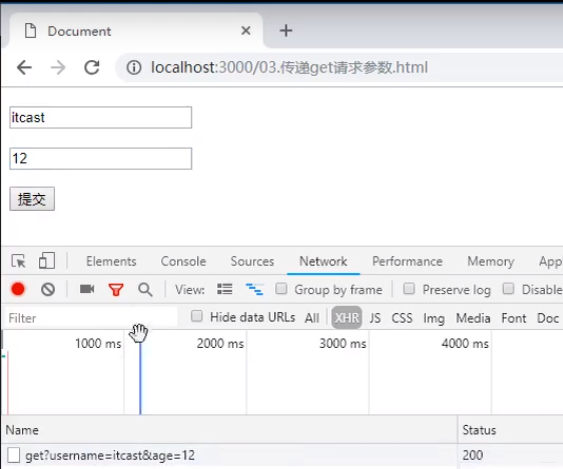
通过浏览器测试:

服务器会将json数据由对象转换为字符串格式,进而返回给客户端,此时客户端必须再用JSON.parse将其解析成对象才方便后续的使用:


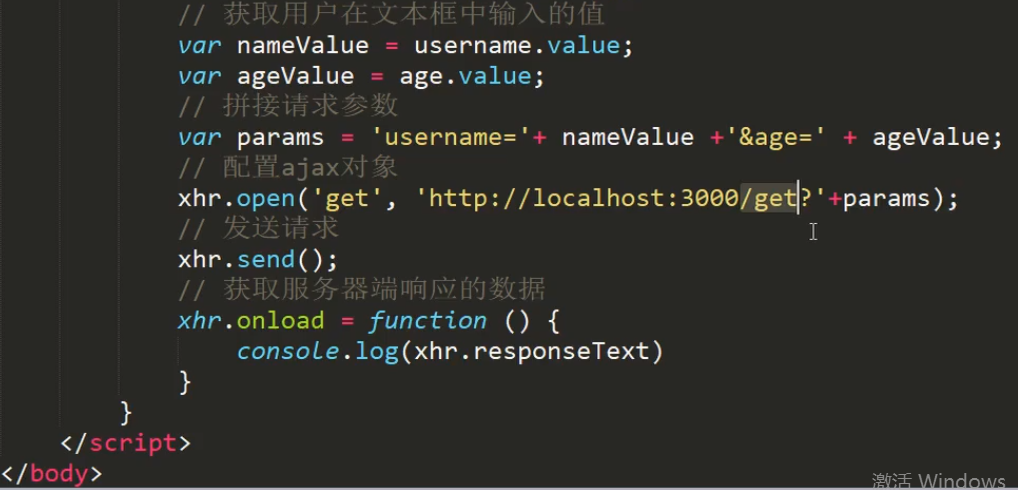
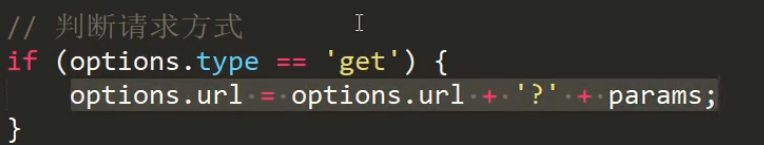
传递get参数:


node从req.query当中得到参数,并返回给浏览器

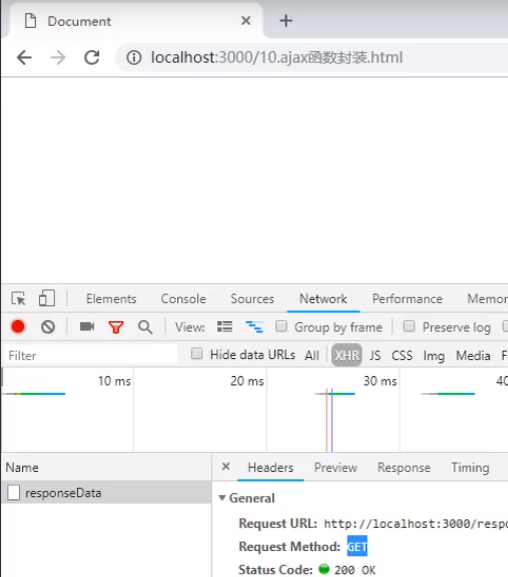
通过XHR可以看到ajax:

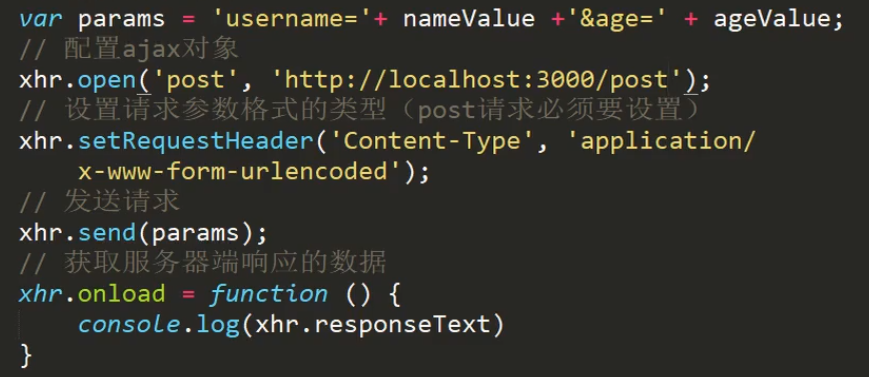
得到post参数,假定要传的参数是通过拼接字符串的方式:
客户端:

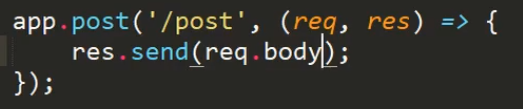
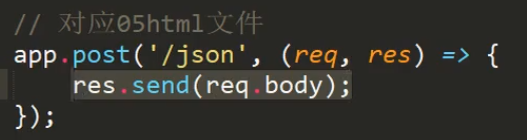
服务器端:

由于是字符串格式:


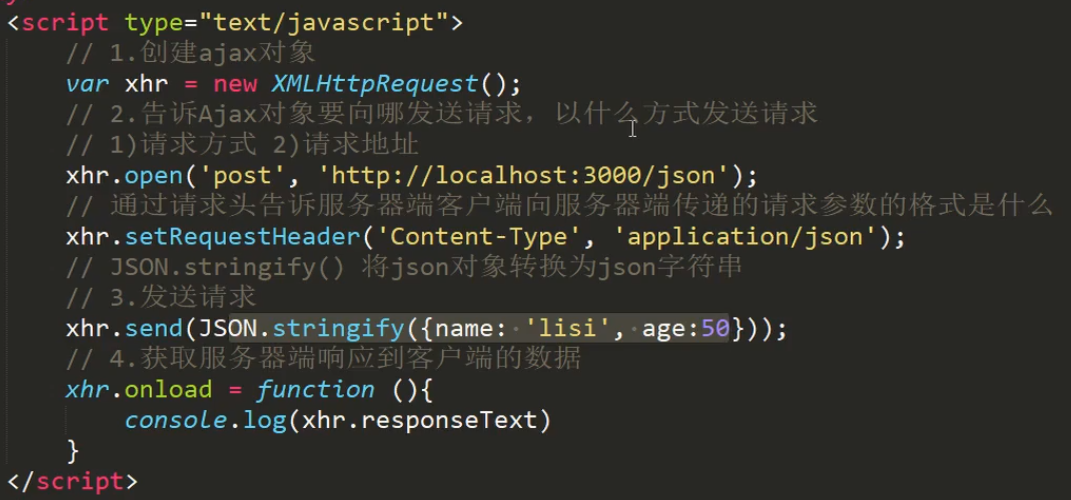
若客户端用post传递json格式数据,注意json格式只能用post来传递:


客户端要用JSON.stringify把json对象转换成字符串格式才能发给服务器,同时设置请求头:
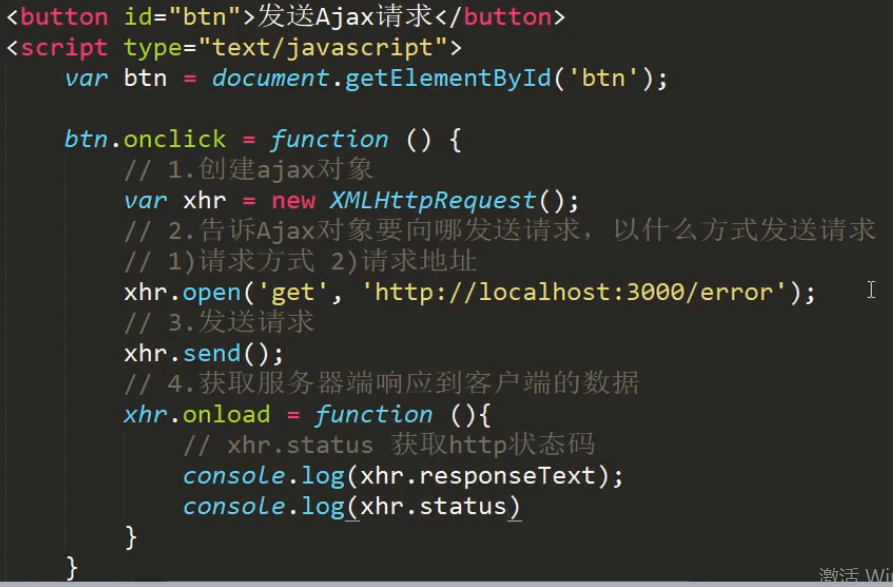
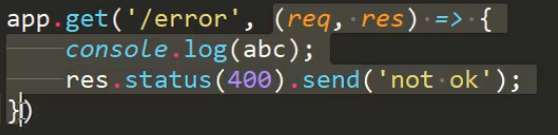
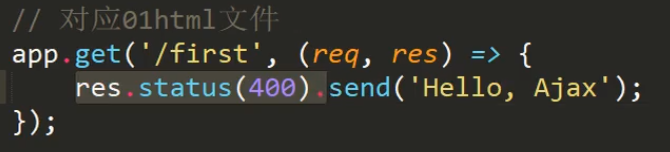
模拟不同的错误发生情况,注意responseText是服务器send过来的数据:


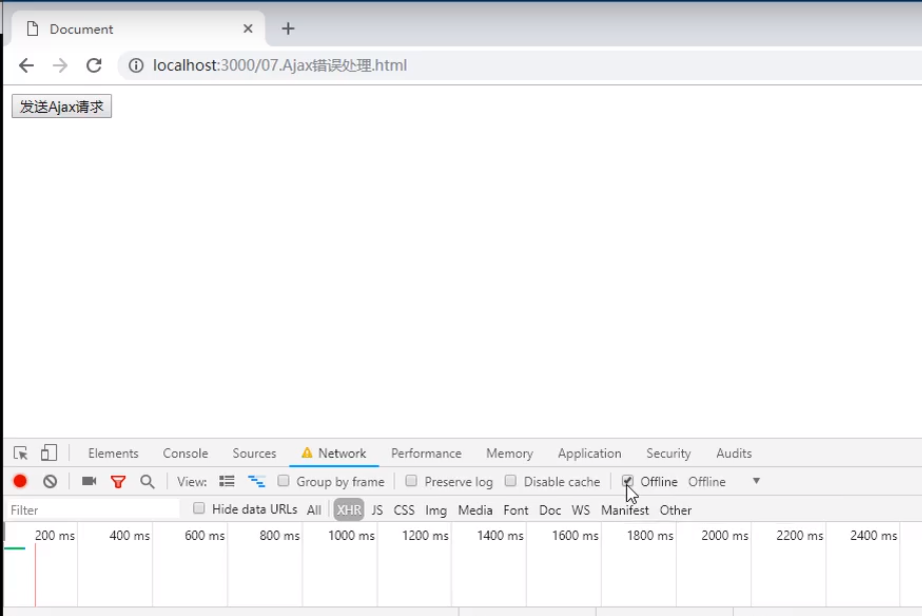
假定断网情况下:

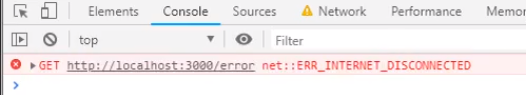
查看:

客户端利用onerror数据来处理事件:

2个状态码的区别:

如果浏览器每次都请求同一个地址,那么有可能不会真的访问服务器,而是从缓存当中拿到,那么服务器真正的文件若发生变化客户端也不知道
解决,修改open中的地址加上随机数即可:

异步编程:
将请求代码封装到函数当中,方便发送请求,简化代码,函数当中对象触发onload事件调用success处理函数让客户端外头处理,即具体处理的这个success函数写到了外面,这样就能够在客户端处理来自服务器端的数据了:


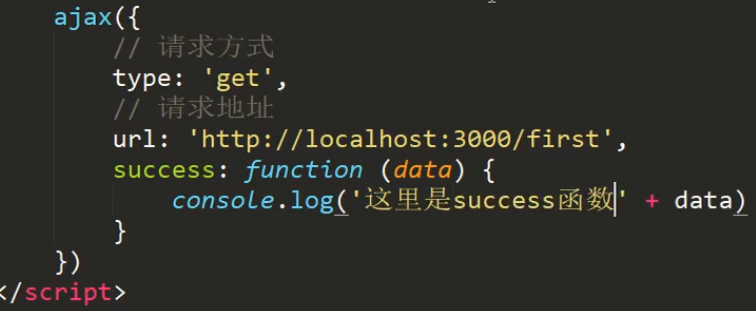
传入get或者post请求:
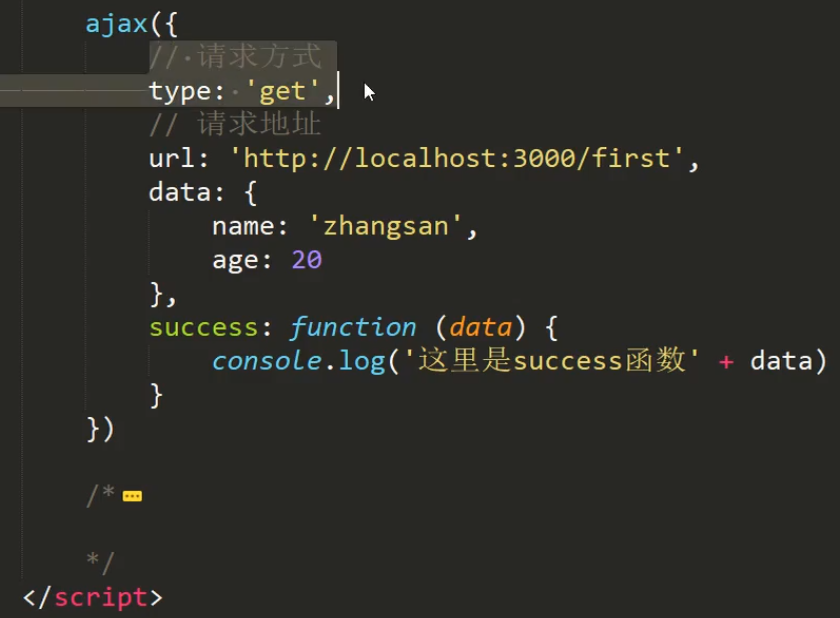
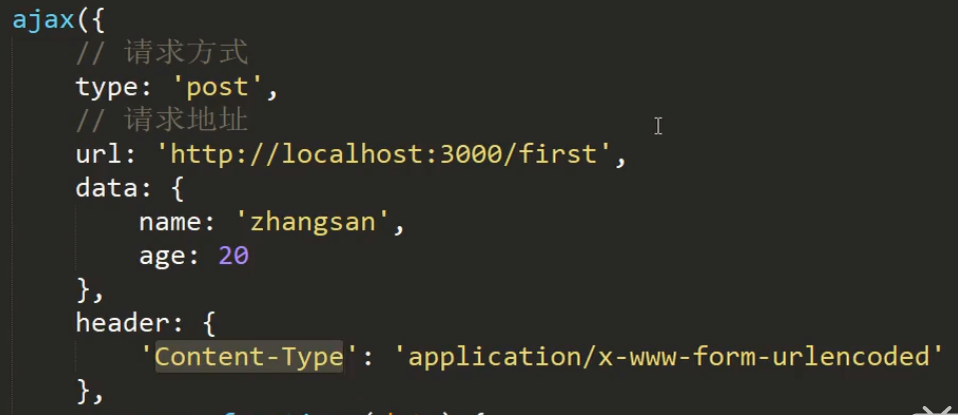
先把参数封装成json格式,然后调用ajax,一会儿再把get改为post测试一下:

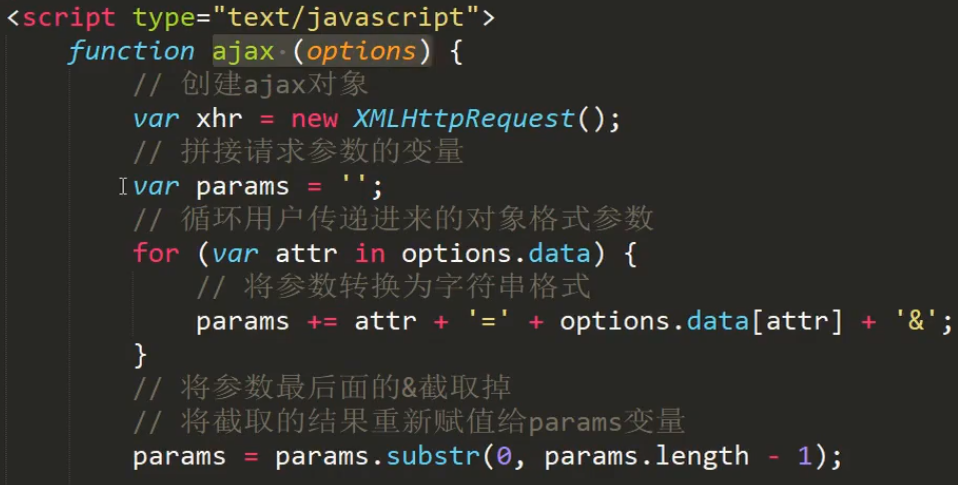
此处将json格式装换为name=asd&sex=awd格式,并以get方式传到服务器那里:



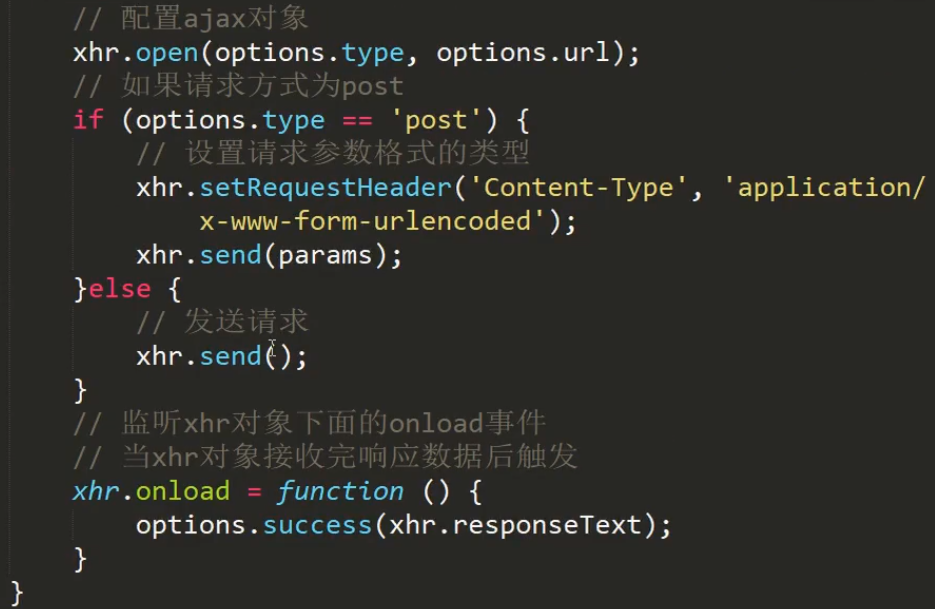
完善:当用post请求传递json数据或者普通类型数据,得分开处理:
外面添加header属性:

完善ajax函数:

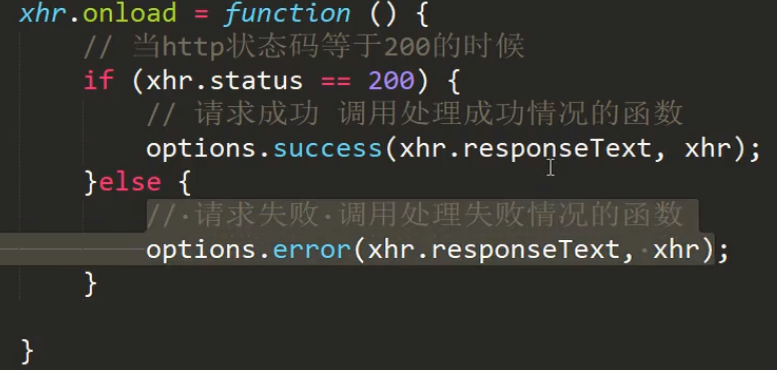
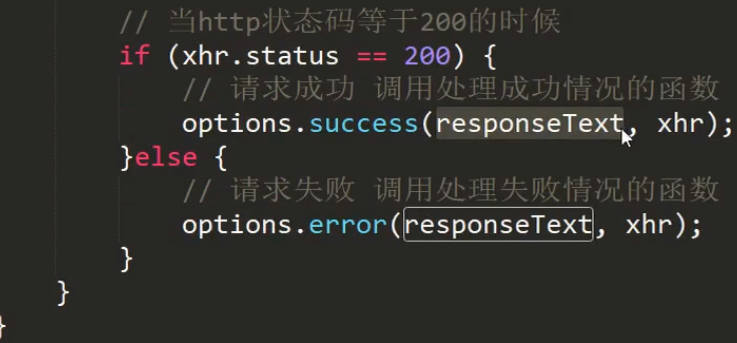
完善:对于服务器的不同返回状态,分开处理:
修改服务器端用于测试:

完善:ajax函数:

完善客户端外部,在header属性下面增添error属性:

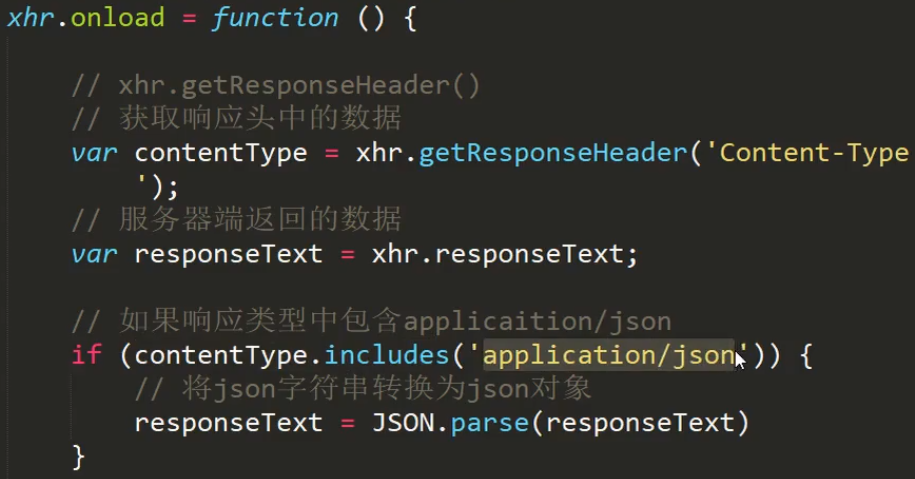
完善:当不知道服务器端会不会返回json数据类型还是别的类型:


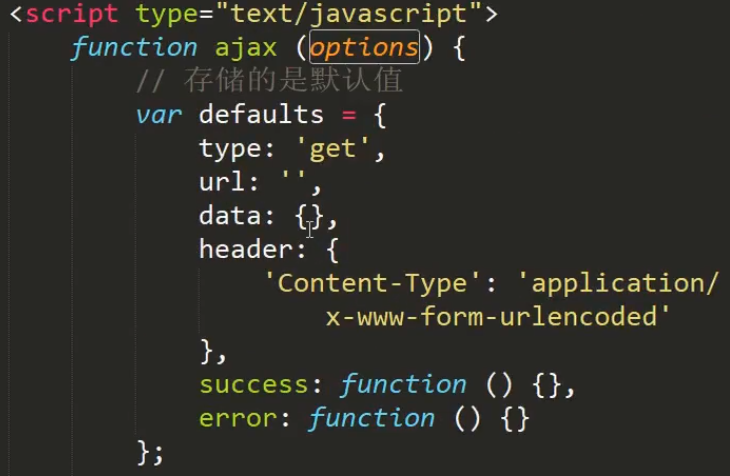
完善:如果用户没有传递参数,则用一个默认的数据default,把下面的options都改为defaults:

如果用户有传值,就覆盖defaults

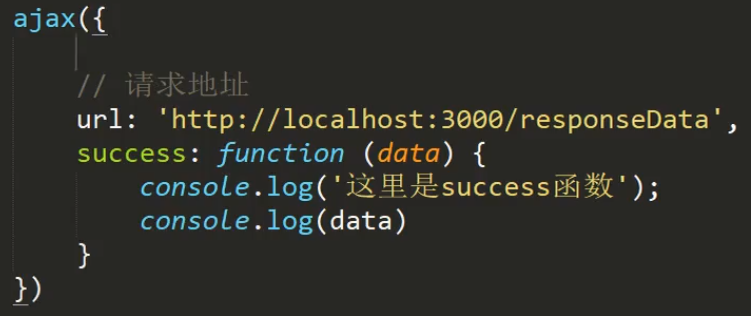
测试:


模板引擎:
下载art-template模板引擎库文件:


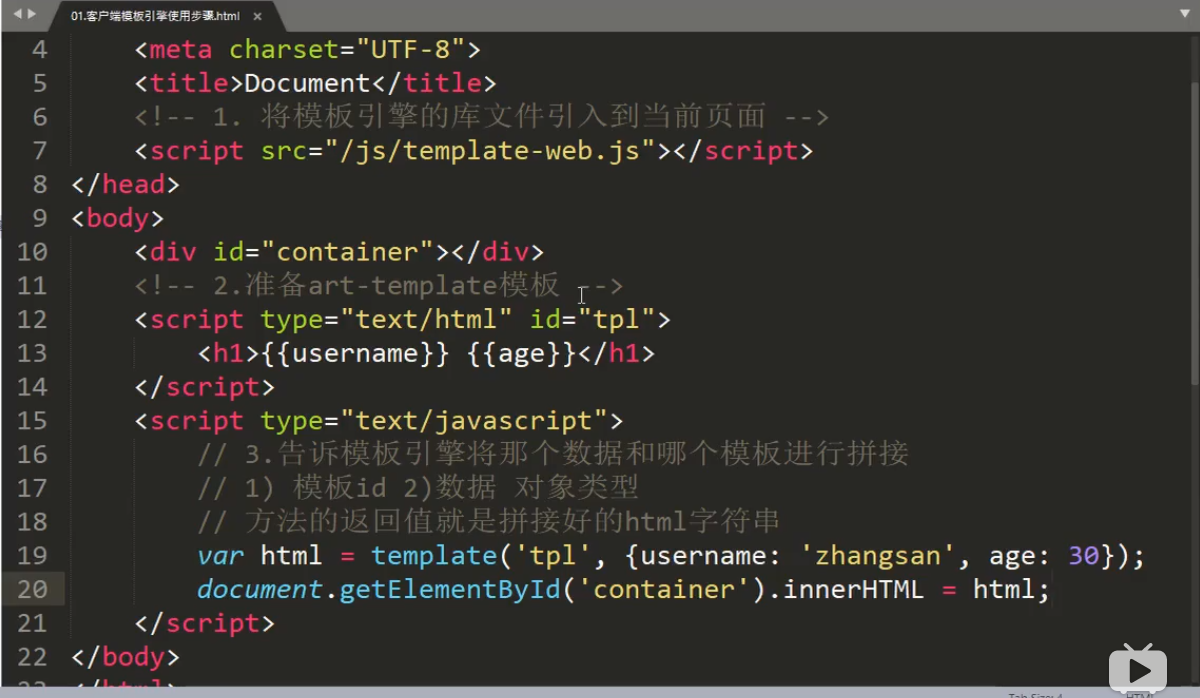
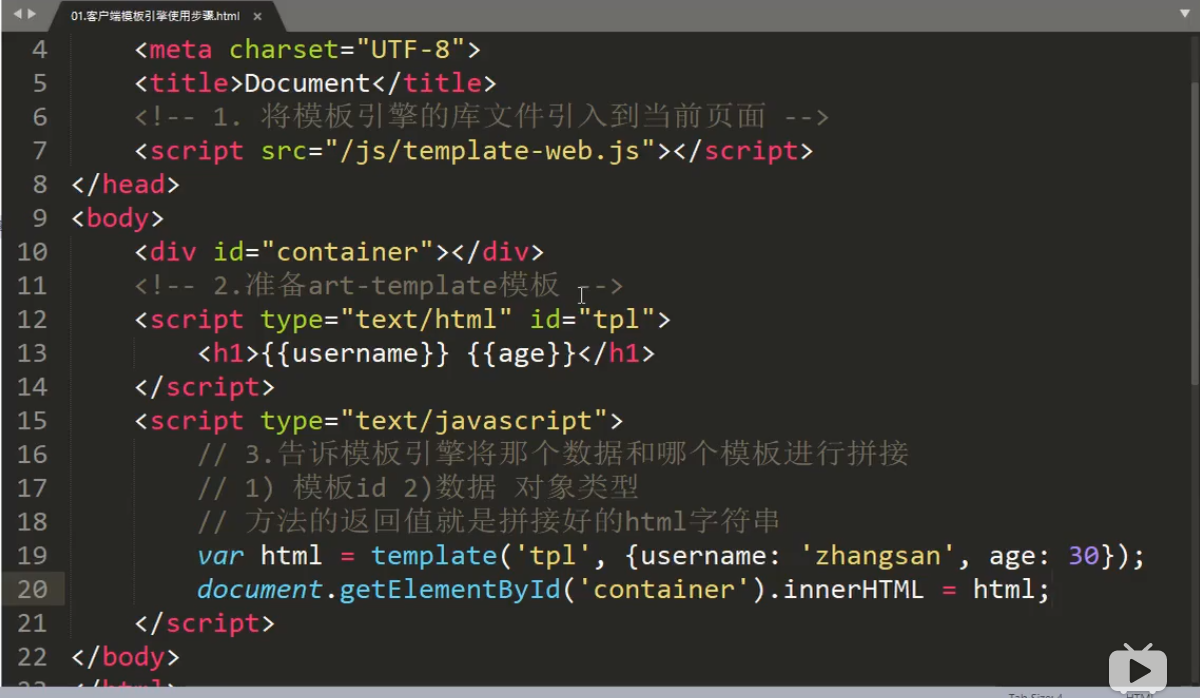
创建并使用模板,第二个scrip是模板,template方法是库文件里面的,它加模板当中的变量进行替换,生成拼接好的字符串,然后html代码再复制给div的innerHTML就显示出来了:


案例:邮箱验证:本案例使用bootstrap

代码:C:\aaa2222339\download\11-16 前后端交互\14ajax课程\day02\code\server\public
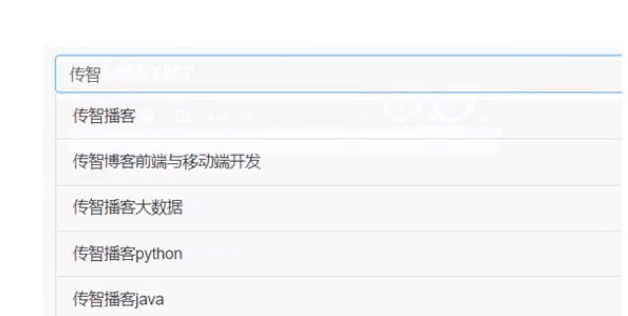
案例,搜索框内容自动提示:

案例:省市区

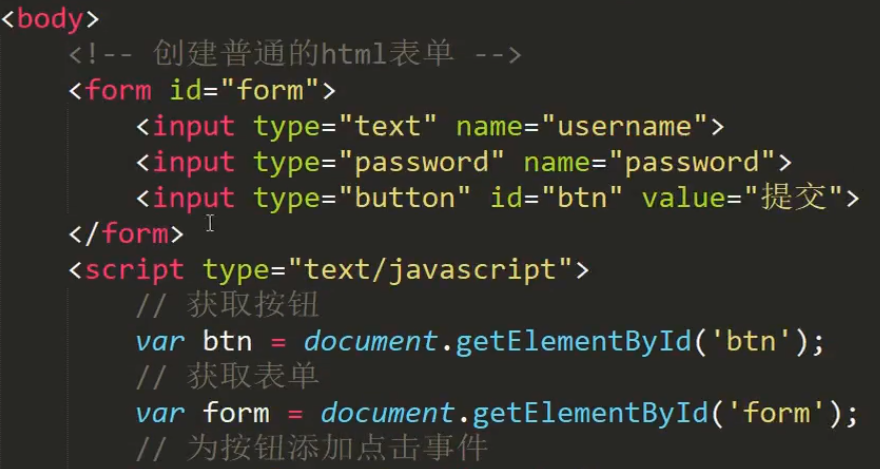
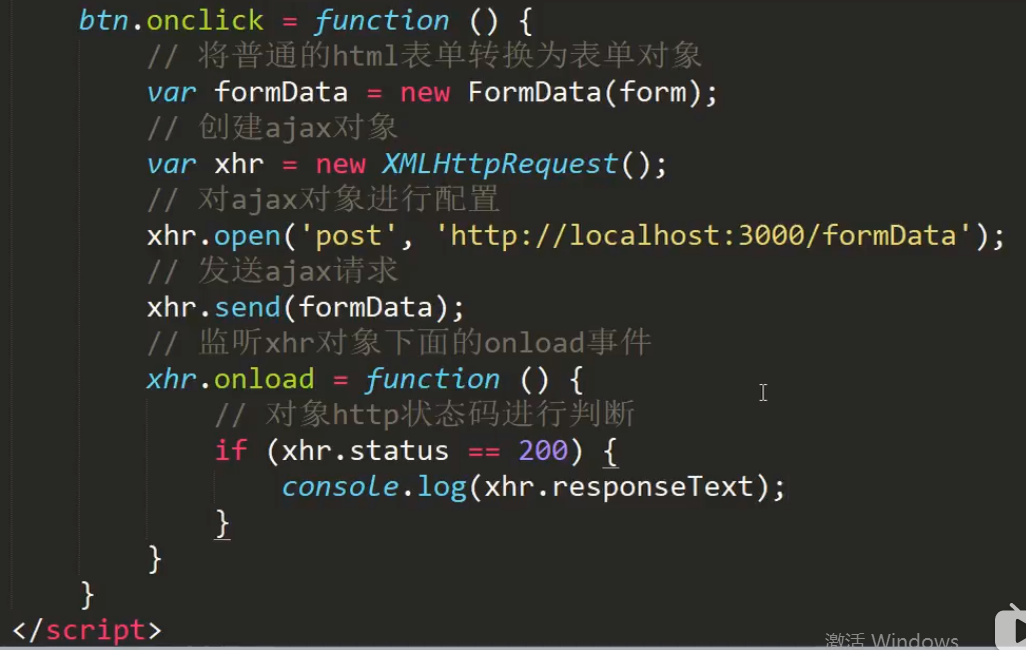
formdata:将普通表单转换为表单对象,此时不需要再人工拿到input了,不给不能使用get方法:


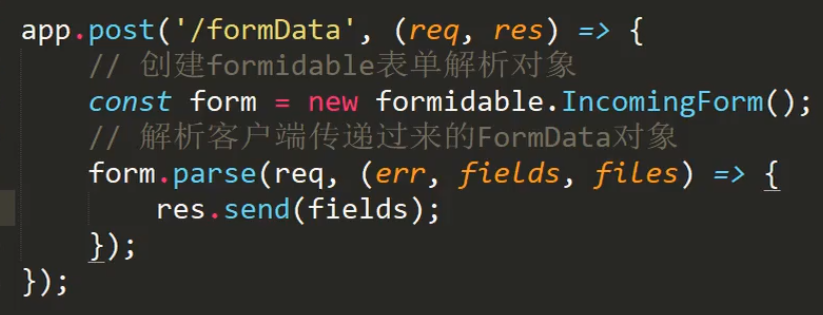
服务器端,使用formidable来处理这种表单:


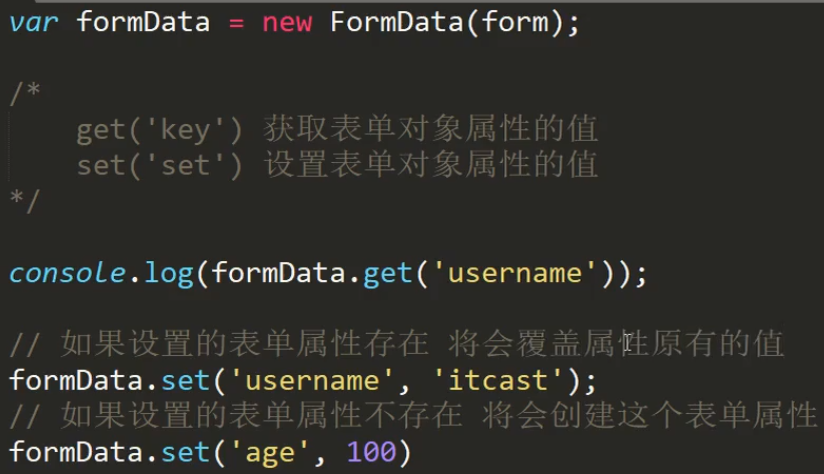
获取和设置表单属性,第一个参数是表单中name的值:

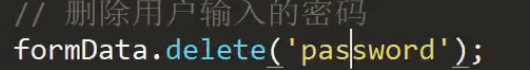
删除表单属性:

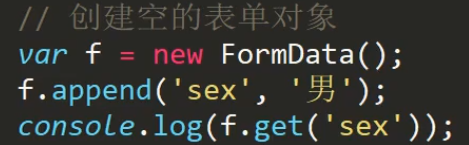
追加表单对象:

set和append区别,不过服务器端如果发现多个同名属性,只会选择最后一个属性:

formdata 文件上传,注意不能使用get方式:
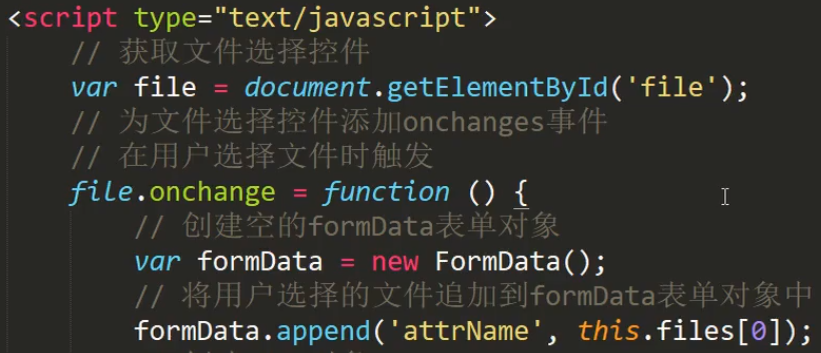
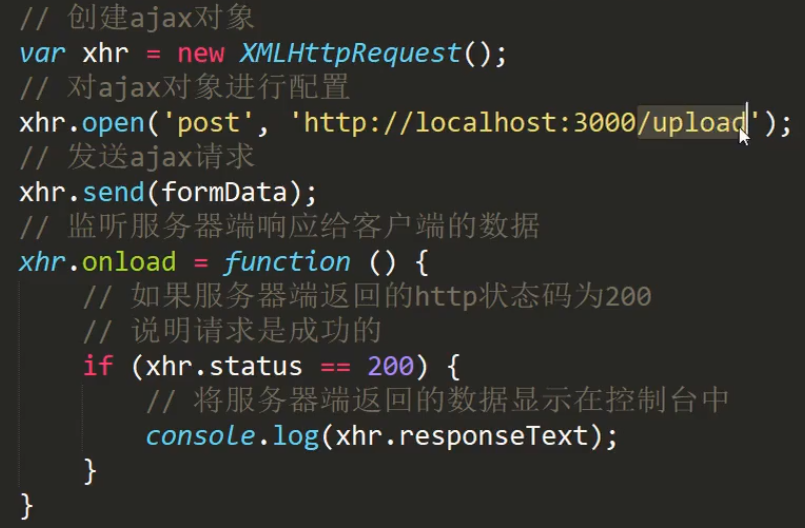
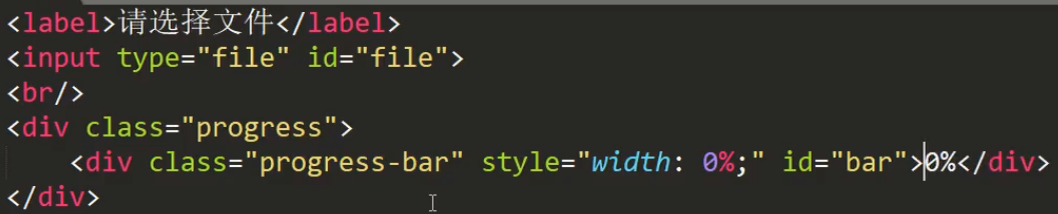
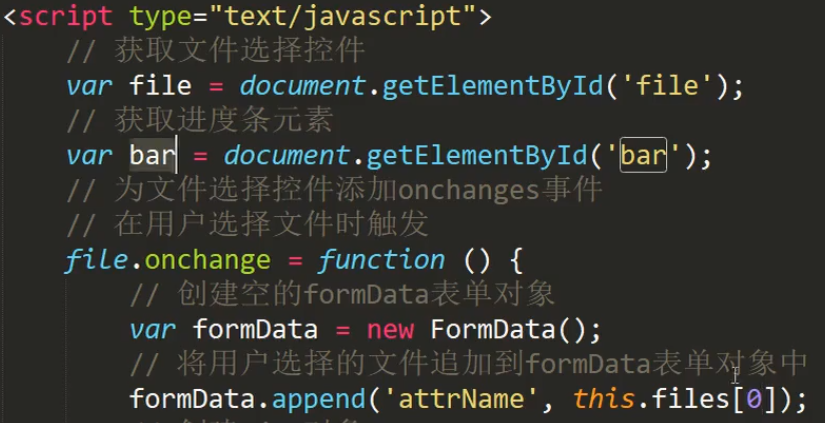
客户端:



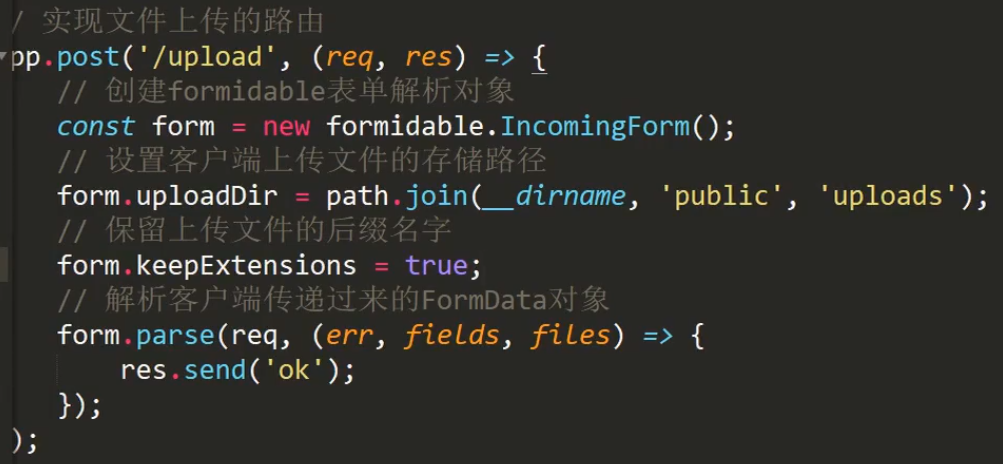
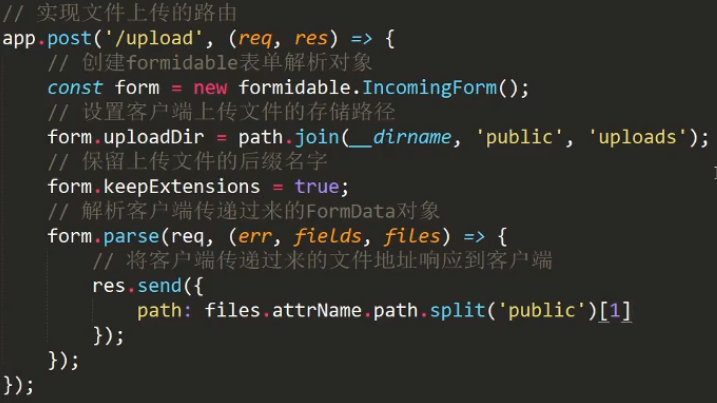
服务器,先设置好文件将存放在服务器哪个位置,再保留上传的后缀名,最后parse()解析参数并自动上传:

测试:

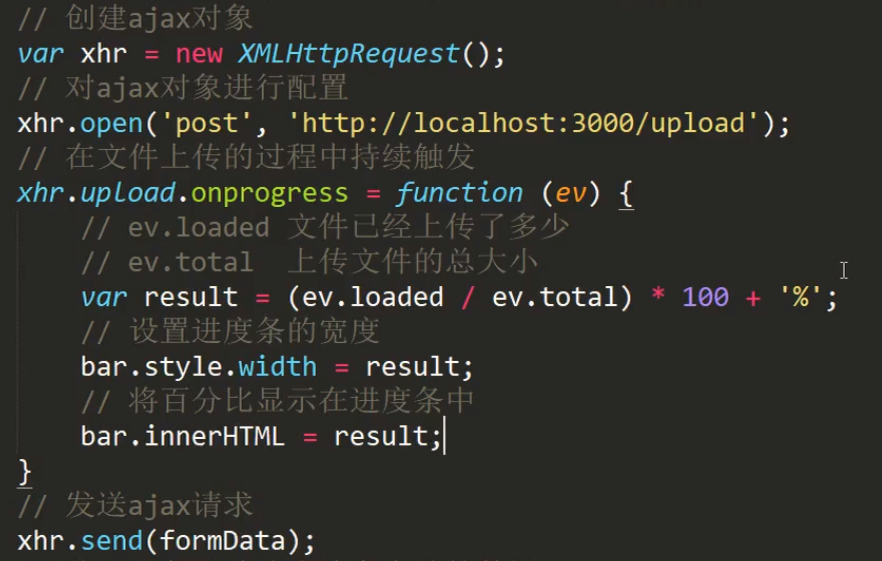
上传进度提示,当上传一个文件时,每次上传一部分都会触发onprogress事件:
客户端添加upload事件,关键代码:



图片上传即时预览:看看上传的是个啥:
服务器端的file.attrName.path就是上传到服务器的具体哪个位置了,为了取得后面的位置,用split方法用以public做为分割符将其分割为一个数组,取1号索引:

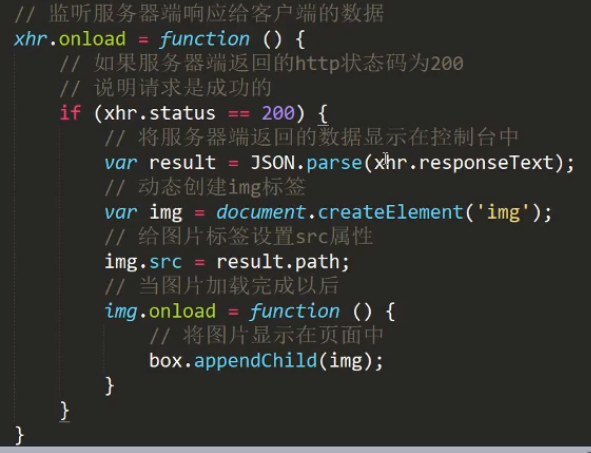
客户端关键代码,服务器将上传到自己位置的地址发现客户端,让客户端显示。注意要用js动态创建img标签,而不是把img写到html中,因为需要上传完成之后才要显示图片:


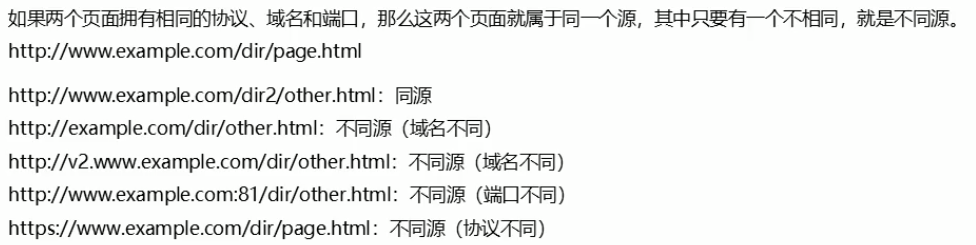
同源:

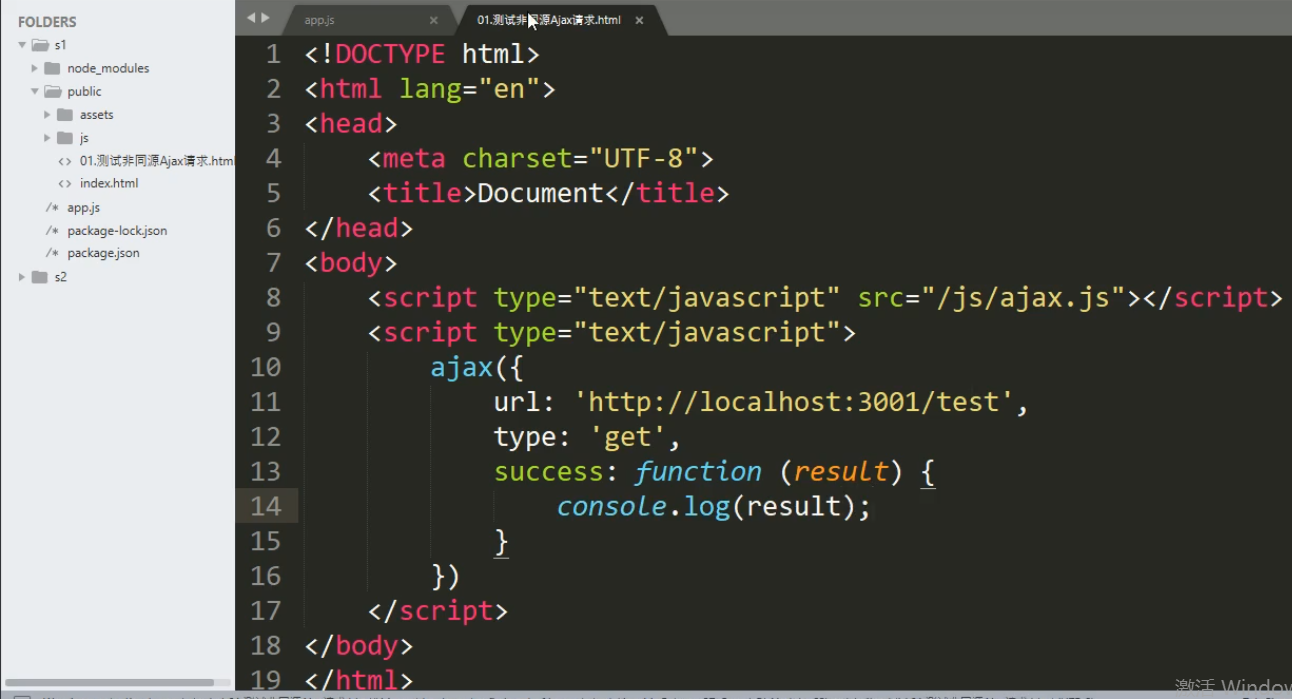
同源政策:ajax不能向非同源的地址发送请求。写2个服务器,同时开启,访问第一个服务器的html页面,但是该html页面里面的json访问的是第二个服务器:
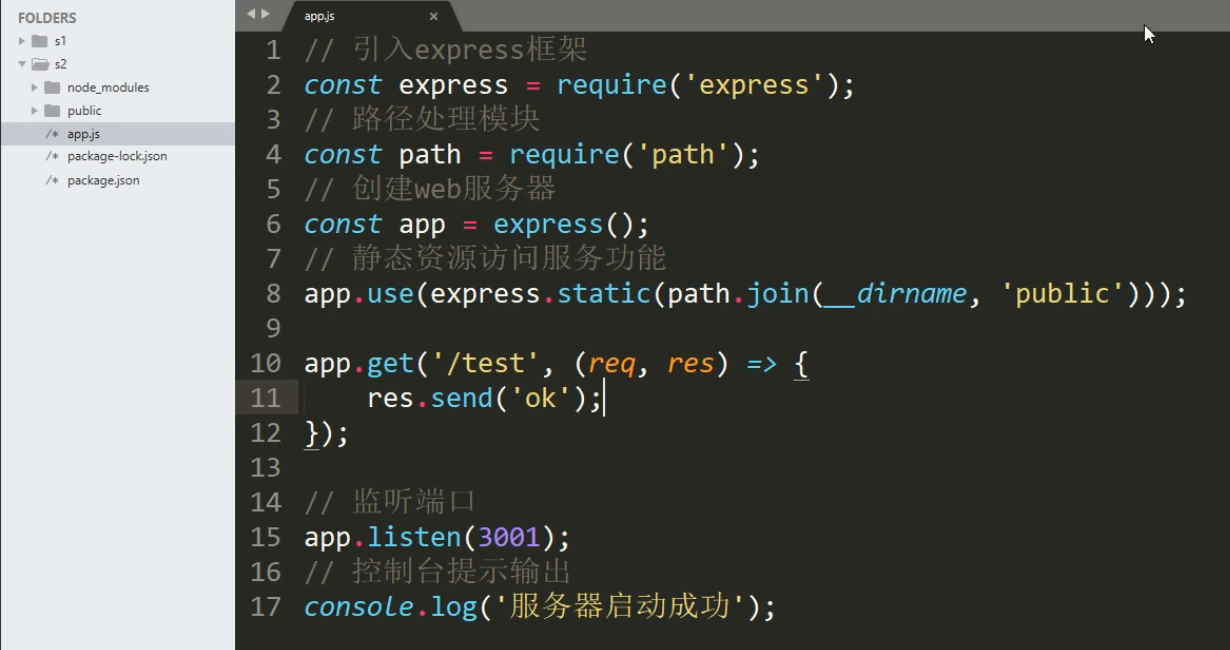
s2:

s1:

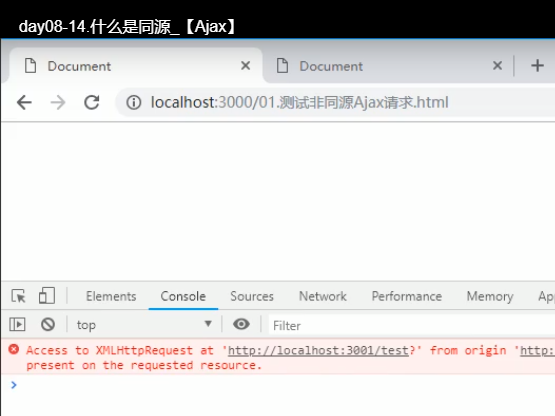
浏览器报错:

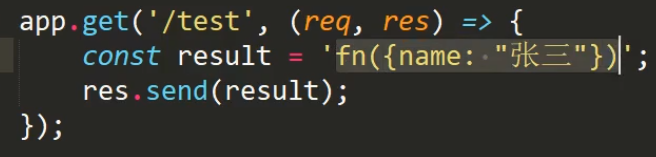
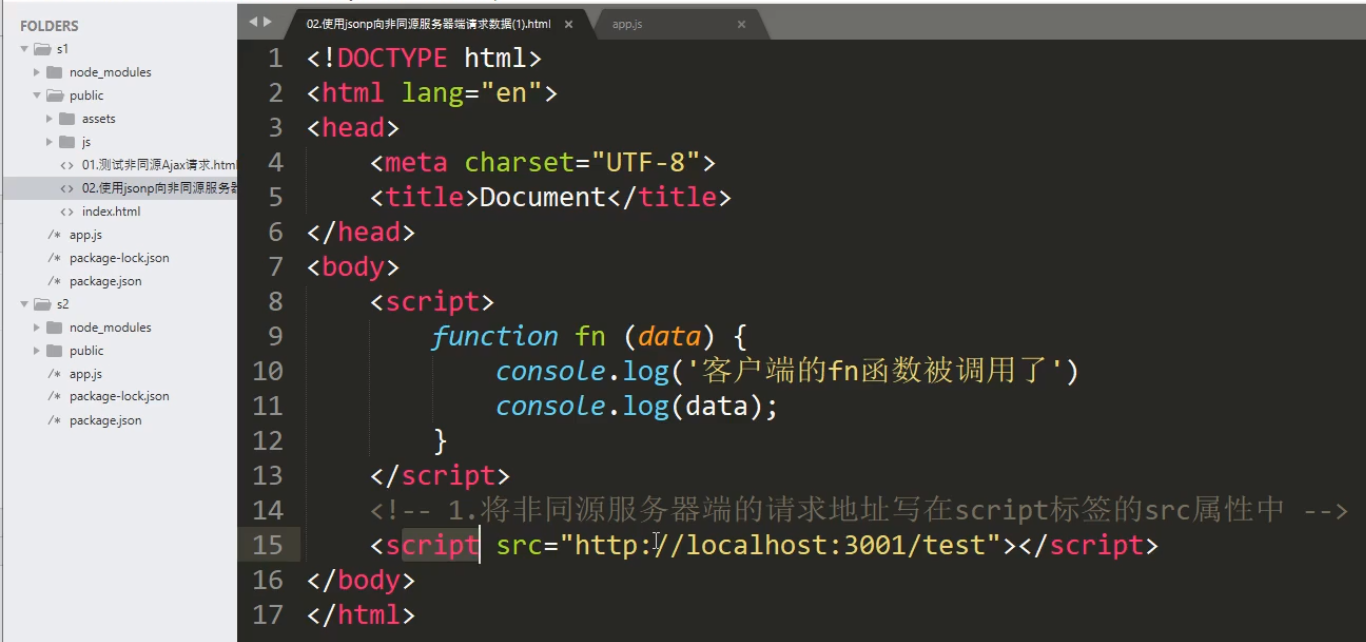
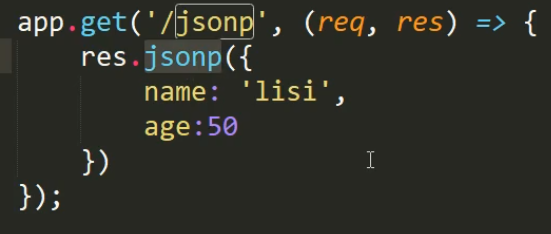
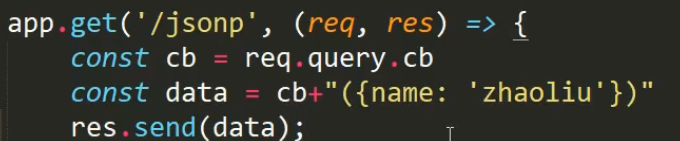
jsonp解决:jsonp输入get请求,A服务器有个html,利用script标签的src指向B服务的地址,B服务器的关键代码:

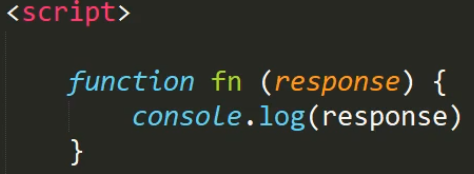
A服务器的html页面,通过script标签得到了B服务器返回的字符串,然后执行fn(对象),由于fn(对象)上面已经定义,所以执行fn函数:

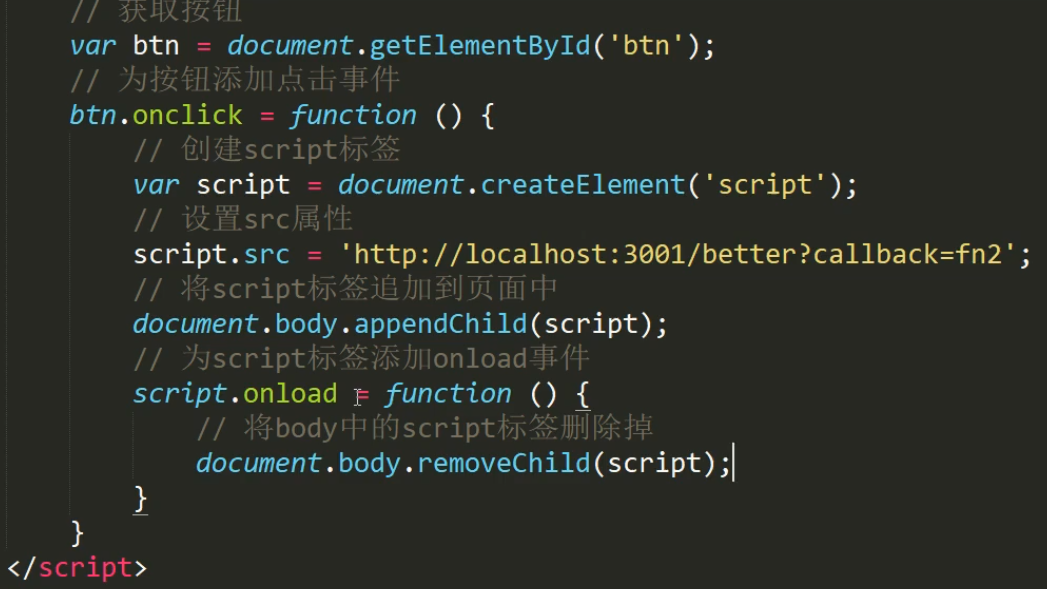
优化:点击按钮之后再创建script标签(动态发送请求),此时删掉上面案例那个有src的script防止干扰,由于只看到效果就行,所以当script加载并调用函数完毕之后,就去掉script标签,此时多次点击按钮也不会有多个script了:

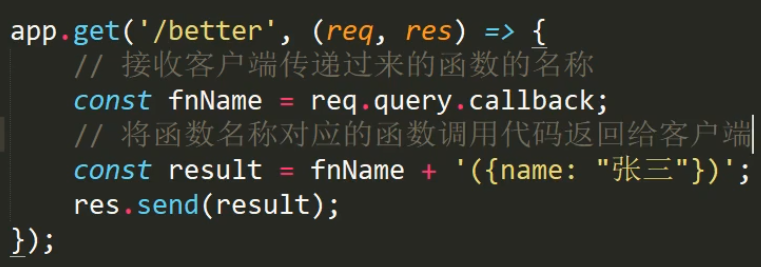
优化:如果客户端1更改了fn的命名,那么就会出错,此时为了使得客户端1与服务器2的fn函数同名,客户端1利用url传入fn的名字给服务器2:
客户端1:

服务器 2:

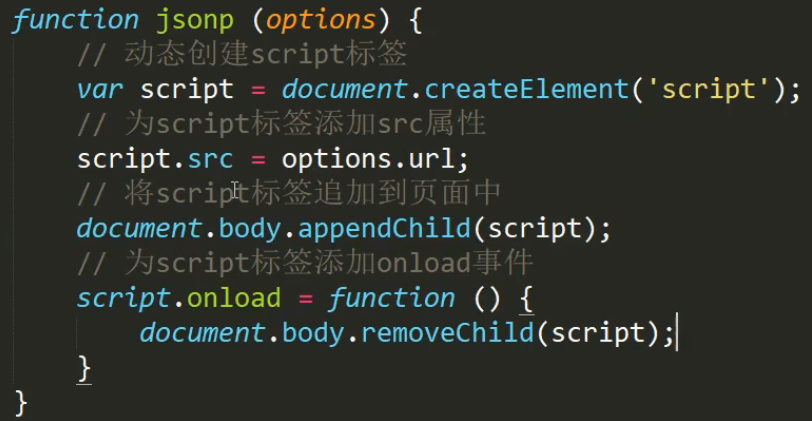
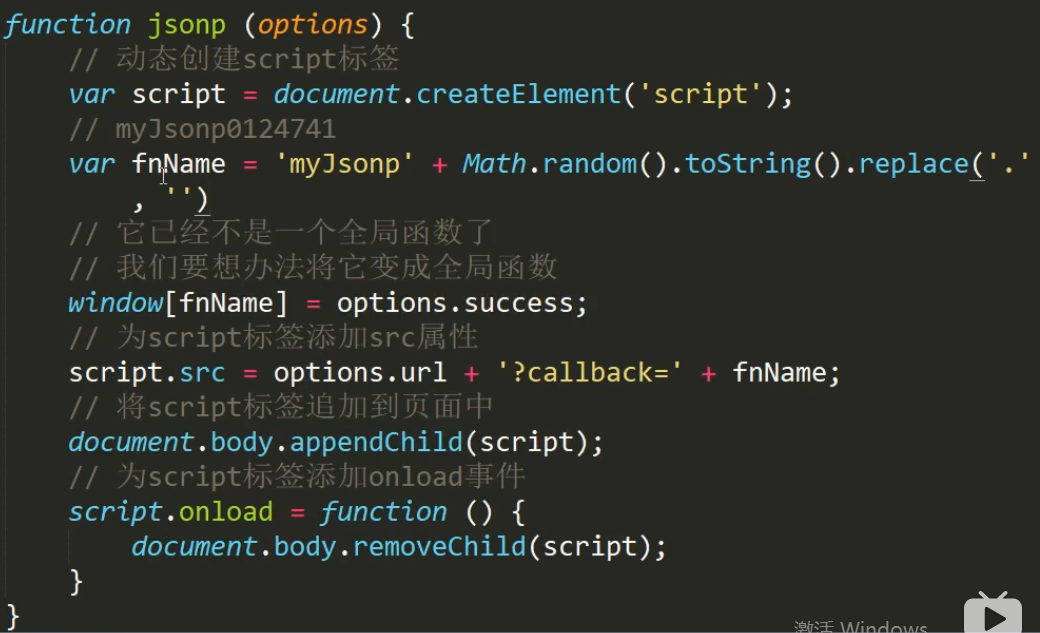
优化:封装成jsonp函数方便调用:

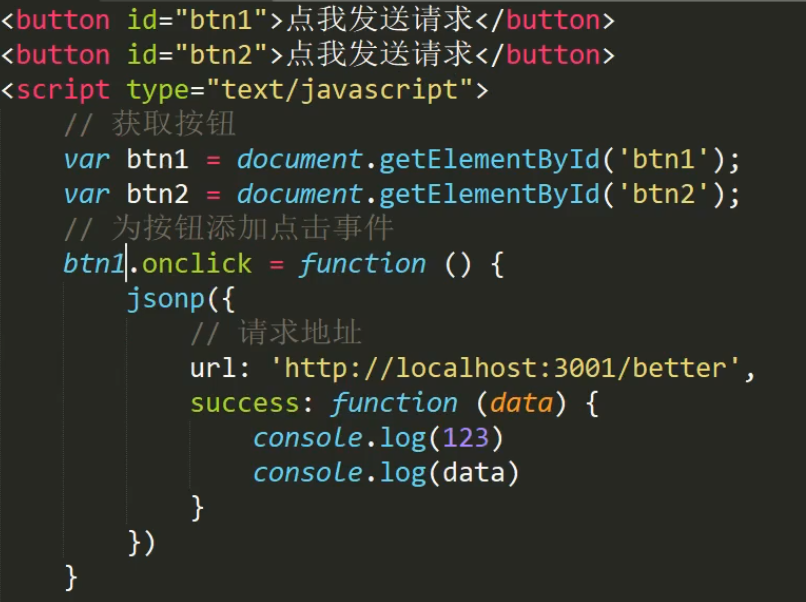
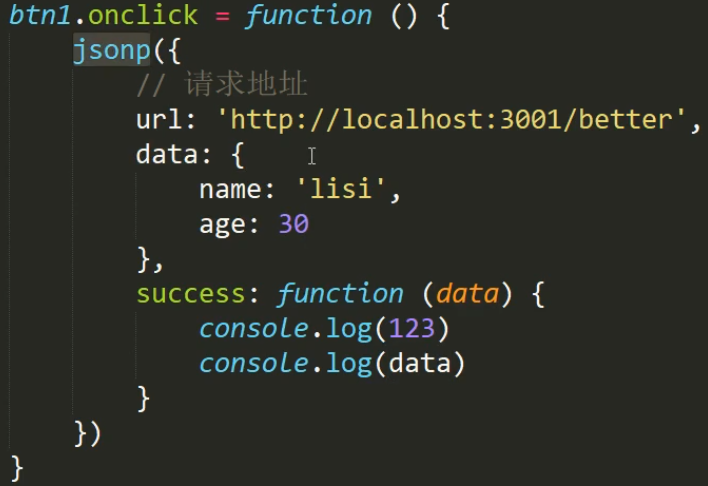
点击按钮则调用函数:

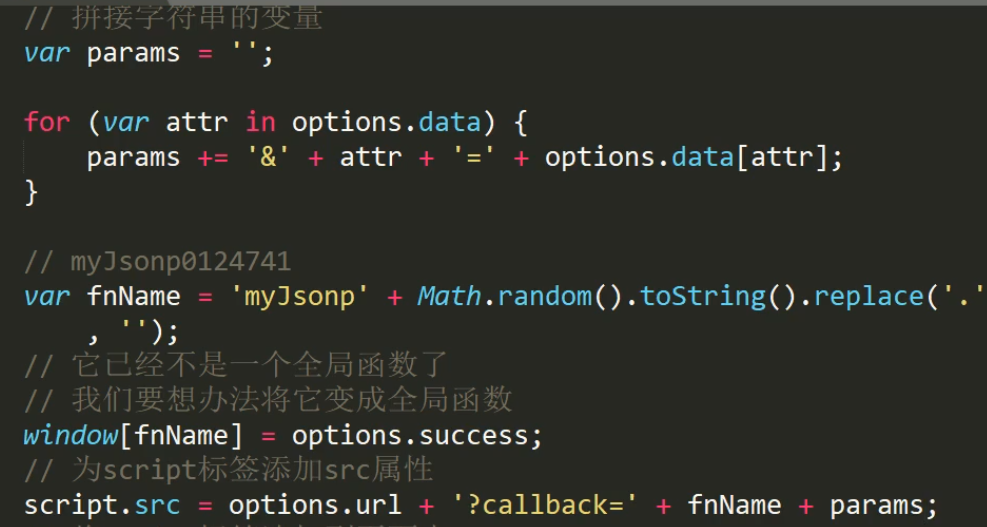
优化:windows的属性中注册函数,这样就成为了全局变量,当服务器返回时,客户端script生成,此时就能自动执行这个全局函数fn了。为了防止window的fn属性被覆盖,因此需要每次点击按钮fn的名字都不相同,即window的属性就不相同,此时使用random随机生成数字,最后用fnName作为fn的名字,此时注意变量名不能.,只能放到[]里面。

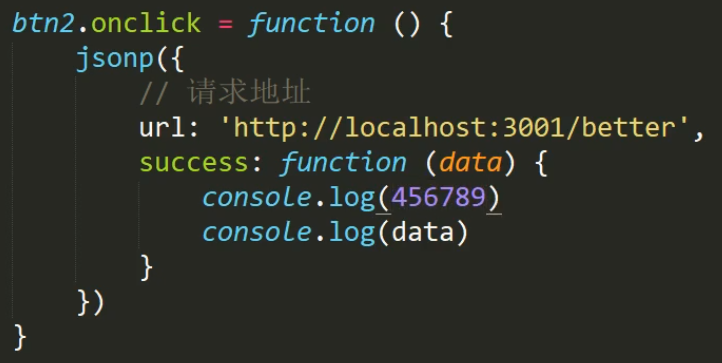
2个按钮有各自的处理函数,此时把处理函数写到jsonp()的参数对象的success属性中,删掉之前的fn:


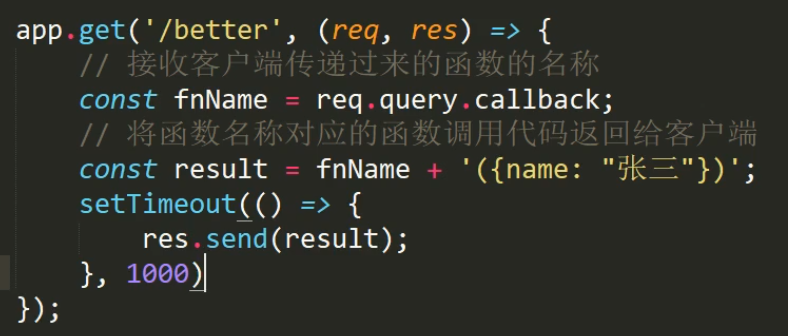
服务器端测试,每次请求隔1s之后返回结果:

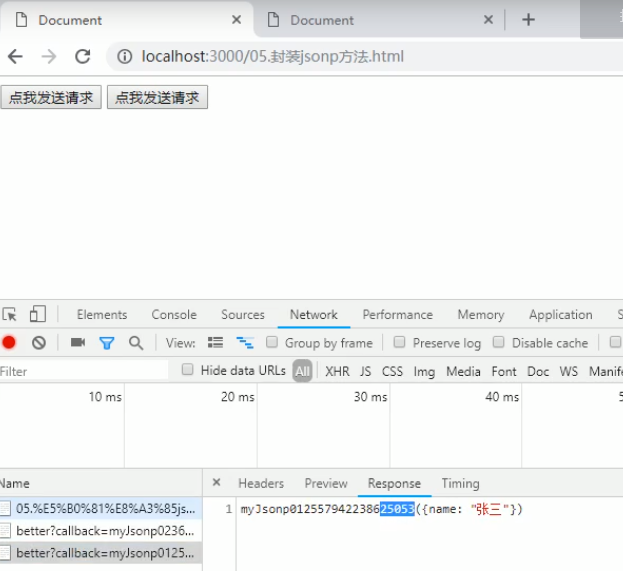
查看每次点击的函数名字:

优化:当传递多个参数时,将参数写到data属性中:

在jsonp函数中,拼接参数:

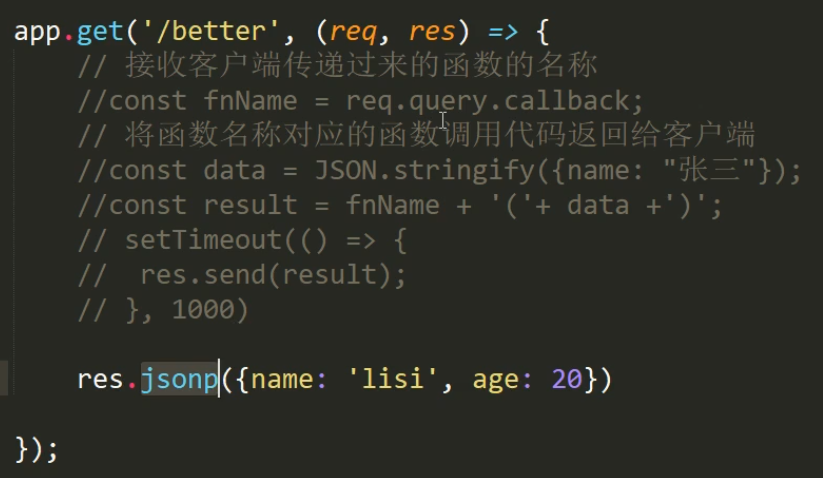
服务器提供jsonp方法,这个和注释部分的那些代码实现功能基本一致:

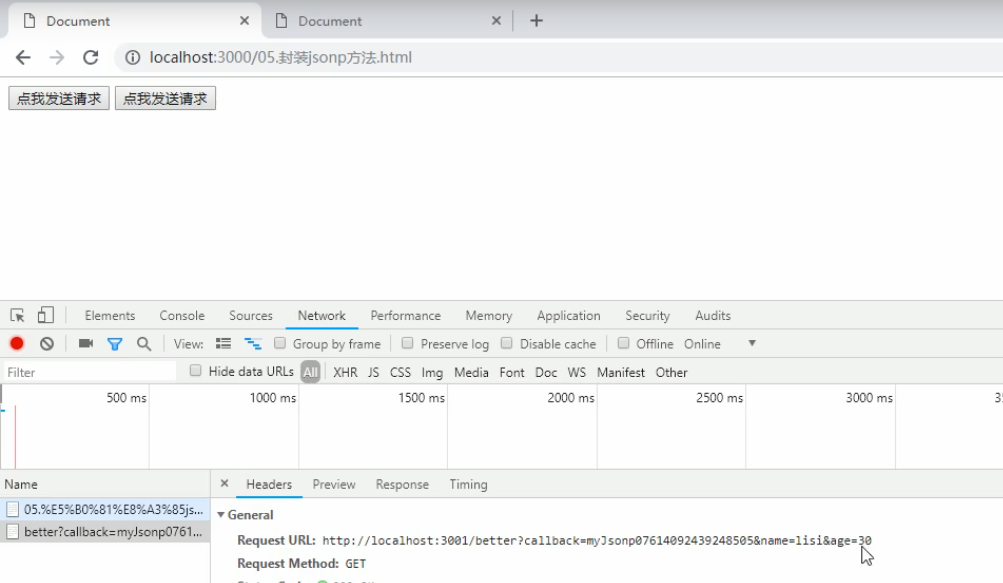
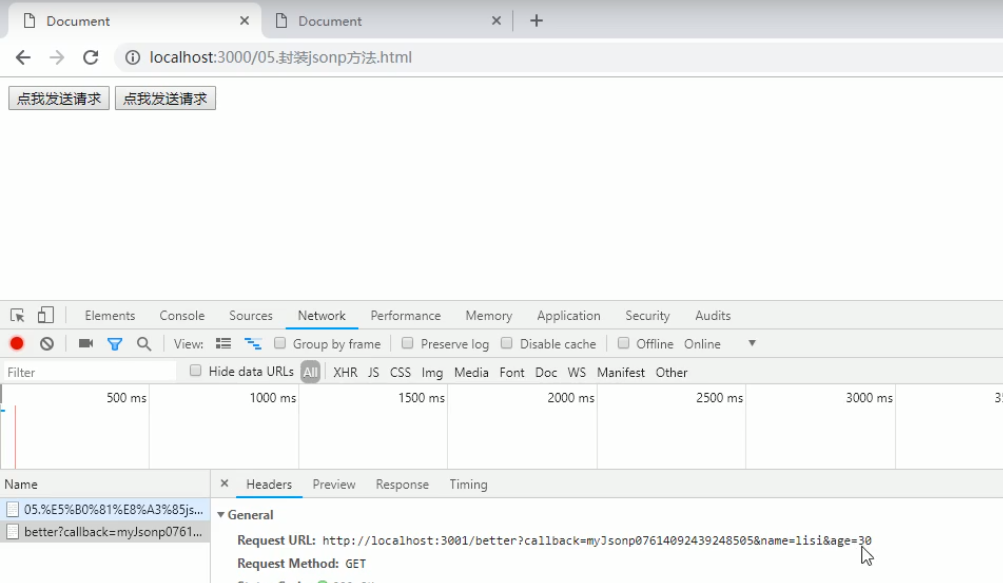
浏览器查看:


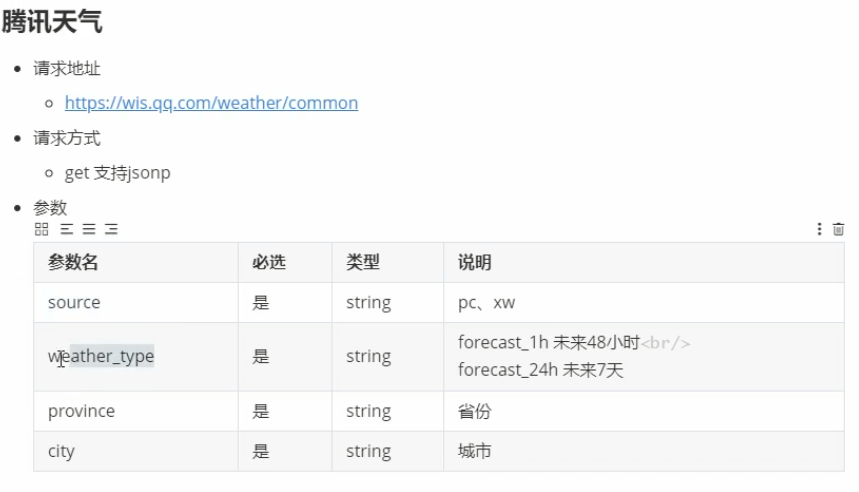
使用jsonp获取天气服务区所返回的天气信息并显示到客户端:
文档如下,设置jsonp函数的属性值,告诉服务器自己想要什么数据


关键代码说明,下面模板中会调用dateFormat函数传入参数,并得到返回值:
模板中:

js中:


代码:C:\aaa2222339\download\11-16 前后端交互\14ajax课程\day03\code\s1\public
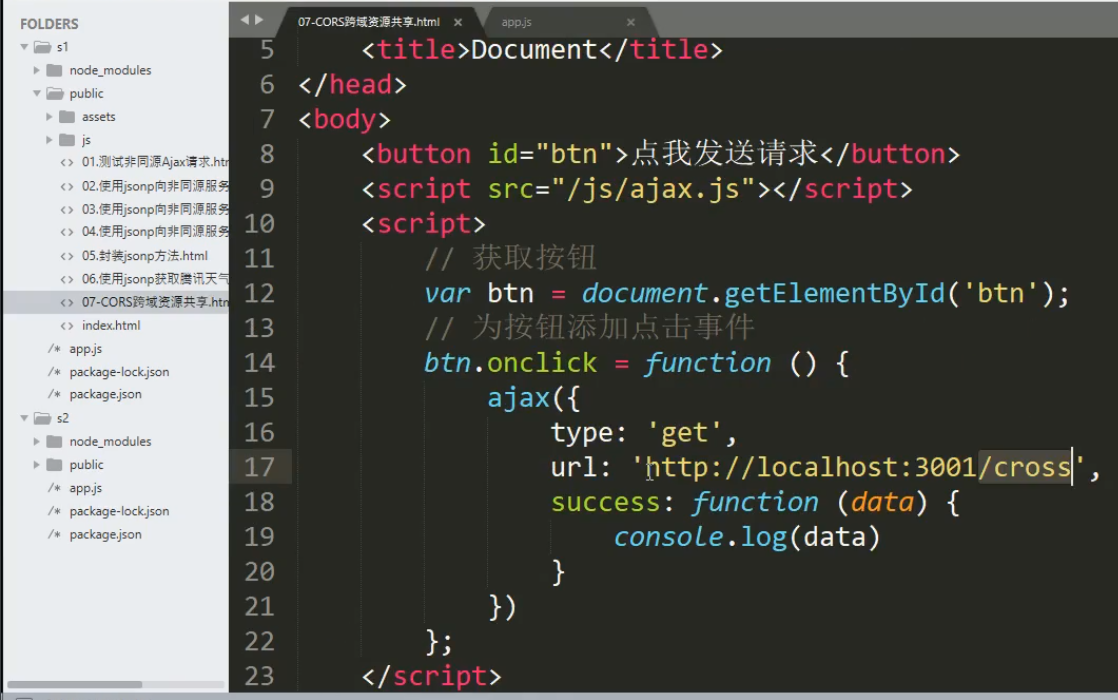
CORS跨域资源共享:允许浏览器向跨域服务器直接发送ajax请求(不用像上面得绕过去),只用设置服务器端哪些客户端值得相应,能用哪些方式相应:
jsonp代码不用变:

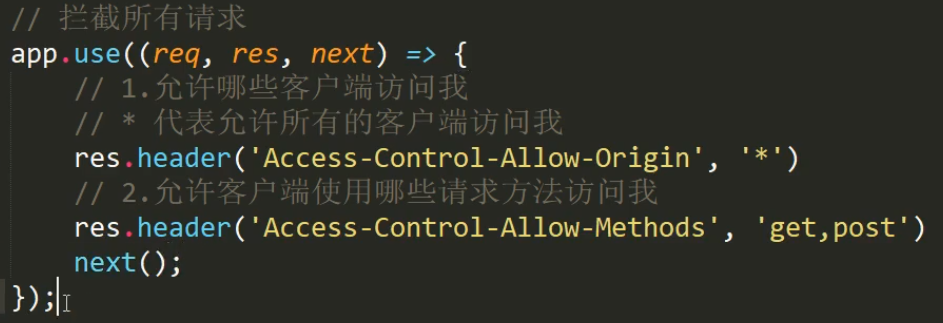
修改跨域服务器代码,让非同源服务器一开始就判断要不要给客户端相应:

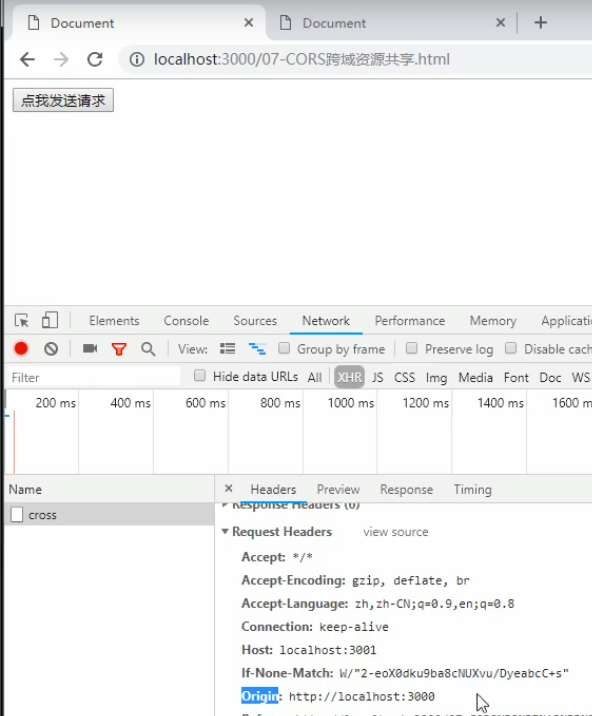
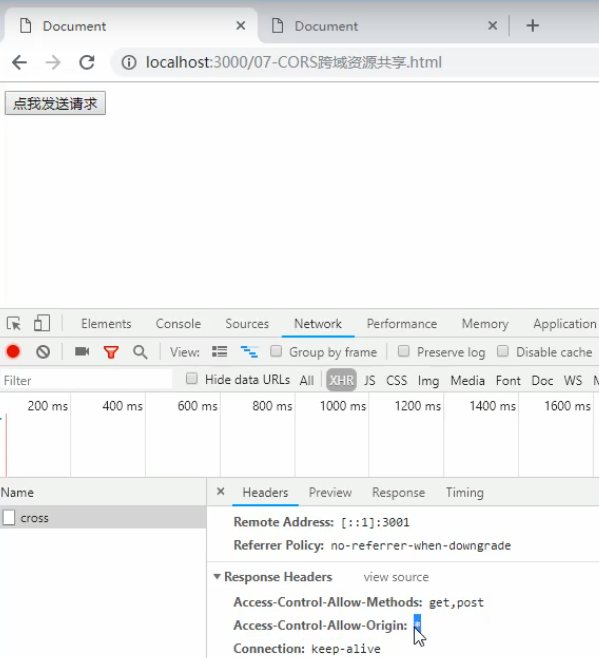
浏览器查看:


另一种访问非同源服务器方案:用A客户端访问A服务器,由于服务器方面可以跨域,则A服务器再访问B服务器,由B服务器返回数据给A服务器,A服务器再返回给客户端:
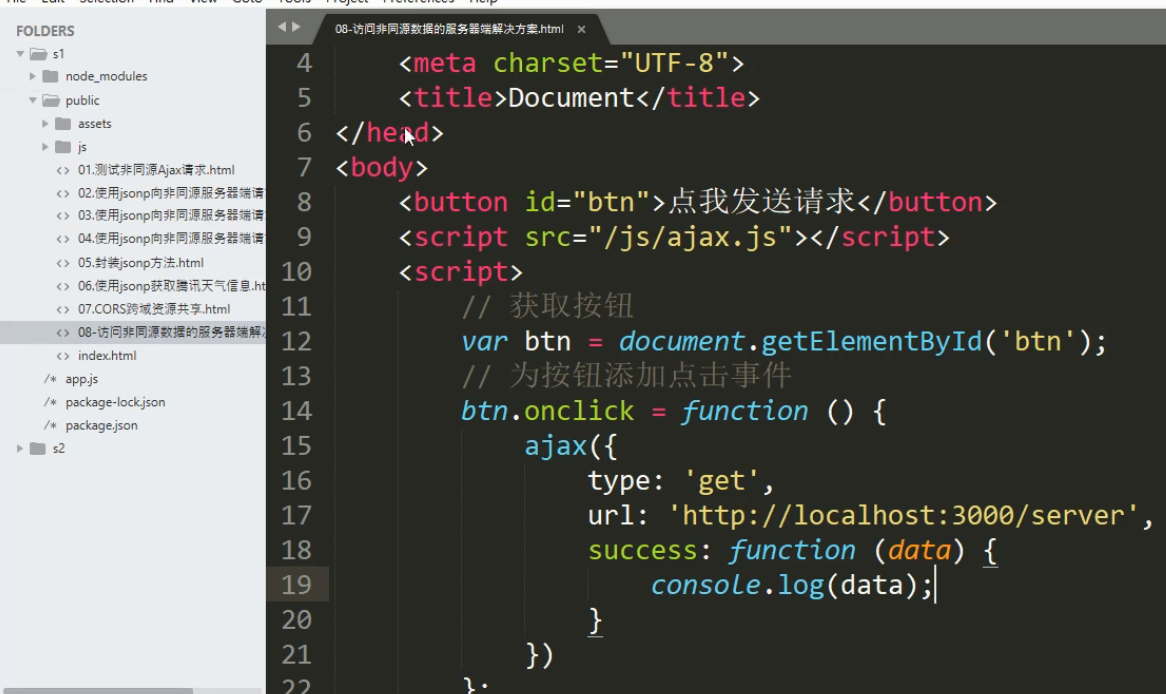
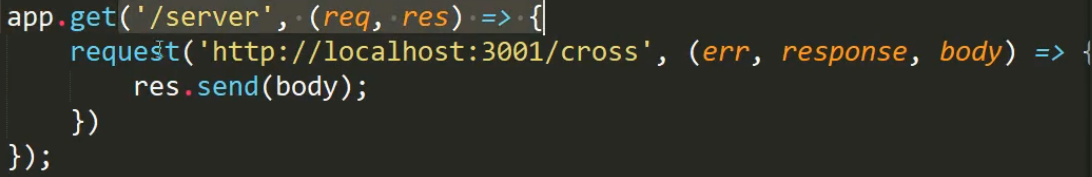
A客户端访问A服务器:

A服务器访问B服务器,body变量接受B服务器返回的数据,再把body返回给客户端:



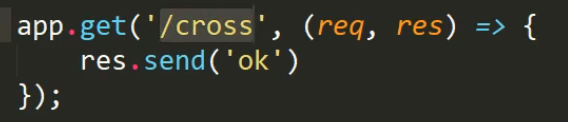
B服务器:

实现跨域登录功能:

在跨域请求时,默认是不携带cookie的,但是可以设置,客户端设置withCredentials为true携带cookie,服务器端:

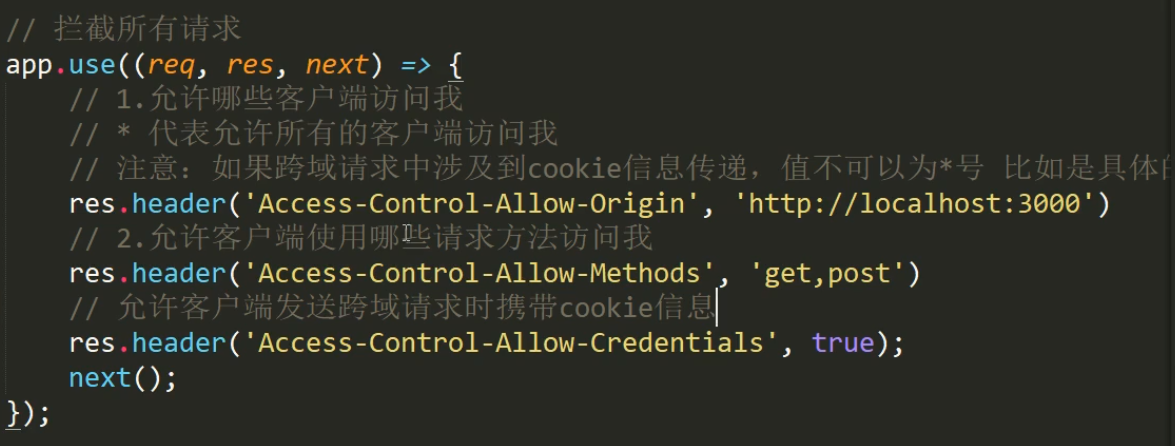
服务器端也要加一行代码允许客户端携带:

代码:C:\aaa2222339\download\11-16 前后端交互\14ajax课程\day03\code\s1\public
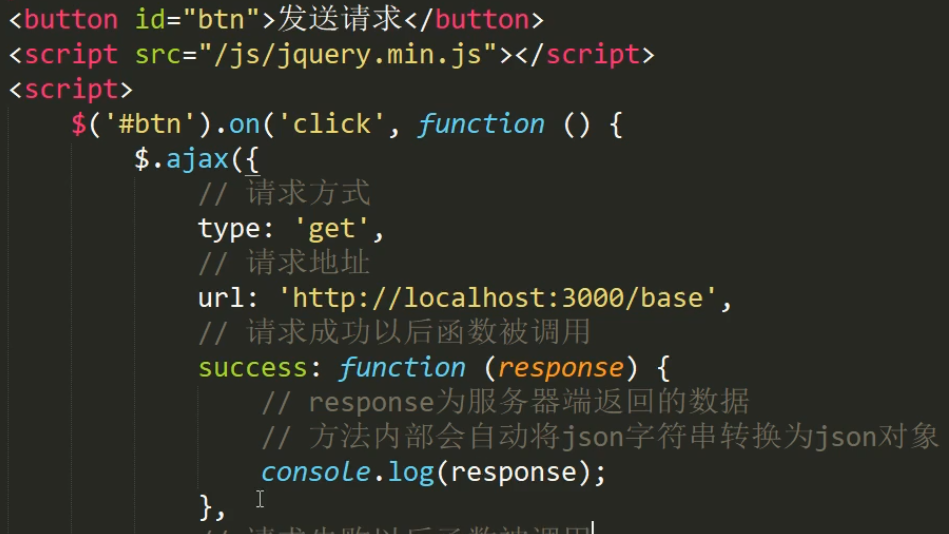
利用jQuery的ajax方法发送请求,error函数参数是ajax对象:


说明:改为pos也行。由于与客户端的协议,端口,域名相同,可以简写为如下,浏览器自动拼接:

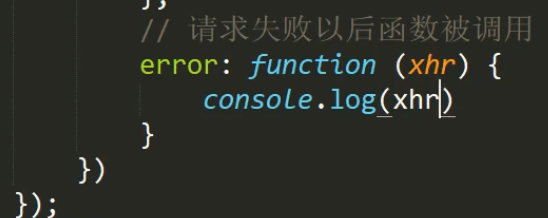
测试上面的error函数:
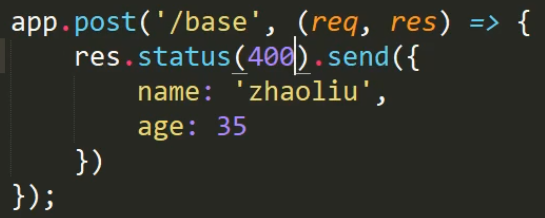
修改服务器:

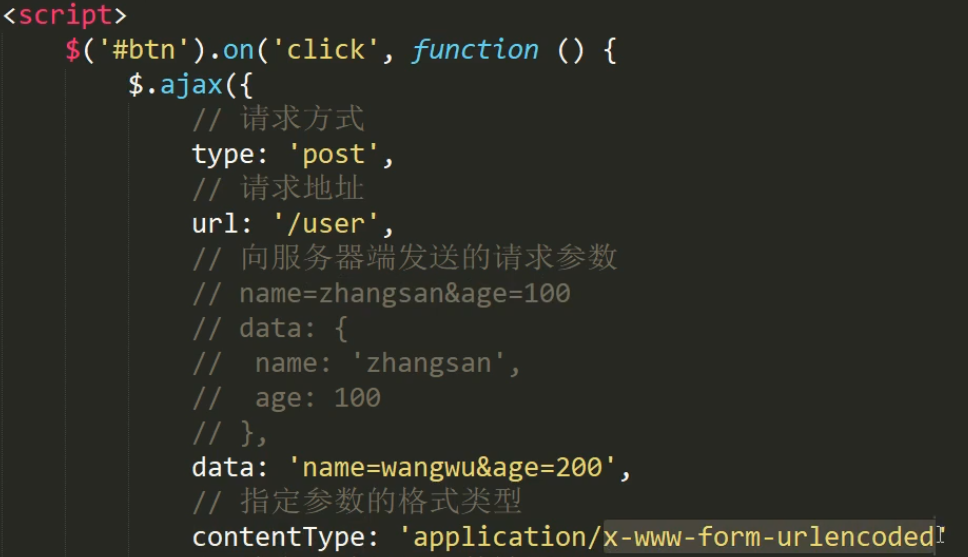
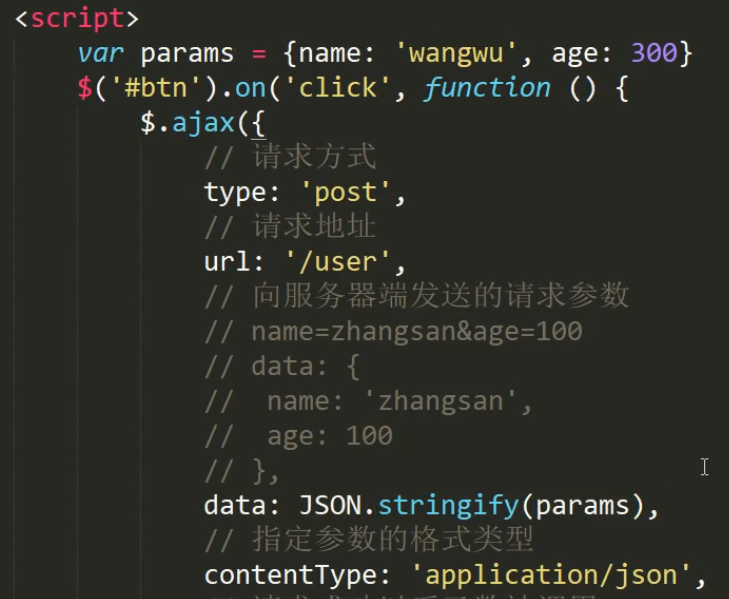
传递参数,content-type指定要传递什么类型的参数,如果不写则默认是x-www。。。,相对应data就得是name=awd&。。。格式:

如果contentype设置为别的,则data要换格式:

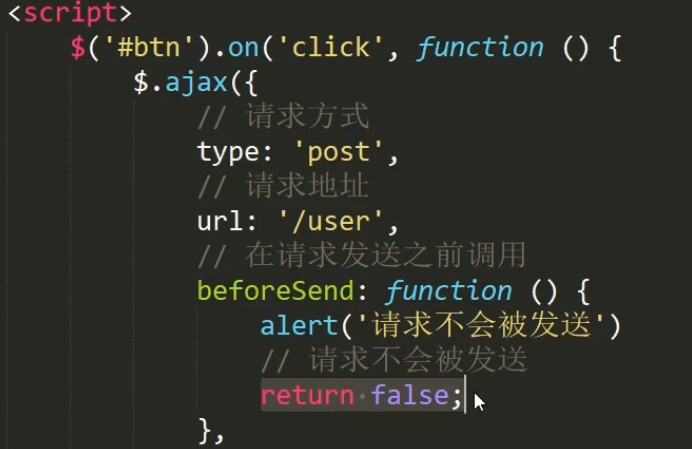
beforeSend:


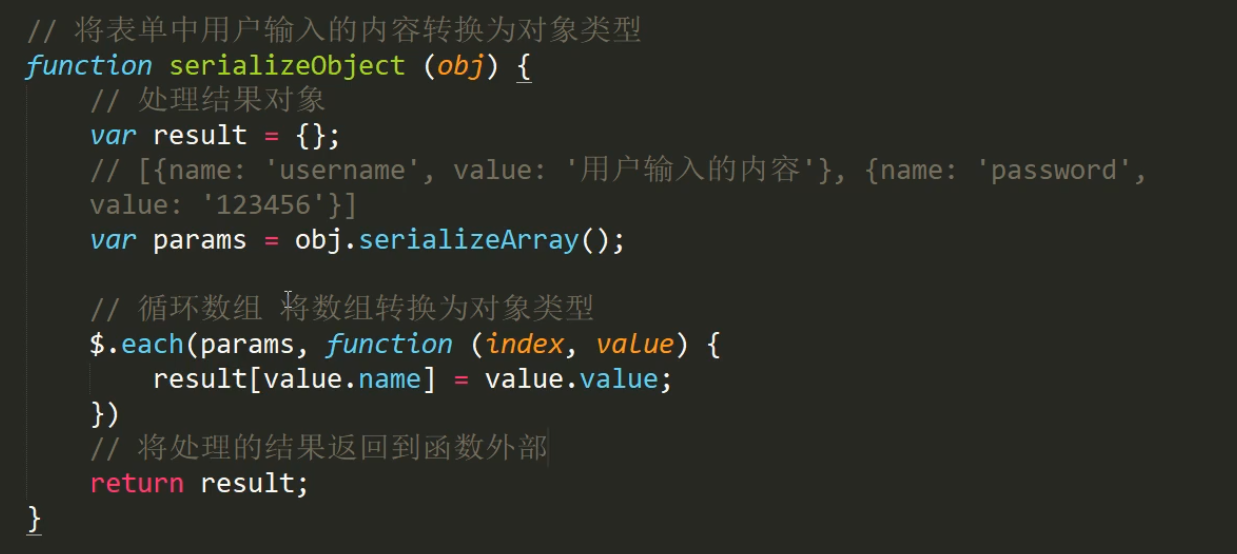
封装表单数据:serialize函数只能将表单数据转换成name=asd&..格式,不方便。

这里的serializeArray能将表单数据转换为上一行注释的格式,然后通过循环最终把form表单拼接为对象数据格式并返回。
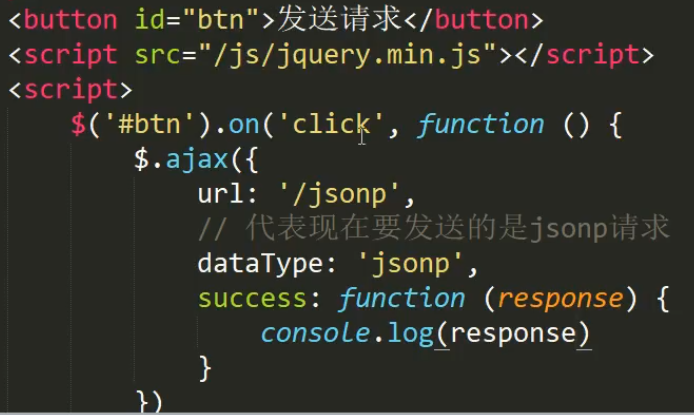
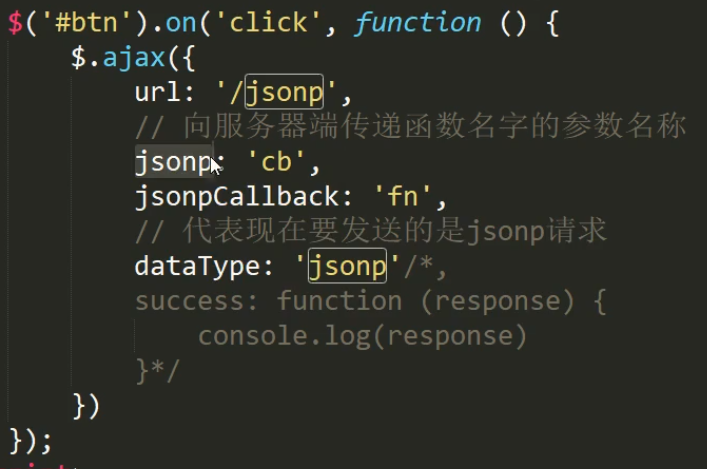
$.ajax()可以传递ajax请求,也能传递jsonp请求,需要在dataType中说明:
客户端:

跨域服务器:

如果原来是:?callback=....,想把callback改个名字叫cb ,需要新增jsonp属性:

服务器端:

如果不想使用success属性,而是想自己定义调用函数,增加jsonpCallback属性,并在外面定义fn:


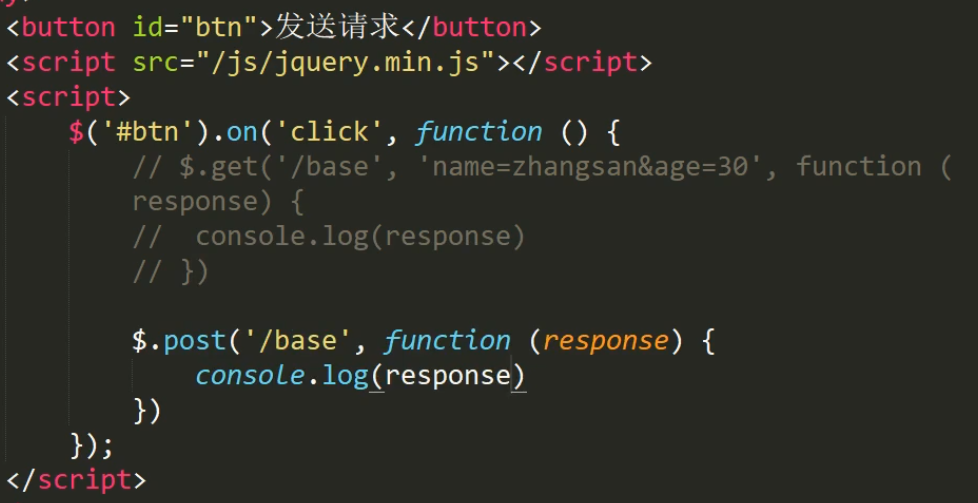
发送get请求或者post请求,第一个参数请求方式,第二个参数是要传递的参数,可以是对象也可以是字符串,可选的,第三个参数是回调函数用于处理服务器返回的数据:

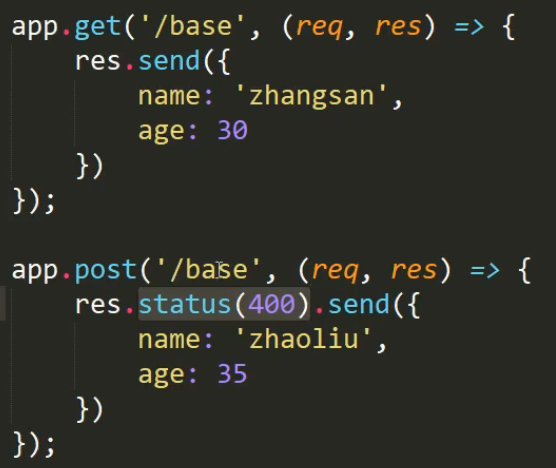
服务器端:

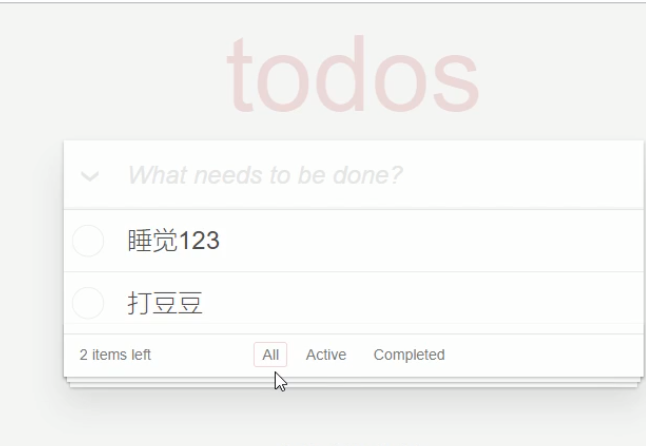
案例todo:
代码:C:\aaa2222339\download\11-16 前后端交互\14ajax课程\day04\code\server\public\todo

进入MongoDB数据库环境:

切换到admin数据库:

登录进admin数据库:

切换到todo数据库,如果不存在则创建:

为todo数据库创建普通账号,可读写:

输入exit退出。
全局事件:
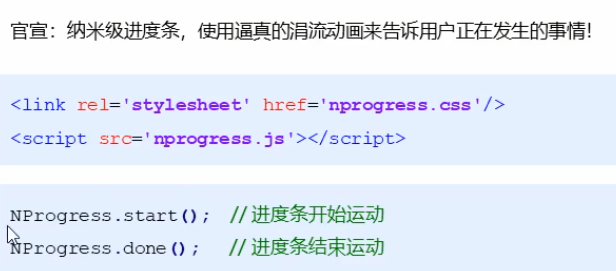
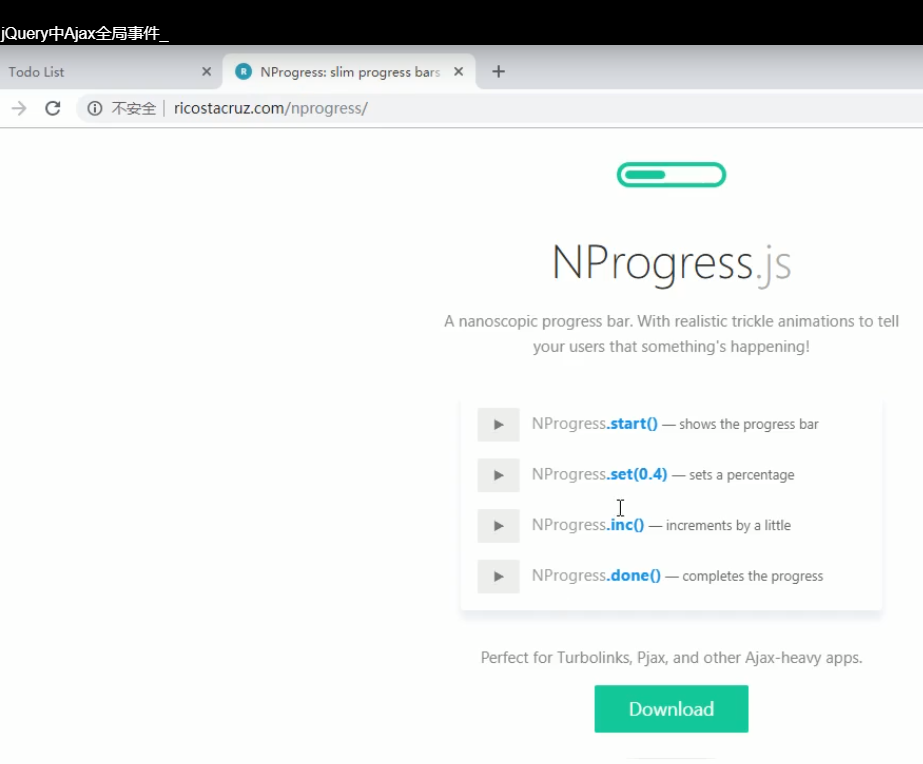
nprogress插件:


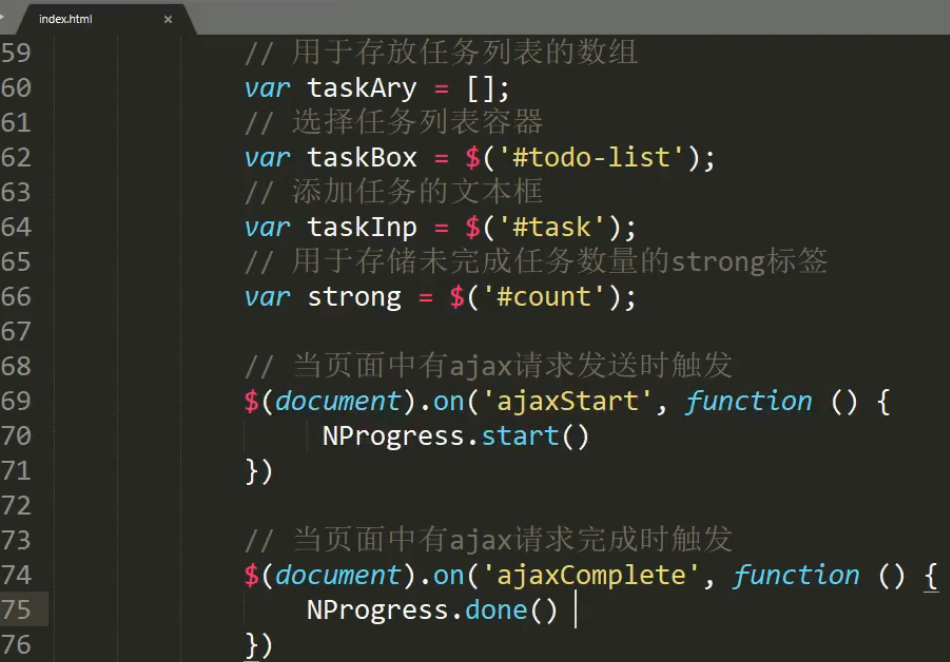
客户端添加2个全局事件:

服务器端利用定时器测试一下进度条:

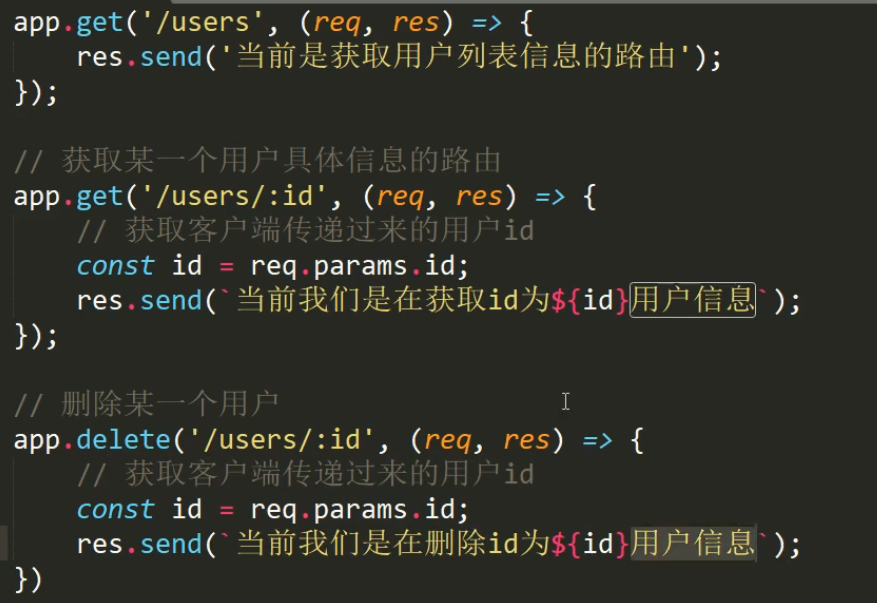
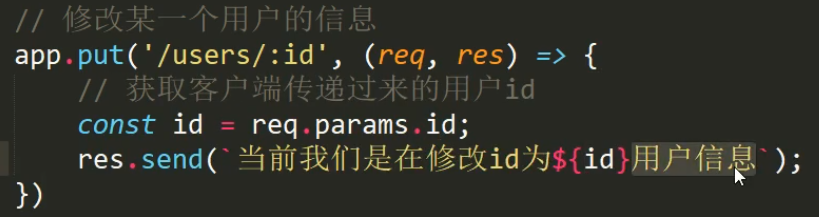
统一API风格:

服务器端实现:


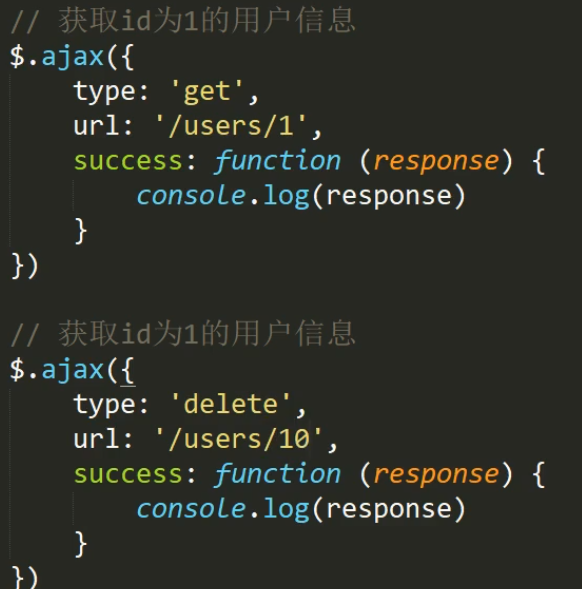
客户端测试:


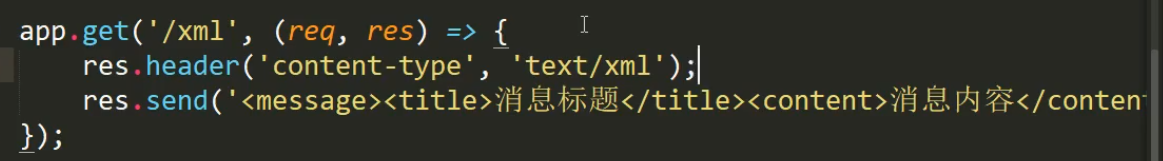
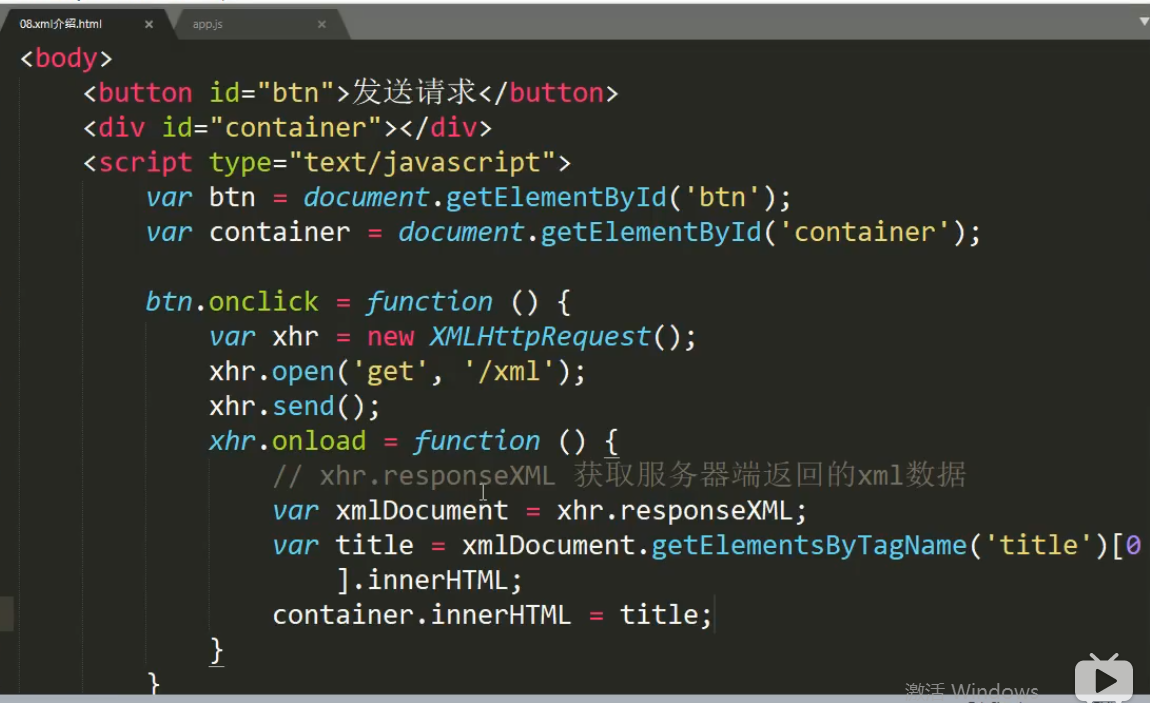
xml:

客户端利用xml dom操纵xml,获取xml数据:

服务器端返回xml数据: