css2
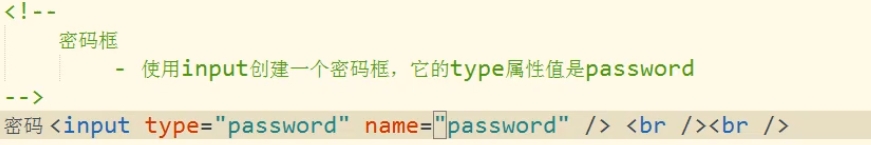
密码框:

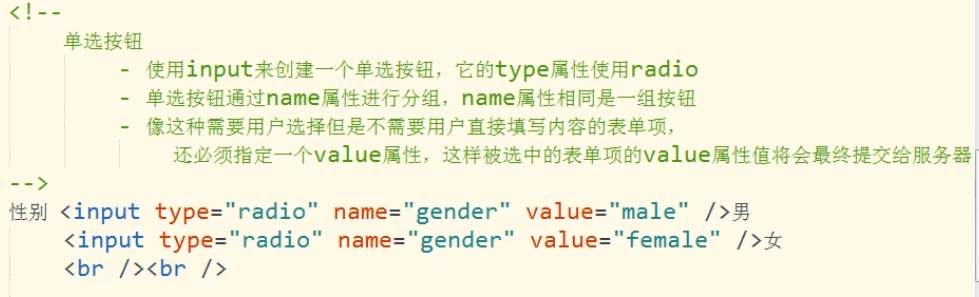
单选:

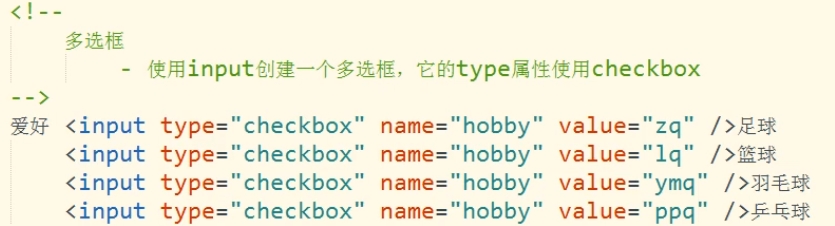
多选:

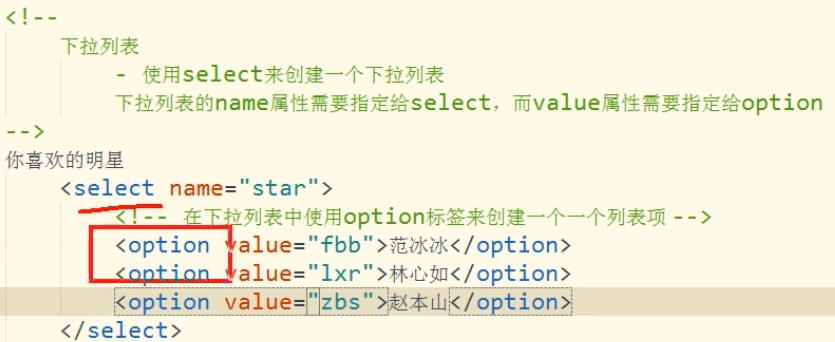
下拉列表:

分组:

默认选中:
 (下拉框)
(下拉框)

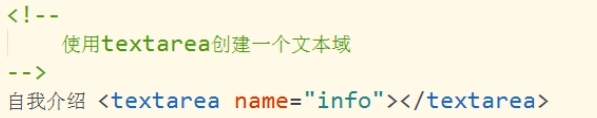
文本域:
resize:none就可以设置文本域不能调整大小

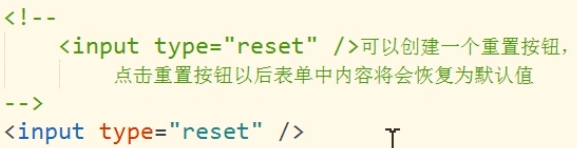
重置:

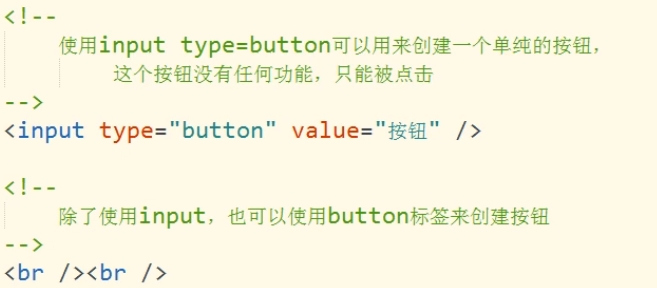
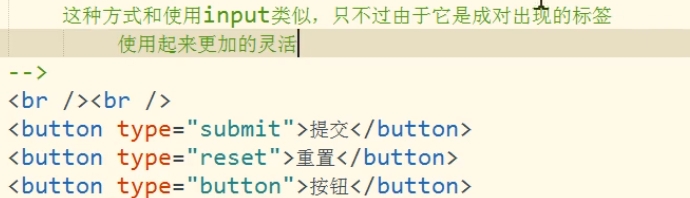
按钮:


label:

说明:让label为表单项服务,只要点击label就可以选中表单了。
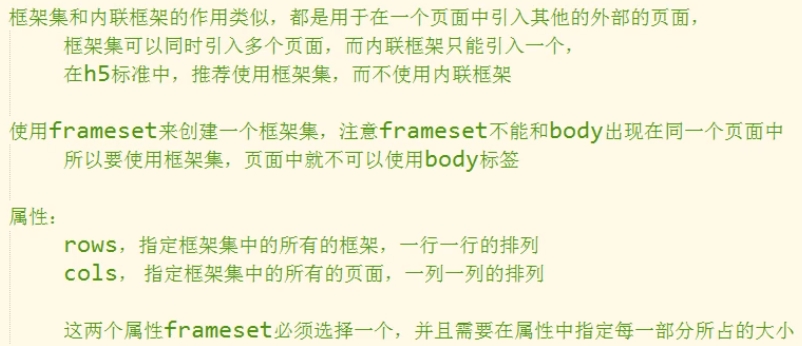
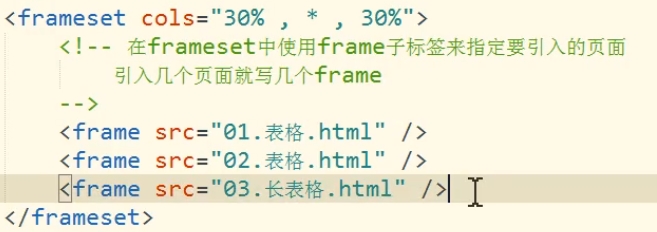
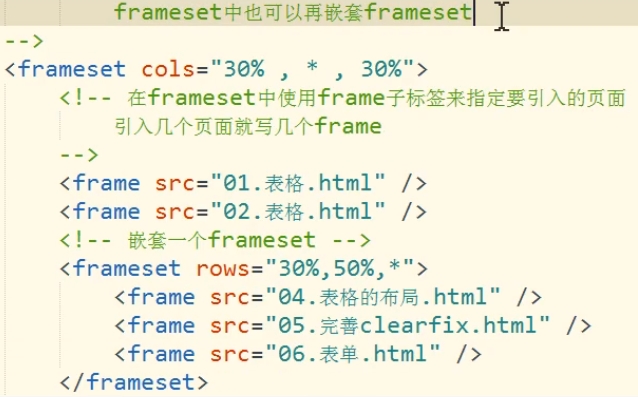
框架集frameset:



缺点:

网站练习:
①目标 :




②代码:
上传至百度网盘
zzz
补充:
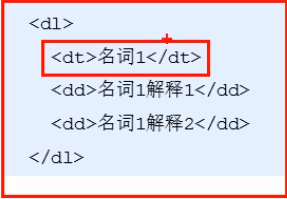
自定义列表dl,dt是标题,dd是内容:

input的一个属性是maxlength的表示能输入的最多的字符个数,maxlength="6"
Emmet语法快速生成:!加tab键生成骨架。div+tab生成一对div。生成5个div,里面都是哈哈:div{哈哈}*5,生成兄弟div和p:div+p,tac再按tab:生成text-align:center,ti按tab:生成text-indent,ti2em按tab生成text-indent:2em。输入input:file打开上传文件
盒子阴影box-shadow:

说明:box-shadow:10px 12px 12px 10px black或者rgba(0,0,0,0.3)
文字阴影:

说明:比如:text-shadow:5px 5px 5px rgba(0,0,0,0.3)
切图:右击某个图层,右击它转换为png。若由多个图层组成,则先Ctrl+e合并为一个图层,再转为png。或者采用切片工具,裁剪出想要的,然后存储为web所用格式,切片点击选中的切片。若想图片背景透明,则先去掉背景再用切片工具。或者下载cutterman插件。
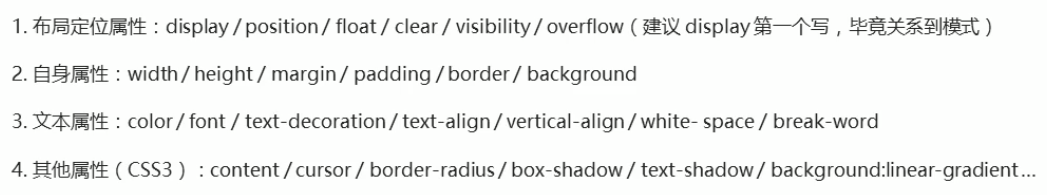
css顺序:

字体图标:网站:字体库

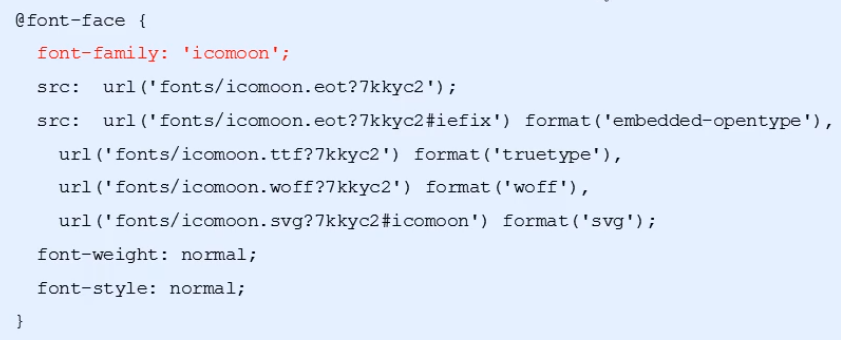
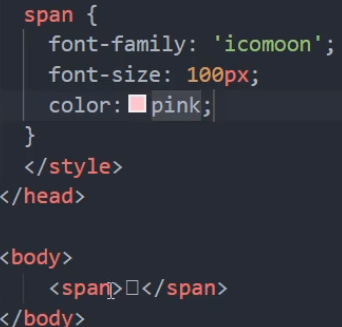
说明:下载下来之后,把装有ttf的文件夹放到html页面旁边。再在css中引入字体(前端基础css第七天/素材/iconmoon/style.css里面):

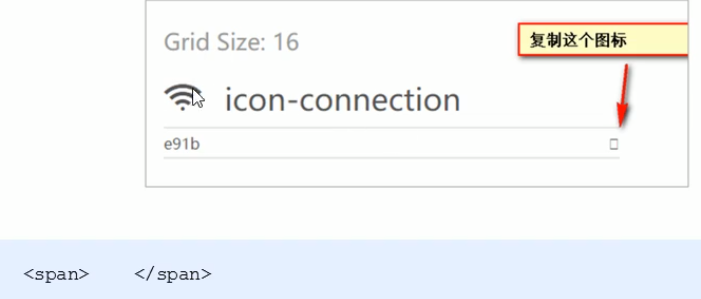
使用字体图标(demo.html里面):


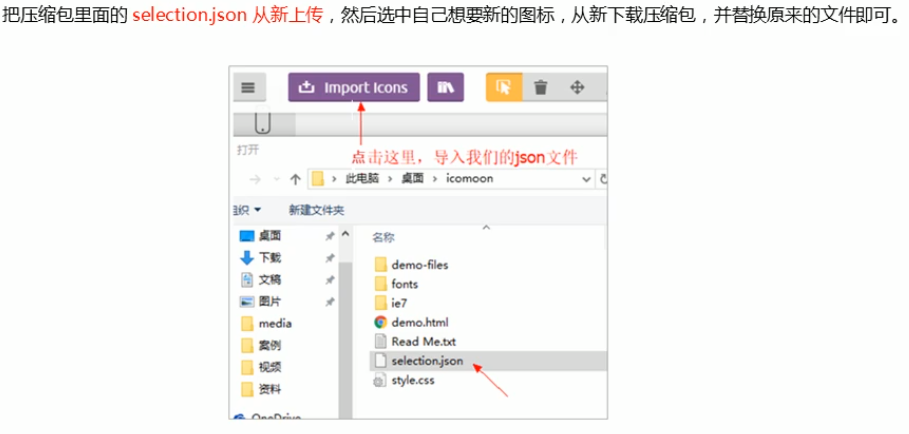
字体图标的追加:

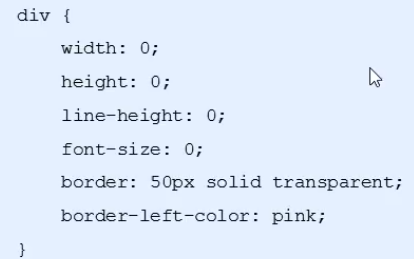
三角:

说明:transparent:透明的
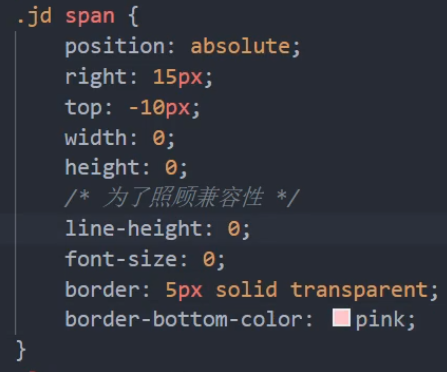
三角加到盒子上:


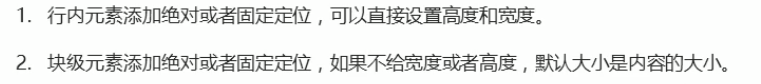
定位补充:
绝对定位后不能通过margin:auto水平居中。要想实现水平居中,可以:left:50%,margin-left:-宽度的一半。


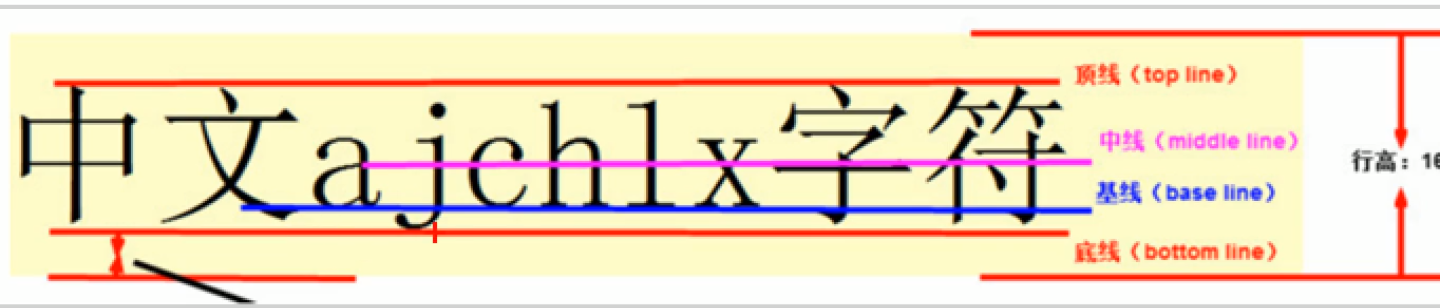
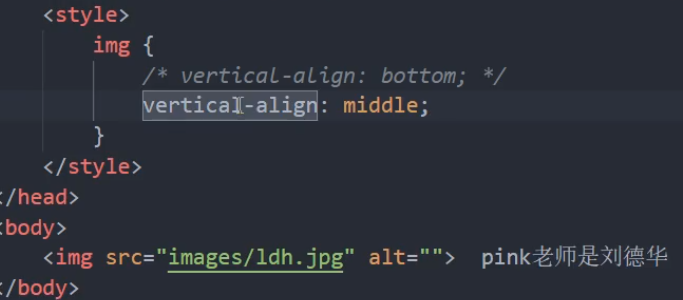
vertical-align:设置本元素对齐哪条线


图片和文字默认是基线对齐:

中线对齐middle:

顶部对齐是:top
当一个div中有一个img,但是图片底下有空隙,这是由于基线的问题,解决方法:

省略号:

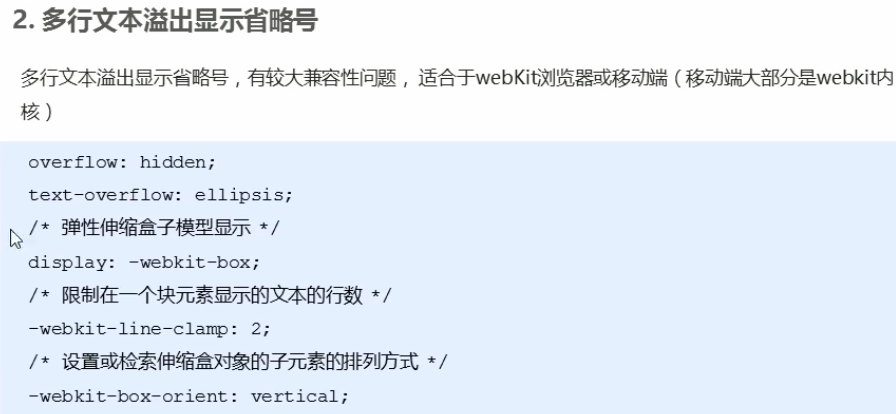
多行省略:

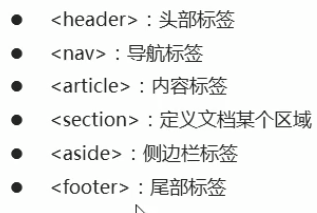
语义化标签:

注意:多转为block解决兼容性。
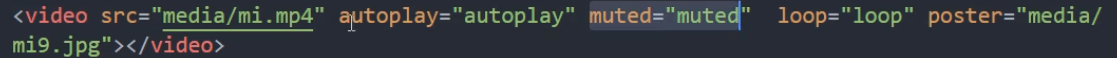
视频标签<video>:


音频标签audio:



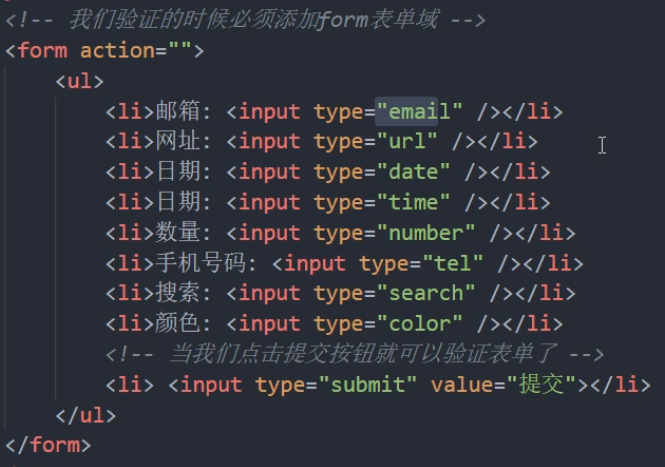
input新增属性:


新增表单属性:


说明:autocomplete可以记录之前输入的内容。
box-sizing:border-box:当padding或border变化时,该元素的可见框大小不再变化,只不过内容区会相应变小。
模糊:

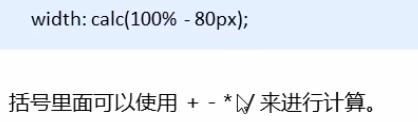
calc函数:

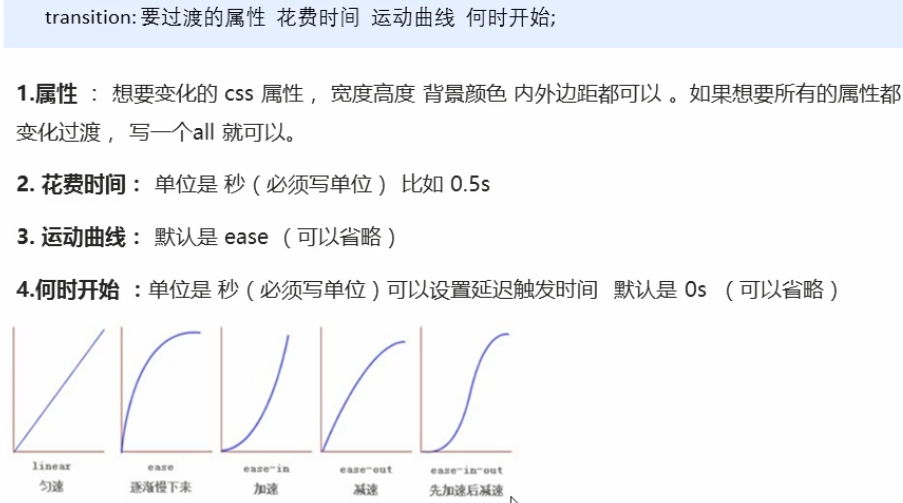
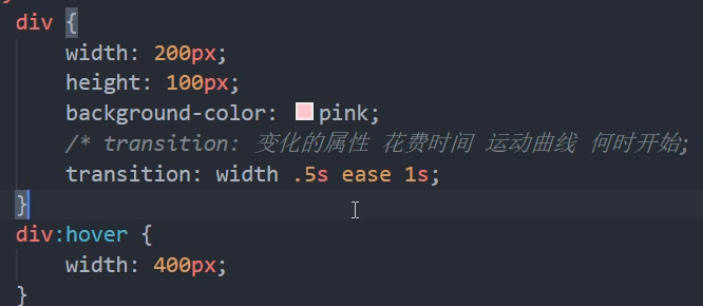
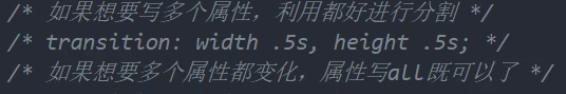
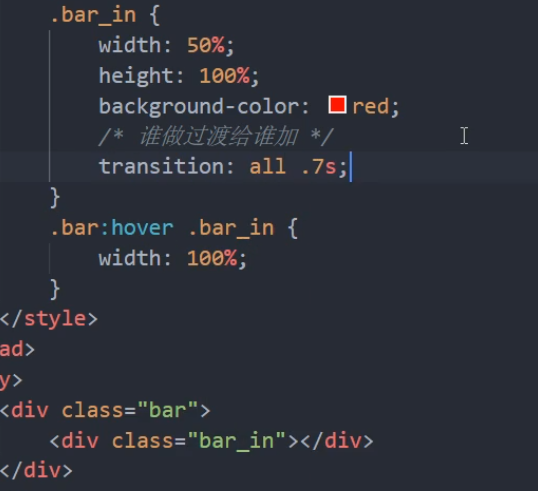
过渡transition(一个状态到另一个状态):



进度条练习关键代码:

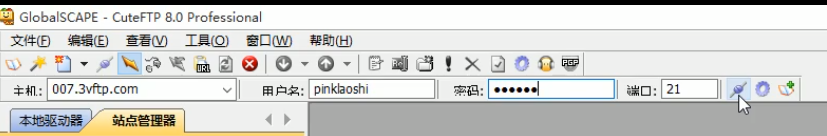
申请服务器:

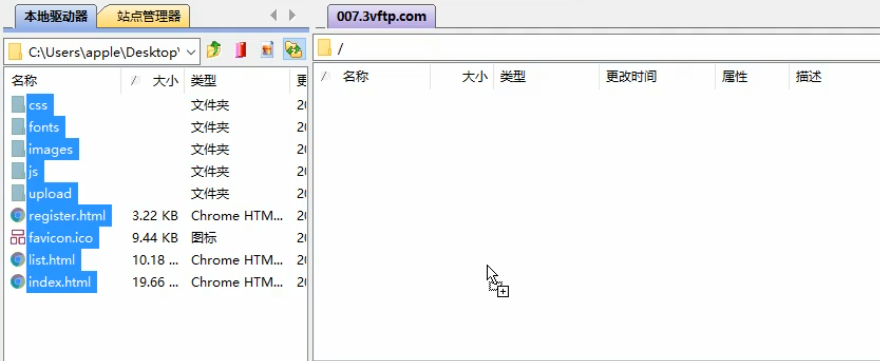
说明:还要点击FTP管理。开启cutftp:



访问:

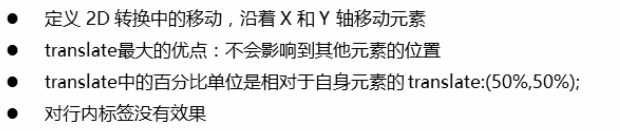
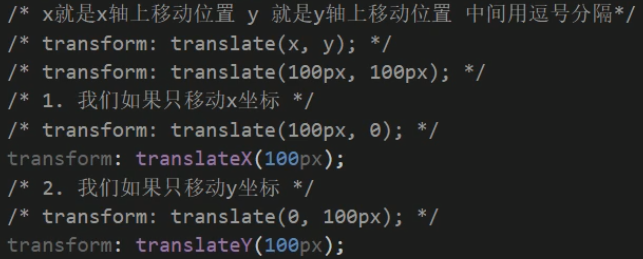
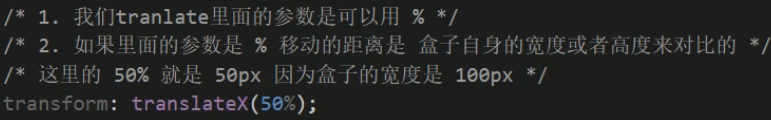
2d转换,x正值往右走,y正值往下走,translate:



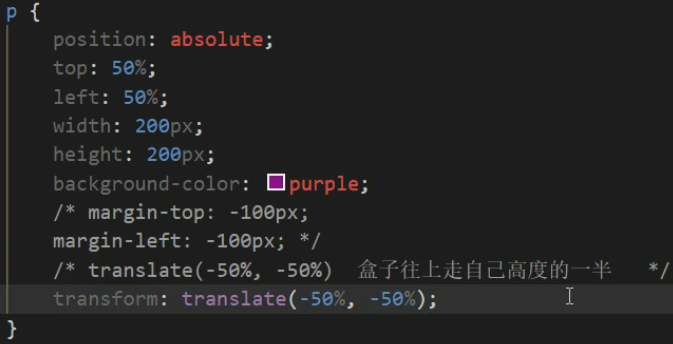
实现子元素的水平和垂直居中:

扩大a的范围:转为块元素。
div::after和div::before都是行内元素
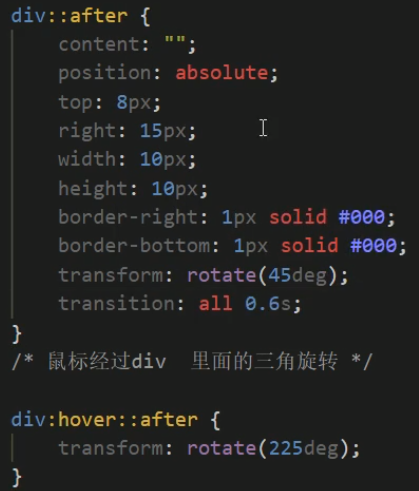
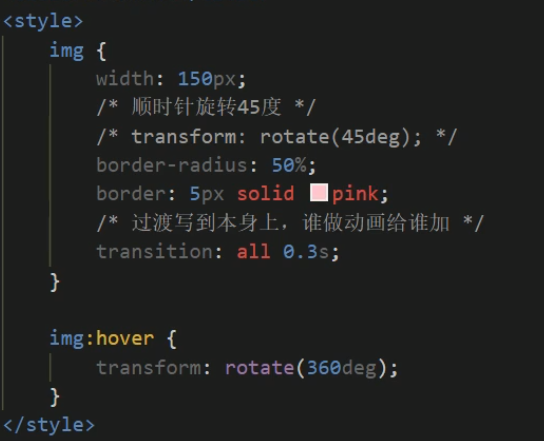
旋转rotate:

制作三角: