js4
js高级:
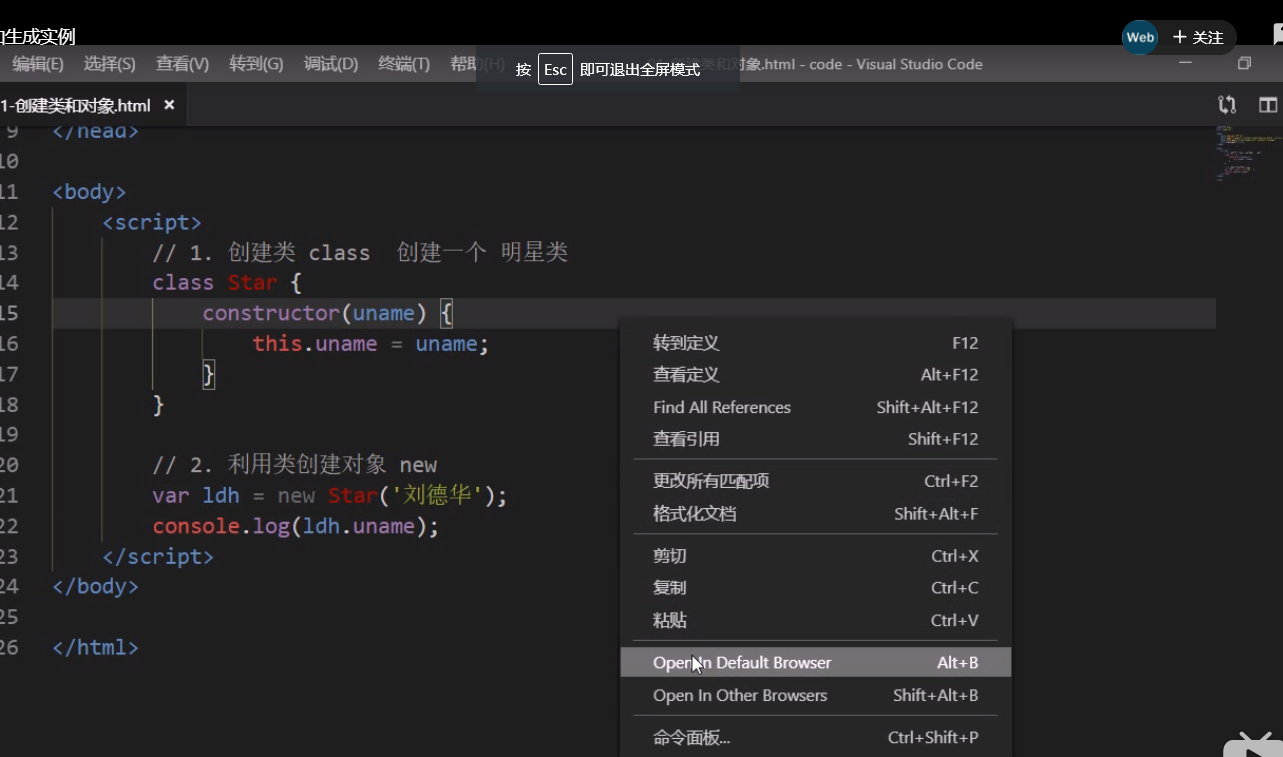
1.创建类和生成示例

说明:constructor是构造方法,在new对象时自动调用,最后返回实例(不用写return)。类中方法前不用写function。若不写constructor,则类用默认的constructor。
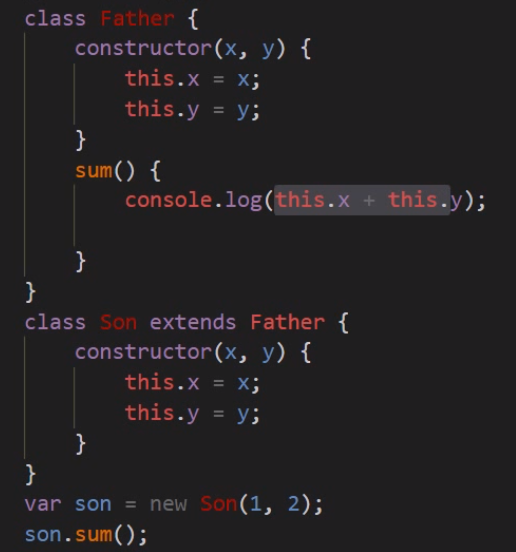
2.继承
子类能继承父类的方法和属性。

说明:程序报错:一个类中的方法的this只能指这个类,而不是别的类(包括子类)。父类方法的this.x的this是父类的,而子类没有给父类传值进去。当子类调用父类的方法时,父类没有属性设置,就报错。
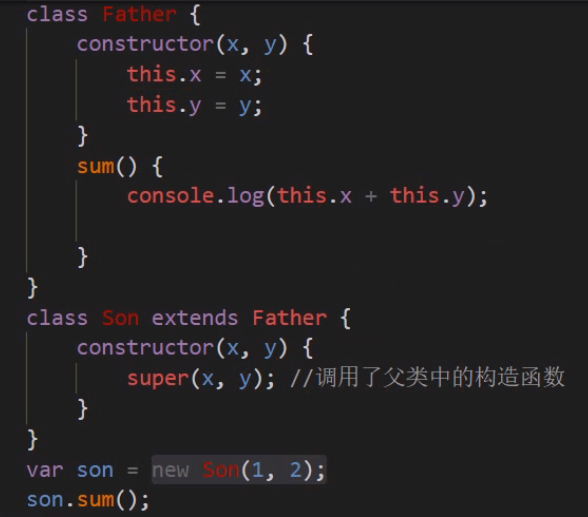
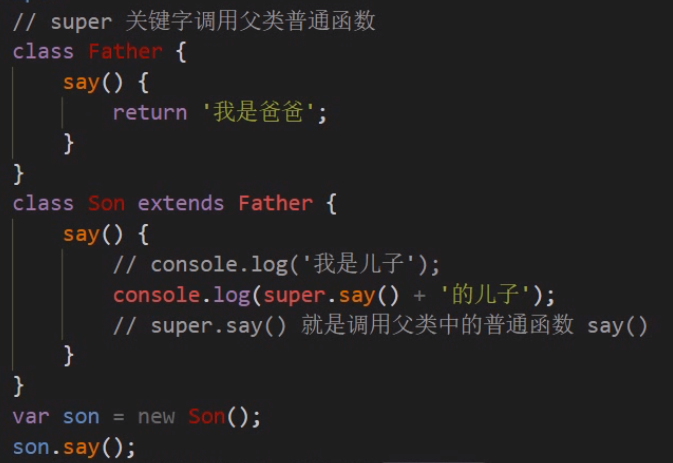
3.super
super():调用父类constructor,super.fun()此时super代表父类,调用父类的fun方法。

说明:此时父类属性被赋值了,就能执行了。注意子类constructor的super要写在开头。

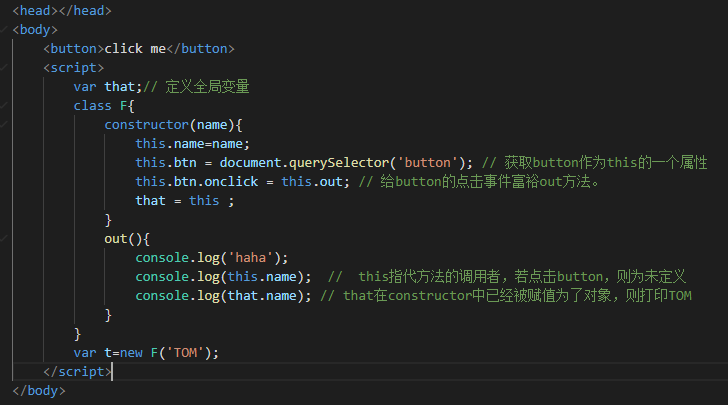
4.this
类里面的this指向实例对象,方法里面的this指向方法的调用者。
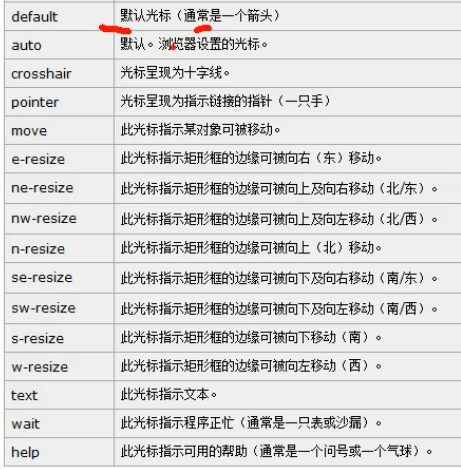
5.按钮

cursor:

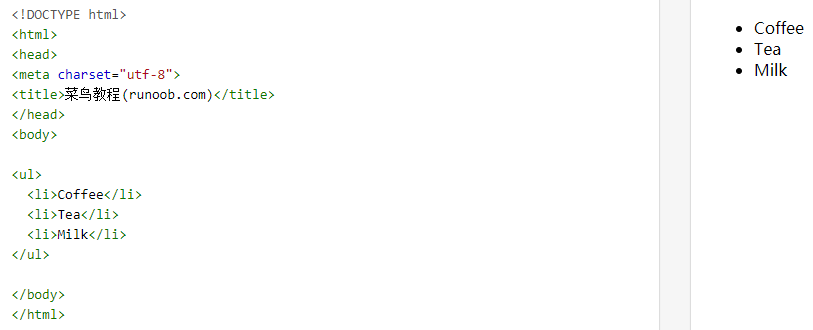
6.标签页html

说明:最上面是标题。下面是一个大的div,div中包含上下两块。上面是一个nav(是导航链接,没啥效果),里面又分为左右,左边是ul,右边是div。其中
ul:

每个li当中有2个span。 左边的span是文字,右边的span用于表示右上角的关闭。span标签可以设定内容的样式。下面一大块放三个section(模块)。section用于定义文档的某区域。
7.有js标签页
最下面加入<script src="tab.js"></script>引入js文件。
8.参数:querySelector('#id'),querySelector(‘.class’),querySelector('标签')


10.获取父元素:选择器.parentNode
tab栏切换:
代码:C:\aaa2222339\download\资料\JavaScript高级\JavaScript 高级第一天\code\07-面向对象案例



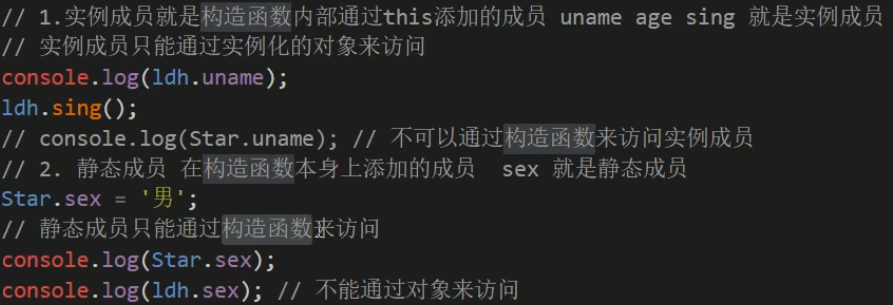
实例成员和静态成员:

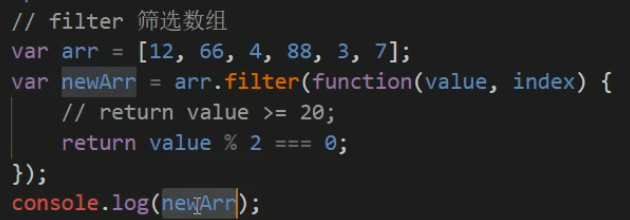
filter筛选数组:

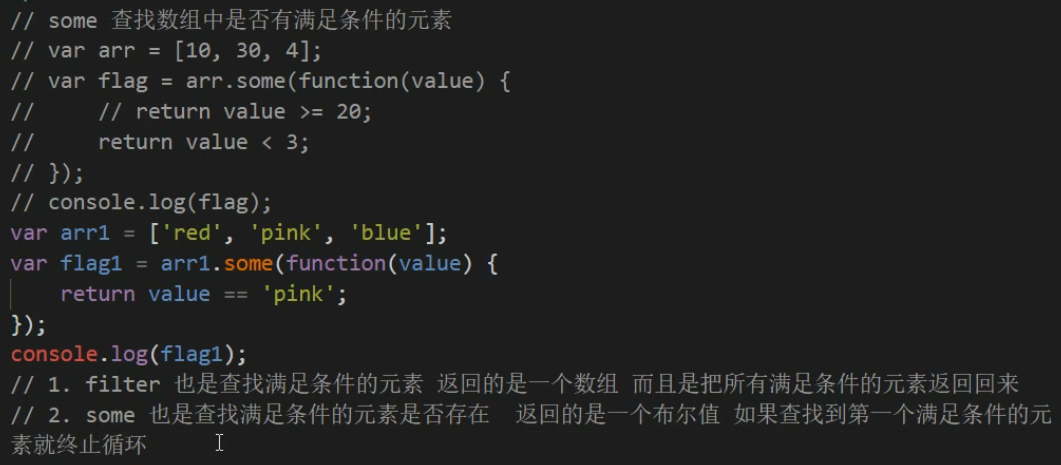
some判断数组的所有元素中有没有一个满足某个条件的元素(在执行时,若有某个元素满足,则不再往下循环了,而foreach还会继续遍历所有):

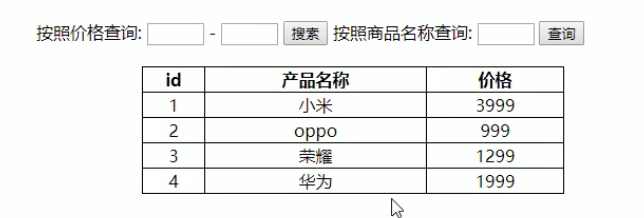
案例:查询商品:

代码:C:\aaa2222339\download\资料\JavaScript高级\JavaScript 高级第二天\code
trim:

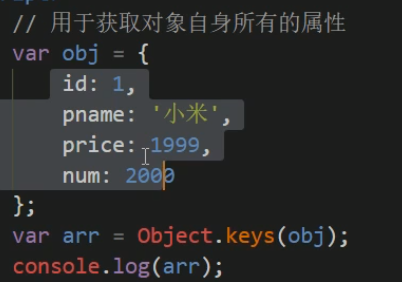
Object.keys()

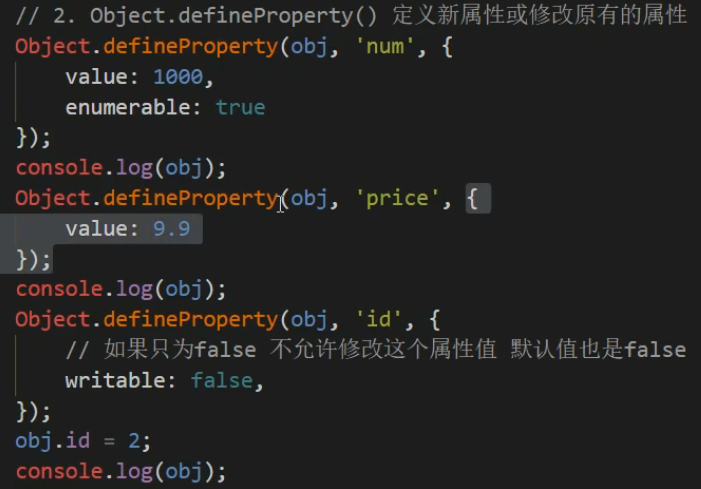
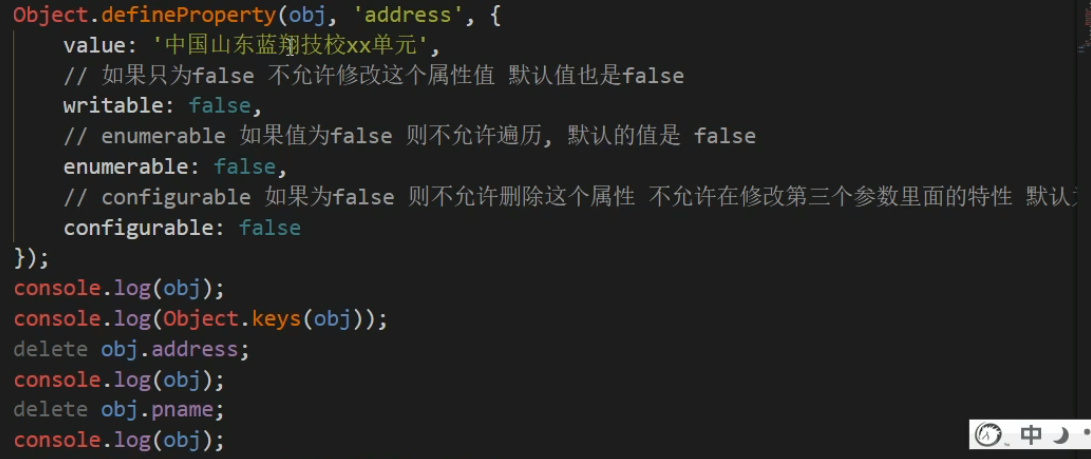
Object.defineProperty:
configurable为false,则不能再次设置它的writable,enumerable,configurable了。enumerable为false,则不能通过Object.keys()遍历到。


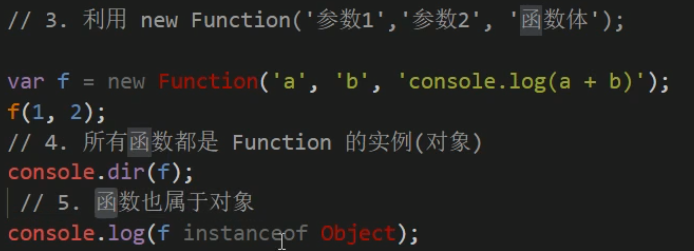
认识函数:

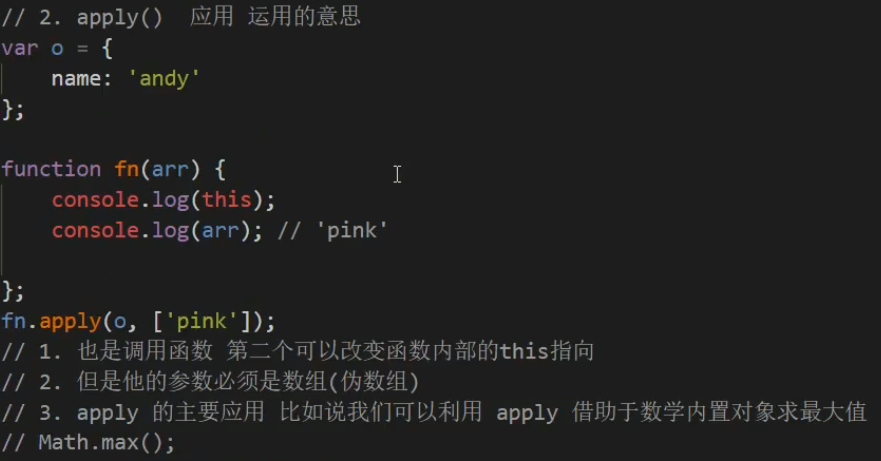
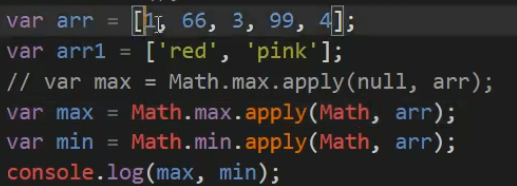
apply()改变函数this:


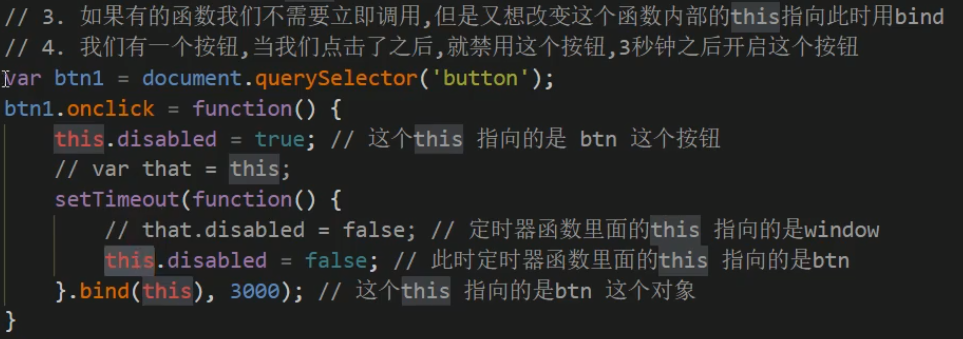
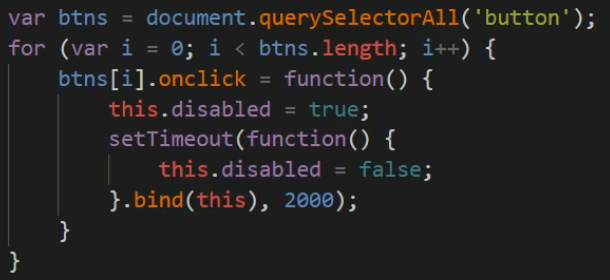
bind改变this,但不执行函数:



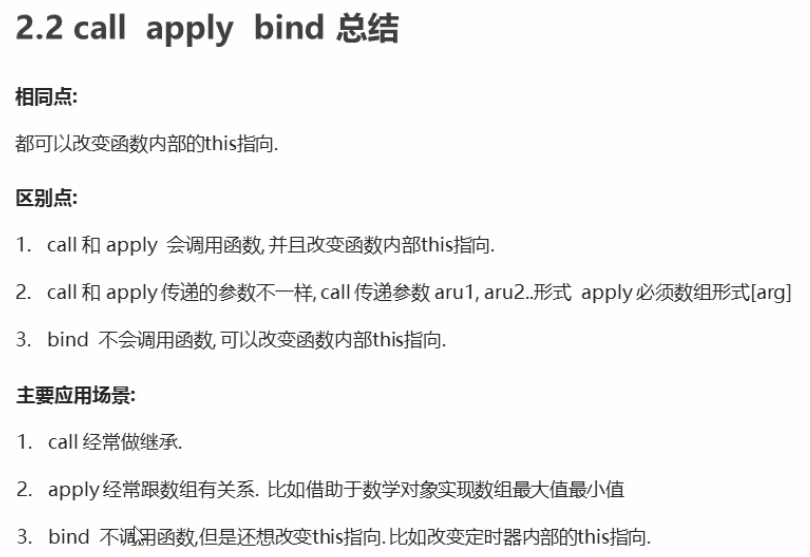
call,apply,bind:

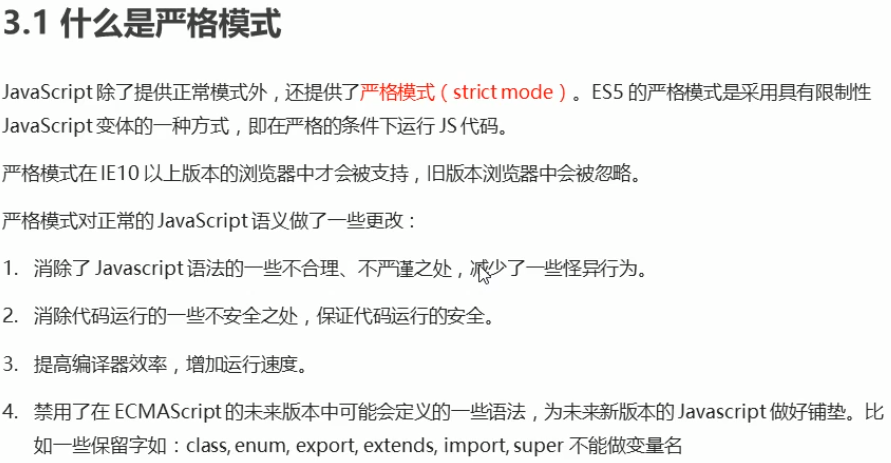
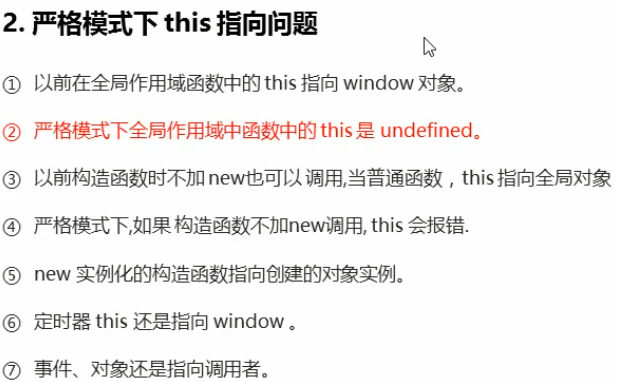
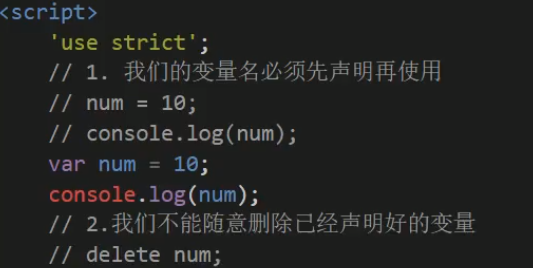
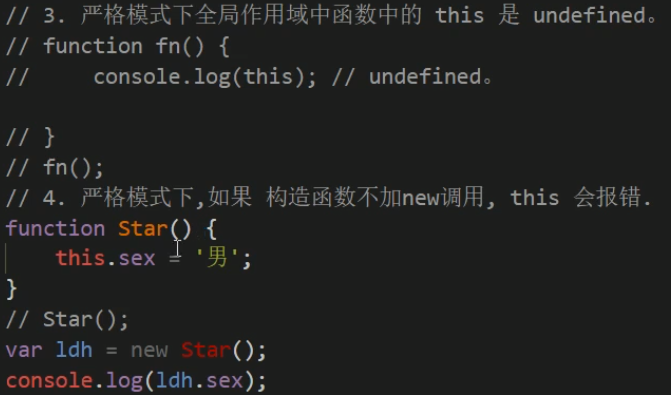
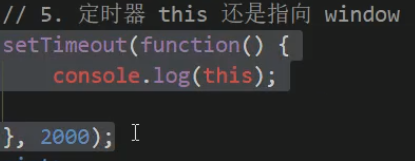
严格模式:

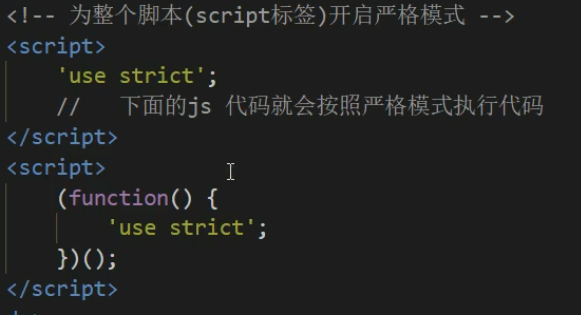
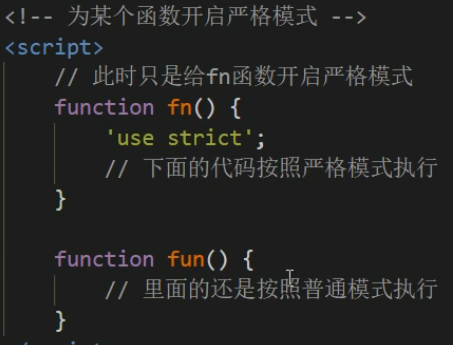
开启严格模式:;

说明:这2个是为整个script开启的。

规范:





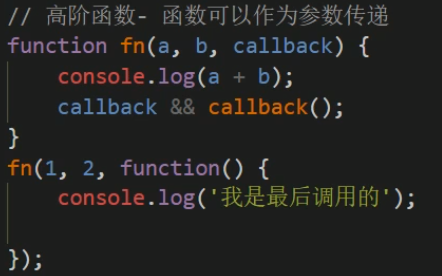
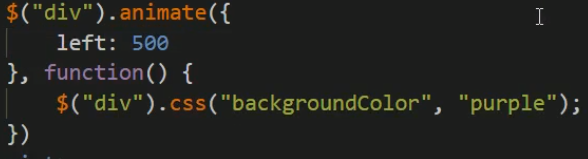
高阶函数:


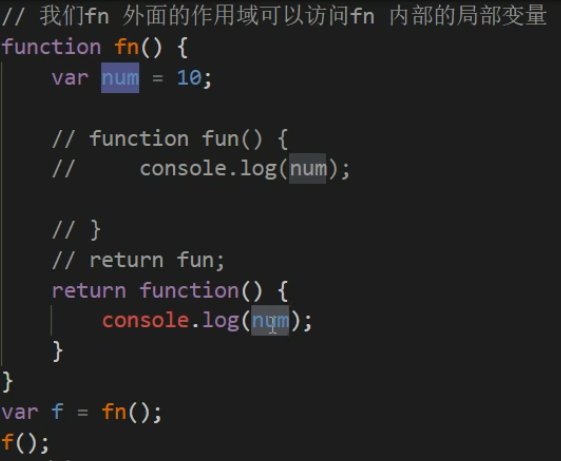
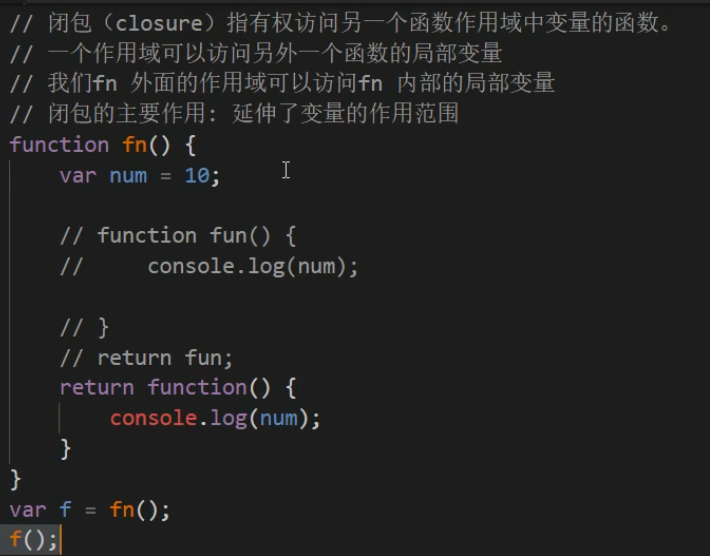
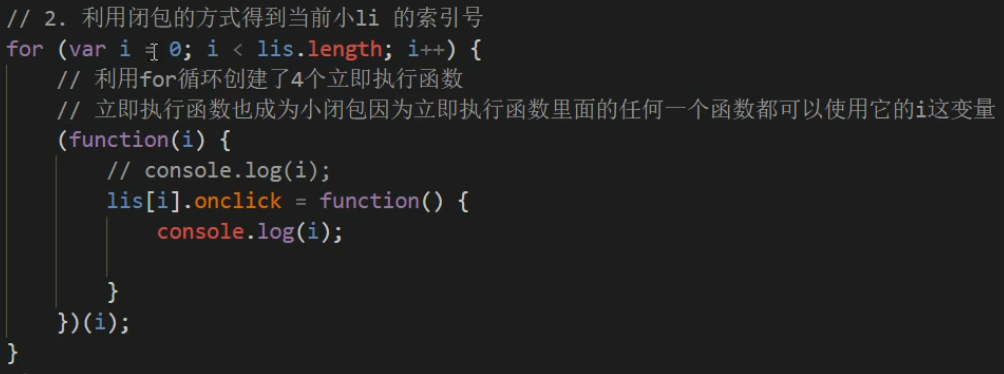
闭包:A函数访问了B函数的一个变量,B函数就是闭包。



说明:当点击li时,触发事件,由于外面的闭包function(i)一直为i存着值,所以click之后能用这个i,所以此时每个li都有对应的i了,不用再注册index了。不过因为没有释放闭包,导致一直占用内存,即内存泄漏
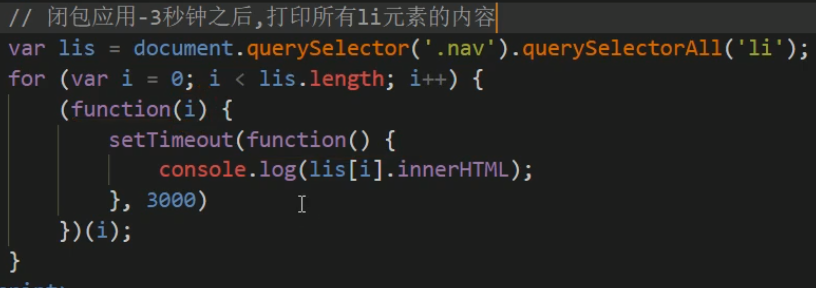
3s后打印所有li:

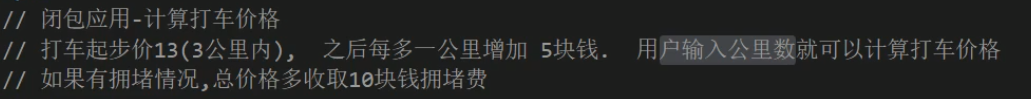
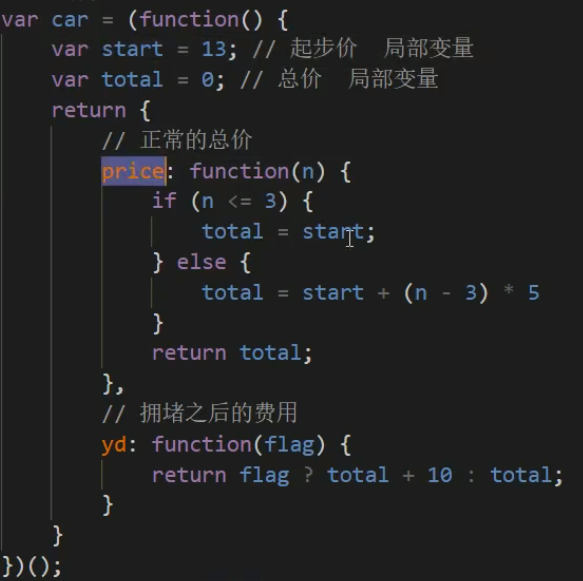
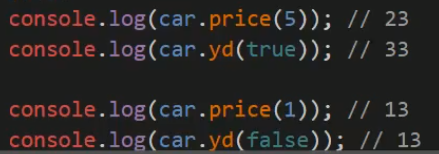
闭包计算打车价格:



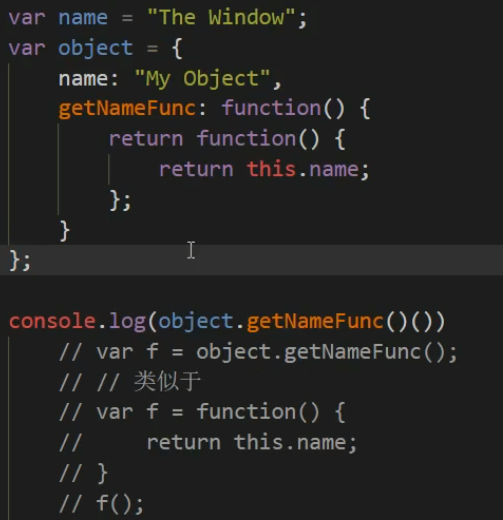
思考:

说明:输出The Window,立即执行函数中的this是window
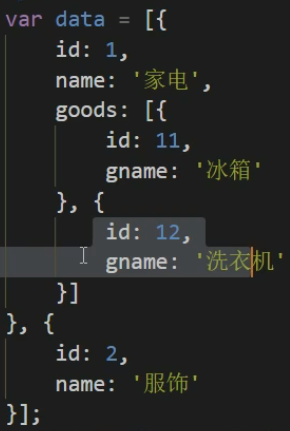
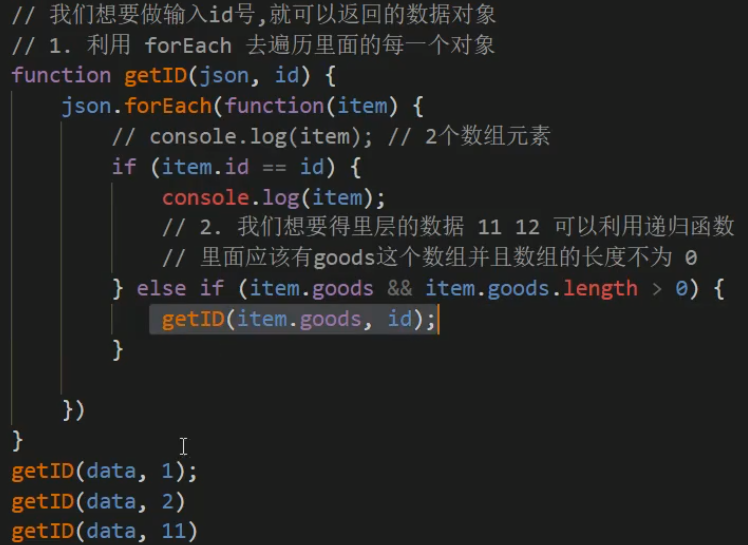
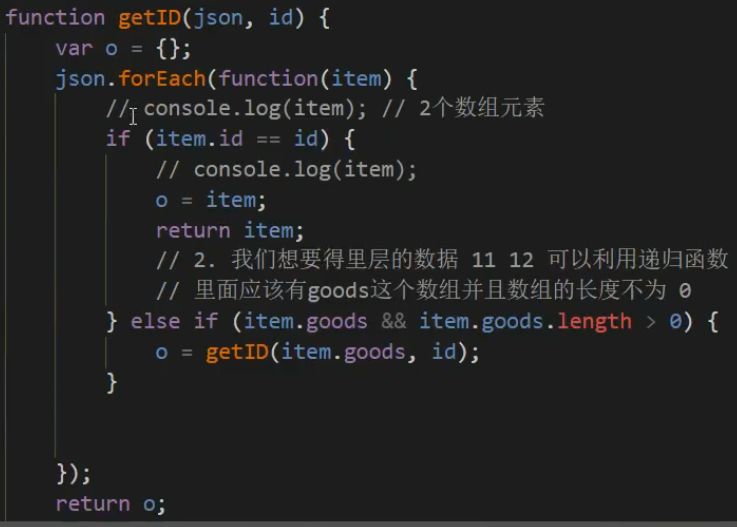
递归遍历:


得到目标,改进代码:

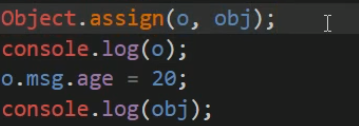
浅拷贝:对于对象内的复杂数据类型的操作还是一致的。 说明:assign(目标,源头)


深拷贝:


说明:要先判断数组,再判断对象,因为数组也属于对象。
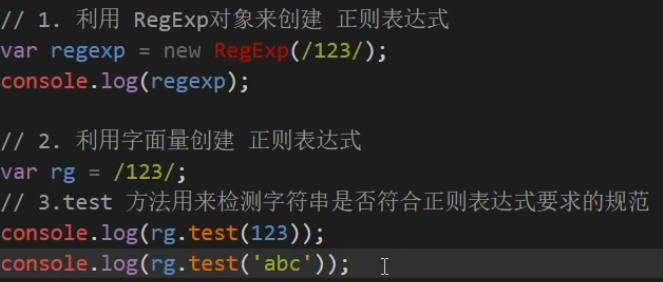
正则表达式RegExp,test检测:

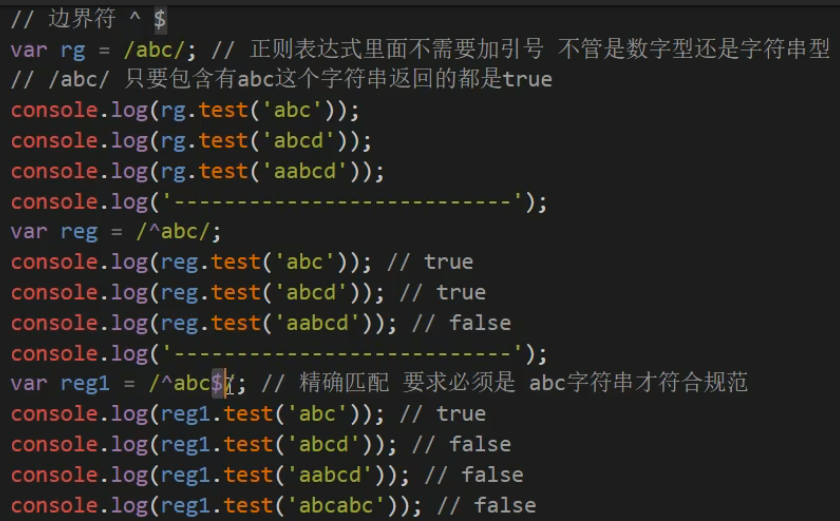
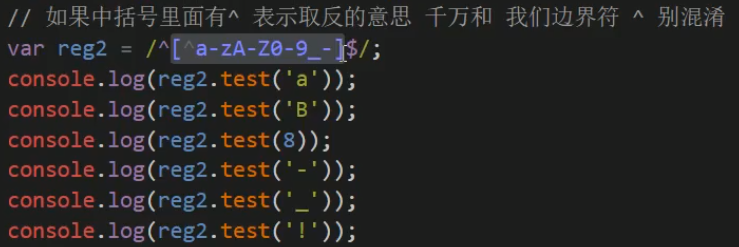
边界符:


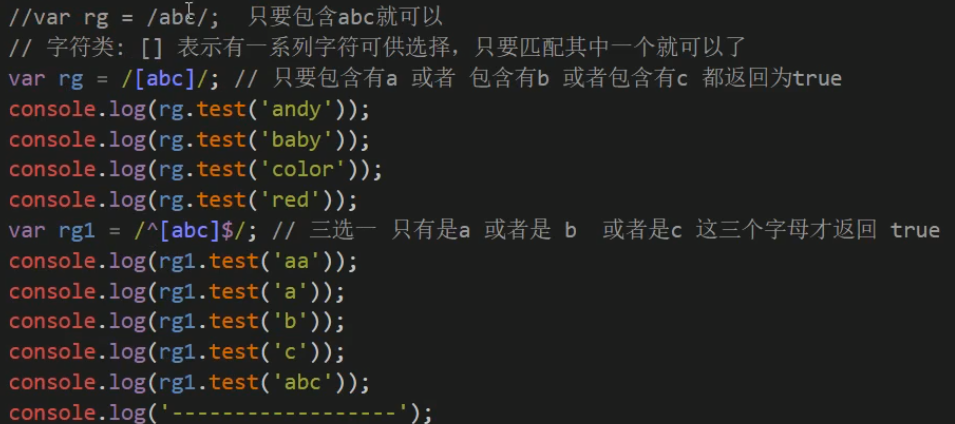
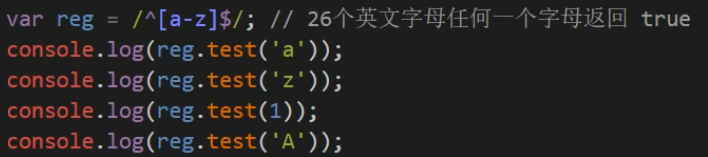
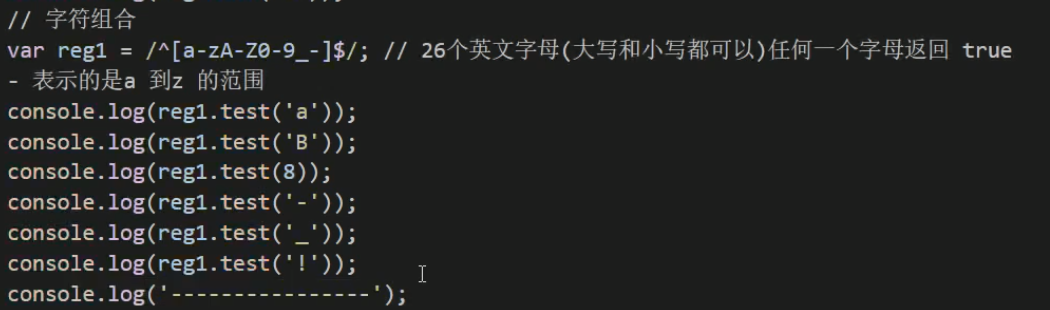
字符类-[]:




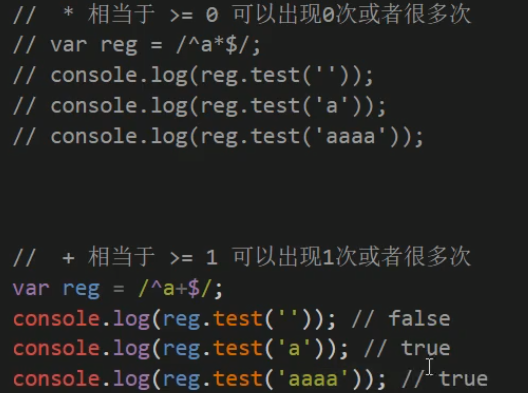
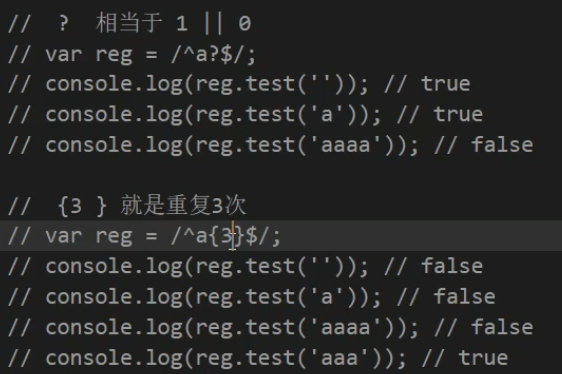
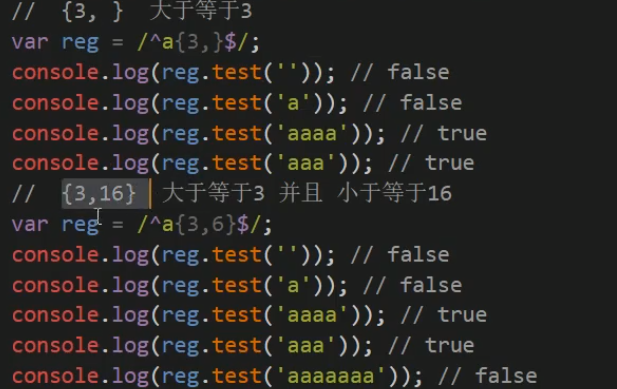
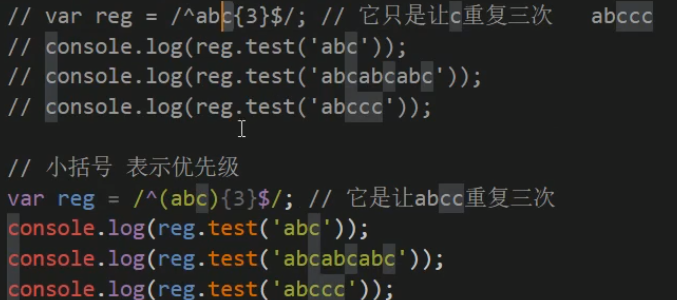
量词符(前面的字符重复多少次)*+?{}


说明:?就是重复1次或者0次


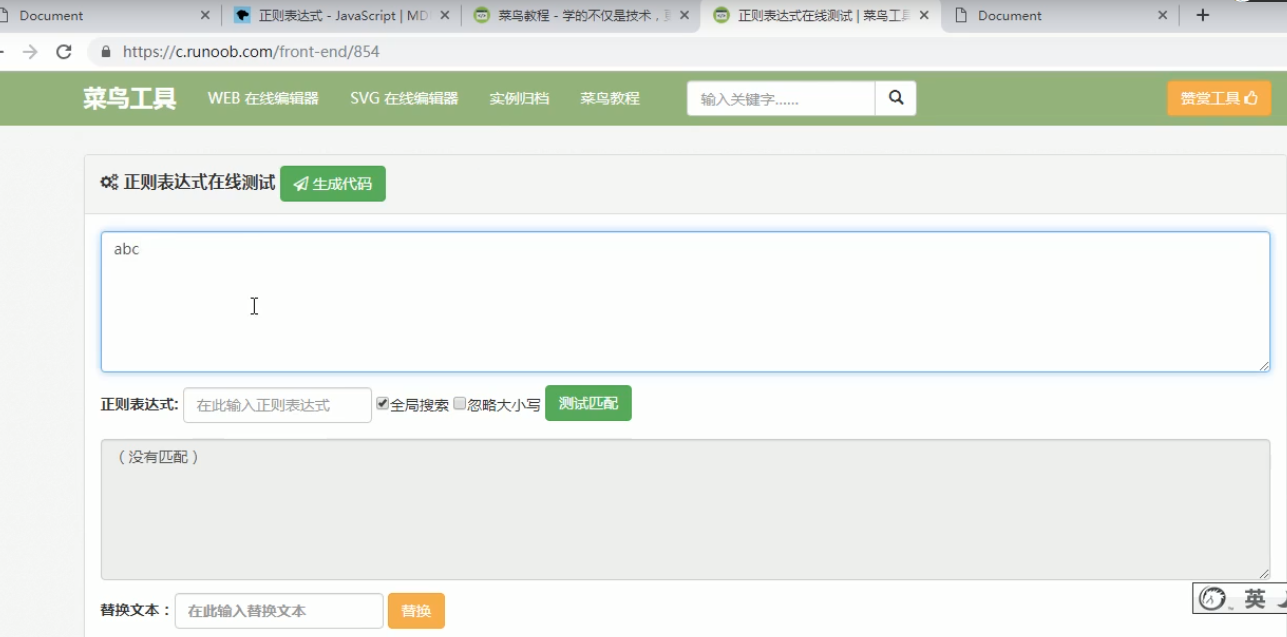
正则测试网站:

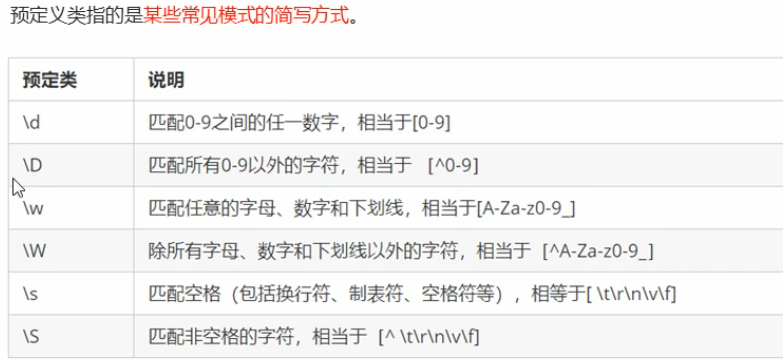
预定义类:

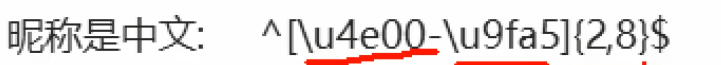
中文正则:

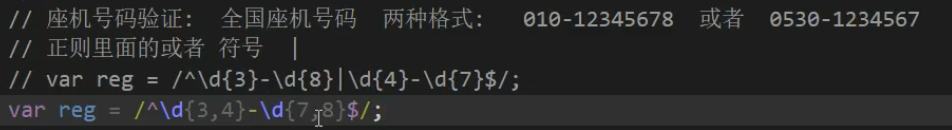
号码验证案例:

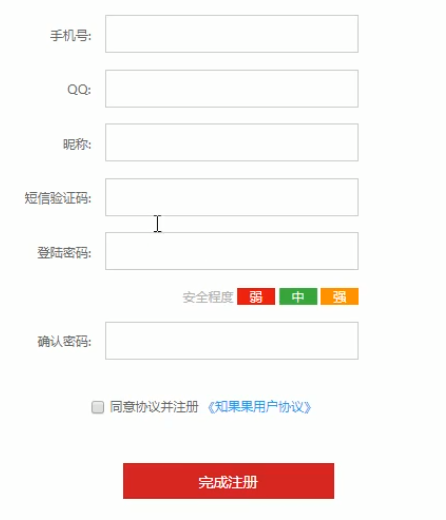
案例表单验证:

代码:C:\aaa2222339\download\JavaScript网页编程\07-10 JavaScript网页编程\04-JavaScript高级资料\JavaScript 高级_day04\2-代码\08-表单验证
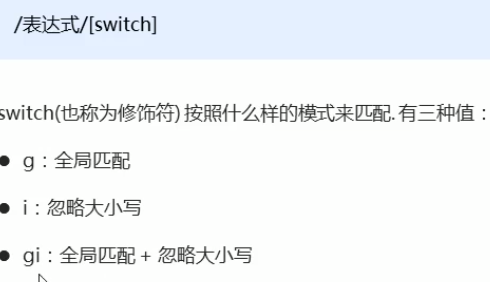
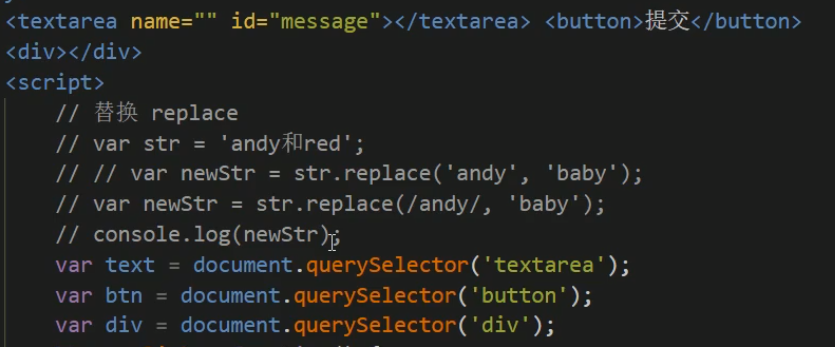
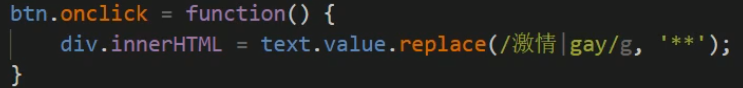
替换replace:



说明:g是全局替换,只要出现了那些字一律替换,若不加g,则只替换第一个。
map方法遍历数组,生成新数组,新数组的每个元素都是调用函数算出来的:
var array1 = [1,4,9,16]; const map1 = array1.map(x => x *2); console.log(map1);
结果:Array [2,8,18,32]


