1、在工程项目下安装Bootstrap5依赖包

npm install bootstrap@5.3.0-alpha1 或者 yarn add npm install bootstrap@5.3.0-alpha1
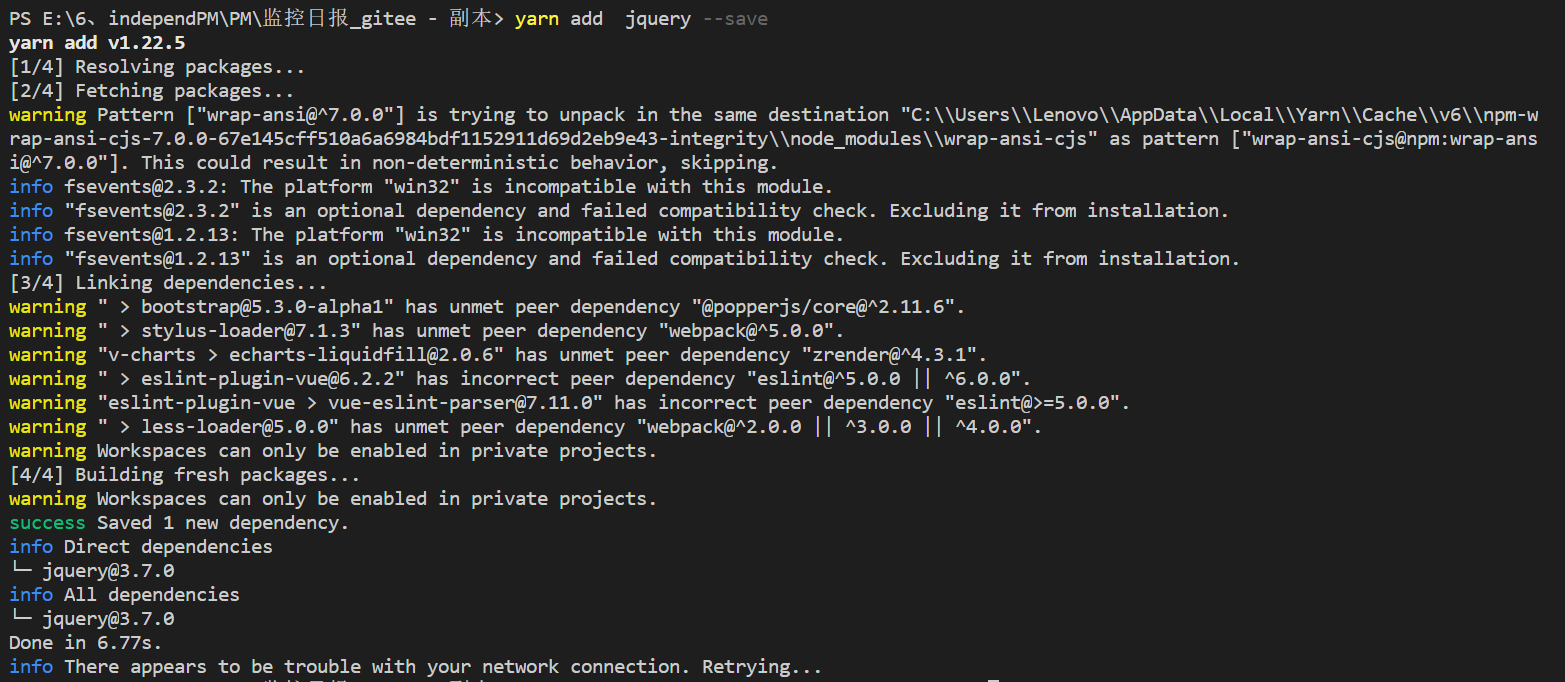
2、安装安装jquery

Bootstrap有js函数,必须先引入jquery
npm install jquery --save
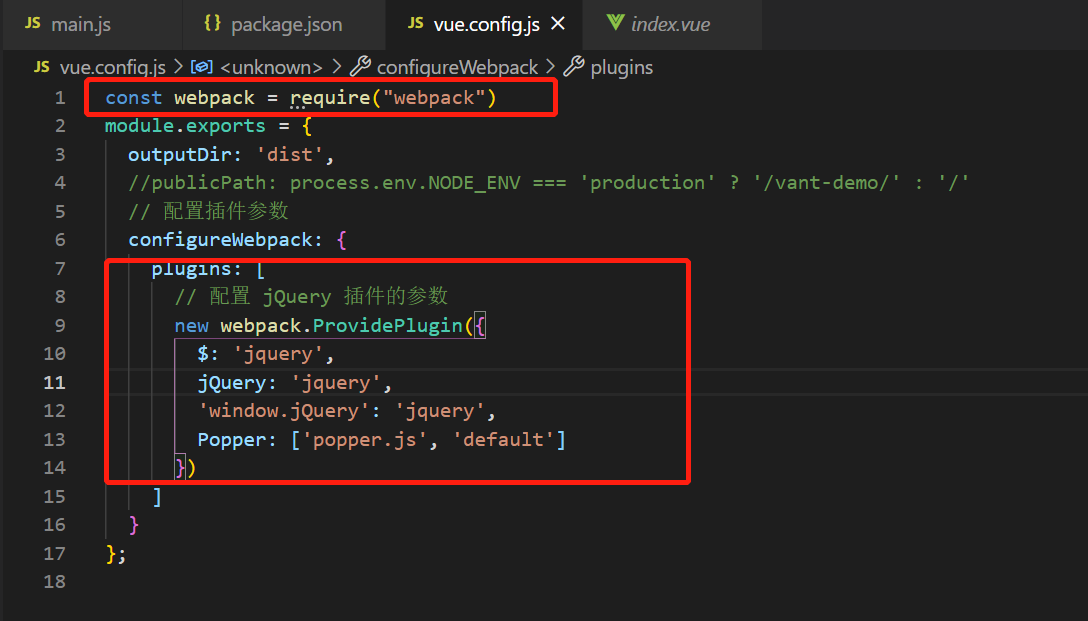
3、在vue.config.js配置 jQuery 插件的参数

点击查看代码
const webpack = require("webpack")
module.exports = {
outputDir: 'dist',
//publicPath: process.env.NODE_ENV === 'production' ? '/vant-demo/' : '/'
// 配置插件参数
configureWebpack: {
plugins: [
// 配置 jQuery 插件的参数
new webpack.ProvidePlugin({
$: 'jquery',
jQuery: 'jquery',
'window.jQuery': 'jquery',
Popper: ['popper.js', 'default']
})
]
}
};
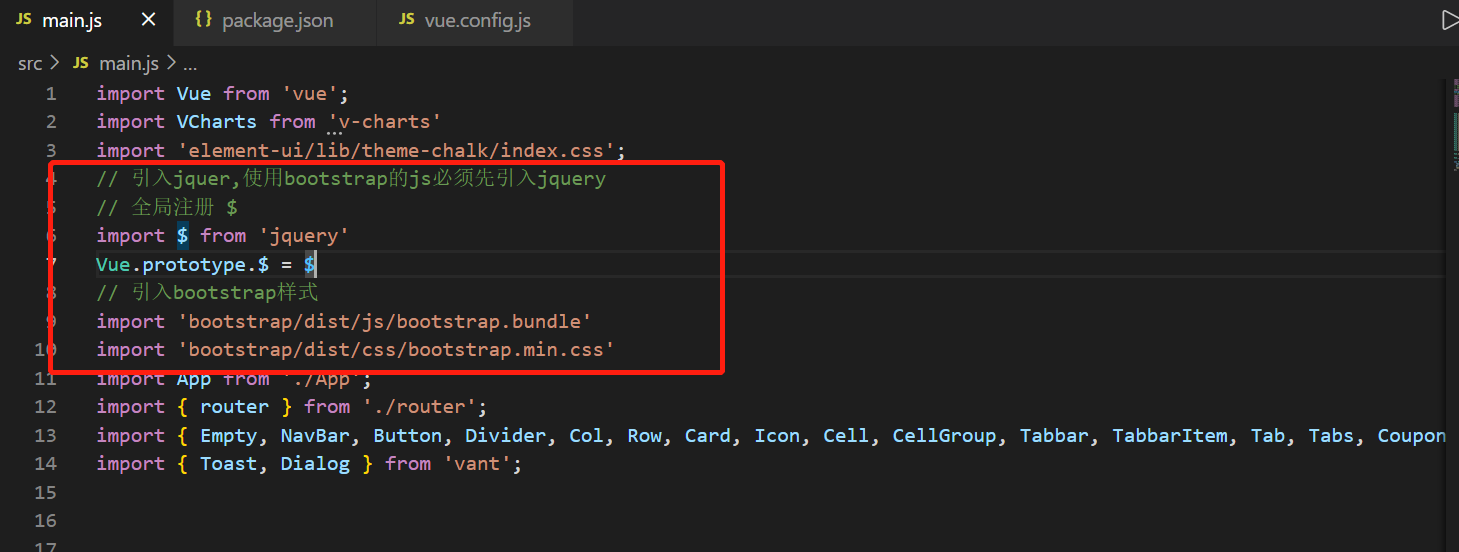
4、在项目的 src/main.js 文件中,引入并使用 Bootstrap5(全局引入)

点击查看代码
// 引入jquer,使用bootstrap的js必须先引入jquery
// 全局注册 $
import $ from 'jquery'
Vue.prototype.$ = $
// 引入bootstrap样式
import 'bootstrap/dist/js/bootstrap.bundle'
import 'bootstrap/dist/css/bootstrap.min.css'
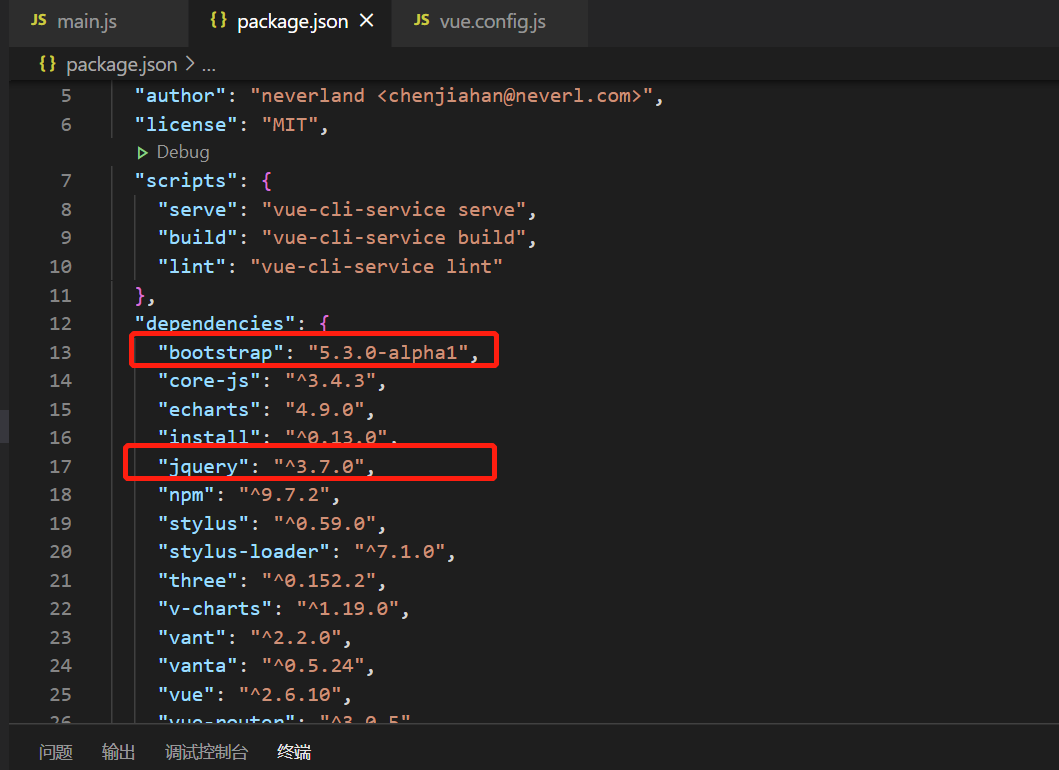
5、可通过package.json查看安装依赖版本号,bootstrap已经按照指定版本安装,jquery未指定,自动匹配版本

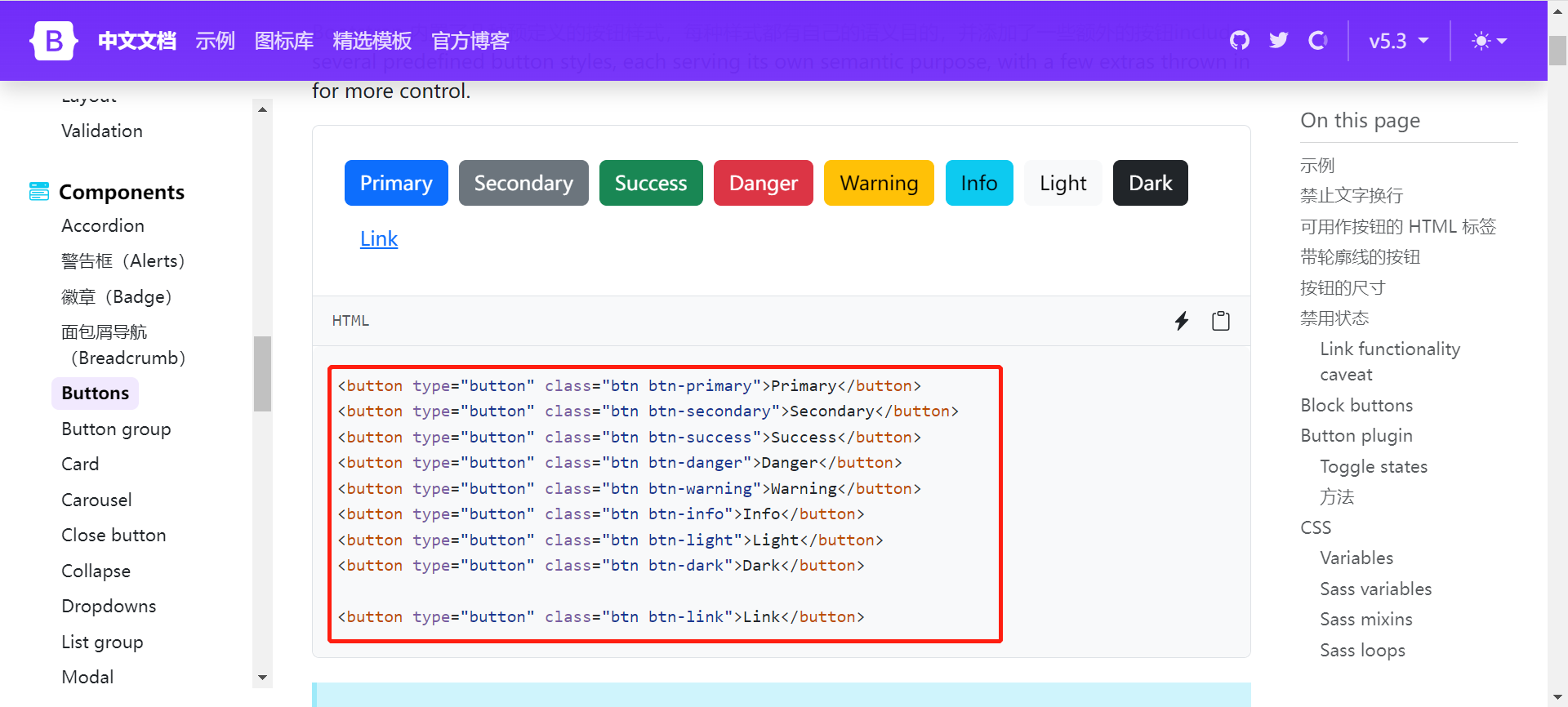
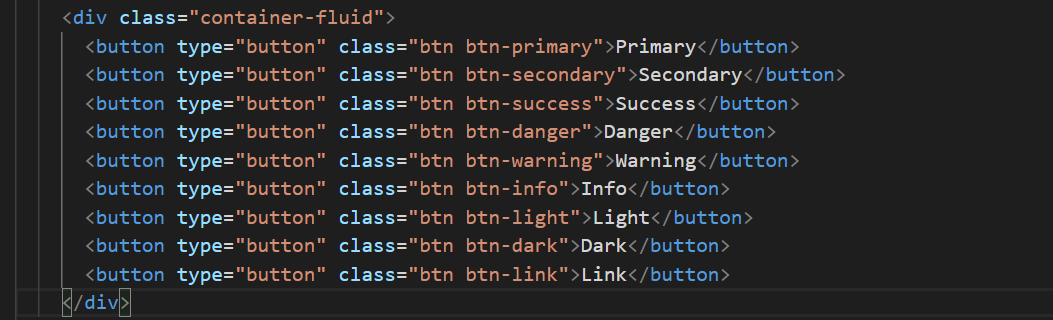
6、接下来可以直接使用bootstrap样式,可参考bootstrap5中文文档https://v5.bootcss.com/docs/getting-started/introduction/,随便找个例子贴到自己的vue组件中


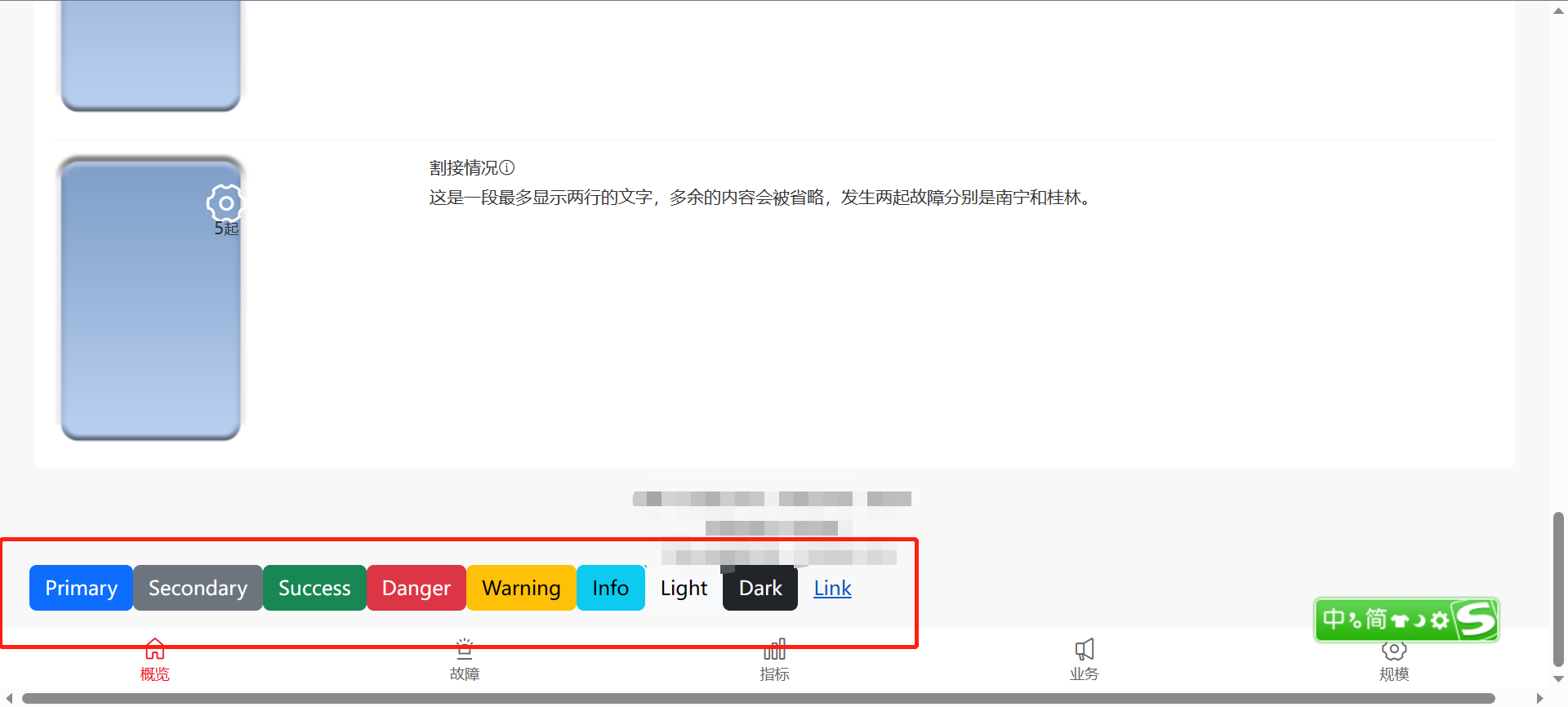
7、运行后查看效果,样式已生效

8、由于中文文档大部分还是英文,不方便浏览可以参考菜鸟教程(比较粗略)https://www.runoob.com/bootstrap5/bootstrap5-tutorial.html
需要仔细研究建议查看官网


 浙公网安备 33010602011771号
浙公网安备 33010602011771号