预编译器配置说明
开头语,发挥CSS预处器的作用是一种很有挑战性的事情。CSS预处器有不同的语言,就有不同的语法和功能。
语法
在使用CSS预处器之前最重要的是对语法的理解,幸运的是,这三种CSS预处器的语法和CSS都差不多。
- Sass和LESS都使用的是标准的CSS语法。这使用CSS预处器非常容易的将预处器代码转换成CSS代码。默认Sass使用“.scss”扩展名,而LESS使用“.less”扩展名;
- 重要的一点是,Sass也同时支持老的语法,就是不使用花括号和分号,而且文件使用“.sass”扩展名;
- Stylus的语法花样多一些,它使用“.styl”的扩展名,Stylus也接受标准的CSS语法,但是他也接受不带花括号和分号的语法。
SASS预编译器配置
首先介绍的是.scss的配置:
根据实际操作的过程,总结以下步骤:(限window系统)
1、下载RubyInstaller,运行安装(只管点击next即可)。
本文下载的是下图的的文件

然后直接双击,进行安装,选择安装目录,顺便勾选上添加到环境变量(个人建议)如下图

2、安装完成
打开命令行,ruby -v查看下吧,安装成功

现在ruby安装成功了,接下来就是配置scss开发环境了:
打开cmd,在命令行中输入:
gem insall sass
出现下图中第一个红框中的内容,说明sass安装成功。
如果你还不放心,可以输入如下命令看下sass的版本号。
sass -v
如上图中第二个红框中的内容。
至此sass安装成功。

配置webstorm中scss:
先在菜单栏选择File ---->>>> Settings.... 如下图

在settings中搜索file watchers工具,在此工具中添加一个scss的watcher,按照下图设置各项。点击ok

这样webstorm中scss配置好了。
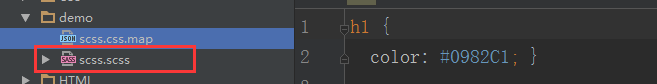
建个scss文件试试如下图,写个简单的scss代码进行测试如下图

会自动生成对应的css文件。如下图:

刚才如果没修改Output paths,那么按照默认的路径会在.scss文件同目录下实时产生修改过的.css文件。
ps:项目所在的路径中请不要出现中文,不然sass在编译是会出现编码错误的哦。
下面讲解配置SASS(这是老的语法)
首先不用安装其他软件了,因为其实刚才在配置scss的时候已经将老版本的sass安装到ruby 下面的bin目录下了,如下截图

其他不用配置,我们直接进入Webstorm File ------------->>>> Settings... -------->>>>File Wachers 按下图进行配置

好了,到这儿SCSS和SASS的开发环境就已经搭建成功了。
搭建好了还不行,最好进行测试一下,建立一个.sass的文件:

接着我们可以实时看到同级目录下有个同名的css文件生成,这个文件就是sass文件编译生成的,如下图

下面进行讲解Stylus预编译环境的搭建:
要搭建这个环境,我们首先是要先安装nodeJs
我们先下载安装文件下载地址:官网http://www.nodejs.org/download/

根据自己电脑配置下载对应的版本进行安装
步骤 1 : 双击下载后的安装包 v0.10.26,如下所示:

步骤 2 : 点击以上的Run(运行),将出现如下界面:

步骤 3 : 勾选接受协议选项,点击 next(下一步) 按钮 :

步骤 4 : Node.js默认安装目录为 "C:\Program Files\nodejs\" , 你可以修改目录,并点击 next(下一步):

步骤 5 : 点击树形图标来选择你需要的安装模式 , 然后点击下一步 next(下一步)

步骤 6 :点击 Install(安装) 开始安装Node.js。你也可以点击 Back(返回)来修改先前的配置。 然后并点击 next(下一步):

安装过程:

点击 Finish(完成)按钮退出安装向导。

检测PATH环境变量是否配置了Node.js,点击开始=》运行=》输入"cmd" => 输入命令"path",输出如下结果:
PATH=C:\oraclexe\app\oracle\product\10.2.0\server\bin;C:\Windows\system32;
C:\Windows;C:\Windows\System32\Wbem;C:\Windows\System32\WindowsPowerShell\v1.0\;
c:\python32\python;C:\MinGW\bin;C:\Program Files\GTK2-Runtime\lib;
C:\Program Files\MySQL\MySQL Server 5.5\bin;C:\Program Files\nodejs\;
C:\Users\rg\AppData\Roaming\npm
我们可以看到环境变量中已经包含了C:\Program Files\nodejs\
检查Node.js版本

然后我们进行 Stylus的安装,在cmd中输入以下命令:
npm install stylus

此时,表示Stylus安装成功,如果你还有疑问的话,请在安装目录下可以找到下图中红色区域中的文件

接下来我们就可以在WebStorm中对Stylus的开发环境进行配置了
我们直接进入Webstorm File ------------->>>> Tools... -------->>>>File Wachers 按下图进行配置

接下来就是测试我们大家的Stylus环境是否生效,首先新建一个 .stylus 的文件 如下图

接着我们可以实时看到同级目录下有个同名的css文件生成,这个文件就是 .stylus文件编译生成的,如下图

好了,大功告成,这个配置我们就做好了。
最后我们搭建LESS的编译环境
less和Stylus的安装一样,同样依赖于Node JS的环境,也就是说也要先安装Node Js(如果安装Node JS请参考前面的介绍)。唯一不同的是在Node JS的Command控制面板输入的命令不一样:
npm install less

这样就安装完LESS的编译命令,可以在本地正常编译LESS源文件。如果您想下载最新稳定版本的LESS,还可以尝试在Node JS的Command控制面板输入:
$ npm install less@latest
当安装完了以后,可以在安装目录下找到下图中我文件

然后就是在WebStorm中搭建Less编译环境如下图

接着还是老规矩,测试一下,如下图创建一个 .less文件

接着我们可以实时看到同级目录下有个同名的css文件生成,这个文件就是 .less文件编译生成的,如下图

到此,大功告成,三种主流的CSS预编译语言开发环境搭建成功。
如有不好的地方,欢迎各位提建议意见。
===========================================================================
如果觉得对您有帮助,微信扫一扫支持一下:

参考文章:
http://caibaojian.com/sass-less-stylus.html
http://www.runoob.com/nodejs/nodejs-install-setup.html
http://blog.csdn.net/ernijie/article/details/51672346
http://www.cnblogs.com/fxair/p/3708099.html
https://segmentfault.com/q/1010000001915391




