Bind源码之两次绑定bind,第二次为什么失效?
思考:两次调用bind 第二次调用bind绑定无效
第一次调用bind时,返回一个构造函数f,形成闭包
第二次调用就是f.bind({}),又返回一个f,又是一个闭包
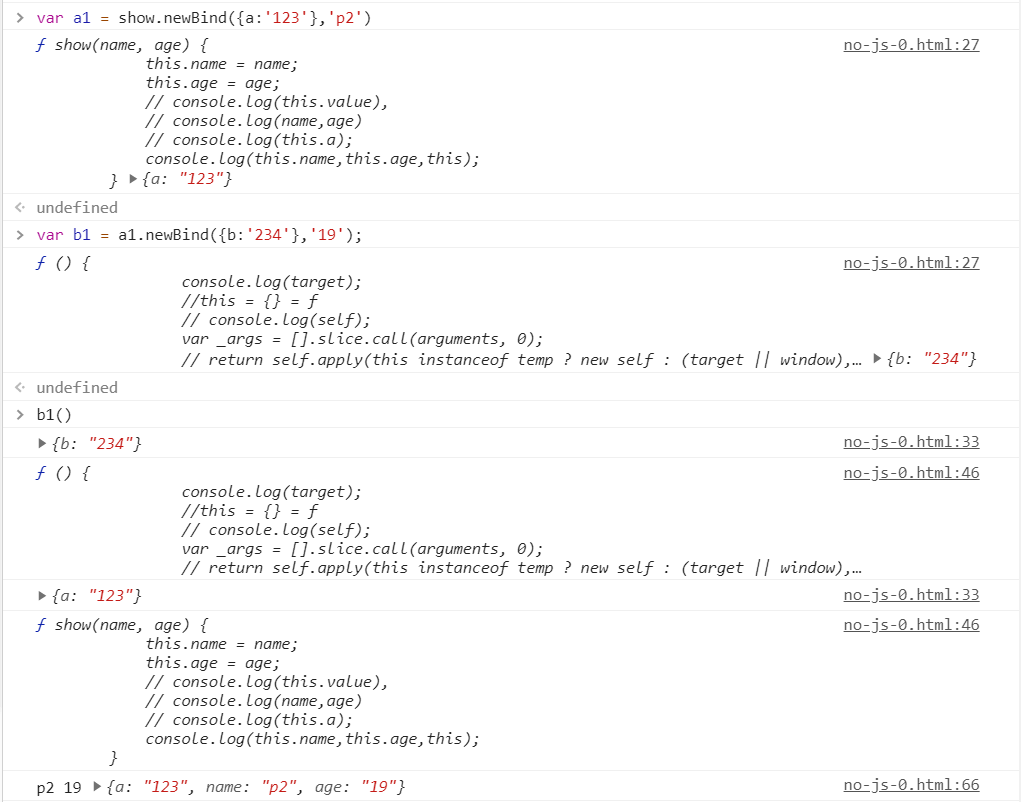
var a1 = show.newBind({a:'123'},'p2')
var b2 = a1.newBind({b:'234'},'19');
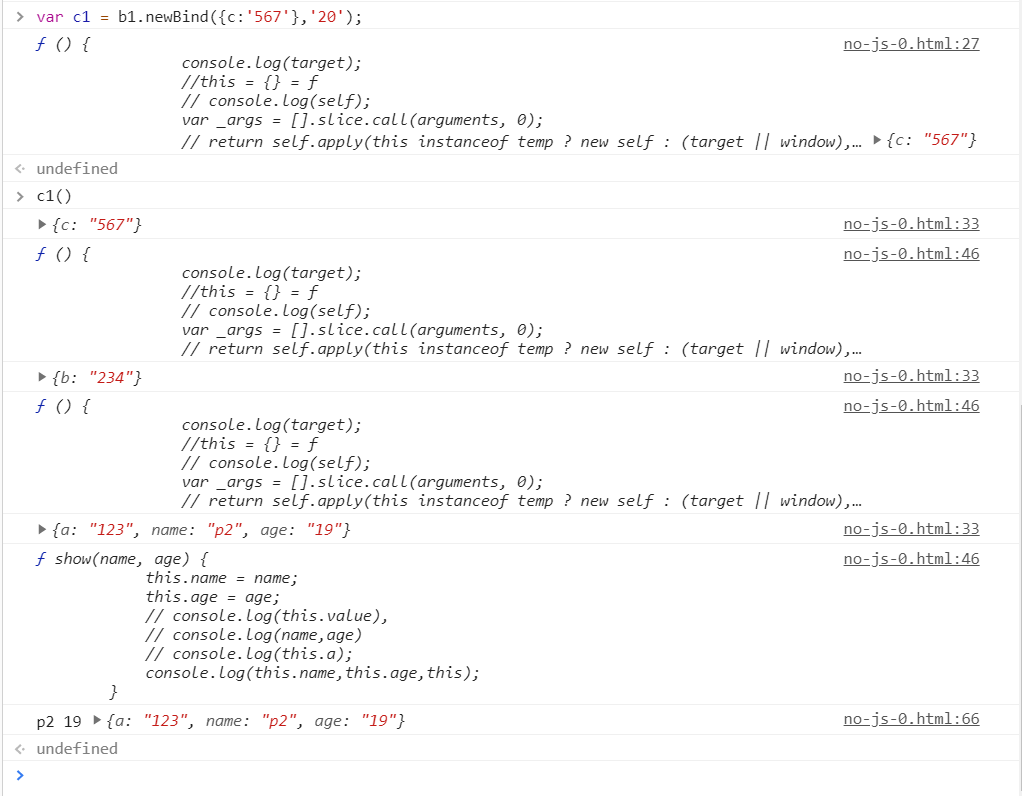
var c1 = b1.newBind({c:'567'},'20');
c1()
第33行代码打印 target会一次打印下面三行
{c: "567"} {b: "234"} {a: "123"}
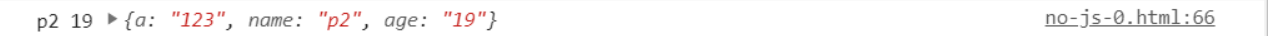
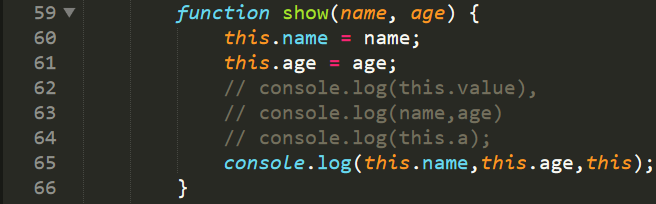
但是最终打印出来的结果确实定义绑定的target ( 图中66行所示 )


结论:每次bind一个对象,多会形成一个闭包,然后在之前的那个闭包上再形成闭包(也就是在闭包的基础上返回闭包);
每次bind一个对象target,形成一次闭包,多会往一个闭包队列里面添加这个需要bind的对象target,因此当我们打印target的时候就会打印出多个target的值
我把这个再闭包的基础上添加闭包的操作看做是一个入栈操作,至于最后为什么会只绑定上第一个bind的target 我猜是当执行到土中47行代码的时候
首先执行C1() 出栈(也就是最后一个绑定返回的f执行),然后执行到下面这条语句依次往前面出栈
return self.apply((target || window), args.concat(_args)); //这个操作我理解为出栈
会找这个 target 和 self 按照入栈的操作,先bind的target 后出来 所以第一个bind的target是最后出来的 ,覆盖前面的target(同样的道理self也是一样的,这点从最后一张图上看的很清楚)


再看下面