记录一次关于el-tree中让内容与左边有距离的爬坑记录
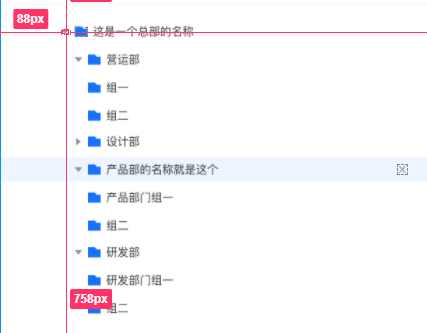
首先看设计文稿如下

可以看到tree的内容与左边有一个88px的间距,起初看到觉得很容易,给容器加一个padding-left: 88px就可以了。可是似乎并没那么简单。。。
/deep/.el-tree-node__content { padding-left: 88px !important; }
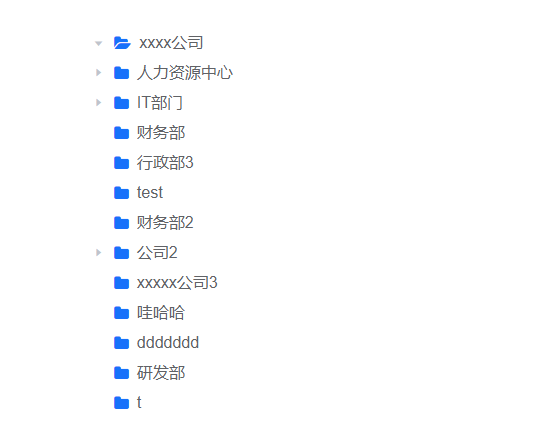
看看结果

似乎是对的,但是注意,这张图中所有父子节点与左边的内容都是88px,这是因为el-tree组件中有一个属性叫indent,表示缩进距离,默认为16px。其实也就是在这个el-node-tree__conent中加了一个padding-left:16px的属性,而我自己写的恰好覆盖了这个默认缩进,因此所有节点都为88px。看来这种方法不行,但是我注意到indent这个属性,那我直接加上这个属性是否就可以了呢?于是我试了下

还是不行,它表示的仅仅是缩进的距离,也就是每个子节点对应父节点产生的左间距。
接下来我又试着在整个容器中加入左间距试试
.el-tree{ padding-left: 88px }

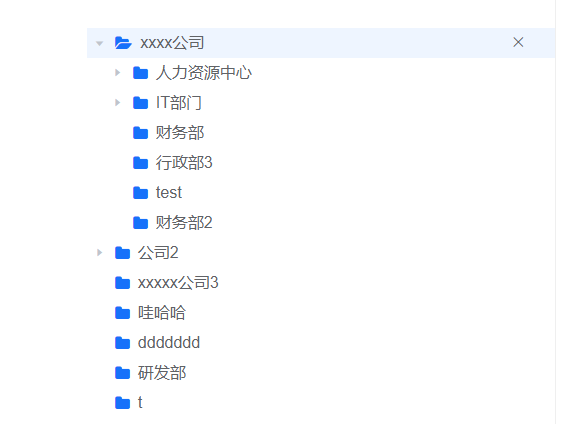
可以看到间距是有了,但是呢鼠标移动到内容上时,左边因为空出了一个88px的距离,感觉十分丑,然后我就围绕这方面想是否能够让这个移动的内容的div浮动起来,结果依然不行。
后来我想了一下,因为我的文本是通过动态绑定形式渲染的,那么我就试着将内容与左边产生间距,
<div slot-scope="{ node, data }" @mouseenter="mouseenter(data)" @mouseleave="mouseleave(data)" style="font-size: 1rem; width: 100%; display: flex; align-items: center; padding-left: 88px" > <i :class="{ 'fa fa-folder': !node.expanded, 'fa fa-folder-open': node.expanded, }" style="color: #1672FA; padding-left: 4px" /> <span style="padding-left: 8px">{{ data.descr }} </span> <span style="margin-left: auto; margin-right: 29px" ><i v-show="data.show" @click="deleteDept(data.deptid)" class="el-icon-close" /></span> </div>
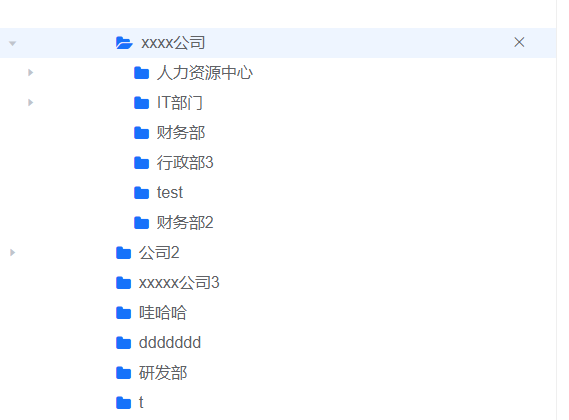
结果....

前面的小箭头却没有跟着一起移动。。。因为箭头并不是动态渲染的。但是可以看到鼠标移动上去时,可以有整行的高亮效果,我感觉抓住了方向,
接下来说重点。
思路:既然内容是可以产生右边间距的,虽然左边的小箭头不会跟过来,但是这个箭头可以跟着动态生成就行了。
我看了下el-tree点击的事件,是通过绑定aria-expanded="true"这个事件控制小箭头切换的方向,也就是展开时向下,闭合时向右。
ok,这就很好理解了,我也需要通过一个这样的属性判断该节点是否展开。恰好绑定的node中有一个叫expanded是判断是否展开的。(其实做文件夹图标状态时已经用过,这会大脑短路)
那就很容易了,
<span :class="{ 'expanded el-tree-node__expand-icon el-icon-caret-right': node.expanded, 'el-tree-node__expand-icon el-icon-caret-right': !node.expanded, }" ></span>
看下效果

现在我就只需要去掉前面的小箭头即可。只需将el-tree中icon-class设置为空即可。
icon-class="''"

但是这里出了一个问题,当该节点下面不存在子节点时候,依旧会显示出一个箭头,这个问题也很简单我只需要加入判断,该节点下是否还有子节点,有则显示箭头,否则隐藏。
v-if="data.child.length!==0"
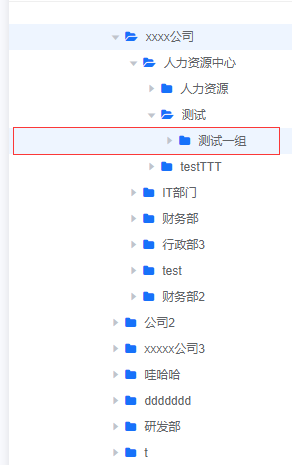
然后看下效果

ok,箭头终于去掉了,大功告成!
有点乱,整理下思路:
1.在动态渲染的内容中加入左间距,此时会发现箭头与文本内容有一个88px的间距,我们先不管它。
2.通过node.expanded判断当前节点是展开还是闭合,绑定箭头对应的图标生成我们自己的箭头。
3.去掉el-tree组件自带的箭头。
4.判断该节点下是否还存在子节点,存在才显示箭头,否则不显示。
贴上完整的代码
<el-tree :highlight-current="true" :data="deptList" :props="defaultProps" @node-click="handleNodeClick" style="margin-top: 8px" v-loading="loading" node-key="deptid" :default-expanded-keys="['100000']" icon-class="''" > <div slot-scope="{ node, data }" @mouseenter="mouseenter(data)" @mouseleave="mouseleave(data)" style="font-size: 1rem; width: 100%; display: flex; align-items: center; padding-left: 88px" > <span v-if="data.child.length!==0" :class="{ 'expanded el-tree-node__expand-icon el-icon-caret-right': node.expanded, 'el-tree-node__expand-icon el-icon-caret-right': !node.expanded, }" ></span> <i :class="{ 'fa fa-folder': !node.expanded, 'fa fa-folder-open': node.expanded, }" style="color: #1672FA; padding-left: 4px" /> <span style="padding-left: 8px">{{ data.descr }} </span> <span style="margin-left: auto; margin-right: 29px" ><i v-show="data.show" @click="deleteDept(data.deptid)" class="el-icon-close" /></span> </div> </el-tree>
如果有更好的思路欢迎提出~~



