.net core5 webapi + vue + axios 搭建一个跨域访问的例子
这里我以自己创建一个个人信息的model为例,在前端使用table来展示人员信息。
后端:
首先创建一个.netcore的项目(我目前版本是.netcore5),在解决方案中(Controllers同级)添加一个Models的文件夹用来存放人员信息的类。
1 public class EmployeeInfo 2 { 3 public int EmployeeNo { get; set; } 4 public string EmployeeName { get; set; } 5 public int Age { get; set; } 6 public int Sex { get; set; } 7 public string Position { get; set; } 8 public bool IsActive { get; set; } = false; 9 public DateTime CreateDate { get; set; } = DateTime.Now; 10 }
在控制器Controllers中创建一个EmployeeInfoController的包含读写操作API控制器。
加入人员信息:
1 private List<EmployeeInfo> employeeInfos = new List<EmployeeInfo> 2 { 3 new EmployeeInfo{ 4 EmployeeNo = 1, 5 EmployeeName = "Jack", 6 Age = 21, 7 Sex = 1, 8 Position = "Front-end Development", 9 }, 10 new EmployeeInfo{ 11 EmployeeNo = 2, 12 EmployeeName = "Tom", 13 Age = 23, 14 Sex = 0, 15 Position = "Front-end Development", 16 }, 17 new EmployeeInfo{ 18 EmployeeNo = 3, 19 EmployeeName = "Martin", 20 Age = 22, 21 Sex = 1, 22 Position = ".Net Development", 23 }, 24 };
修改获取数据(Get)的方法:
1 [HttpGet] 2 public IEnumerable<EmployeeInfo> Get() 3 { 4 return employeeInfos; 5 }
允许跨域的配置:
找到Startup.cs这个文件,这里我在外面定义一个变量来存。
1 readonly string AllowRequestOrigins = "_allowRequestOrigins";
然后找到ConfigureServices这个方法,添加一个允许访问的域
1 services.AddCors(options => 2 { 3 options.AddPolicy(AllowRequestOrigins, builder => 4 { 5 //允许访问该api的域 6 builder.WithOrigins("http://localhost:8080").AllowAnyHeader().AllowAnyMethod(); 7 }); 8 });
最后在Configure配置中使用这个允许跨域的变量,记得加在app.UseRouting();和app.UseEndpoints()之间。
1 app.UseCors(AllowRequestOrigins);
以上后端配置都已经完成,接下来允许项目看看是否能够正确生成数据。

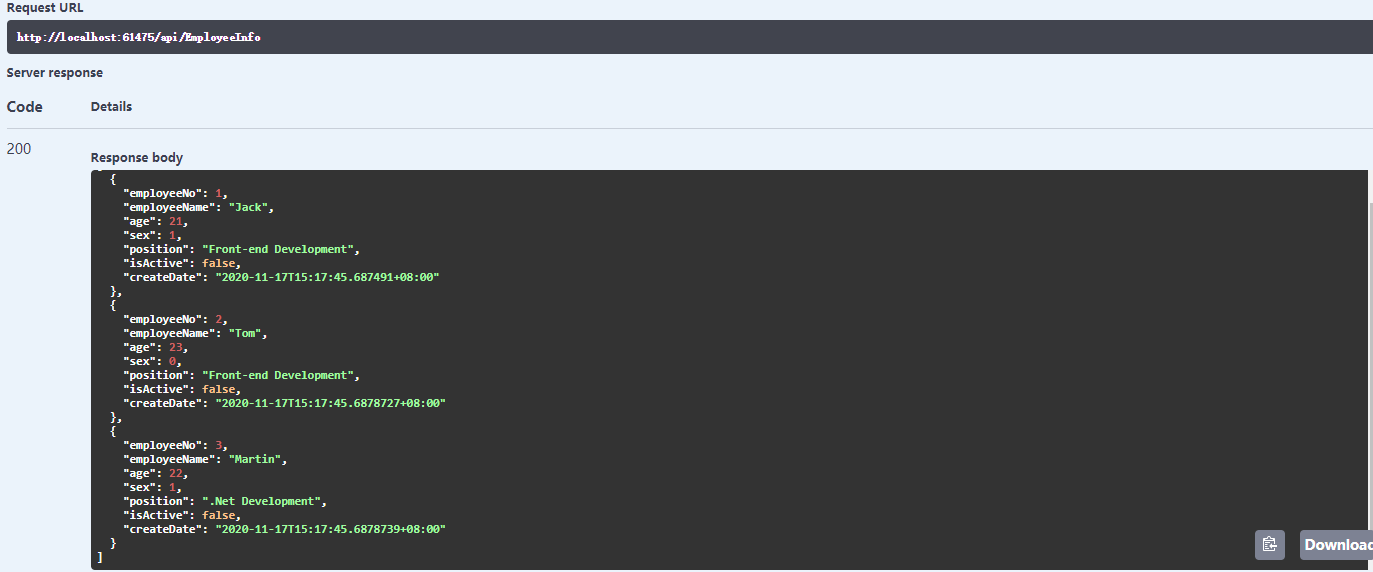
可以看到我的api接口为http://localhost:61475/api/EmployeeInfo,数据都能正常显示,那么接下来我在前端使用axios来访问这个接口。看是否能够正确请求到这个接口。
前端:
ui部分
1 <template> 2 <el-row> 3 <el-col> 4 <el-table :data="datalist"> 5 <el-table-column prop="employeeNo" label="Employee No"></el-table-column> 6 <el-table-column prop="employeeName" label="Employee Name"></el-table-column> 7 <el-table-column prop="age" label="Age"></el-table-column> 8 <el-table-column prop="sex" label="Sex"></el-table-column> 9 <el-table-column prop="position" label="Position"></el-table-column> 10 <el-table-column prop="createDate" label="Create Date"></el-table-column> 11 <el-table-column prop="isActive" label="Is Active"></el-table-column> 12 </el-table> 13 </el-col> 14 </el-row> 15 </template>
JS部分
1 export default { 2 data() { 3 return { 4 datalist: [], 5 }; 6 }, 7 8 mounted() { 9 let _self = this; 10 _self 11 .$axios({ 12 method: "get", 13 url: "http://localhost:61475/api/EmployeeInfo", 14 }) 15 .then((response) => { 16 let data = response.data; 17 for (let item of data) { 18 item.sex = item.sex === 1 ? "man" : "woman"; 19 item.isActive = item.isActive ? "yes" : "no"; 20 item.createDate = new Date(item.createDate).toLocaleDateString(); 21 } 22 _self.datalist = data; 23 }); 24 }, 25 };
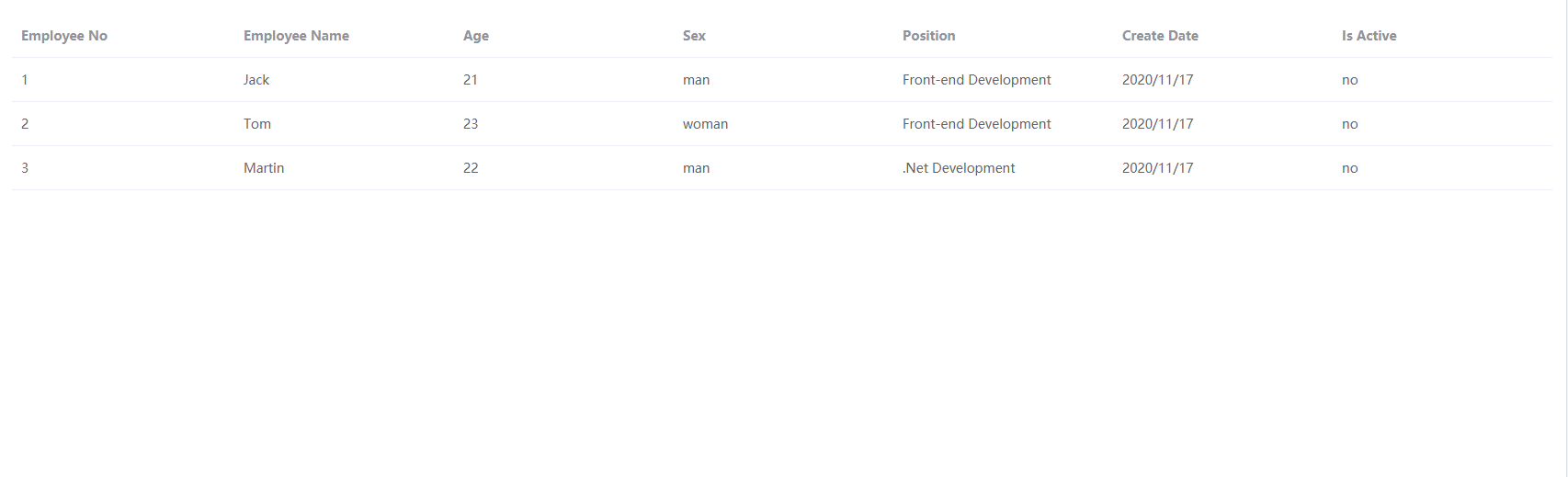
运行后的效果可以看到数据都能正常显示