了解webpack(一)
一、为什么要使用webpack?
首先举一个很简单的例子,创建一个html页面,我们呢想在这个页面中引用less预编译处理页面,以及es6模块化文件。
html代码:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <title>webpack5</title> 7 <link rel="stylesheet" href="./index.less"> 8 </head> 9 <body> 10 <script src="./index.js"></script> 11 <h1 id="title">hello webpack</h1> 12 </body> 13 </html>
less代码:
1 html, 2 body { 3 height: 100%; 4 background-color: red; 5 }
js代码:
npm安装jquery,es6方法引用
1 import $ from 'jquery'; 2 3 $('#title').on('click', function () { 4 $('body').css('backgroundColor', 'red'); 5 })
然后运行项目会发现此时页面并没有变成红色,而且点击事件也没有生效且报了一个错。

原因呢就是浏览器无法解析less和es6的语法,因此我们需要一个工具来解析它们。假设解析less的叫作工具A,解析es6的叫做工具B,当我们需要用到其它语法,这时又需要一些工具C……等等,在过去需要一个个小工具分别维护非常麻烦,而现在前端提供一种大工具,用来包含这些小工具,只需维护这个大工具即可,这个大工具就叫做构建工具,webpack就是构建工具的一种。
二、webpack定义
webpack是一个静态模块打包器(module bundler)。
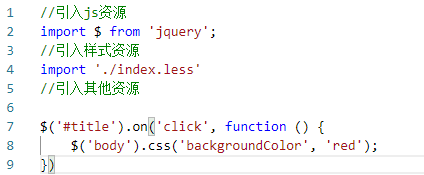
还是以刚刚js为例。通常我们在开发过程中都是模块化开发,会在js中引入各种资源:

在这个js中我们引入jquery依赖和less依赖形成依赖关系图。

首先,我们要告诉webpack一个入口文件也就是打包的起点,以上面js为例子,告诉webpack是以index.js为起点打包。然后分别引入jQuery.js和index.less形成代码块(chunk)。再对代码块进行各项处理,less编译成css,js资源编译成浏览器能够识别的js,还有其它一些操作。这种过程就叫做打包。最后输出bundle。所以就叫做静态模块打包器。参考webpack中文文档。
三、webpack五个核心概念
1.entry:入口指示,以哪个文件为入口起点开始打包,分析构建内部依赖图。
2.output:输出指示,打包后文件输出到哪里去,以及如何命名。
3.loader:处理非javascript文件(webpack自身只能理解javascript)。理解为翻译官。
4.plugins:用于执行范围更广的任务,包括打包优化和压缩,一直到重新定义环境变量等。理解为加强版的loader。
5.mode:development:能让代码在本地调试运行的环境。
production:能让代码优化上线运行的环境。



