小程序开发WeUI填坑(一)
第一个坑:没有双向绑定
用惯了vue之后,习惯了数据的双向绑定,再用小程序,发现小程序采用"{{}}"这个符号,但是在输入框输入值的时候,并未改变data里面的属性的值。而是要人为的使用this.setData({})方法给其赋值。
第二个坑:WeUI文档简洁
原生组件WeUI官方文档写的太过简洁了,很多方法属性都没有例子,对于初学者来说的确不友好,且网上关于其资料也较少,这里以WeUI表单自定义验证举例子。
这一段是关于自定义验证的描述,但是并未有任何demo演示。。。好吧,全靠自己摸索它的写法。按照以前vue的思路,我是定义一个名字,然后在data中对该名字进行校验,想着WeUI思路应该也是一样。

这里以验证,如果输入的值为123,则验证不通过吧。
wxml代码与上篇文章一样,这里改一下username的验证地方。
在rules规则下面加一个validator的方法。写法如下:
1 validator: (rule , value , params , models) => { 2 debugger 3 if (value === '123') { 4 return rule.message = '验证123不通过'; 5 } else { 6 return rule.message = ''; 7 } 8 },
第一个参数rule表示的就是外层rules的验证规则,目前有用的参数就只有message。
第二个参数value表示的是使用这个验证组件的值。
第三个参数params目前没用到。
第四个参数models表示的是在form中所有的实体对象。
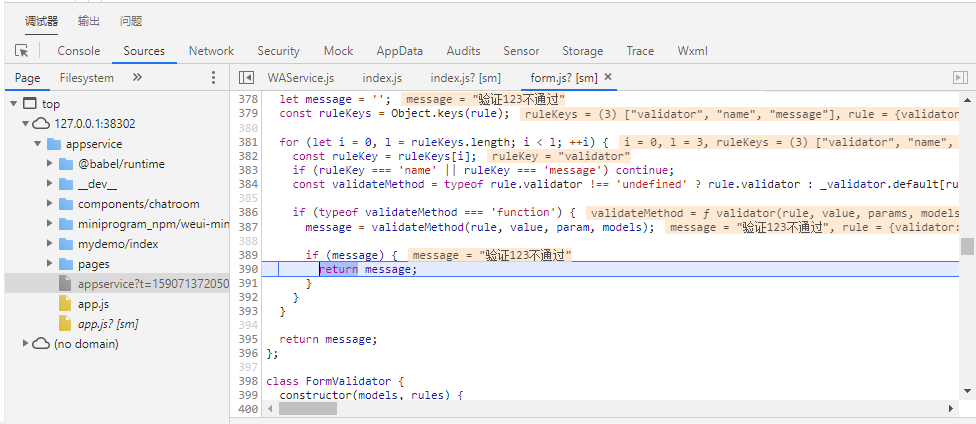
在它自带的form.js中有一段关于message的判断如下所示

很简洁,就是获取刚刚的rule.message,有没有值。这里可以看到它已经获取到了。

而后如果有值,则表示验证失败,改变isFail的状态返回给验证消息。

从而实现一次完整的回调。
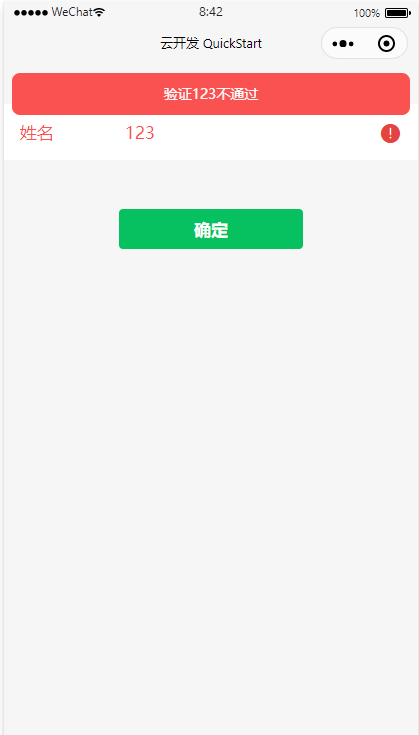
再看看界面输出的内容。

嗯。。。是正确的结果,好了这就是关于表单自定义验证的一些注意事项。



