微信小程序引用npm包
一:首先在创建小程序项目自动生成的miniprogram中反键---->在终端中打开;
二:在打开的cmd窗口中输入命令 npm init 一直回车就行,构建package.json文件;
三:构建完package.json文件后,就可以尝试初始化项目,输入命令 npm install --production

第一个问题解决方法是在刚刚初始化生成的package.json文件中增加一个属性,"private": true,

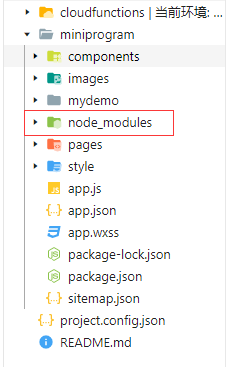
第二个和第三个问题是因为没有装工具包的文件,因此我们要在miniprogram的目录下面创建一个node_modules文件用来装工具包。

然后再次输入npm install --production
四:以引用微信原生组件weui为测试 依旧是在miniprogram目录输入命令npm i weui-miniprogram。

然后在工具一栏中菜单栏中找到工具---->反键点击构建npm。等构建完成后我们会发现在miniprogram目录和node_modules目录中多了一个miniprogram_npm文件夹,这个就是我们要用到的一些组件。
五:新建一个文件夹mydemo以用表单验证为测试。

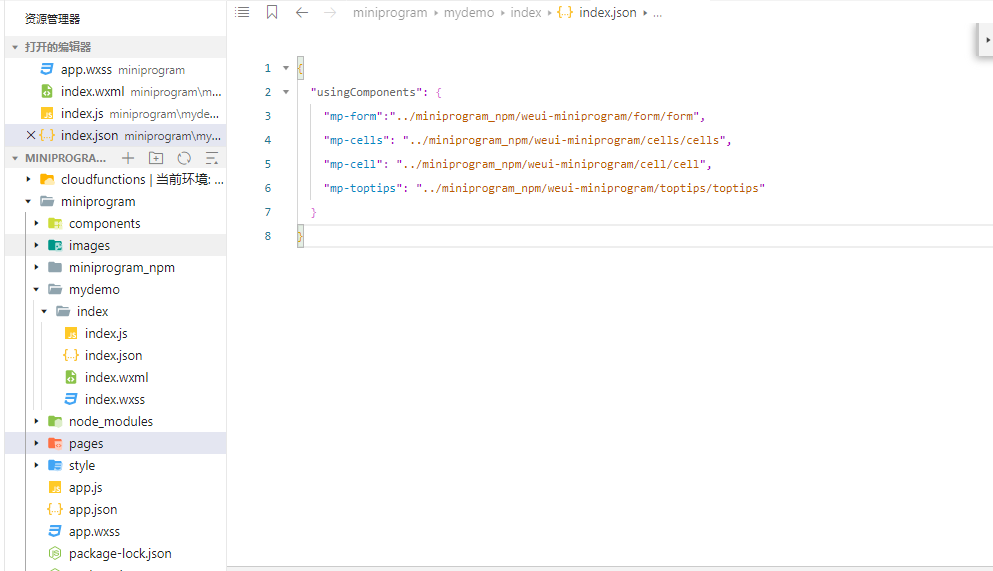
在index.json中引入mp-form。

为了规范化,最好应该是在compoents中构建程序包...
这里可以看到我们已经引用进了mp-form ctrl+s没有报错,接下来试试验证功能。
在index.wxml插入以下代码用来验证用户姓名是否填写,如果没有填写,则给出提示。
<mp-toptips msg="{{error}}" type="error" show="{{error}}"></mp-toptips> <view class="page__bd"> <mp-form id="form" rules="{{rules}}" models="{{formData}}"> <mp-cells title="用户基本信息"> <mp-cell show-error prop="username" title="姓名" ext-class=""> <input bindinput="formInputChange" data-field="username" class="weui-input" value="{{formData.username}}"></input> </mp-cell> </mp-cells> </mp-form> <view class="weui-btn-area"> <button class="weui-btn" type="primary" bindtap="submitForm">确定</button> </view> </view>
在index.js插入代码
Page({ data: { formData:{ username : '', }, rules: [{ name: 'username', rules: { required: true, message: '姓名必填' }, }] }, onLoad: function () { }, formInputChange(e) { debugger const {field} = e.currentTarget.dataset this.setData({ [`formData.${field}`]: e.detail.value }) }, submitForm() { this.selectComponent('#form').validate((valid, errors) => { console.log('valid', valid, errors) if (!valid) { const firstError = Object.keys(errors) if (firstError.length) { this.setData({ error: errors[firstError[0]].message }) } } else { wx.showToast({ title: '校验通过' }) } }) } })
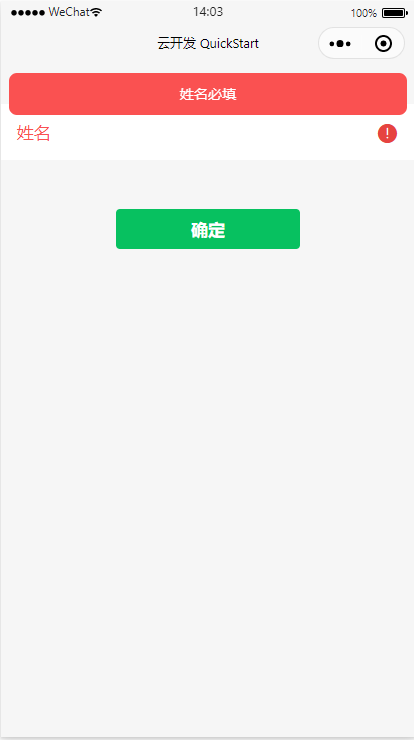
验证失败的截图:

由此可见,weui组件已经通过npm方式给引用到项目里来了。



